「読み込み時間が長い!読む気がなくなった!!」
こんな経験ありますよね。
読み込み時間が長いブログは、それ以上読む気がなくなってしまいます。
読み込み時間の改善がいちばん大事ですが、
読み込み時間中にアニメーションをつけることで、読者の離脱率を下げられる効果があります。
今回は、ローディング画面にアニメーションをつけるプラグインについてお話しします。
読み込みスピード改善についてはこちら↓↓


- ローディング画面にアニメーションをつけるプラグイン
- プラグインの設定方法
 妻クラゲ
妻クラゲ読み込みが長い!!イライラ



読み込み時間が長いとイライラするよね
ローディング画面にアニメーションをつけるプラグイン


ローディング画面にアニメーションをつけるプラグインは「Page Loading Effects」がオススメです。
Page Loading Effectsは、とにかく設定が簡単です。
プラグインをインストールして、アニメーションや時間、色を設定するだけで利用できます。
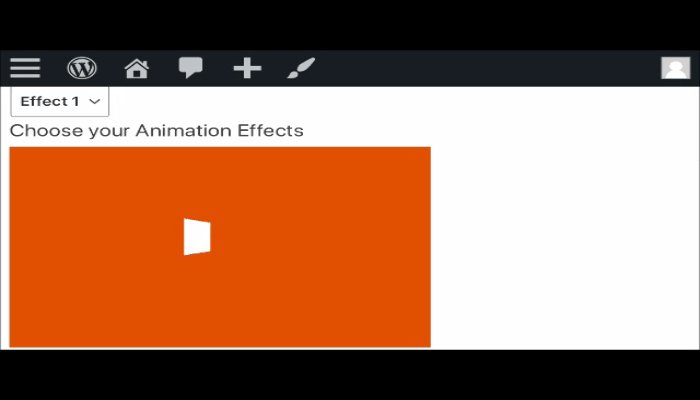
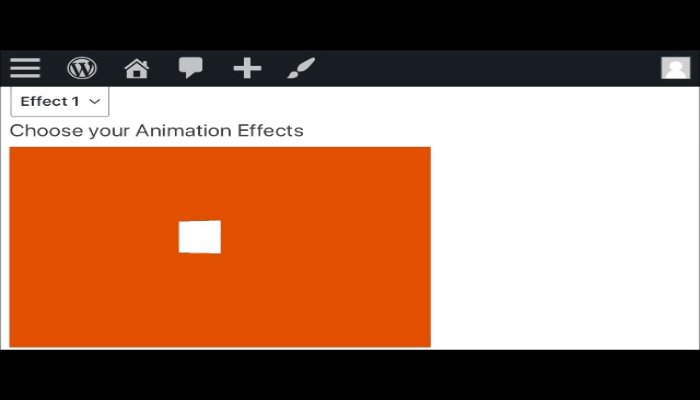
アニメーションの種類は4種類あります。
\タブをクリックして切り替え/


好きなデザインが無い場合は「WP Smart Preloader」も設定が簡単なプラグインです。
(SWELLとは相性が悪いのか、アニメーション画面のまま動かなくなってしまいました)
Page Loading Effectsの設定方法
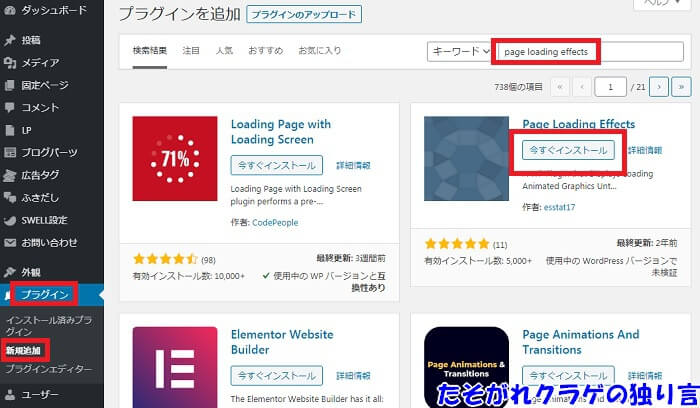
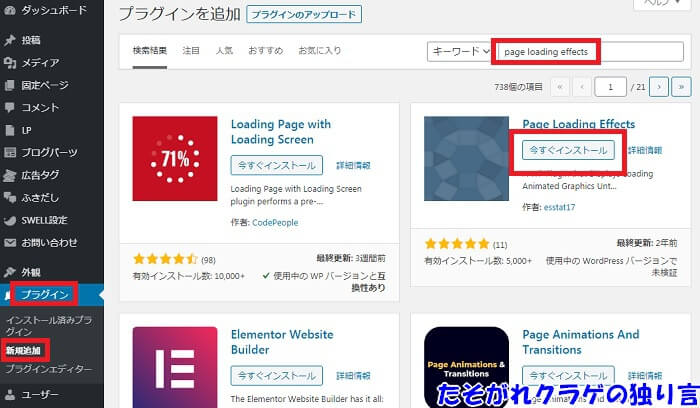
「プラグイン」「新規追加」をクリックします。
キーワードに「Page Loading Effects」を入力して、Page Loading Effectsの「今すぐインストール」をクリックします。


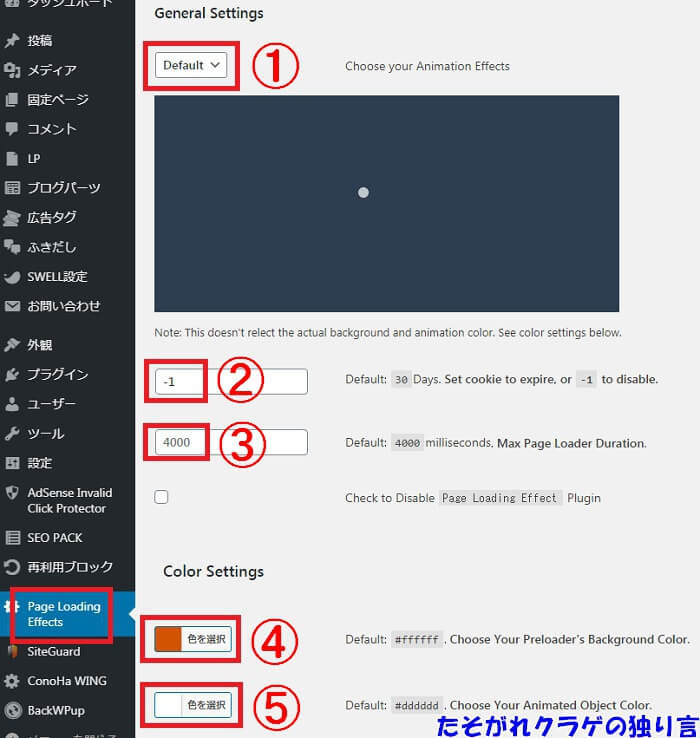
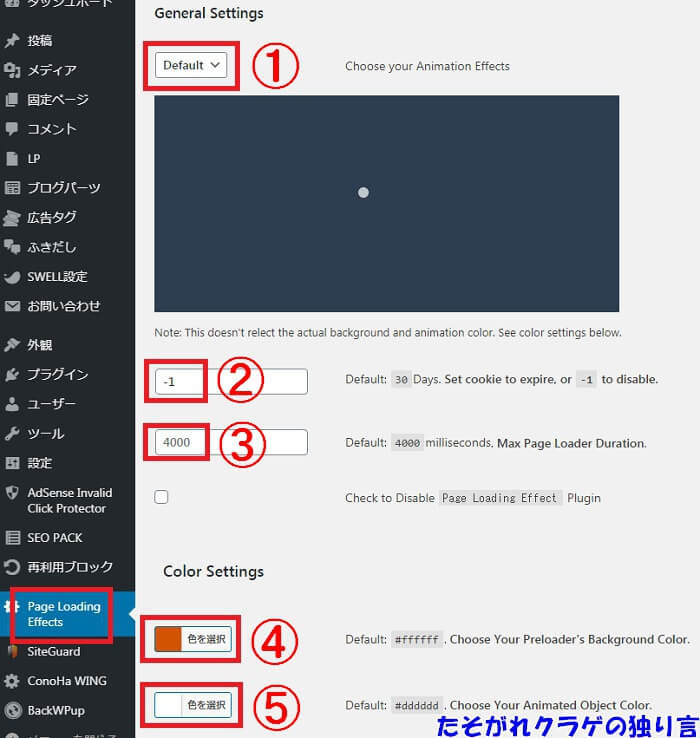
「Page Loading Effects」をクリックして、それぞれ好みで設定しましょう。


①「Default」をクリックして好きなアニメーションを選択します。
②「-1」はアニメーションを何日後に反映するかの設定なので「-1」のままでオッケーです。
③「4000」はアニメーションの最大表示時間の設定なので「4000」のままでオッケーです。
「Color Settings」は、④上が背景で、⑤下がアニメーションのオブジェクトの色を設定します。
サイトのデザインと合う色に設定しましょう。
まとめ


ローディング画面のアニメーションを設定するプラグインについてお話ししました。
- 読み込み時間が長いと離脱率が上がる
- 読み込み時間中に読者が離脱しない工夫が必要
- Page Loading Effectsはローディングアニメーションを簡単に設定できる
ローディング画面のアニメーションは、読み込み時間が長いときに、読者が少しでも気がまぎれるようにという配慮です。
読者を待たせている間、真っ白な画面よりもアニメーションを表示した方がいいですよね。
Page Loading Effectsは簡単に設定できるプラグインなので、読み込み時間中になにか表示したいと思っているかたは、ぜひ利用してみてください。
今日はここまで!おつクラゲ~(:]ミ (:]彡






コメント