タブ切り替えコンテンツって便利ですよね。
有料テーマSWELLに移行してから初めて使いましたが、
少ないスペースで多くの情報を伝えられるので、汎用性が高いコンテンツです。
タブ切り替えコンテンツは、有料テーマじゃなくてもプラグインで簡単に作れます。
今回は、タブ切り替えコンテンツを簡単に作れるプラグインを紹介します。
- タブ切り替えコンテンツとは?
- タブ切り替えコンテンツのメリットデメリット
- タブ切り替えコンテンツを作れるプラグイン
 クラゲ
クラゲタブ切り替えはクリックで切り替えられて便利だなー



画像を比べやすいね
タブ切り替えコンテンツとは?


タブ切り替えコンテンツは、同じコンテンツ内に複数のタブを設定して、それぞれのタブ内に文章や画像を設定できる機能です。
こんなやつ↓
Tab1
タブ切り替えコンテンツは便利で使いやすいですが、メリットとデメリットがあります。
メリットとデメリットをきちんと理解して利用しましょう。
メリット


タブ切り替えコンテンツのメリットは以下のとおりです。
- スペースを節約できる
- 比較しやすい
スペースを節約できる
タブ切り替えコンテンツは、タブごとに文章や画像を設定できます。
タブ切り替えコンテンツを使うことで、同じスペースにより多くの情報を載せられます。
比較しやすい
タブを切り替えると同じ場所に別の画像を表示できるので、タブ切り替えで画像の比較がしやすいです。
ビフォーアフターや月次推移など、使い方によってはタブ切り替えで表示したほうが分かりやすくなります。
デメリット
タブ切り替えコンテンツのデメリットは以下のとおりです。
- タブ切り替えされない可能性がある
- タブ切り替えにクリックが必要
タブ切り替えに気づかれない可能性がある
タブ切り替えコンテンツを知らない場合は、タブがあることに気づかれない可能性があります。
他のタブに切り替えてもらえないと、情報が見られなくなるのでデメリットです。
タブ切り替えにクリックが必要
タブを切り替えるためにクリックが必要なこともデメリットといえます。
「クリックする」という手間を読者に取らせるため「めんどくさい」と感じる読者もいるかもしれません。
タブ切り替えコンテンツを作るプラグイン【Tabby Responsive Tabs】


タブ切り替えコンテンツを作れるプラグインは複数あります。
いくつか試した結果、Tabby Responsive Tabsというプラグインが一番使いやすかったです。
Tabby Responsive Tabsの特徴は以下のとおりです。
- 記事を書きながら切り替えタブコンテンツを挿入できる
- 簡単に使える
他のプラグインは「専用のメニューでタブ切り替えコンテンツを作って、ショートコードで記事に挿入」という方法ばかりでした。
専用メニューでタブ切り替えコンテンツを作るのは、めんどくさいです。
Tabby Responsive Tabsは、記事作成画面でタブ切り替えコンテンツを挿入できるのがいいですね。
使い方も簡単なので、気軽に利用できます。
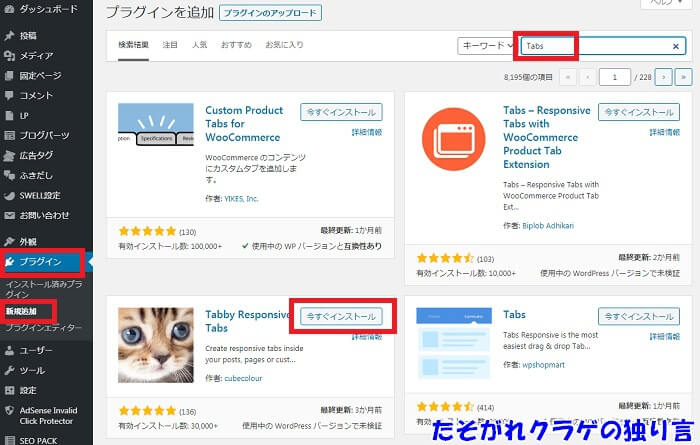
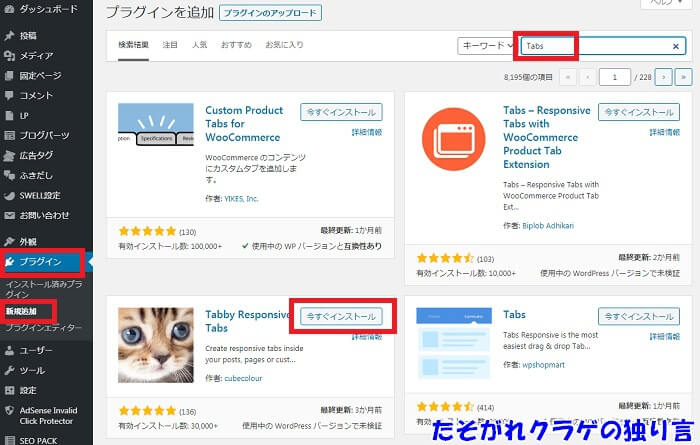
Tabby Responsive Tabsをインストール
「プラグイン」「新規追加」をクリックして、キーワードに「Tabs」を入力します。
Tabby Responsive Tabsが表示されるので「今すぐインストール」をクリックしてインストール後「有効化」をクリックします。


これで準備オッケーです。
とっても簡単!
Tabby Responsive Tabsの使い方
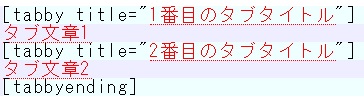
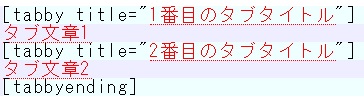
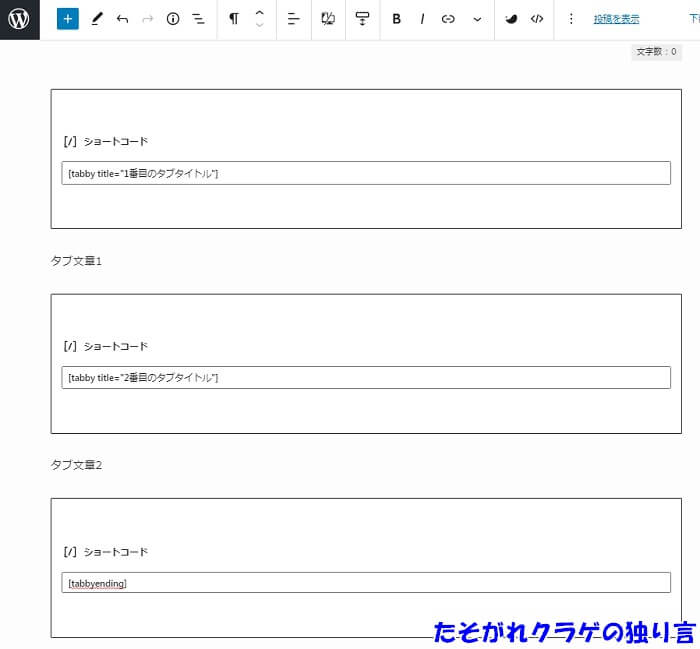
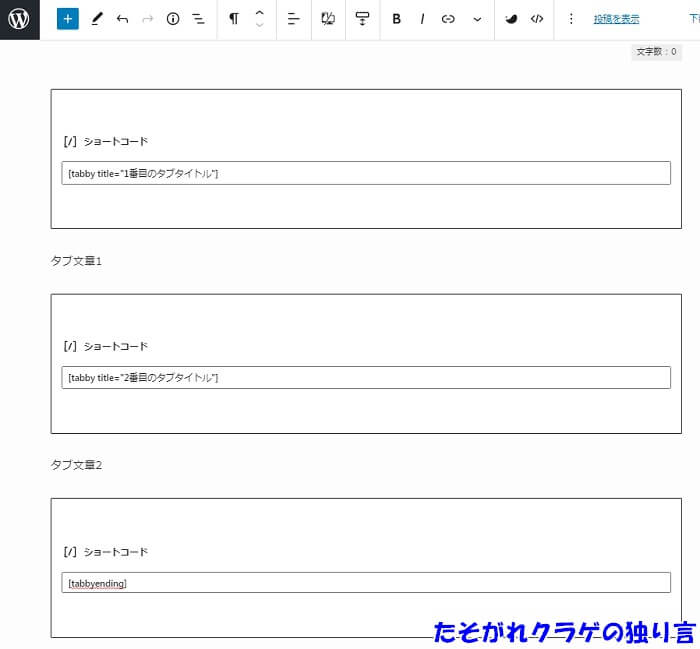
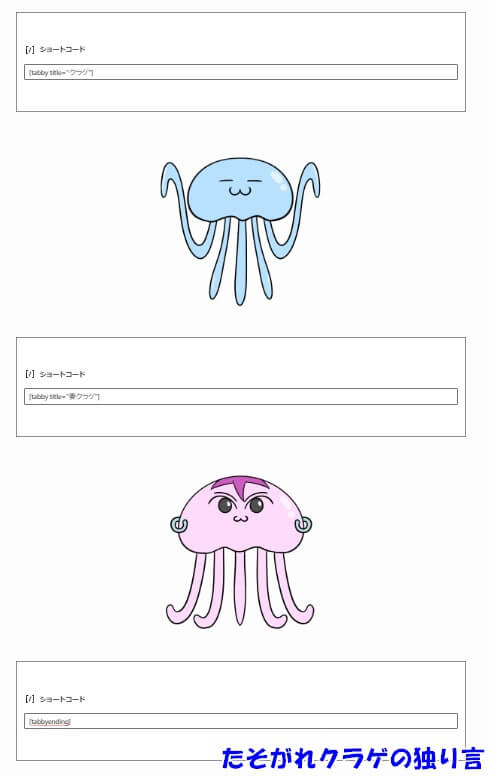
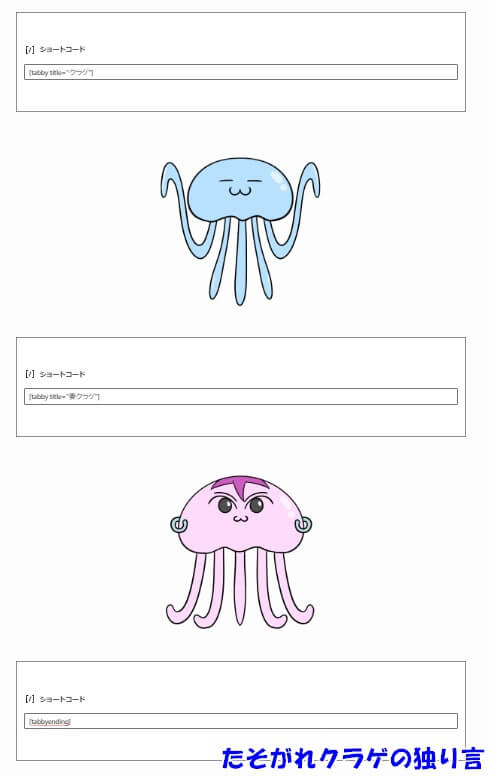
記事作成画面でショートコードを入力します。


記事作成画面で見ると、このようになります。
ショートコードブロックを選択しなくても、上記コードを入力すれば自動的にショートコードが入力されます。


これだけです!簡単ですね。
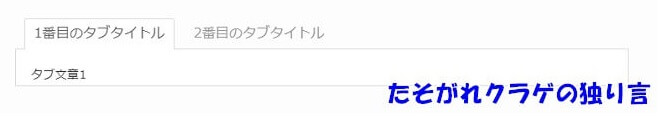
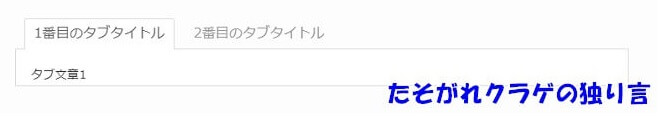
作成したタブ切り替えコンテンツがこちら


文章部分には画像も入れられます。


画像切り替えタブのできあがり


Tabby Responsive Tabsのデメリット
Tabby Responsive Tabsは簡単ですが、デザインのカスタマイズができないのがデメリットです。
CSSをいじればデザインをカスタマイズできると思いますが、調べても分かりませんでした。
デザインのカスタマイズをしたい場合は、他のプラグインを利用したほうがいいです。
デザイン以外だと、タブ切り替えコンテンツを作ったあとに、プレビューで確認しなければいけないのも少し手間だと感じました。
記事作成画面でプレビューのように表示されると便利なのですが・・・
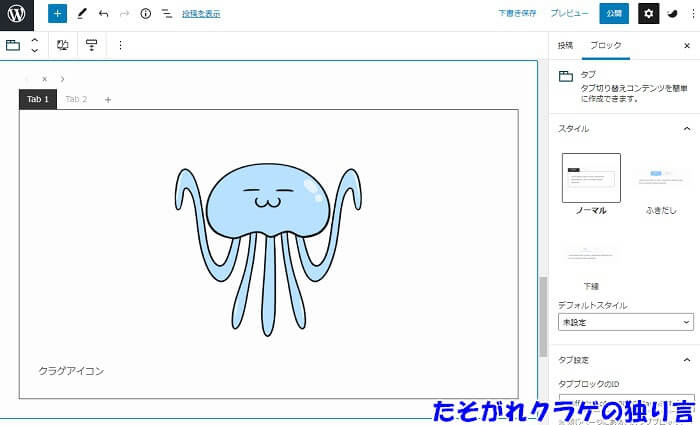
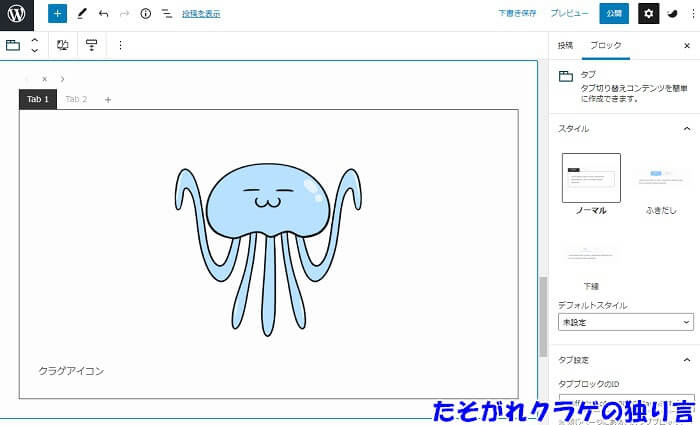
ちなみにSWELLだと、記事作成画面で、タブ切り替えコンテンツを直接編集するイメージで作れます。
デザインも3種類用意されているので、デザイン切り替えも簡単です。
「使いやすさとデザイン」をしっかり考えられているのは、さすが有料テーマですね。
ここぞとばかりにSWELLを紹介するスタイル!
\SWELLのタブ切り替えコンテンツ作成イメージ/


しかし、タブ切り替えコンテンツ自体はプラグインで十分作れるので、
「タブ切り替え機能が使いたいから有料テーマに移行する」
と思っているかたは、プラグインを利用してから考えましょう。
まとめ


タブ切り替えコンテンツを簡単に作れるプラグインTabby Responsive Tabsについてお話ししました。
- メリットは「スペース節約」「比較のしやすさ」
- デメリットは「気づかれない可能性」「タブ切り替えにクリックが必要」
- プラグインはTabby Responsive Tabsが使いやすい
タブ切り替えコンテンツを使った記事は意外と好評で、コメントで「タブ切り替えが見やすい」という声も多いです。
タブ切り替えコンテンツは、有料テーマでしか使えないと思っていましたが、プラグインでも作れます。
タブ切り替えコンテンツのプラグインは複数あるので、気に入ったものを利用しましょう。
個人的なオススメは、簡単に使えるTabby Responsive Tabsです。
タブ切り替えコンテンツを使ってみたいというかたは、ぜひTabby Responsive Tabsを利用してみてください。
今日はここまで!おつクラゲ~(:]ミ (:]彡



コメント