なにごともスピード感が大切!
ぐずぐずしているとチャンスは逃げてしまいます。
ブログも表示スピードが重要です。
サイトスピードが遅いサイトは、Googleから評価を下げられてしまいます。
それに、サイトを見ていて読み込みが遅かったりすると、別の記事を見ようという気持ちがなくなりますよね。
クラゲは短期なので、読み込みが遅いとすぐページを閉じます(極端)。
重要なサイトスピードですが、表示速度を上げるためにはどうしたらよいのでしょうか?
さまざまな要素がありますが、今回は「プラグイン」に注目しました。
WordPressに必須のプラグインですが、プラグインによってはサイトスピードを遅くする原因になる場合もあります。
今回は、重たいプラグインを削除してサイトスピードを改善したお話しです。
- プラグインとサイトスピードの影響
- 「All in one seo」と「Jetpack」を削除したらサイトスピードはどうなる?
 クラゲ
クラゲ妻クラゲはサイトを開いたときに遅いとどうする?



問答無用で「戻る」ボタン



夫婦そろって短期だよね
サイトスピードアップを計測(プラグイン削除前)


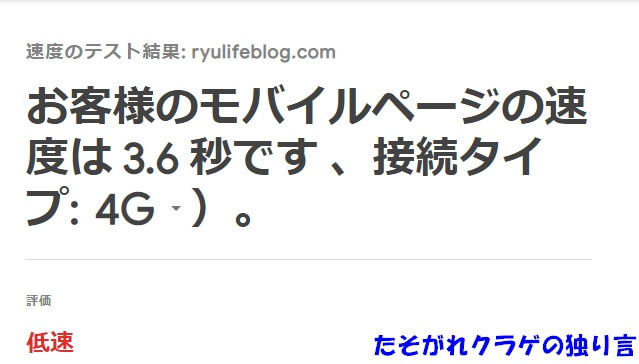
「サイトスピードが重要」と知り、さっそく自分のブログのサイトスピードを計測してみました。
Test My Siteというサイトでサイトスピードをチェックします。
Test My Siteはこちら


モバイルページの速度は3.6秒でした。
評価は「低速」ですね。
他のブログのサイトスピードは?
自分のサイトの立ち位置を知るために、他のブログのサイトスピードも調べてみました。
「テーマによってサイトスピードが違うのかな?」と思ったので、テーマごとに集計しています。
対象ブログはTwitterからランダムで選びました。
| テーマ | 集計数 | 平均スピード |
|---|---|---|
| SWELL | 21 | 3.4秒 |
| JIN | 27 | 3.5秒 |
| AFFINGER5 | 34 | 4.4秒 |
| the thor | 16 | 3.6秒 |
| Cocoon | 21 | 3.4秒 |
| 平均 | 3.7秒 |
平均スピードは3.7秒なので、クラゲブログは平均的なサイトスピードということですね。
重たいプラグインを削除
現在のサイトスピードが分かったので、次はプラグインの影響を調べます。
重たいプラグインを削除すると、どれくらいサイトスピードが上がるか検証していきます。
今回削除するプラグインは「All in one seo」と「Jetpack」の2つです。
どちらも便利なプラグインですが、重たいことでも有名です。
All in one seoを停止
All in one seoはSEO対策で有名なプラグインです。
しかし、機能が多いため、設定次第ではサイトスピードが遅くなってしまいます。
クラゲブログの場合は最低限の機能があればいいので、他のプラグインに乗りかえます。
All in one seoを停止するために、他のプラグインで機能を補いました。
- メタディスクリプション ⇒ SEO SIMPLE PACK
- XMLサイトマップ ⇒ Google XML Sitemaps
どちらも軽いと言われているプラグインです。
メタディスクリプションは、過去記事のメタディスクリプションをすべてSEOSIMPLE PACKにコピペしました。
少しめんどくさい・・・
XMLサイトマップも設定を終わらせて、All in one seoを停止!!
サイトスピードを測ってみましょう。


おお!0.2秒スピードアップしました!!
Jetpackを停止
Jetpackはアクセス解析やセキュリティ、その他さまざまな機能がてんこ盛りです。
使いこなせれば便利ですが、アクセス解析くらいしか使っていなかったので削除しました。
Jetpackを停止してサイトスピードを計測!!


こちらも0.2秒サイトスピードが上がりました!!
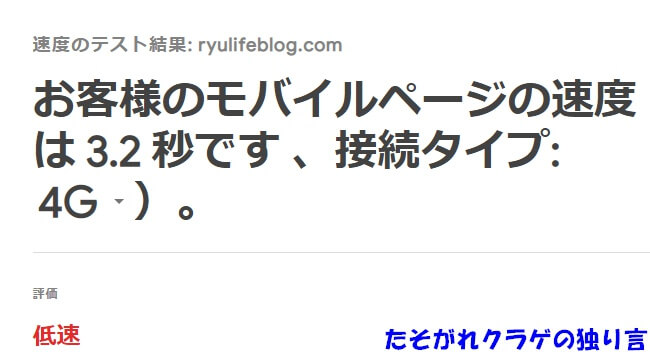
重たいプラグイン2つを削除した結果


3.6秒から3.2秒にスピードアップしました。
1つのプラグインで0.2秒ずつスピードアップしましたね。
平均サイトスピードが3.7秒でしたので、平均よりもサイトスピードが上がりました。
しかし結果は「低速」のままでした。
もう少し改善していきたいですね。
まとめ


今回は、重たいプラグインを削除してサイトスピードアップについてお話ししました。
プラグインは便利ですが、利用しすぎるとサイトスピードが重たくなる原因になります。
利用していない機能が多いプラグインは、軽いプラグインに乗りかえることも一つの手です。
サイトスピードはプラグイン以外にも、画像サイズやサーバーなどさまざまな要素が影響します。
画像サイズ改善は、こちらの記事をチェック


その中でもプラグインは、簡単に改善できる部分です。
この機会にプラグインを見直してみてはいかがでしょうか。
サイトスピードをアップして、訪問者がイライラしないサイトにしましょう。
最後まで読んでいただき、ありがとうございます。



コメント