Microsoftが無料で提供しているClarityが凄すぎます。
ヒートマップが無料なだけで十分凄いのですが、読者の動きを録画して動画で確認できる機能まで無料です。
しかも、登録サイト数やPV数の上限がありません。
ユーザビリティ向上のためには、読者がどのような行動をしているのかを分析する必要があります。
ヒートマップは、読者の行動を分析して、サイト改善をするのに最適なツールです。
今回は、Clarityの機能や使い方についてご説明します。
- ヒートマップってなに?
- Clarityの機能紹介
- Clarityの使い方
 クラゲ
クラゲClarityがスゴイ!
スゴイのに無料でスゴイ!!



よく分からないけど、スゴイのは分かった
ヒートマップとは?


ヒートマップは、読者がクリックした箇所や、離脱した箇所がサーモグラフィー状に可視化されたツールです。
読者がどのような行動をしたか分析することで、サイト改善に役立ちます。
前回、プラグインで簡単に利用できるAurora Heatmapについて説明しました。


Aurora Heatmapは重い
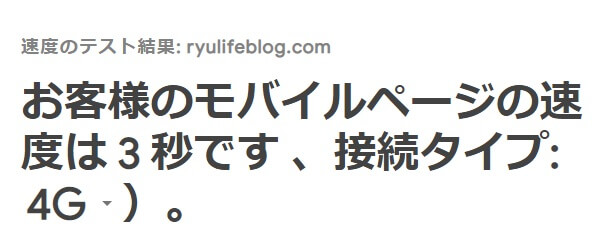
Aurora Heatmapは簡単に利用できるのがメリットですが、サーバー設置型なのでサイトスピードが遅くなります。
\Aurora Heatmap使用時/


\Clarity使用時/


Clarityならサイトスピードへの影響が小さいです。
Clarityの便利な機能


Clarityには多くの便利な機能があります。
- ダッシュボード
- セッション再生
- クリックヒートマップ
- スクロールヒートマップ
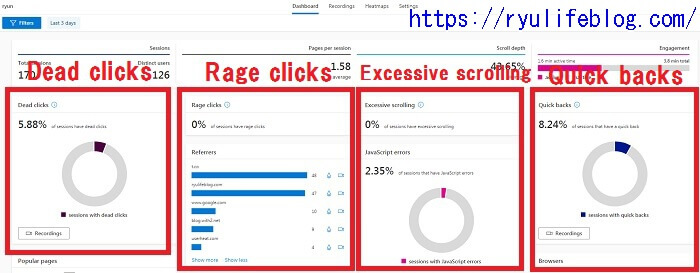
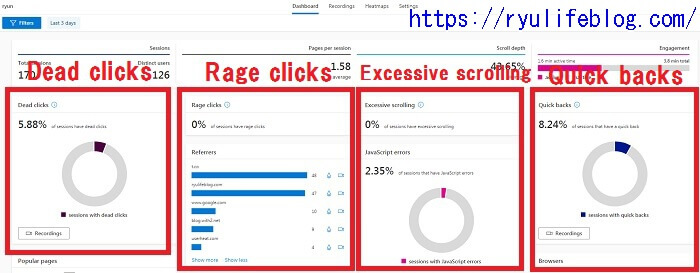
ダッシュボード
ダッシュボードでは、ユーザーのさまざまな動きを一覧で確認できます。


- Dead clicks
-
リンク以外の部分をクリック
- Rage clicks
-
短時間でクリックを連打
- Excessive scrolling
-
素早くスクロールされて、読み飛ばされた箇所
- Quick backs
-
ページ移動後に、すぐ戻ってしまったセッション
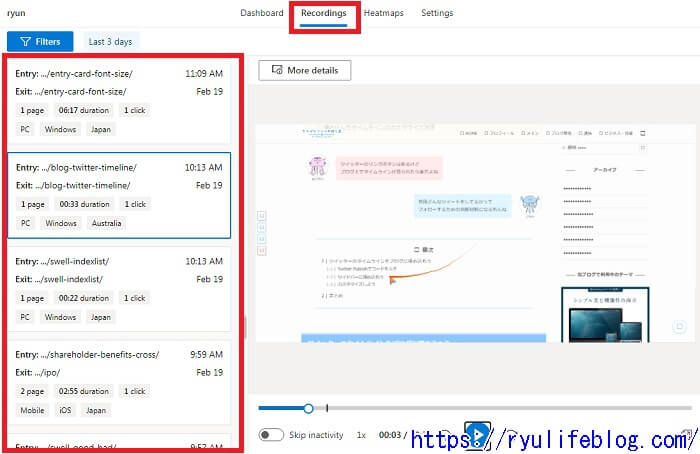
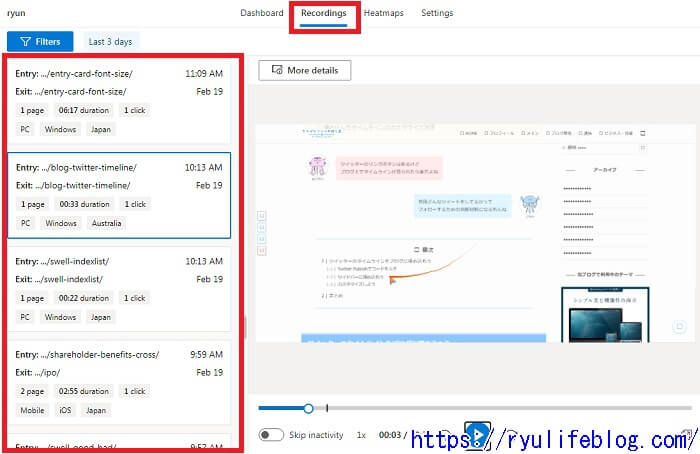
セッション再生
セッション再生では、1ユーザーの動きを動画で確認できます。


読者が
- どこをクリックして
- どのくらいのスピードで読んで
- マウスをどのように動かして
- どこで離脱したか
という動きがすべて分かるのです。
読者のリアルな動きを把握できるのは凄すぎます!!
ちなみに読者のリアルな動きを見ているとこうなります。
「意外と流し読みされてるんだなー」
「あっ、ここクリックされないのね」
「そんなすぐ離脱しないでー」
心の弱いかたは見ない方がいいかもしれません。
「現実を受け入れて、ブログを改善するんだ」というかたのみご利用ください。
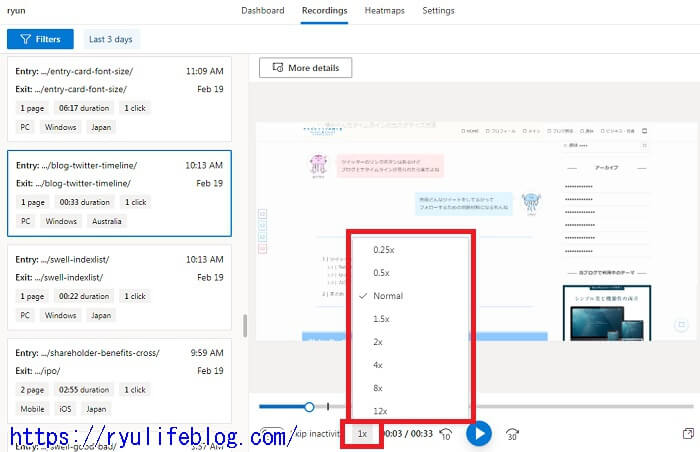
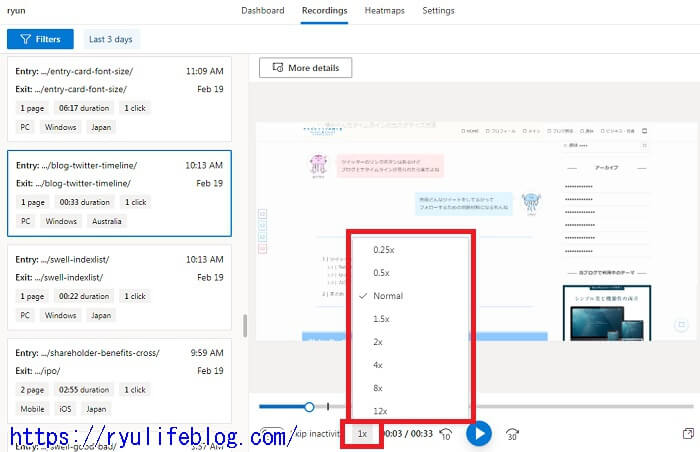
動画を見るのは時間がかかります。
動画の再生速度は0.25倍~12倍まで選択できるので、調整しましょう。


クリックヒートマップ
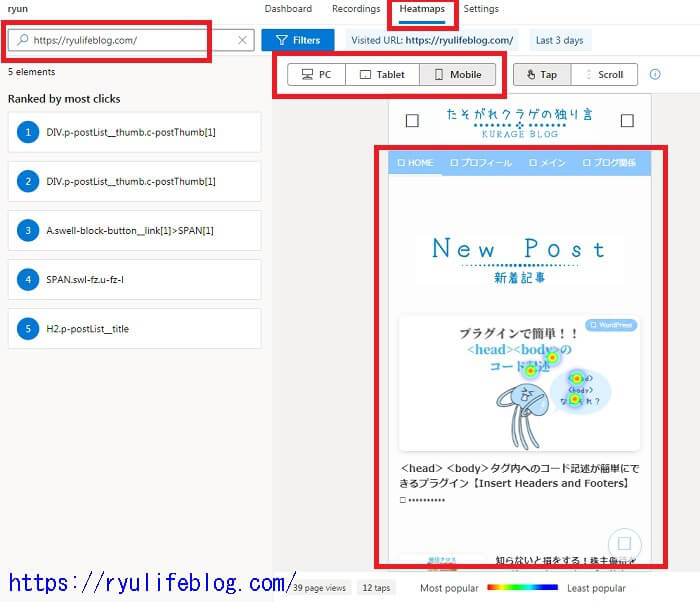
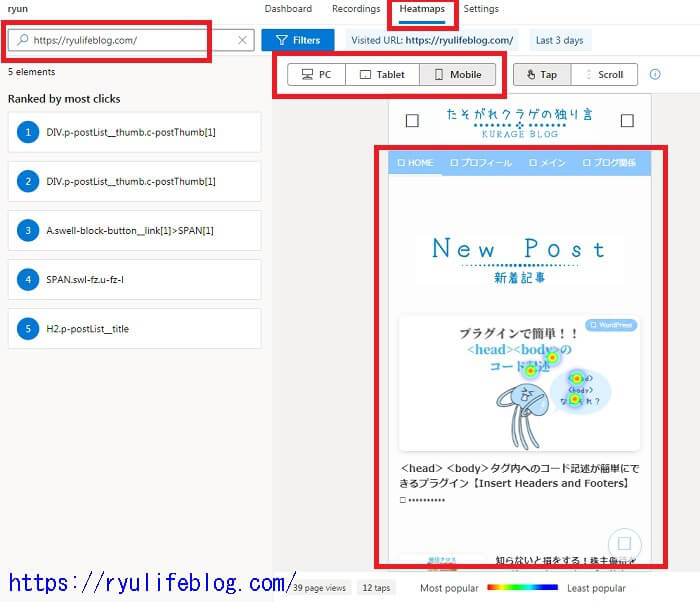
クリックヒートマップでは、読者がどこをクリックしたか分かります。
クリックが多い箇所は赤くなり、少ない箇所は青く表示されます。
「Heatmaps」をクリックして、ヒートマップを見たいURLを入力しましょう。
「PC」「タブレット」「モバイル」ごとに見られます。


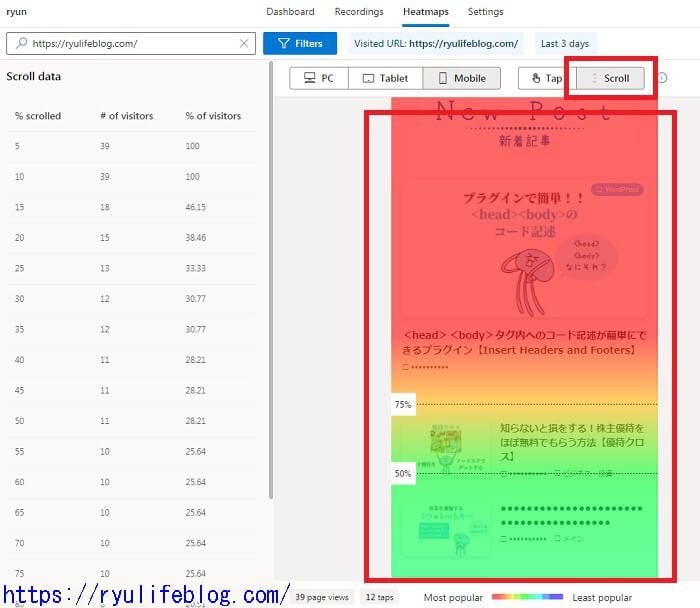
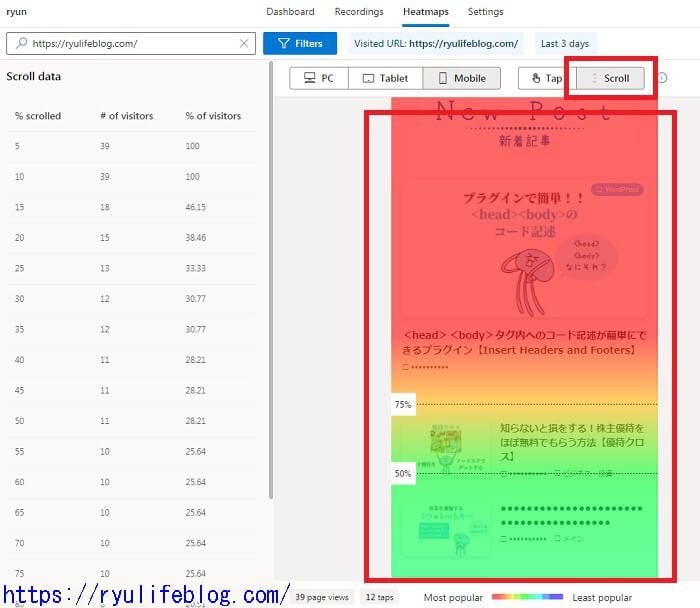
スクロールヒートマップ
スクロールヒートマップは、読者がどこまでスクロールしたかが分かります。
赤から青に変わっていくほど、離脱されている場所です。
「Scroll」をクリックすると、スクロールヒートマップに切り替わります。


Clarityの利用手順


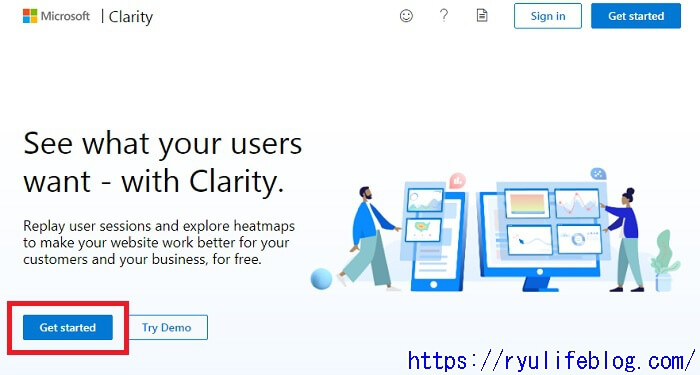
Clarityのサイトから登録します。
Clarityはこちら
Clarityに登録
「Get started」をクリックします。


好きな方法でサインインします。


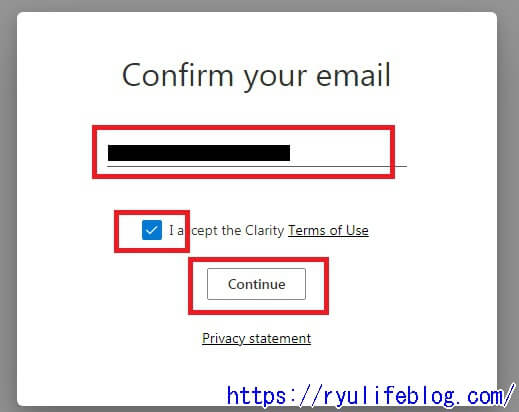
メールアドレスを入力して「Continue」をクリックします。


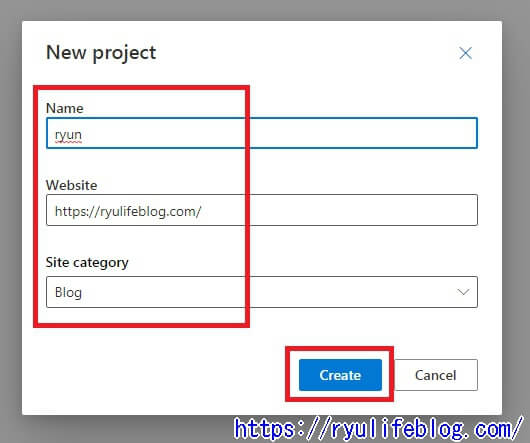
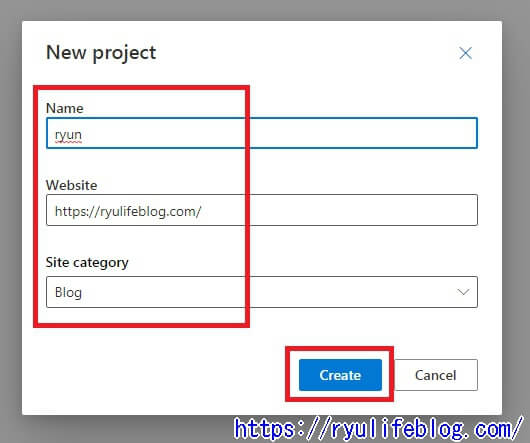
名前やブログのアドレスを入力して「Create」をクリックします。


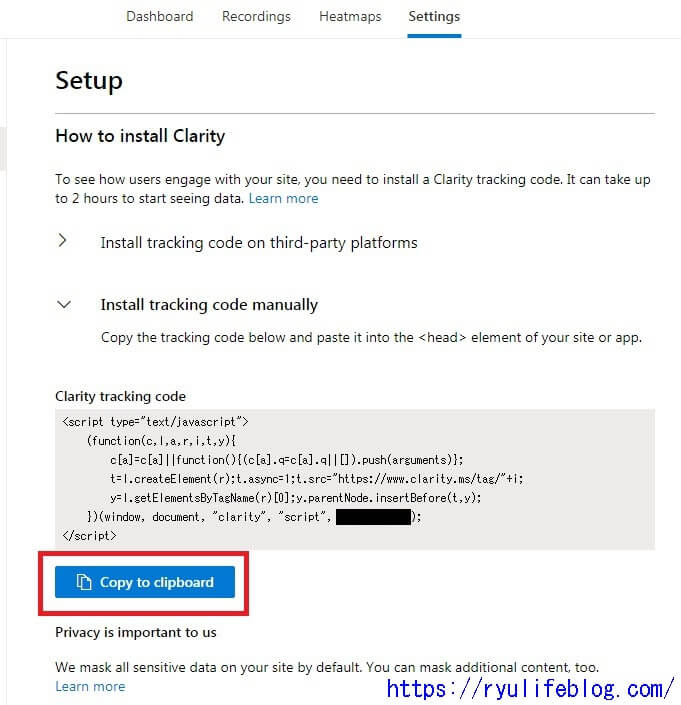
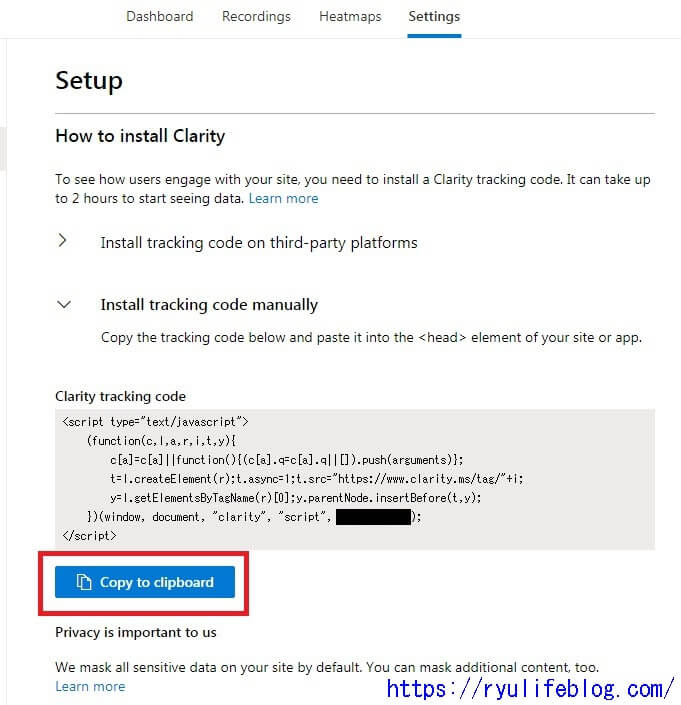
セットアップ画面が表示されるので「Copy to clipboard」をクリックします。


WordPressでコードを貼りつける
<head>タグ内にコードを貼りつけます。
テーマエディターから入力してもいいですが、不安なかたはプラグインを利用しましょう。



プラグインが便利


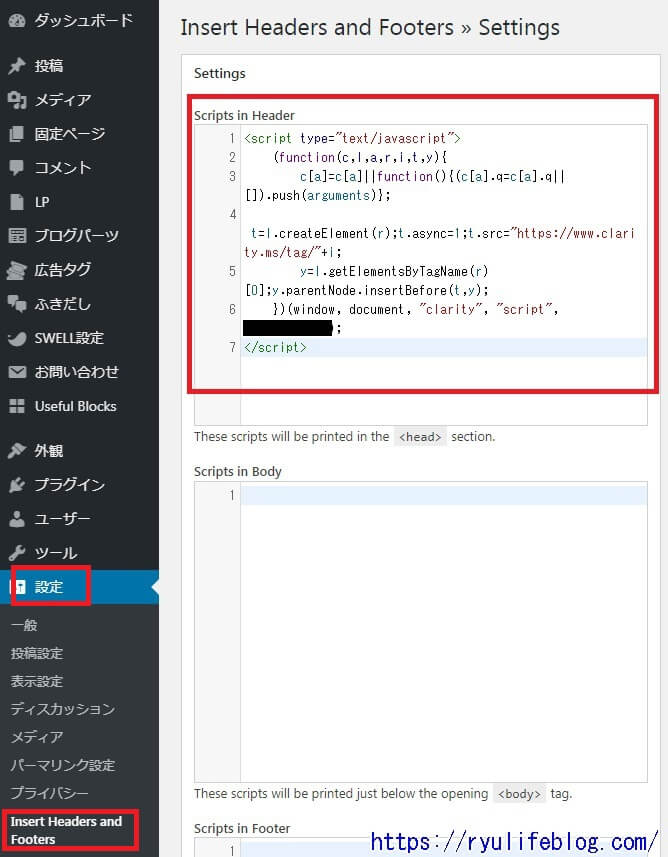
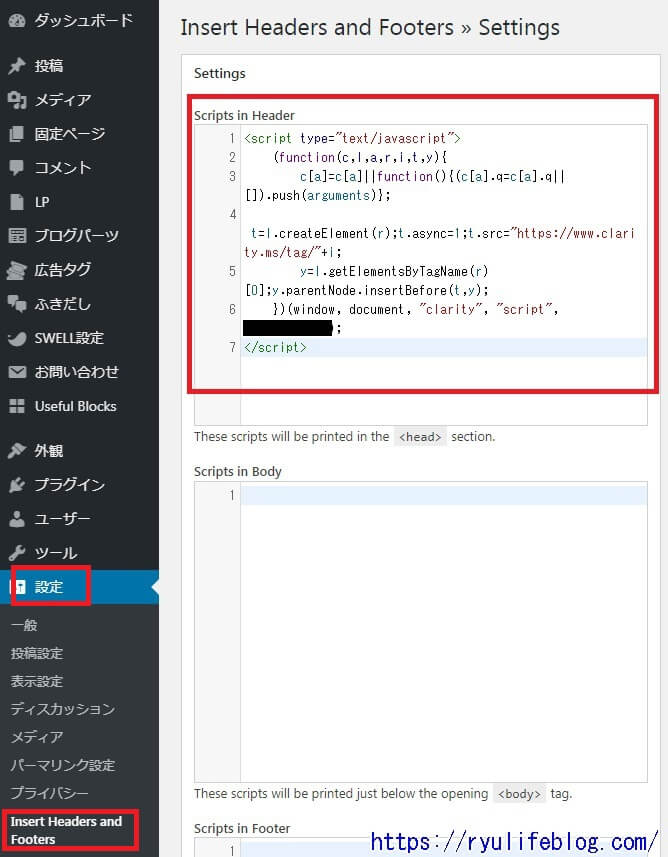
「設定」「Insert Headers and Footers」「Scripts in Header」にコードを貼りつけて「save」をクリックします。


「閲覧できません(Forbidden access)」と表示されてしまいました。





なんでや?
「閲覧できません」と表示された場合
レンタルサーバー側でWAFの設定を確認します。
以下はConoha WINGの場合です。
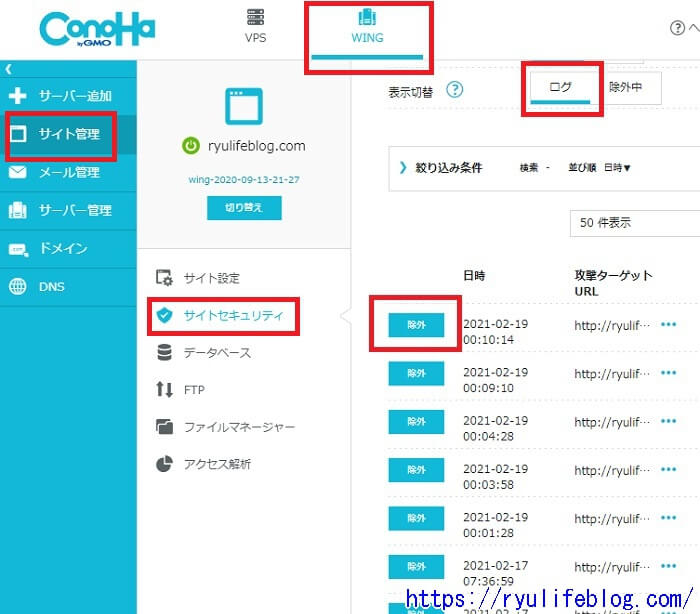
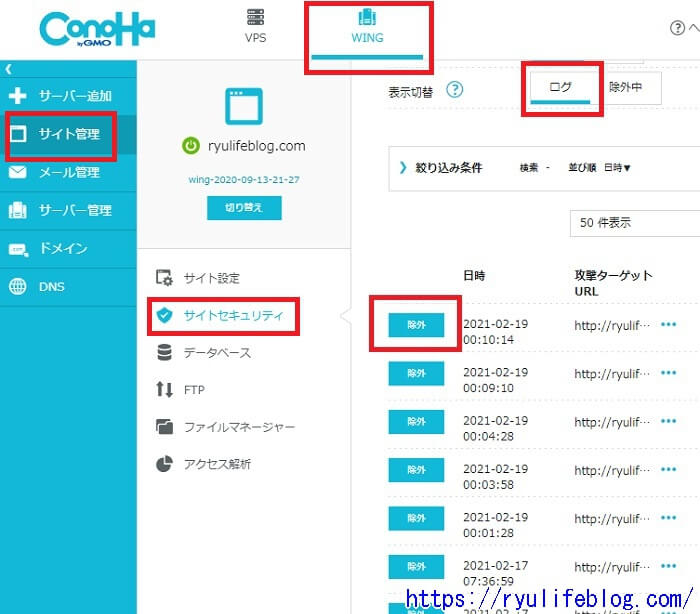
「WING」「サイト管理」「サイトセキュリティ」「ログ」をクリックします。
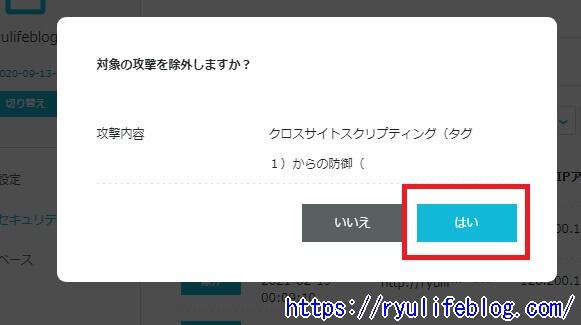
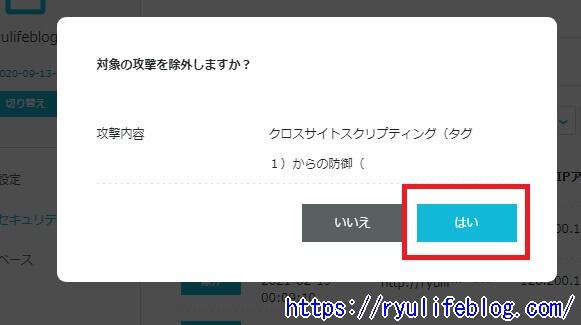
日時から、はじかれたログを見つけて「除外」をクリックします。


「はい」をクリックします。


再びWordPressでコードを貼りつけて実行します。
エラーにならなければオッケーです。
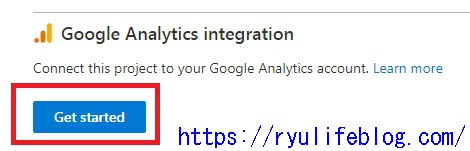
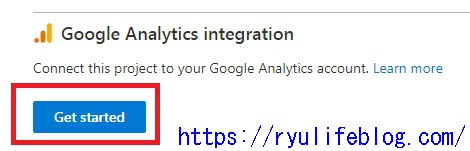
Googleアナリティクスと連動させる
Clarityのセッティング画面の下にある「Get started」をクリックして、Googleアナリティクスと連動させます。


以上で準備完了です。
データが集まるまで待ちましょう。



2~3時間は待ってね
まとめ


Clarityの機能や使い方について説明しました。
- Clarityは無料とは思えない機能
- セッション再生がスゴイ
- ヒートマップが無料で使える
Clarityの凄さに、ただただ驚きました。
セッション再生で読者の動きを完璧に追えることにも驚きましたが、ヒートマップが無料で使えることにも驚きです。
登録が少し手間ですが、手間に見合う価値はあります。
Clarityで読者の行動を分析しましょう。
今日はここまで!おつクラゲ~(:]ミ (:]彡



コメント