「読者は記事を読んで、どんな行動をしてるのか?」
読者が記事を読んで、どんな行動をしているかを把握することは、ブログ運営にとって重要です。
クリックしてもらいたい箇所が、ちゃんとクリックされているか?
そこで役に立つのがヒートマップです。
ヒートマップとは、読者の行動を色分けで表示するツールです。
ヒートマップでクリックされていないのが分かれば、リライトやボタン位置の調整ができます。
ヒートマップで読者の行動を分析し、ブログ運営に活かしましょう。
今回は、無料で利用できるAurora Heatmapを紹介します。
- Aurora Heatmapってなに?
- Aurora Heatmapの使い方
 クラゲ
クラゲふむ、この記事はここがクリックされてるのか
なるほどね



色分けされてると分かりやすいね
Aurora Heatmapとは?


Aurora Heatmapは、ヒートマップが利用できるプラグインです。
無料版と有料版がありますが、無料版でも十分な機能を備えています。
無料版でできること
無料版では、クリックヒートマップが利用できます。
クリックヒートマップとは、読者が記事のどこをクリックやタップしたか分かるヒートマップです。
クリックやタップされる回数が多いほど赤く表示されます。


有料版でできること
有料版では、クリックヒートマップに加えて、次のヒートマップも利用できます。
- 離脱ヒートマップ
- 熟読ヒートマップ
公式サイトはこちら
有料版では、月額約2,000円/1サイトかかります。
個人的にはクリックヒートマップだけで十分かなと思いますが、本格運用を考えているかたは導入してみてもいいですね。
デメリット
Aurora Heatmapはサーバー設置型のヒートマップです。
そのため、レンタルサーバーの処理能力によっては、サイトが遅くなる可能性があります。
Aurora Heatmapを使ってみて、サイトが遅くなったと感じる場合は、サーバー設置型ではないUserHeatを検討してください。
Aurora Heatmapの使い方


Aurora Heatmapの使い方はとても簡単です。
インストール&有効化のみでオッケー
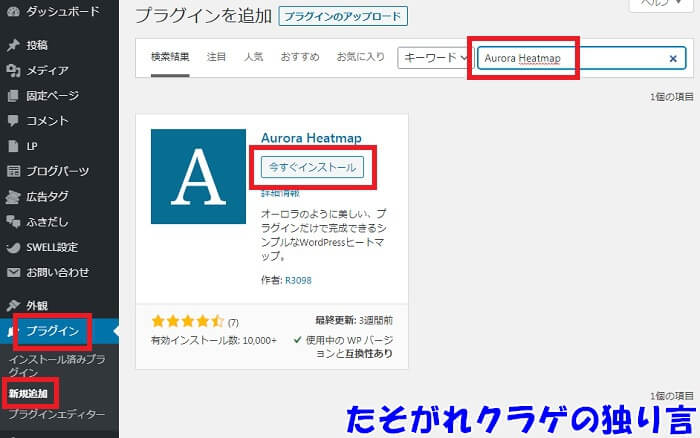
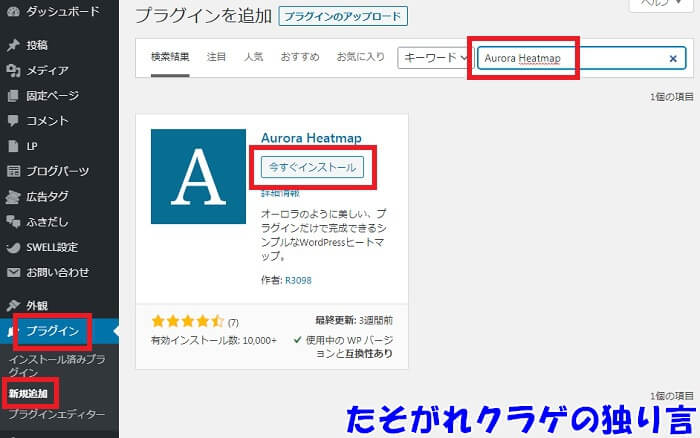
「プラグイン」「新規追加」をクリックします。
キーワードに「Aurora Heatmap」と入力して「今すぐインストール」「有効化」をクリックします。


有効化したら、データが集まるまで待ちましょう。
パソコンとモバイルのデータを見られる
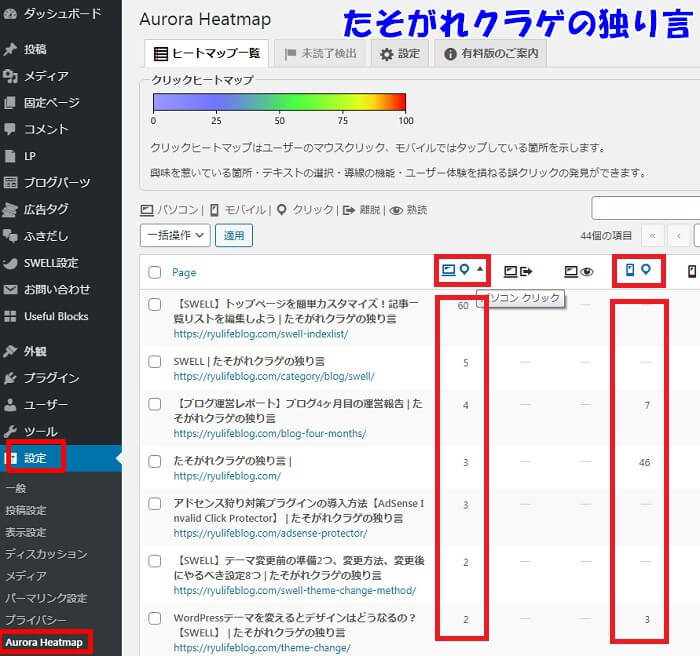
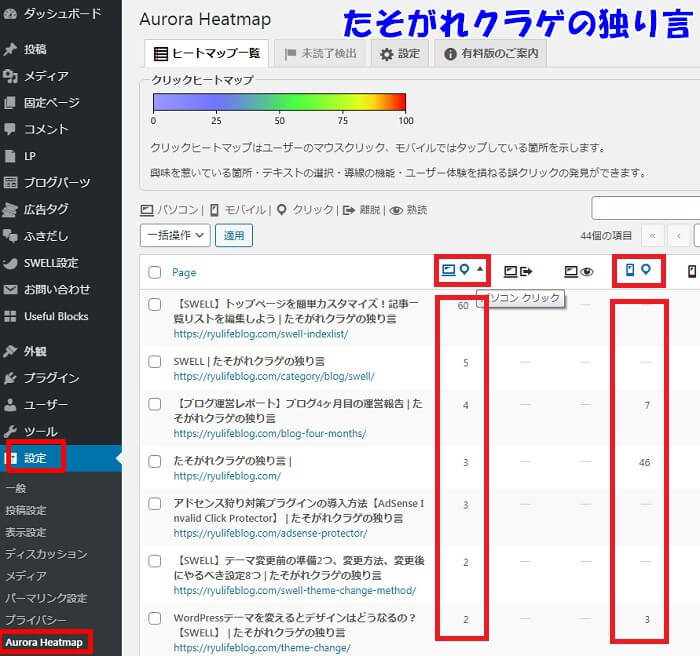
「設定」「Aurora Heatmap」をクリックします。
データが集まったページが表示されます。
パソコン・モバイルごとに、データ数の大きい順に並べ替えも可能です。
数字をクリックすると、ヒートマップウインドウが開きます。


ヒートマップウインドウを開いて分析
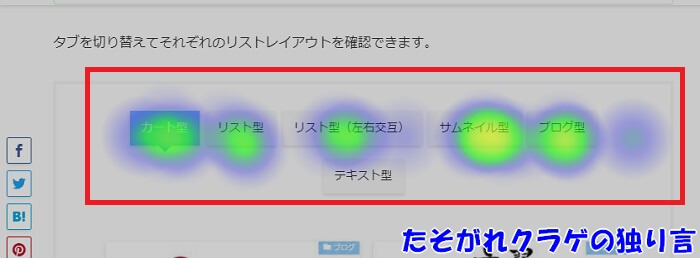
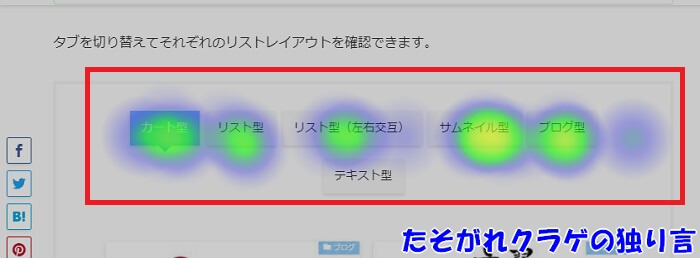
ヒートマップウインドウを開くと、分析結果が見られます。


タブ切り替えコンテンツがちゃんとクリックされていると確認できます。


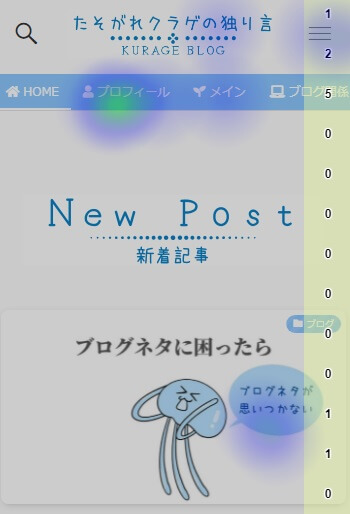
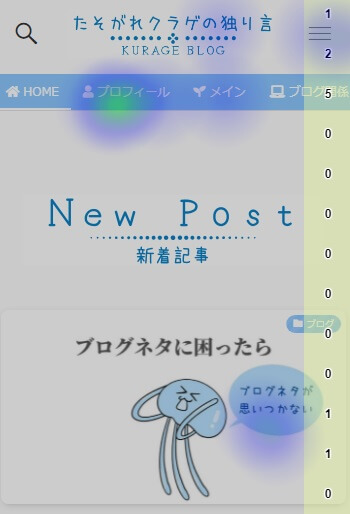
トップページのどの部分がクリックされているかが分かります。
意外とプロフィールがクリックされていて驚きました。
まとめ


Aurora Heatmapの使い方をご紹介しました。
- 無料版でも十分使える
- 読者のクリック位置が一目で分かる
- データが集まるのに少し時間が必要
- サイトが遅くなる可能性がある
Aurora Heatmapを使えば、読者がどの部分をクリックしたかが一目瞭然です。
- クリックしてほしい場所がクリックされているか?
- 商品リンクはどの形態がクリックされるのか?
さまざまな視点から分析できるので、記事のリライトやデザインの改善に役立てましょう。
今日はここまで!おつクラゲ~(:]ミ (:]彡



コメント