こんばんは。有料テーマ導入を検討中のクラゲです。
他の人のブログを見ていると
「なんて素敵なデザイン!!WordPressテーマは何を使っているんだろう?」
と気になることがあります。
特に、無料テーマから有料テーマへの乗り換えを考えている場合は、参考にしているブログがなんのテーマを使っているかも、大きな判断材料です。
そのサイトが何のWordPressテーマを使っているかは、簡単に調べられるってご存知でしたか?
今回は、特定サイトのWordPressテーマを調べる方法をご紹介します。
- 特定サイトのWordPressテーマを調べる方法
 妻クラゲ
妻クラゲWordPressテーマなんて直感で決めればいいのよ!



即決断、男前!!
あのサイトのWordPressテーマはなに?


特定サイトのWordPressテーマを調べる方法は2つあります。
・パソコンで調べる
・スマホで調べる(iPhoneとAndroidで方法が異なる)
それぞれの調べ方を説明します。
パソコンで調べる
パソコンで調べる場合は、調べたいサイトのソースを表示してテーマを検索します。
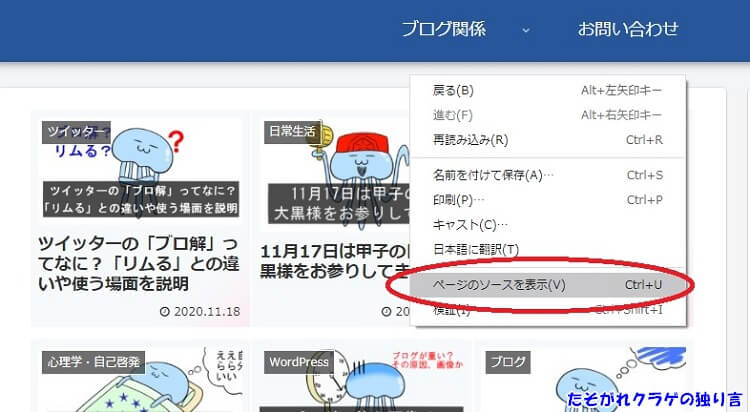
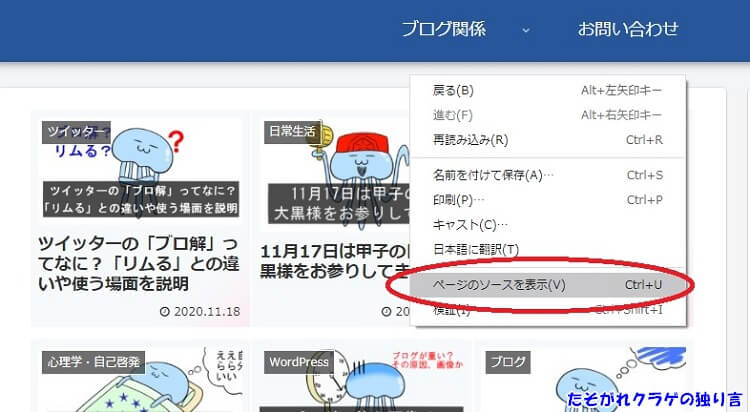
調べたいサイトを表示して、リンク部分以外を右クリックして「ページのソースを表示」をクリックします。
または、調べたいサイトを表示して「Ctrl+U」を押します。


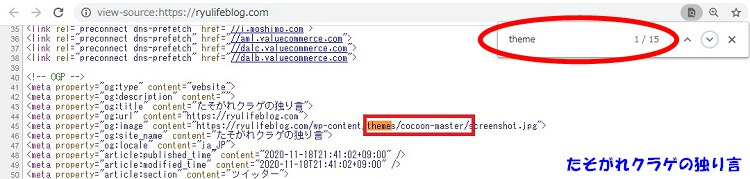
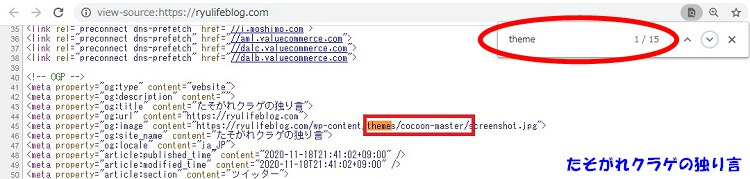
ソースが表示されたら「Ctrl+F」で検索ウインドウを表示して「theme」を入力します。
検索にヒットした部分の後に表示されているのが、使用しているWordPressテーマです。
このサイトはCocoonを使用しています。


スマホで調べる
スマホで調べる場合はiPhoneとAndroidのどちらを利用しているかによって、調べ方が異なります。
iPhoneの場合
iPhoneの場合は「View Source」という無料アプリを利用するのが簡単です。
アプリダウンロードはこちら
アプリをダウンロードしたら、WordPressテーマを調べたいサイトを開きます。
最初に利用する場合は、メニューに「View Source」を設定します。
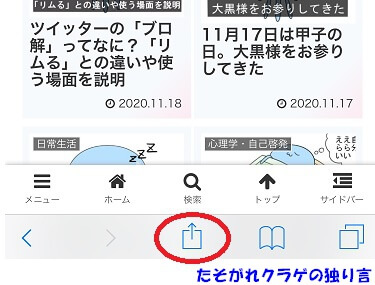
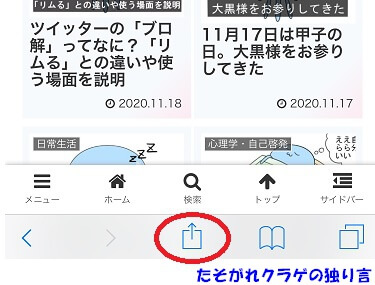
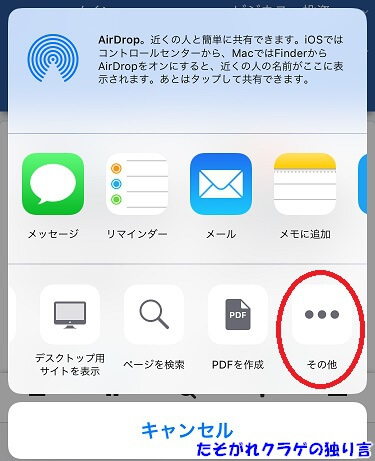
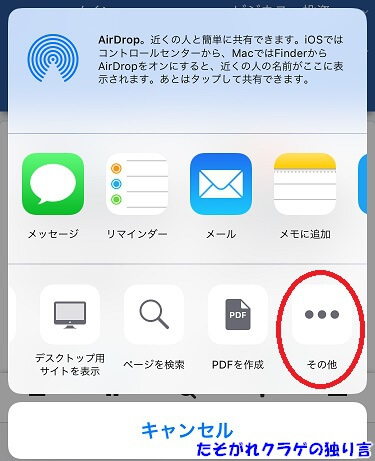
メニューを開きます。


メニューの一番右側にある「その他」をタップします。


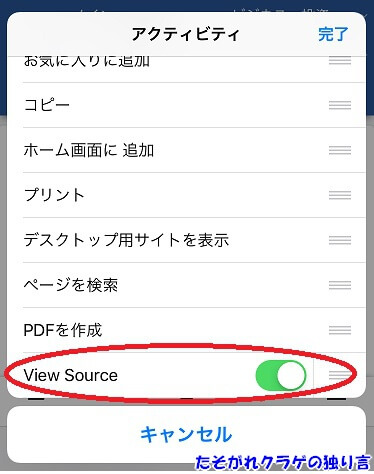
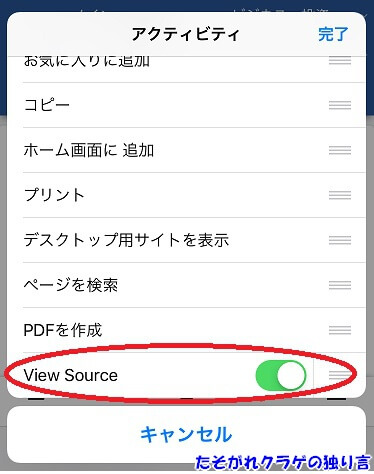
「View Source」をオンにします。
これで設定は完了です。
一度設定しておけば、メニューを開くだけで「View Source」が表示されます。


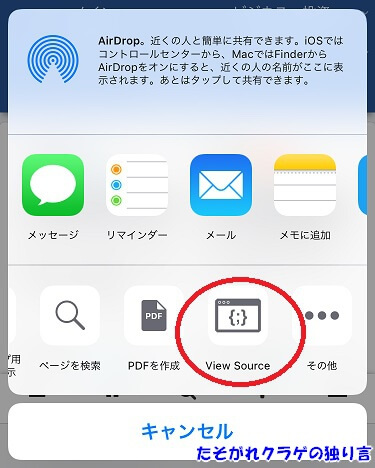
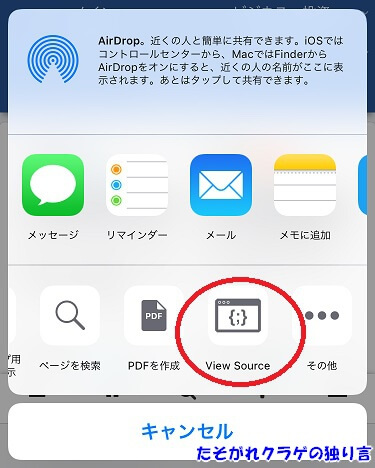
メニューに「View Source」が表示されました。タップします。


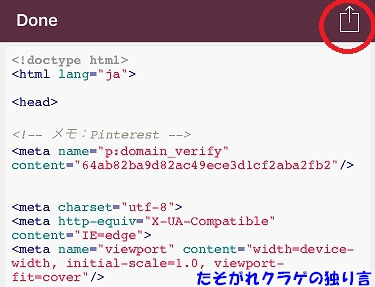
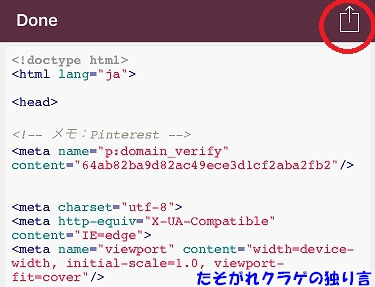
View Sourceが起動しました。
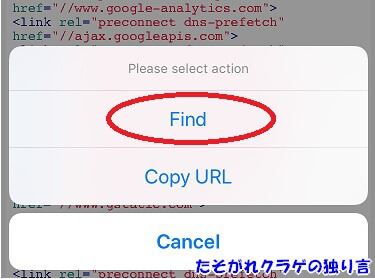
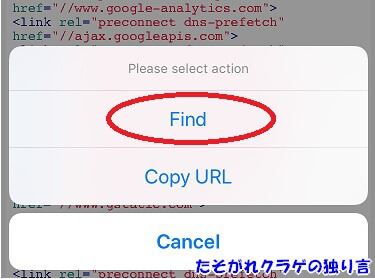
右上のメニューをタップします。


「Find」をタップします。


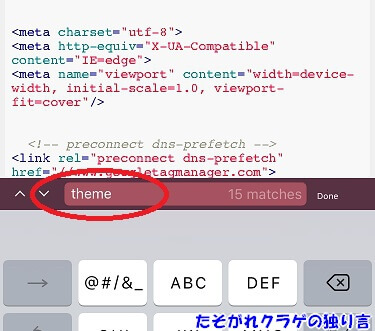
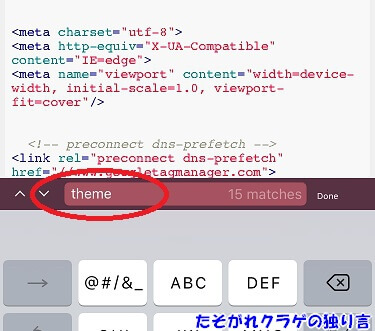
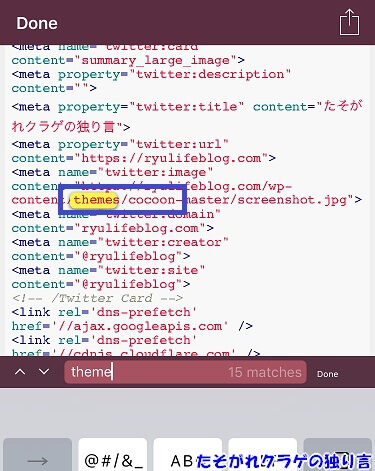
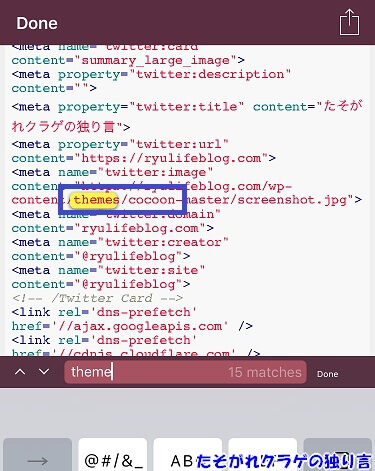
「theme」と入力して、左側の「v」をタップします。


検索にヒットした部分の後ろに、利用しているテーマが表示されます。


Androidの場合
Androidの場合は、URLの前に「view-source:」を入力して読み込みます。
例.view-source:https://www.google.co.jp/
まとめ


特定サイトのWordPressテーマを調べる方法についてお話ししました。
いろんなブログを見ていると、デザインが気になるブログに出会うことがあります。
有料テーマを選ぶときは、自分が「こういうデザインにしたい」と思えるデザインから選択するのも一つの手です。
そのような場合に、今回お話しした方法でWordPressテーマを調べてみてください。
クラゲも、どの有料テーマにしようか検討中です。
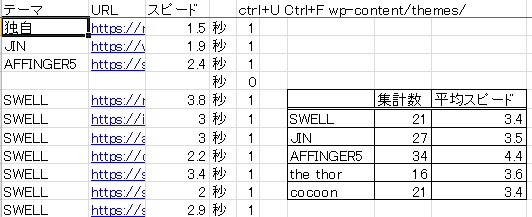
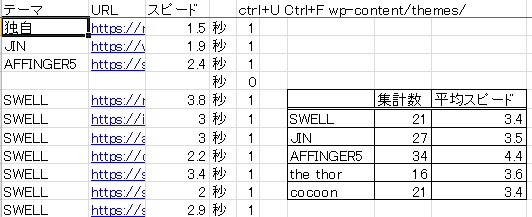
すでに、デザインとサイトスピード(モバイル)を100サイト以上調べています。


サイトスピードはテーマだけの問題ではないでしょうが、AFFINGER5は機能が多いのでサイトスピードが遅いのでしょうか?
cocoonは無料テーマですが、とても優秀な結果で驚いています。
近々、AFFINGER6も出るらしいですし・・・
うーん・・・もう少し悩む日々が続きそうです。
最後まで読んでいただき、ありがとうございました。



コメント