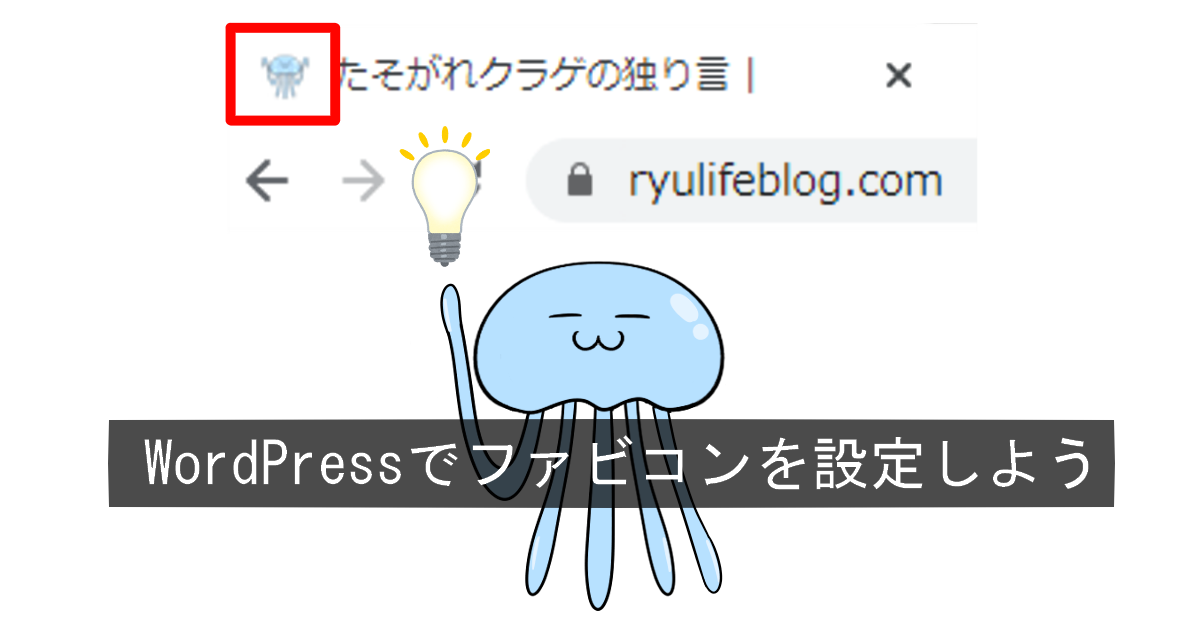
あなたのサイトは「ファビコン」を設定していますか?
えっ?設定していない?
それはもったいないです!
ファビコンを設定することで、他のサイトと差別化できます。
せっかくサイトデザインをこだわるのであれば、タブのデザインにもこだわりたいですよね。
自分のサイトを覚えやすくするために、ファビコンを設定しましょう。
- ファビコンについて
- ファビコンの設定方法(WordPress)
 クラゲ
クラゲファビコンって知ってる?



えっ?スーファミ??



時代を感じますなぁ
ファビコンとは?


ファビコンとは、パソコンでサイトを閲覧しているときに、タブの左側に表示されるマークのことです。


タブをたくさん開いているときは、ファビコンによってどのサイトか視覚化できます。
サイトを開いたときに、特徴的なファビコンだと印象に残りやすいです。
企業のロゴマークなどは、パッと見ただけでなんのサイトか分かりますよね。
タブの他に、ブックマークバーにもファビコンが表示されます。
WordPressで作ったサイトは、ファビコンを設定していなければ、すべて同じ表示になってしまいます。


「他とは違う」サイトにするために、ファビコンを設定しましょう。
スマホでのファビコン表示
スマホでは、ブックマーク画面やホーム画面に追加した場合にファビコンが表示されます。




ファビコンを設定することで、自分のサイトを一目で分かるようにできます。
ファビコンの設定方法(WordPress)
WordPressでファビコンを設定するのは簡単です。
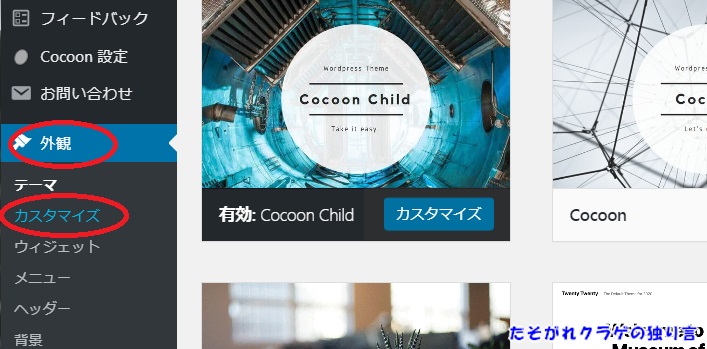
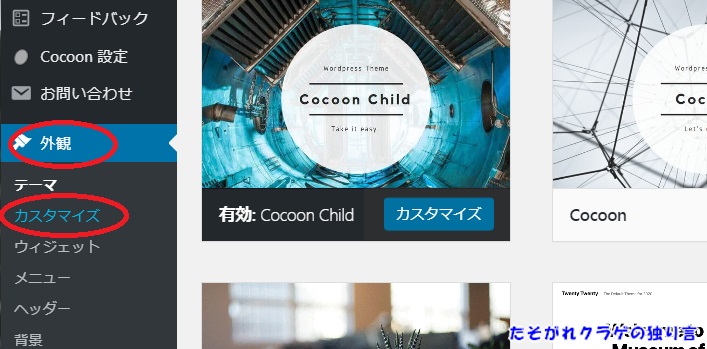
「外観」「カスタマイズ」をクリックします。


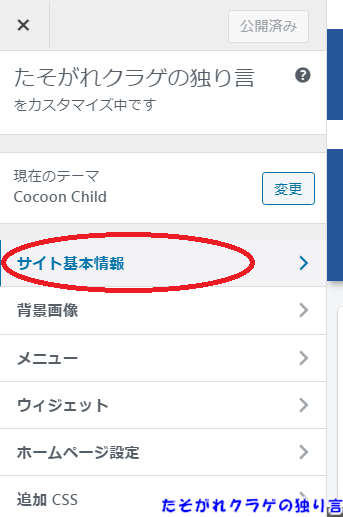
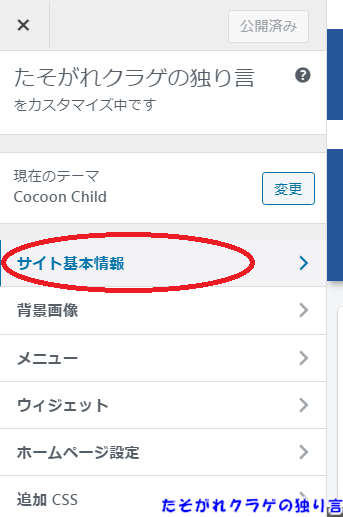
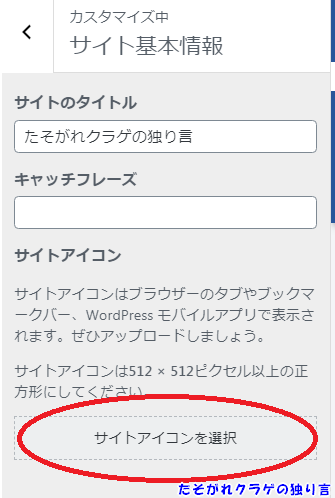
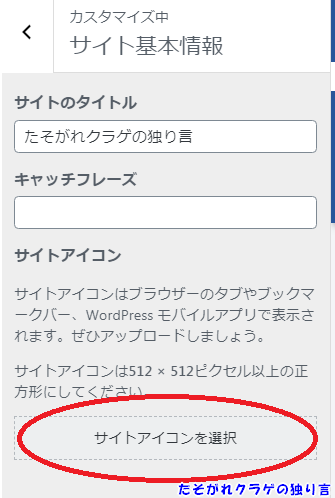
「サイト基本情報」をクリックします。


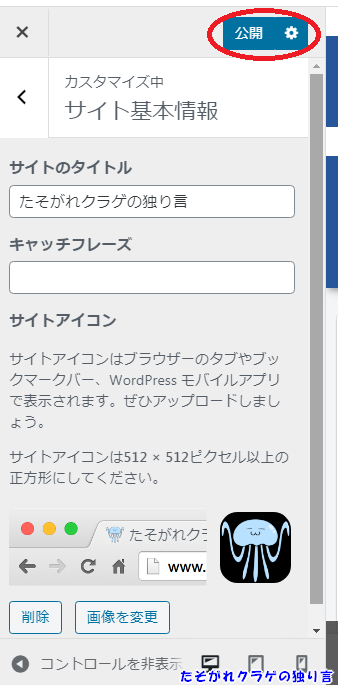
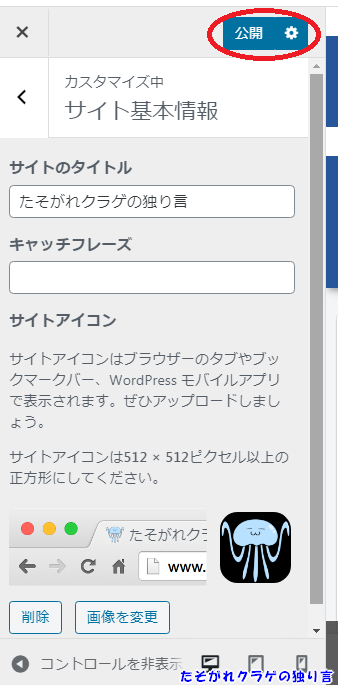
「サイトアイコン」がファビコンのことです。
「サイトアイコンを選択」をクリックして、ファビコンに設定したい画像を選択します。
ファビコンに使う画像はサイトの顔になるので、覚えてもらいやすい画像にしましょう。


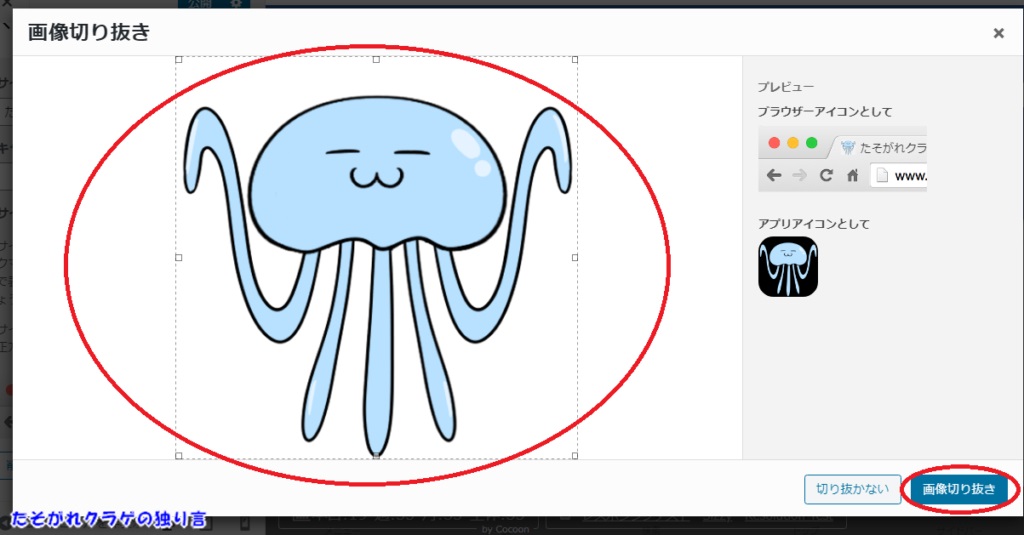
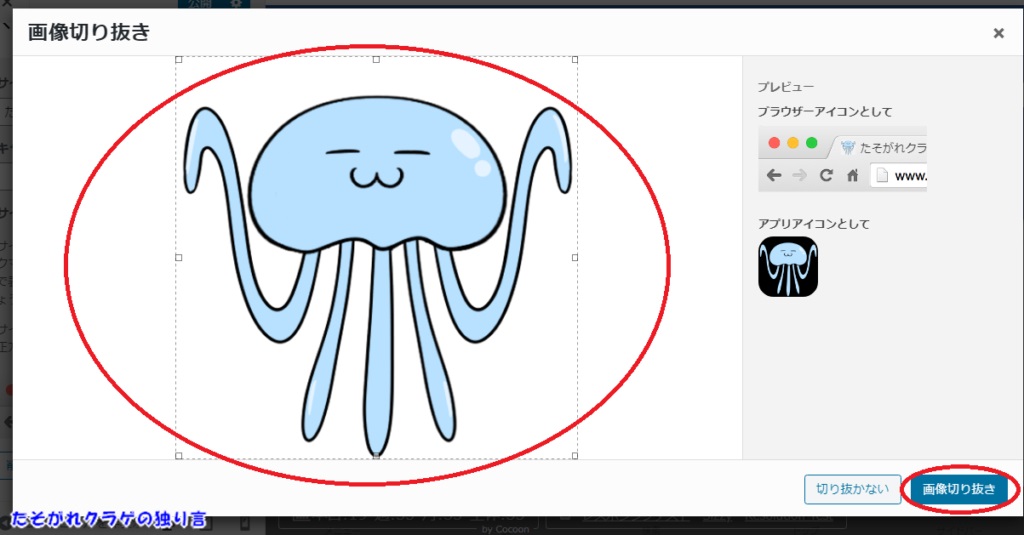
画像のサイズが大きい場合は、画像のどの部分をファビコンに設定するか範囲選択できます。
範囲選択したら「画像切り抜き」をクリックします。


「公開」をクリックします。


これでファビコンが設定されました。
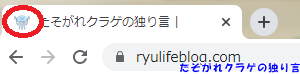
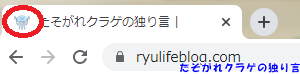
サイトを開いてファビコンが反映されているか確認します。


まとめ


ファビコンについてお話ししました。
ファビコンはタブやスマホのホーム画面で、サイトの顔になるアイコンです。
タブやホーム画面がゴチャゴチャしているときに、目立つファビコンを設定していると、自分のサイトが見つけやすくなります。
一目で自分のサイトだと分かるように、印象に残りやすい画像をファビコンに設定しましょう。
最後まで読んでいただき、ありがとうございました。



コメント