最近、SWELLにテーマ変更されたかたを多く見かけます。
SWELLに変更したけど、最初は何を設定したらいいのか分からない!
SWELLに変更したけど、最初は何を設定したらいいのか分からない!
あれ?なんか前と違っておかしい??
そのような悩めるSWELLビギナーさんに向けて
SWELL歴1ヶ月の先輩SWELLERとして、SWELLにテーマ変更する前の準備、変更方法、変更後の設定を説明します。
※普段の記事より量が多めですので、目次から必要な設定に移動してください。
- SWELLに変更前の準備
- SWELLへの変更方法
- SWELLに変更後の設定
 クラゲ
クラゲSWELLビギナーに向けて教えちゃうよ



SWELL歴1ヶ月って
まだビギナーだよね?
SWELLにテーマ変更する前の準備
SWELLにテーマ変更する前に、準備しておきたいことがあります。
- ディスクリプションのコピペ
- プラグインの整理
ディスクリプションのコピペ
ディスクリプションとは、記事の内容を要約したものです。
検索結果でタイトルの下に表示されるもので、クリック率に大きく影響します。
テーマ設定のディスクリプション(例.Cocoonの投稿画面下で入力するメタディスクリプション等)を利用していると、SWELLに変更した際にディスクリプションが消えてしまいます。
SWELLに変更する前に、SEOプラグインのディスクリプションにコピペしておきましょう。
すでにSEOプラグインのディスクリプションを利用している場合は、以下の作業は不要です。
SWELLで推奨されているSEOプラグインはSEO SIMPLE PACKです。
All in One SEOでもいいですが、重たいのでクラゲはSEO SIMPLE PACKに乗り換えました。
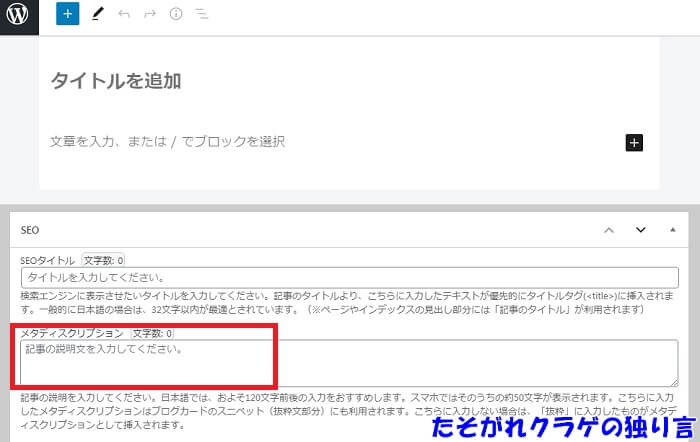
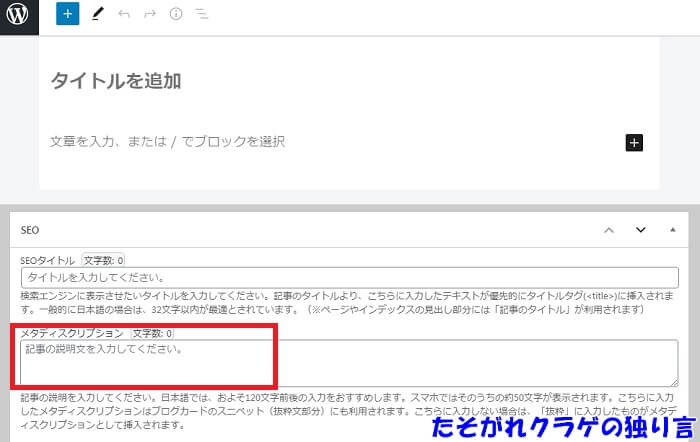
Cocoonの投稿画面下にあるディスクリプションをコピーして


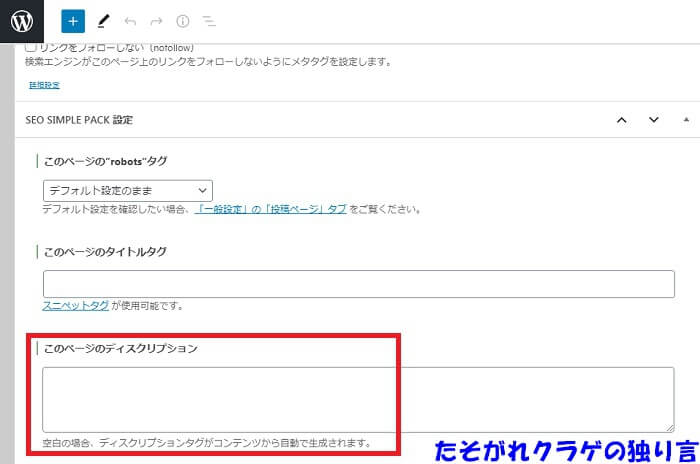
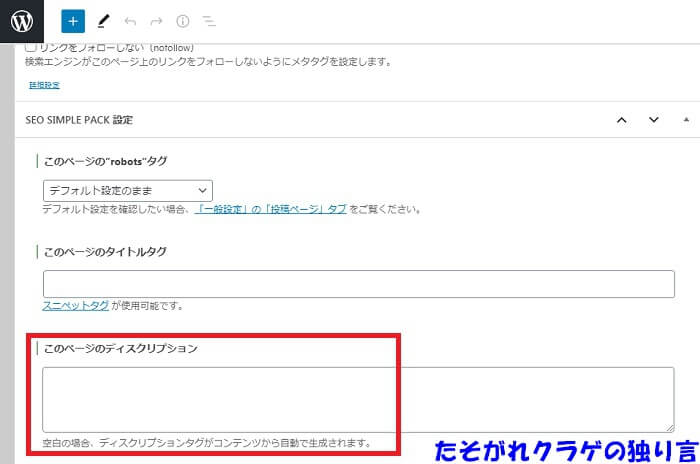
SEOプラグインのディスクリプションにペーストします。


プラグインの整理
SWELLはさまざまな機能を搭載しています。
そのため、以下のようなSWELLの機能と被るプラグインは不要です。
- 目次生成プラグイン
- 画像遅延読み込みプラグイン
- 気記事リスト作成プラグイン
- ふきだしプラグイン(今後別のテーマに乗りかえる可能性を考慮して利用する場合はあり)
また、SWELLと相性の悪いプラグインも存在します。
- Autoptimize ⇒ 不具合が発生する可能性が高い
SWELLと相性の悪いプラグインを利用している場合は停止しましょう。
SWELLの公式ページにSWELLで非推奨・不要なプラグインと推奨プラグインについて説枚されています。
https://swell-theme.com/basic-setting/4688/
不要なプラグインを停止すれば動作も軽くなるので、SWELLに変更するタイミングで、不要なプラグインは停止しましょう。
SWELLにテーマ変更する方法
いよいよSWELLにテーマ変更です。
SWELL購入後にSWELLERSのマイページにログインできるので、製品ダウンロードページに入ります。
「SWELL」「SWELL子テーマ」のzipファイルをダウンロードします。
乗り換えサポート用プラグインを利用する場合は、このタイミングでダウンロードしておきましょう。


「外観」「テーマ」「新規作成」の順番でクリックします。


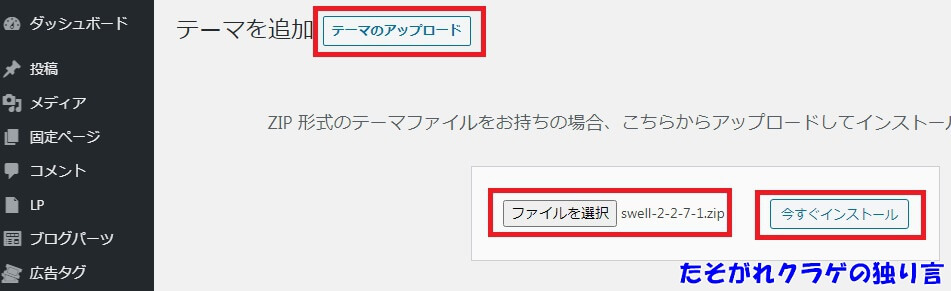
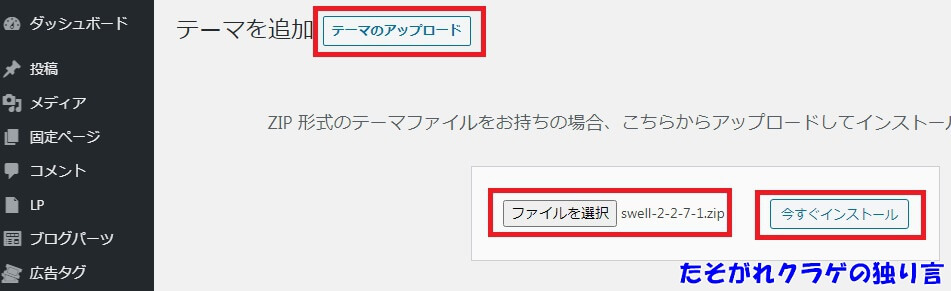
「テーマのアップロード」をクリックして「ファイルを選択」をクリックします。
さきほどダウンロードした「SWELL」を選択して「今すぐインストール」をクリックします。


同様にSWELL子テーマもインストールしましょう。
テーマは「SWELL子テーマ」を有効にします。
子テーマを有効にしないと、テーマエディターで修正した内容等がSWELLアップデートで上書きされてしまいます。
必ず子テーマを有効にしておきましょう。
SWELLにテーマ変更した後の設定
これでSWELLにテーマ変更できました。
どんな機能があるんだろう?
早く記事を書きたい!
カスタマイズしたい!!
気持ちは分かります。
しかし、デザインや記事を書く前に、まずはSWELLの設定をしておきましょう。
高速化設定
SWELLにはサイトスピードをアップさせるための設定があります。
初期状態ではチェックが入っていないものもあるので、SWELLに変更したら設定しましょう。
キャッシュ機能
キャッシュ機能とは、ページ情報を一時的に記録することで、次からページ閲覧する際の表示速度を早くする機能です。
SWELLのキャッシュ機能はデータベースにキャッシュ情報を保存します。
そのため、キャッシュ機能をオンにすることで、全ユーザーがキャッシュデータを利用して表示速度を早くできます。
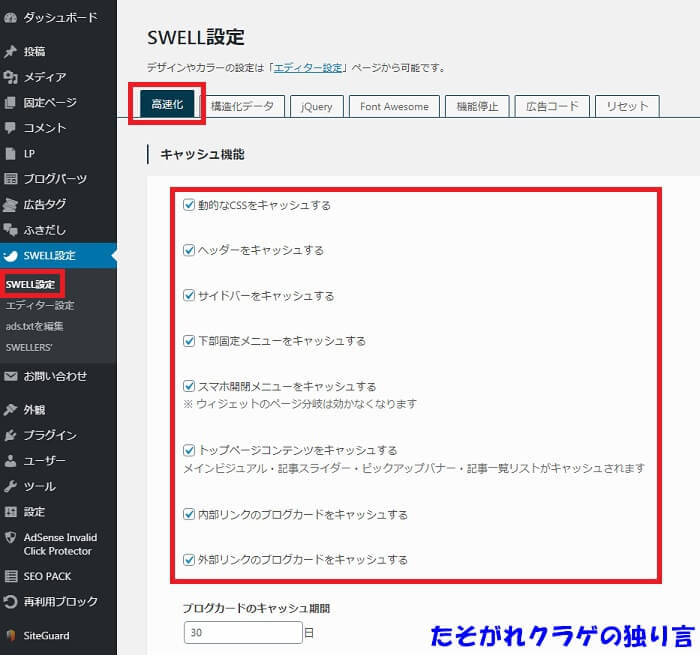
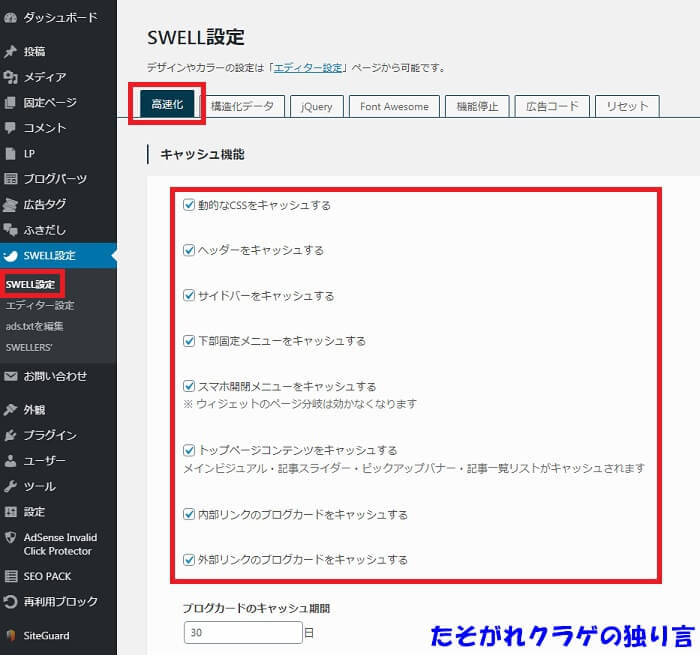
「SWELL設定」「高速化」をクリック。
キャッシュ機能のすべてにチェックを入れます。


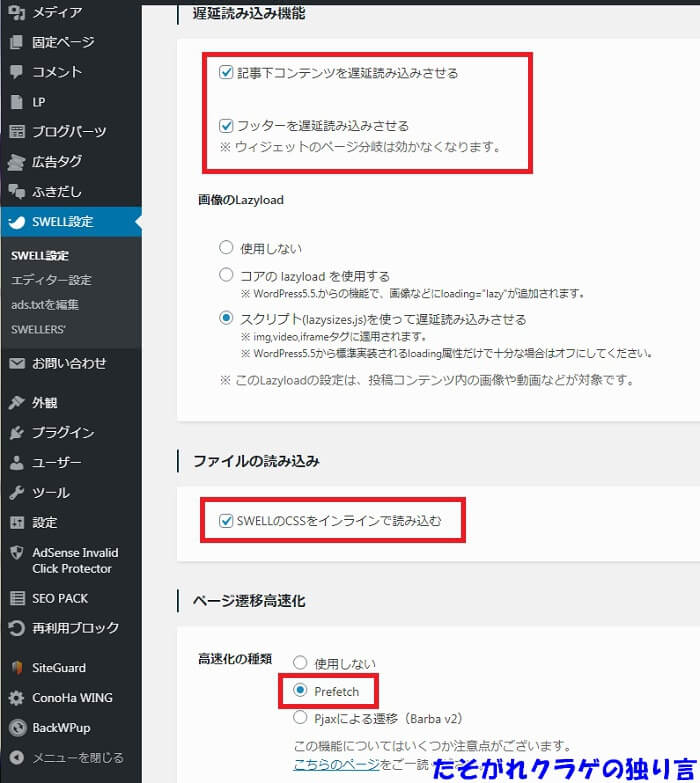
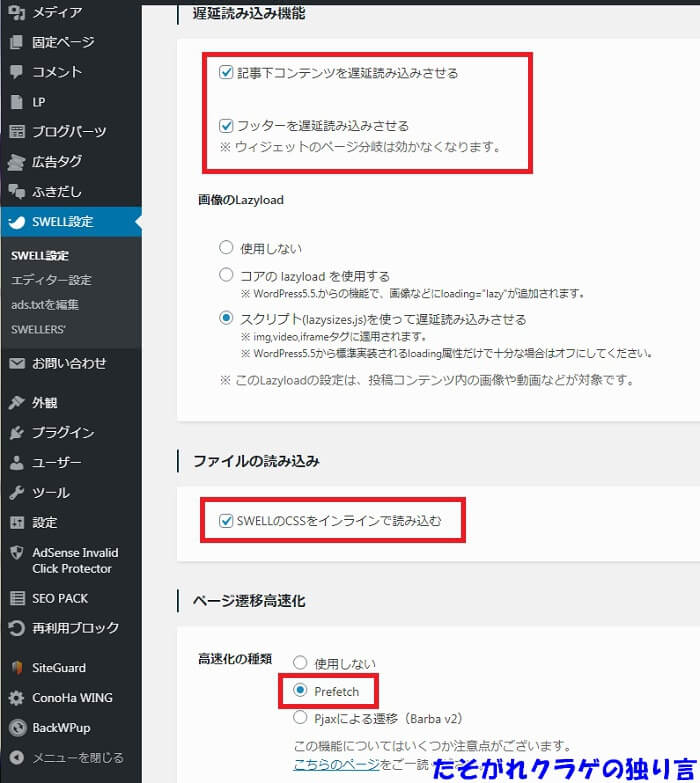
遅延読み込み機能&ページ遷移高速化
遅延読み込み機能とは、画像を一度に読み込まないで、必要な分だけ読み込む機能です。
画像の読み込みには時間がかかるため、必要な分だけ読み込むことで、表示速度が速くなります。
ページ遷移高速化は「Prefetch」「Pjax」がありますがSWELLでは「Prefetch」を推奨されています。
Prefetchは事前読み込みのことで、次に表示される可能性が高いページをあらかじめ準備しておくことです。
事前読み込みをすることで、ページ移動が早くなるわけですね。
「記事下コンテンツを遅延読み込みさせる」「フッターを遅延読み込みさせる」「Prefetch」にチェックを入れます。


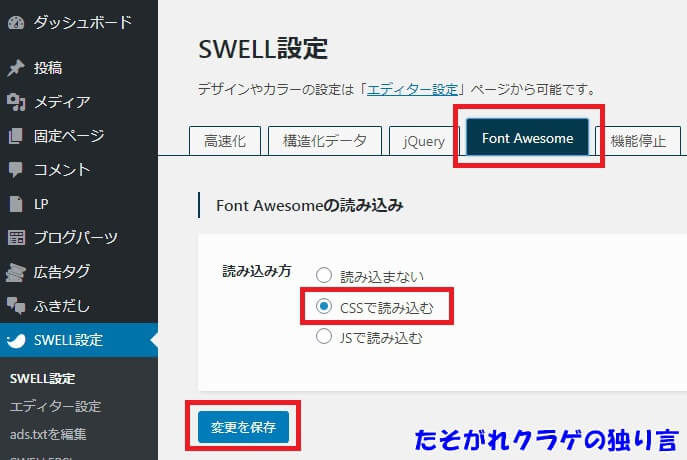
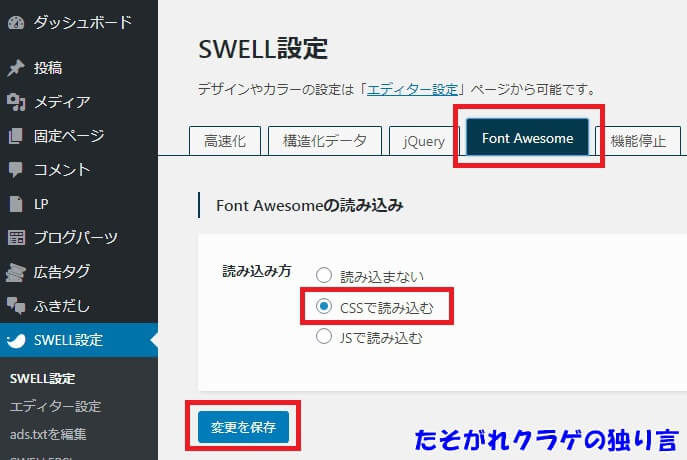
Font Awesome設定
Font Awesomeはアイコンフォントと呼ばれるWebフォントを利用できるサービスです。
クラゲブログでもメニューに使っています。


Font Awesomeを利用する場合は「CSSで読み込む」にチェックを入れましょう。


Font Awesomeの使い方についてはこちら
https://swell-theme.com/customize/3297/
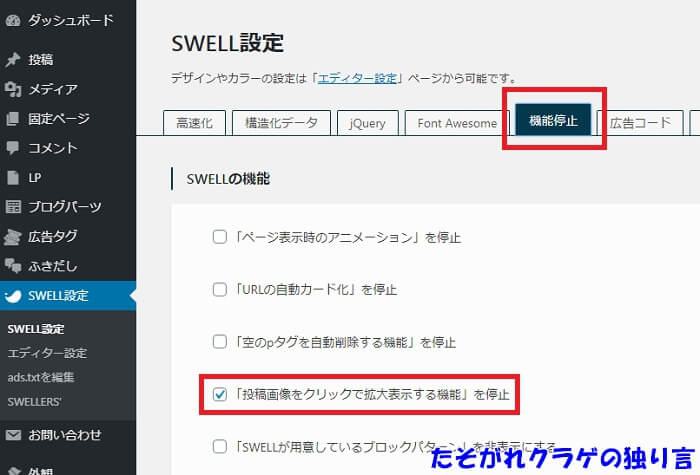
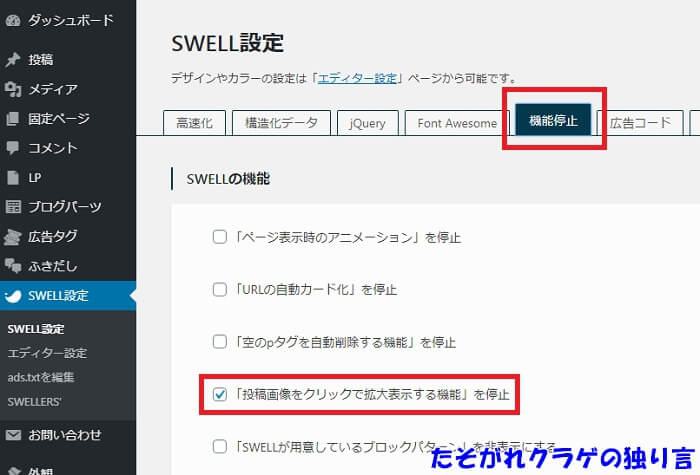
投稿画像設定
SWELLのデフォルト設定では、画像をクリックすると拡大表示されます。
好みの問題ですが、拡大表示されたくないなら設定が必要です。
クラゲブログではトップページの見出しに画像を使っているので、拡大表示はOFFにしました。
「SWELL設定」「機能停止」の順番でクリックし「投稿画像をクリックで拡大表示する機能を停止」にチェックを入れます。


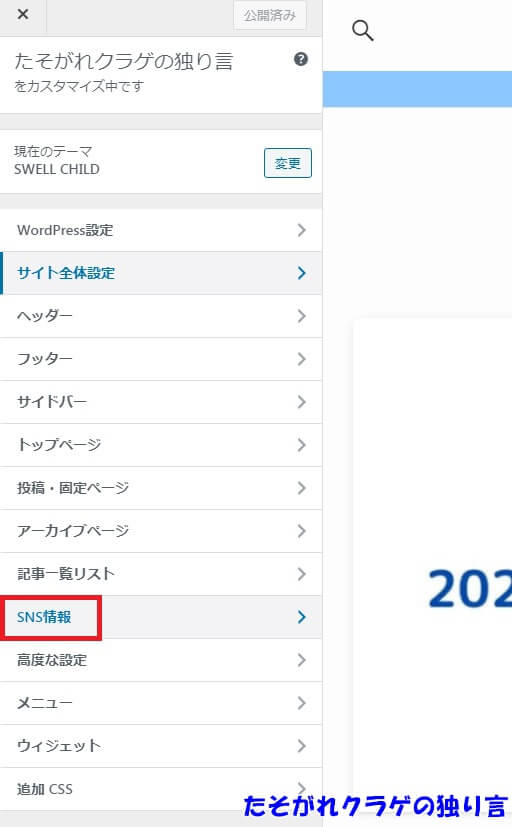
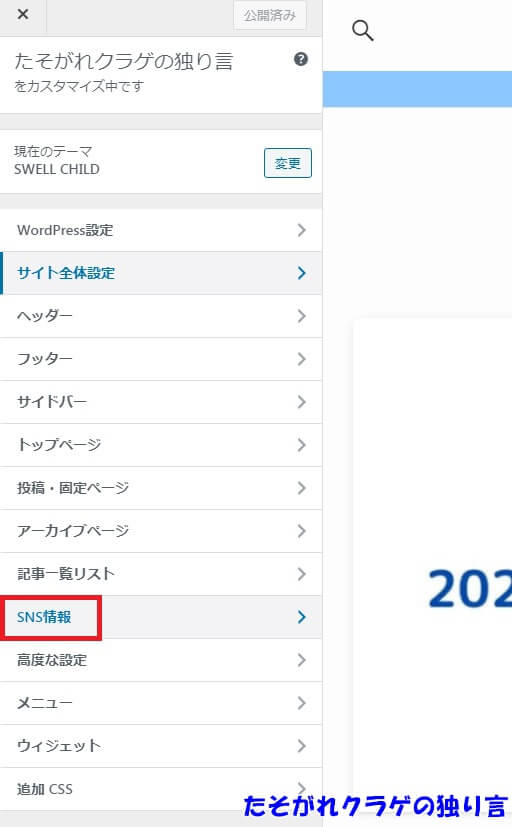
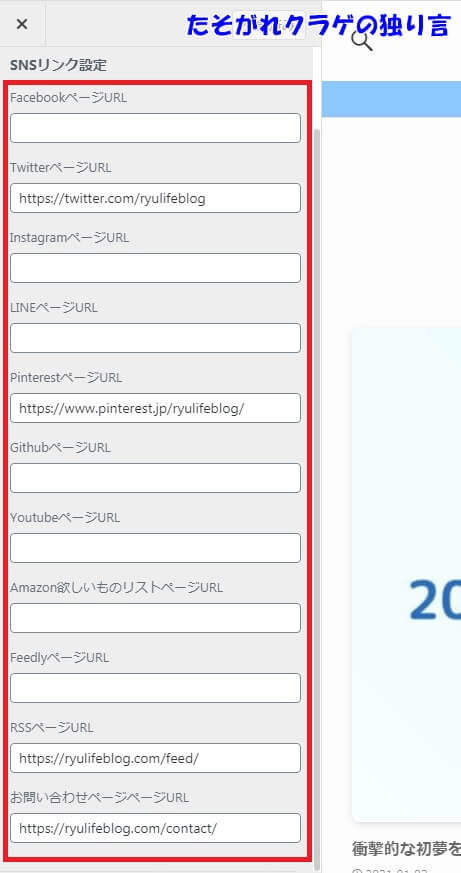
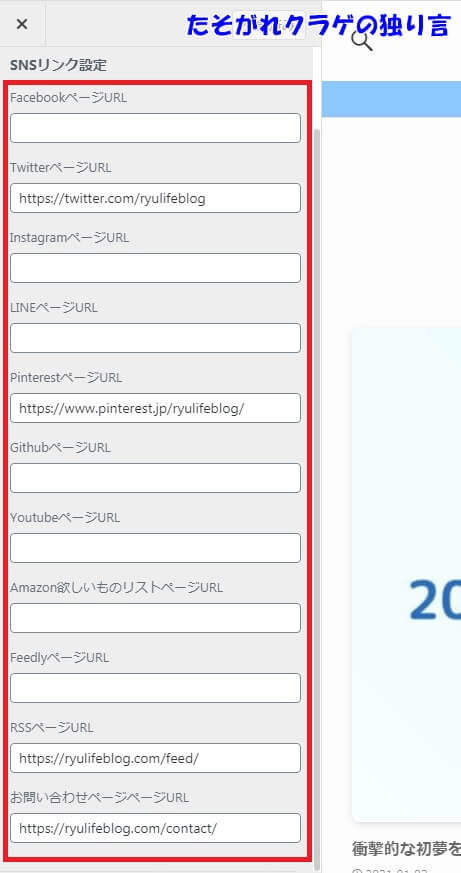
SNS設定
SWELLに変更したらTwitterなどのSNS情報も更新しましょう。
「カスタマイズ」「SNS情報」をクリック


各種SNSリンク設定を入力して「公開」をクリック


SWELLアフィリエイト設定をする
SWELLは購入者のみアフィリエイトプログラムに参加できます。
参加方法はSWELLのリンクを貼るだけです。
すごく簡単。
SWELLアフィリエイトの報酬を確認するために、設定が必要です。
SWELLのユーザーページにログインします。
↓↓ログインページ↓↓
https://u.swell-theme.com/wp-admin/profile.php
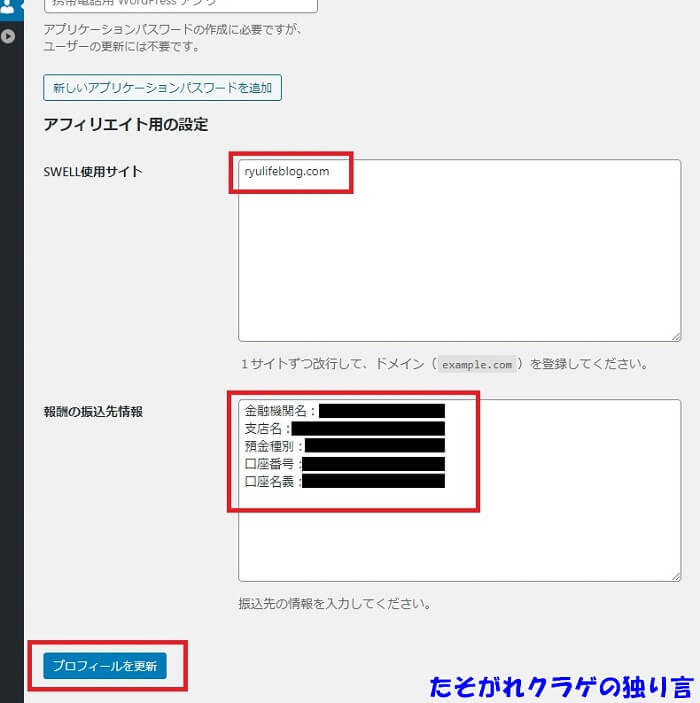
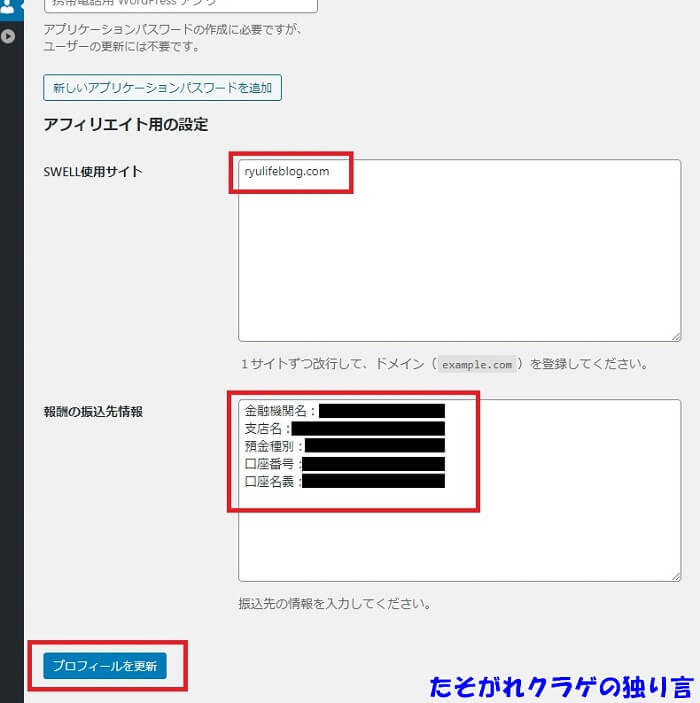
下の方にアフィリエイト用の設定があるので
「SWELL使用サイト」「報酬の振込先情報」を入力して「プロフィールを更新」をクリックします。


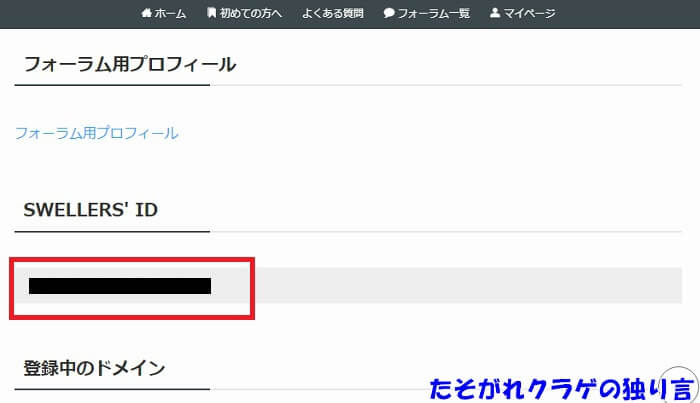
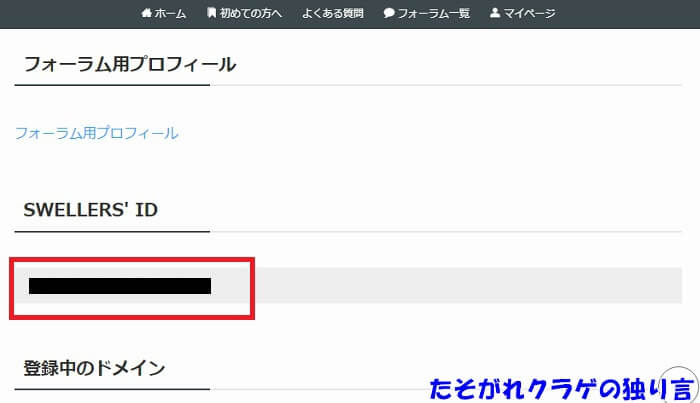
SWELLERSのマイページに記載されている「SWELLERS ID」をコピーします。


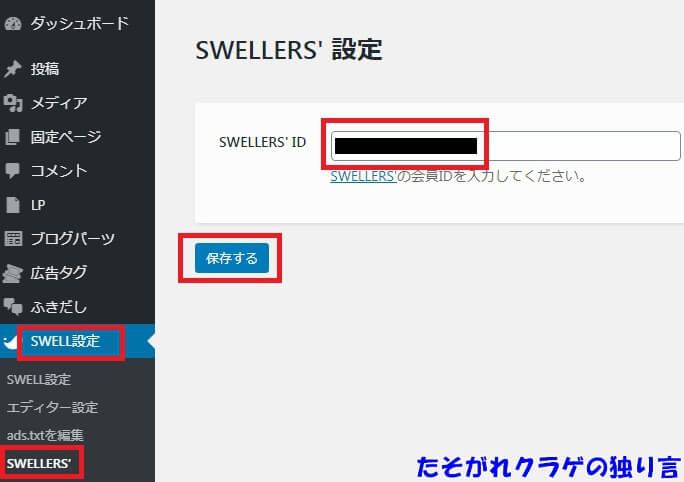
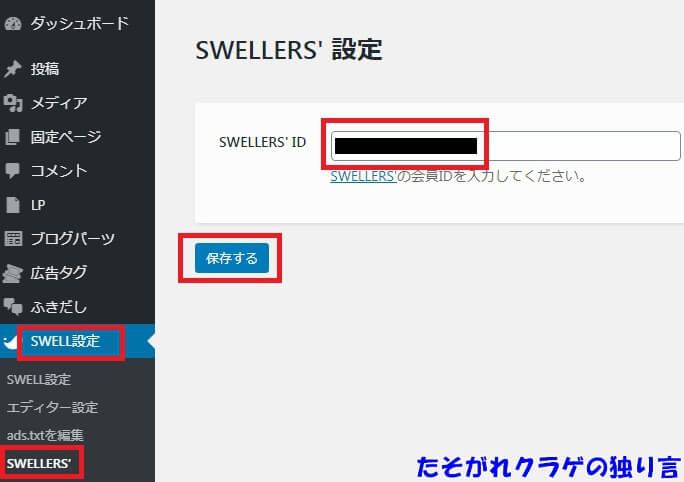
WordPressの「SWELL設定」「SWELLERS」の順番でクリックします。
「SWELLERS ID」にさきほどコピーしたSWELLERS IDをペーストして「保存する」をクリックします。


SWELLERSのマイページで登録中のドメインが反映されていれば設定完了です。


Googleアナリティクスコード設定
つい忘れてしまうのが、Googleアナリティクスコードの設定です。
Googleアナリティクスコードの設定を忘れていると、PV数を確認しにいって衝撃を受けます。
Cocoon設定、テーマエディターでGoogleアナリティクスコードを設定していた場合は、SWELL変更後に再度設定しましょう。
SWELLでは、SEOプラグインかWordPressのテーマエディター(SWELLの子テーマ)でアナリティクスコード設定します。
今回は、SWELL推奨SEOプラグインのSEO SIMPLE PACKの設定方法を説明します。
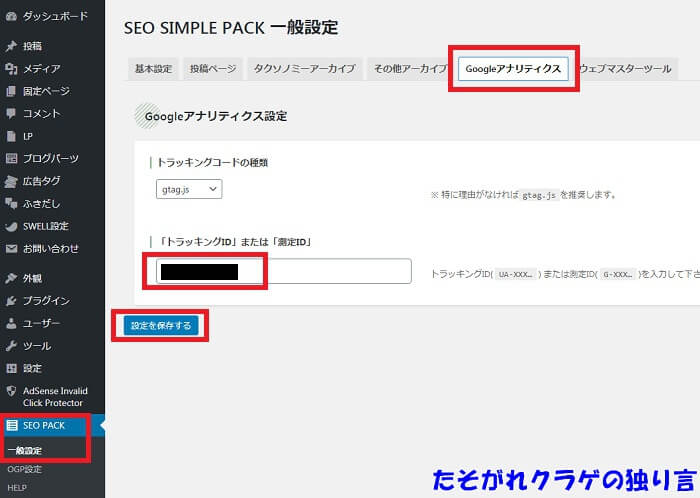
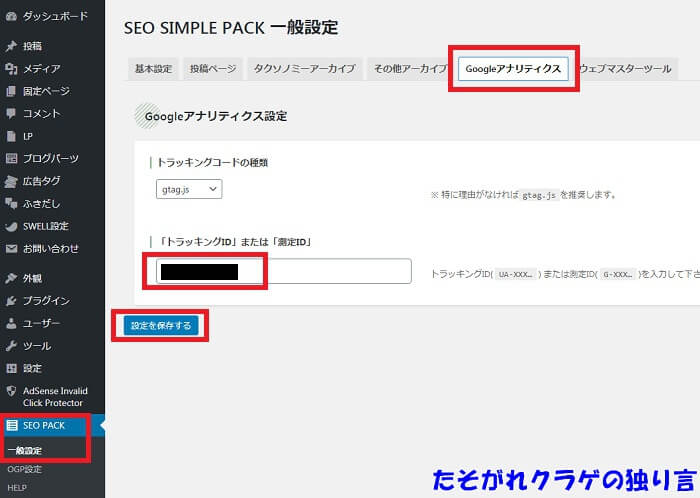
「SEO PACK」「Googleアナリティクス」をクリック。
トラッキングIDに入力して「設定を保存する」をクリック。


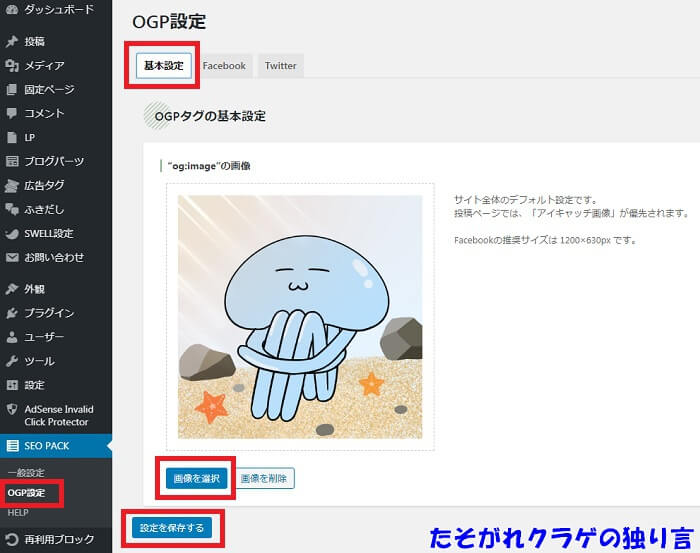
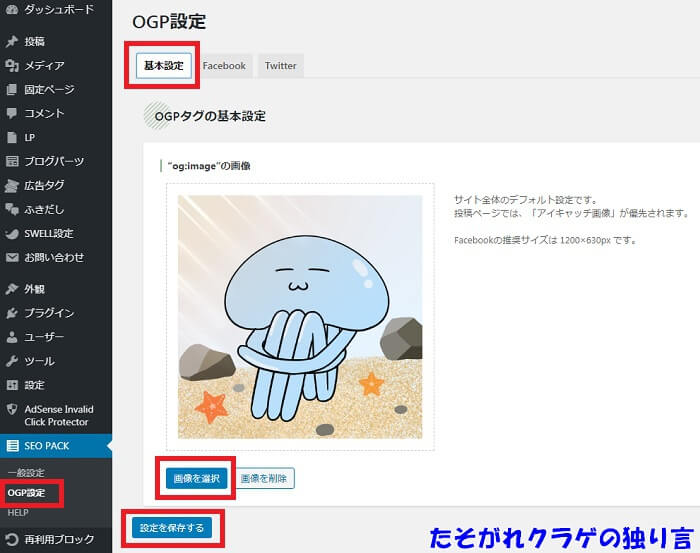
OGP設定
OGPは「Open Graph Protcol」の略で、SNSでシェアする際の表示情報のことです。
Twitterでブログをツイートしたときの画像サイズや、トップページをツイートされたときの画像を設定します。
Twitterでブログの紹介をされたときに、WordPressテーマのマークが表示されている人がいますよね。
あの表示を選択した画像に変更する設定です。
Cocoon設定でOGP設定していた場合は、SWELLに変更するとOGPの再設定が必要です。
SWELLのOGP設定は、SEOプラグインを利用します。
今回はSEO SIMPLE PACKで説明します。
「基本設定」「画像を選択」をクリック
画像を選択したら「設定を保存する」をクリック


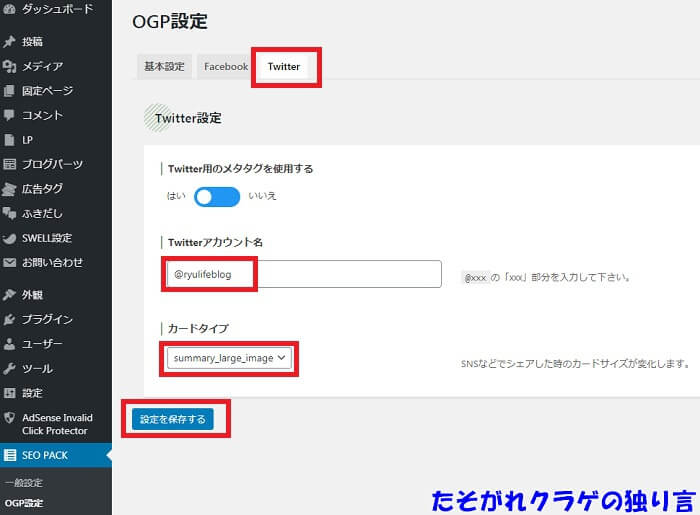
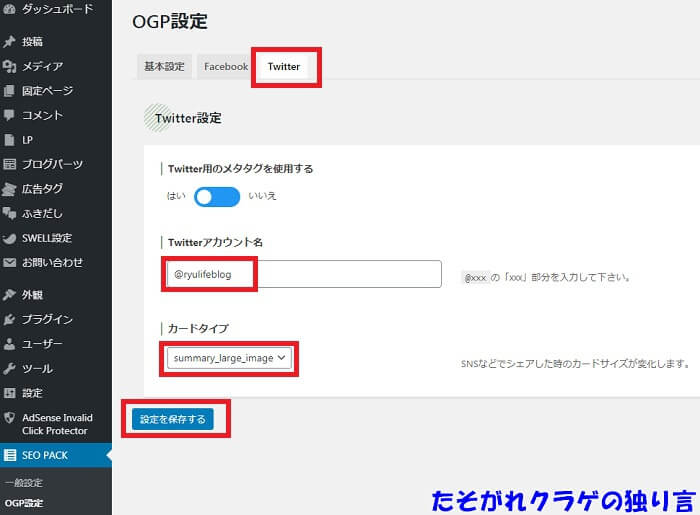
OGP設定では、Twitterで記事をツイートした際のカードサイズの変更もできます。
デフォルトでは「summary」ですが、カードサイズは大きい方が目立つので、「summary_large_image」に変更しておきましょう。


デザイン修正
SWELL移行後はデザインが崩れます。
デザイン崩れについてはこちら


トップページのカスタマイズ方法の記事をまとめておきます。
自由にトップページをカスタマイズしましょう。
トップページの簡単なカスタマイズ方法


トップページをサイト型にする方法


吹き出しや囲み線などの装飾が崩れるので、ひとつひとつ記事を修正する必要があります。
記事修正についてはこちらの記事を参考ください。
ちょっとした時短テクも書いてあります。


SWELLへのテーマ変更 まとめ


SWELLにテーマ変更するための準備、変更方法、変更後の設定についてお話ししました。
- SWELLに変更前にディスクリプションとプラグインをメンテナンス
- SWELLへの変更はzipファイルをアップロード
- SWELLに変更後は高速化やSNS、アナリティクス、OGP設定をする
WordPressのテーマ変更は作業量も多くて大変です。
しかし、とてもわくわくする作業でもあります。
新しいテーマで何ができるんだろう?
どんなデザインにしよう?
記事はどう装飾しよう?
SWELLはたくさんの機能が詰まった素晴らしいテーマです。
今回お話しした設定を済ませたら、ぜひSWELLのさまざまな機能を堪能してください。
SWELLでブログライフを満喫しましょう。
\おすすめのWordPressテーマSWELL/


今日はここまで!おつクラゲ~(:]ミ (:]彡



コメント