こんにちは。お絵描きマスター(自称)クラゲです。
イラストを描くのって楽しいですよね。
真っ白なキャンバスに自分が思ったとおりのイラストを描く!
何を描いてもどんな風に描いても自由です。
自慢じゃないですが、クラゲは学生時代に絵を描くと「画伯」と呼ばれていました。
そして、描いた絵を見せると「何を描いたの?」と必ず聞かれました。
芸術の分からないクラスメイトばかりです・・・
家でこっそり練習しましたが、結局ずーっと画伯のまま。
そんなクラゲですが、デジタルイラストを始めて、何を描いているか分かる程度の絵は描けるようになりました。
デジタルイラストは難しそうなイメージがありますが、紙に描くより圧倒的に簡単です(クラゲ比)。
今回は、スマホで簡単に絵が描けるアイビスペイントXの基本的な使い方をお話しします。
スマホでどこでもお手軽にお絵描きしちゃいましょう。
- デジタルイラストの始め方
- デジタルイラストの基本的な描き方
- 絵を描きやすい設定方法
 妻クラゲ
妻クラゲいまでも紙に絵を描くと画伯だよね



ぼく、デジタル専門だから・・・
スマホでイラストを描くならアイビスペイントX
アイビスペイントXは、スマホで無料で利用できるペイントアプリです。
無料ですが、機能は十分すぎるほどにそなえています。
デジタルイラスト初心者なら、まずはアイビスペイントXをダウンロードしましょう。
有料版のアイビスペイントもありますが、無料版でも十分にお絵描きを楽しめます。
App Storeはこちら
Google Playはこちら
アイビスペイントXの操作を覚えよう
アイビスペイントXをダウンロードしたら、設定と操作方法を覚えていきましょう。
実際に簡単な絵を描きながら解説します。
タッチペンがあると描きやすいですが、指で描いても十分です。
最初に設定しておくこと
イラストを描き始める前に必ず設定しておくことが「手ぶれ補正」です。
ペイントソフトで思った通りに線が書けないのは、線がブレてしまうことが原因です。
手ぶれ補正を設定することで、線のブレをおさえることができます。
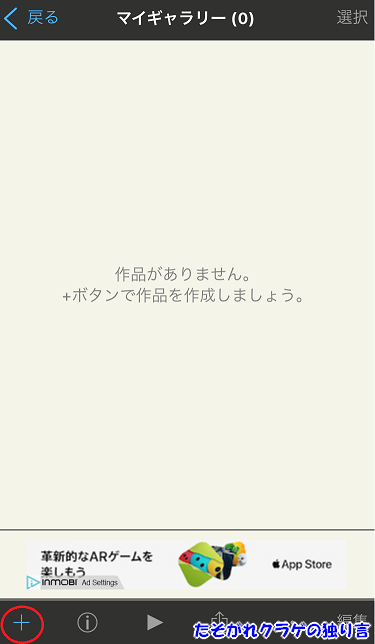
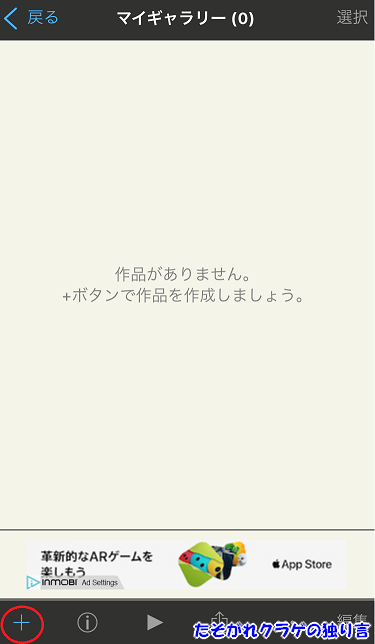
手ぶれ補正の設定方法は「アプリ起動」「マイギャラリー」「左下の+」「OK」の順でクリックして新規キャンバスを開きます。
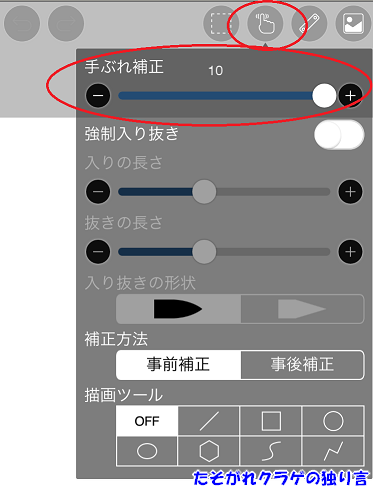
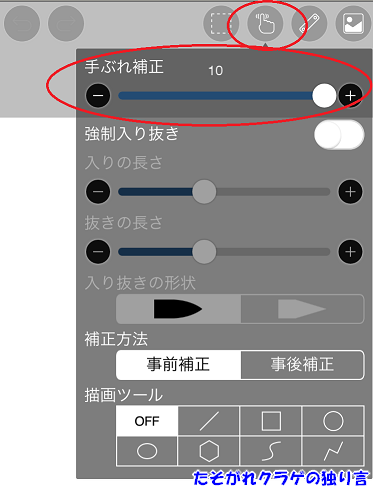
新規キャンバスを開いたら、手ぶれ補正設定画面から手ぶれ補正をonにしましょう。
アイビスペイントXの手ぶれ補正は10段階ありますが、10に設定しておけば問題ないです。


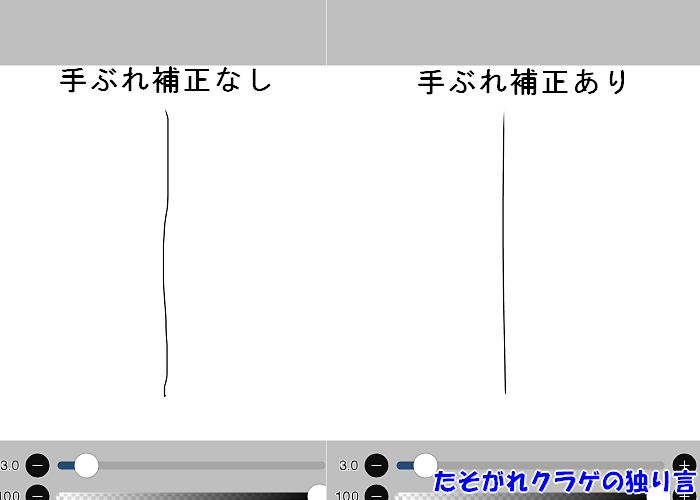
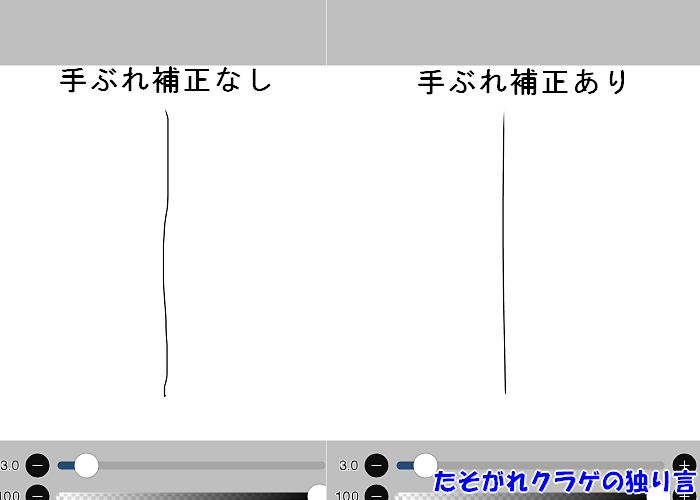
手ぶれ補正の有無で線のブレが大きく変わります。


キャンバスを作成する
アイビスペイントXを起動したら「マイギャラリー」をタップします。


左下の「+」をタップします。


キャンバスサイズを自由に設定できます。
自分で自由に設定できますし、TwitterヘッダーやLINEスタンプなどのフォーマットも入っています。
今回は1,000×1,000で描きます。
設定したら「OK」をタップします。


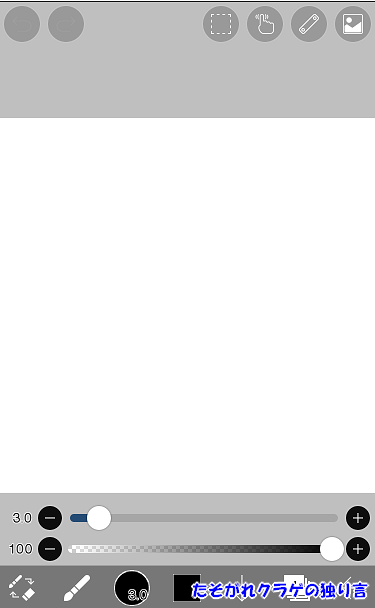
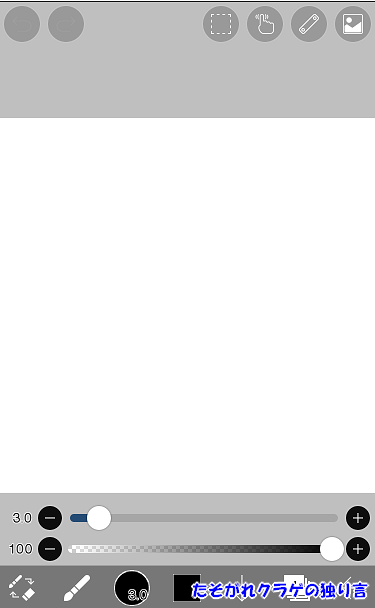
新規キャンバスを作成しました。
ここにイラストを描いていきます。


ブラシで線を描く
線を描くためにブラシの設定をします。
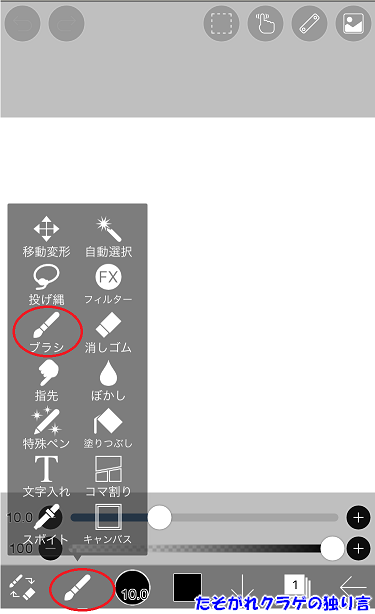
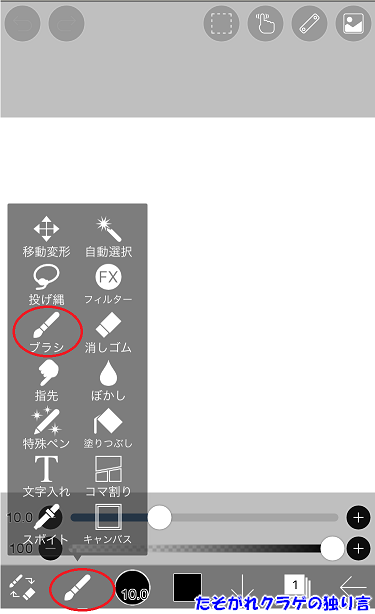
「左下から2番目の筆マーク」「ブラシ」をタップします。


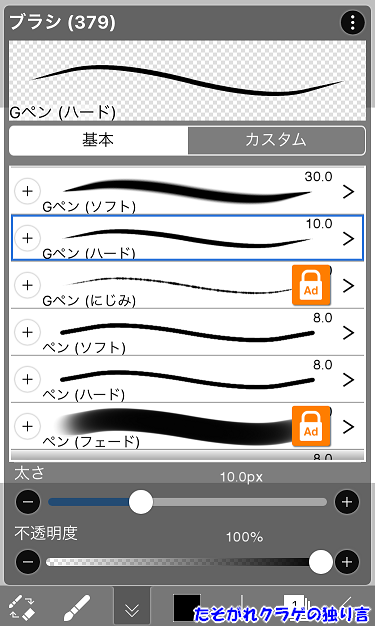
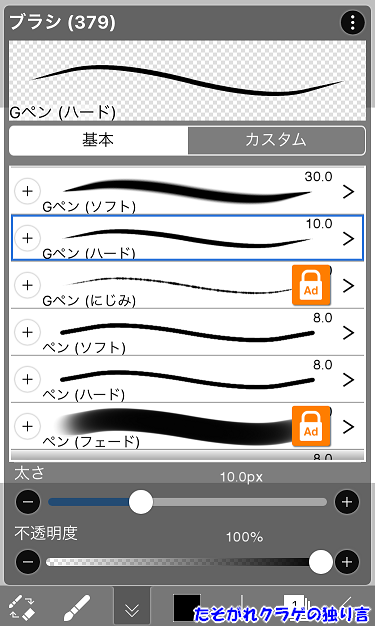
さまざまな種類のブラシがあります。
有料のペンは広告動画を見れば使用できますが、無料のブラシだけで十分です。
今回はGペン(ハード)をタップします。


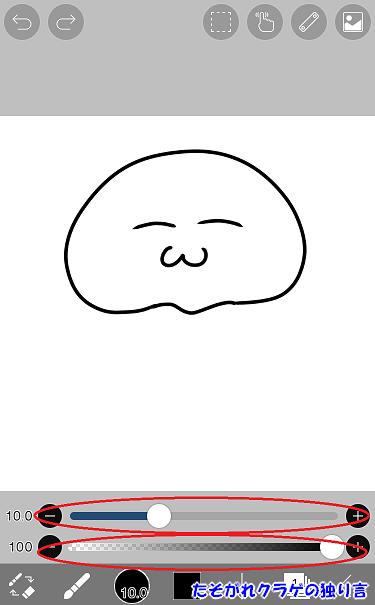
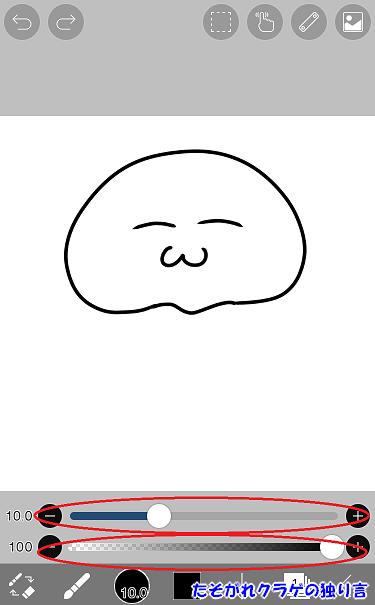
下のボリュームバーで「ブラシのサイズ」「透明度」を設定できます。
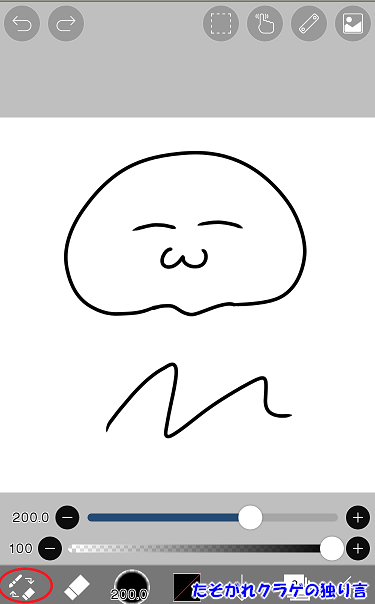
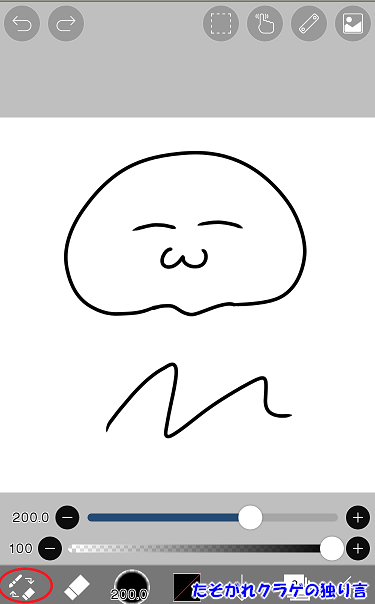
設定したらキャンバスにタップして絵を描いてみましょう。


消しゴムで線を消す
左下の筆&消しゴムマークをタップすると消しゴムに切り替わります。


ブラシと同様に下のボリュームバーで「消しゴムのサイズ」「透明度」を設定できます。
ブラシと同じように、キャンバスをタップするとブラシで描いた線が消せます。


レイヤー機能で線や色を管理する
ペイントソフトにはレイヤー機能が備わっています。
レイヤーとは、透明フィルムのようなものです。
例えば「口」と「+」が描かれたレイヤーがあれば、二つのレイヤーが重なって「田」と見えます。
透明フィルムに描いたイラストを重ねることで、それぞれの透明フィルムごとに修正や位置調整ができます。
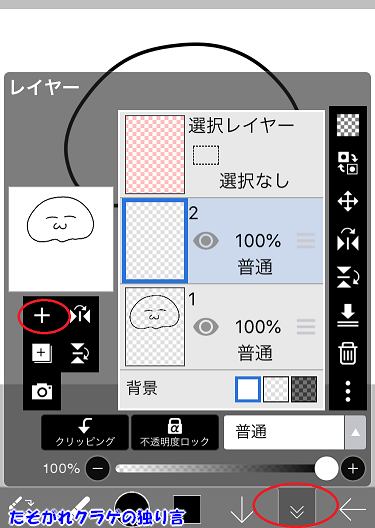
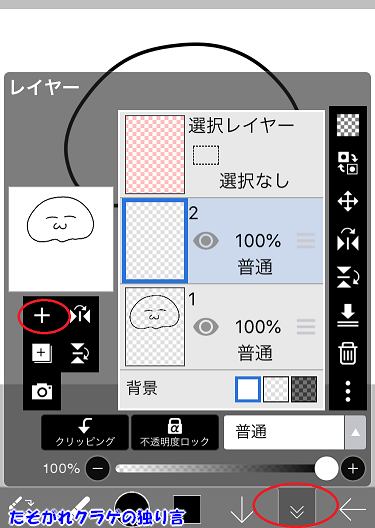
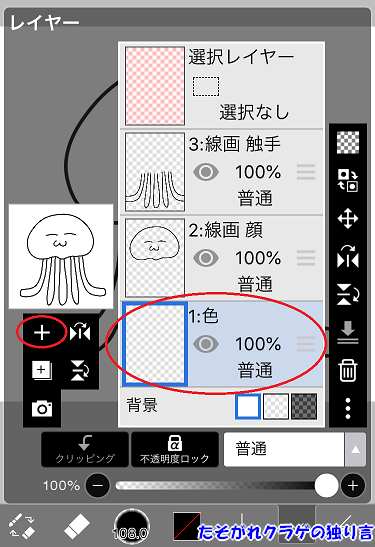
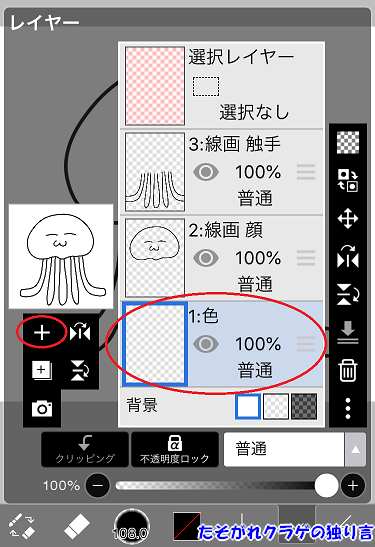
「右下から2番目」「+」をタップするとレイヤーが追加されます。


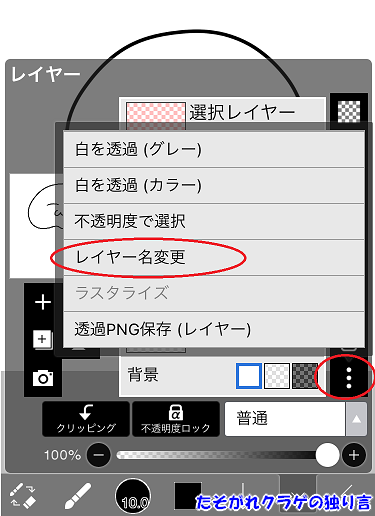
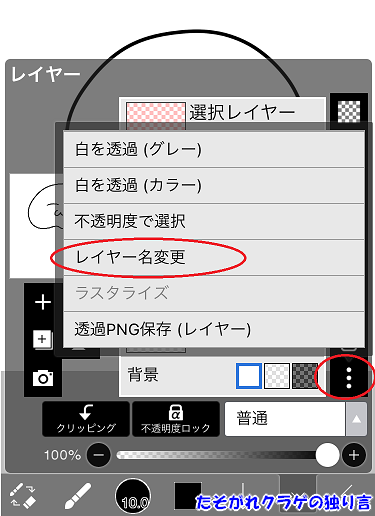
レイヤー名を変更する場合は、画像の部分をタップして「レイヤー名を変更」をタップします。


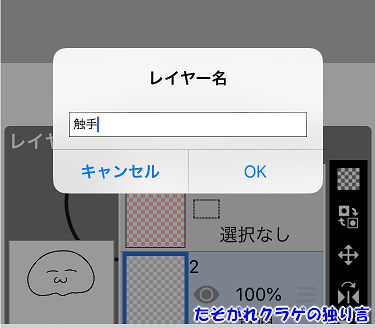
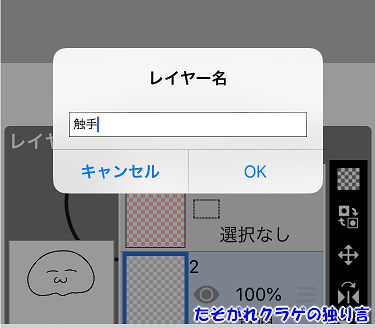
クラゲの触手を描くレイヤーなので「触手」というレイヤー名にしました。


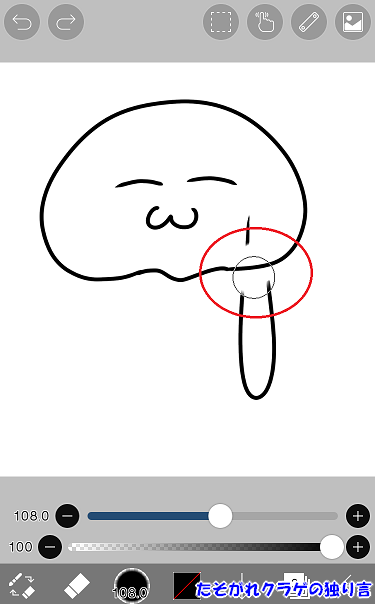
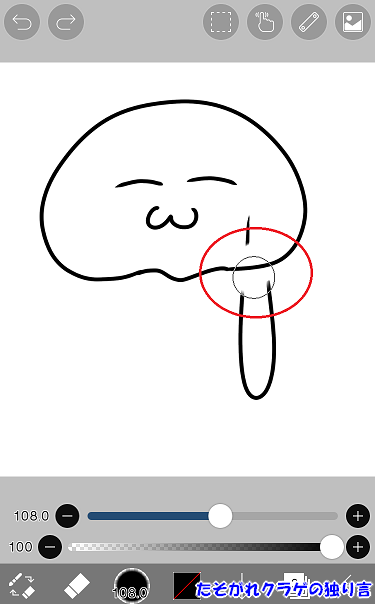
触手レイヤーに描いた線を消しても、下のレイヤーに描かれたクラゲの顔は消えていません。
このように、レイヤー分けしていると、修正が非常に楽です。


投げ縄ツールでコピペする
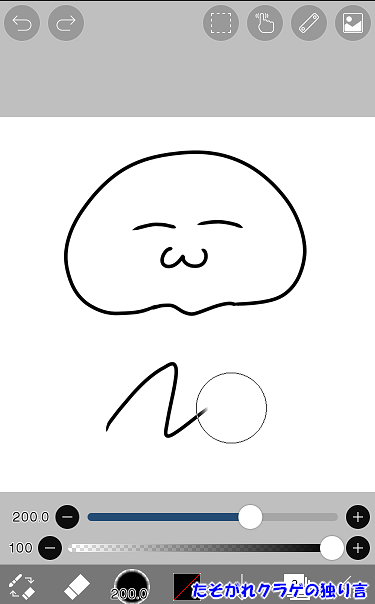
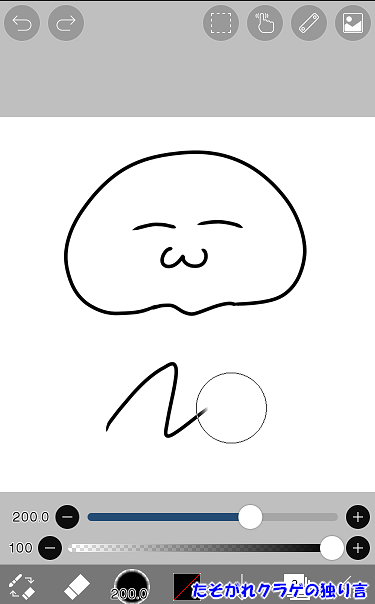
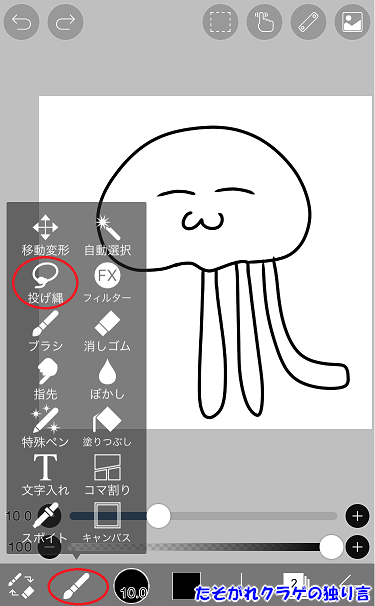
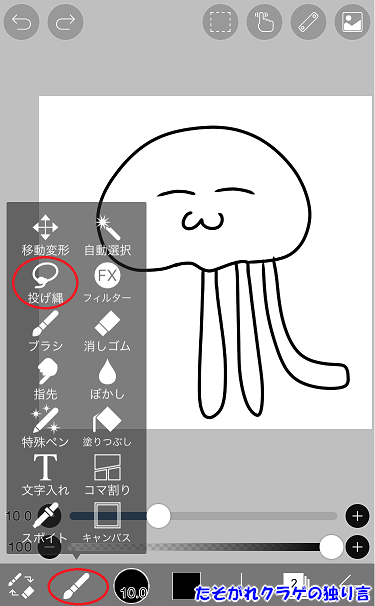
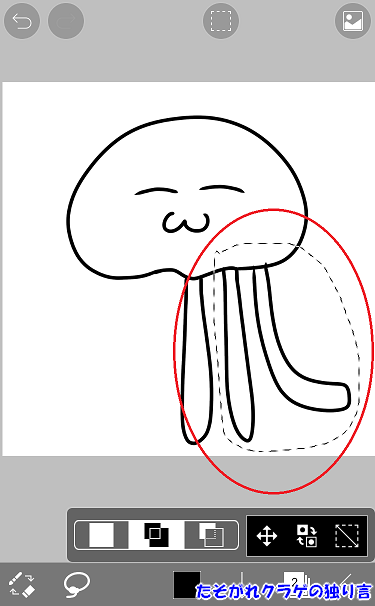
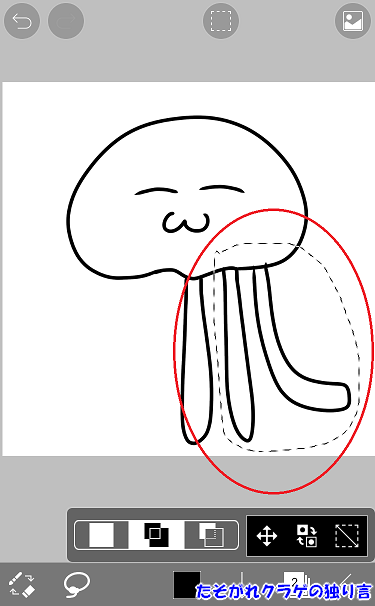
触手を半分描きました。
左半分はコピペします。
「投げ縄」をタップします。


コピペしたい場所をなぞって囲います。


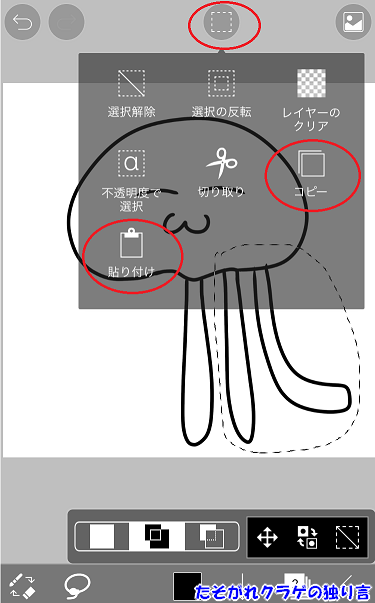
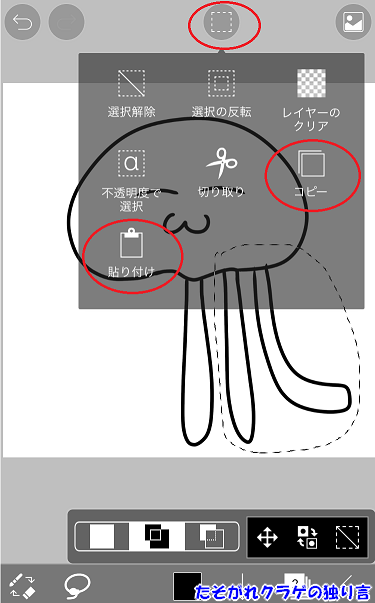
上部のメニューをタップして「コピー」「貼り付け」の順でタップします。


まったく同じに見えますが、コピペされた部分は二重になっています。
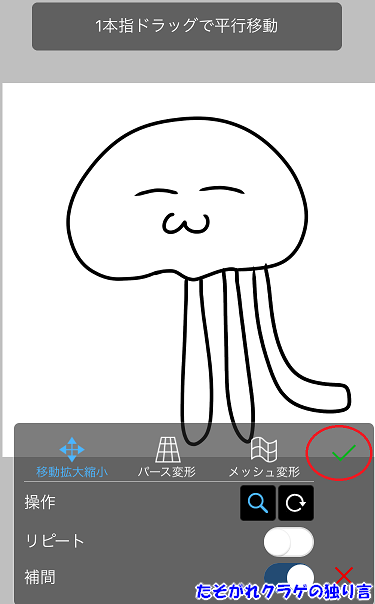
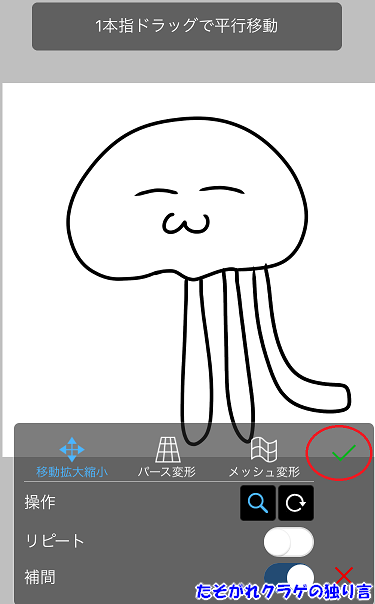
「チェックマーク」をタップします。


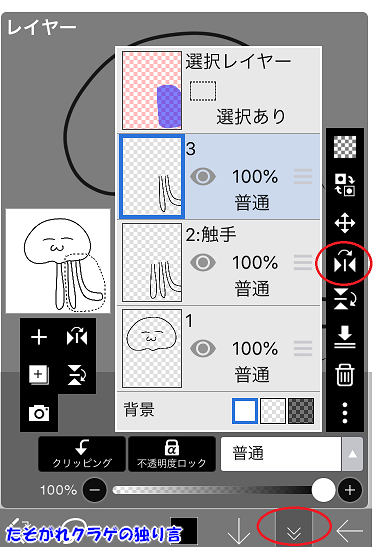
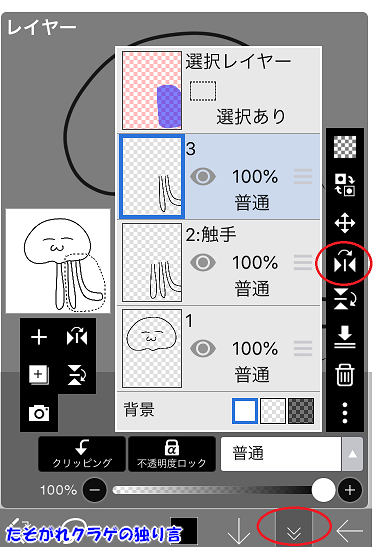
左右対称にしたいのでレイヤーを表示して「左右反転」をタップします。


コピペした部分が左右反転されました。
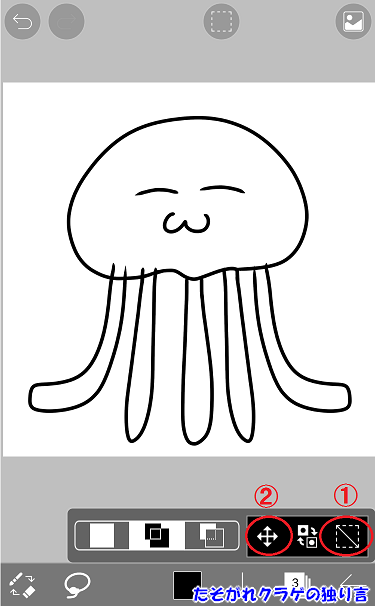
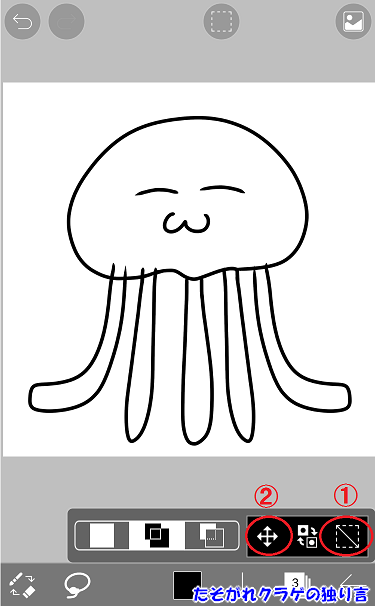
①選択範囲を解除して②移動して位置を調整します。


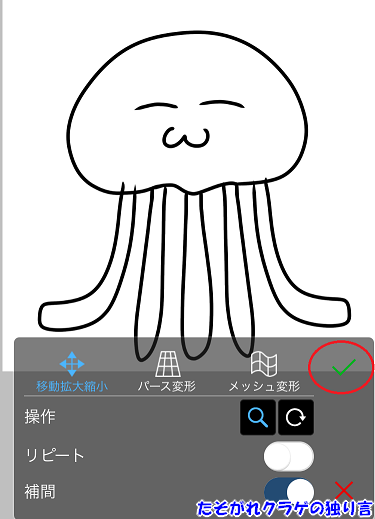
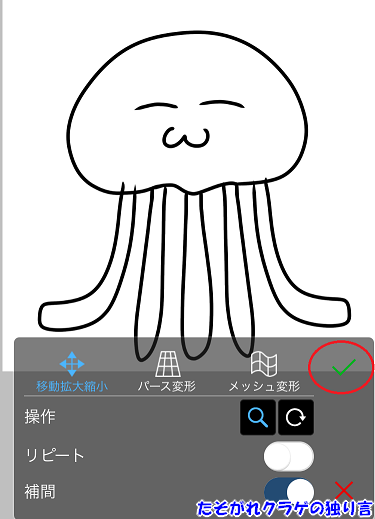
位置が決まったら「チェックマーク」をタップします。


レイヤーを結合する
触手レイヤーが2つに分かれているので、レイヤーを結合します。
レイヤーの管理方法はお好みですが、部位ごとにレイヤー分けをしたほうが、位置調整や修正が簡単です。
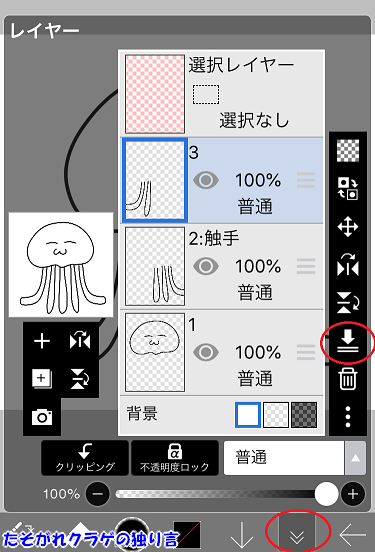
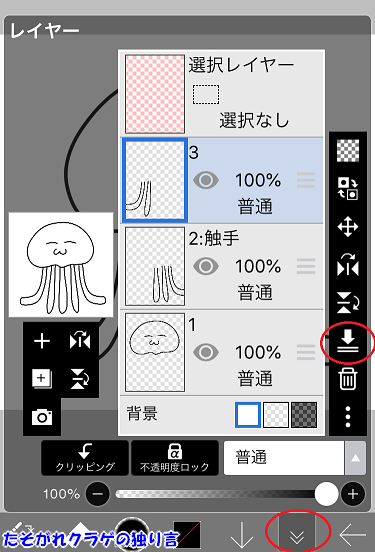
レイヤーメニューを開いて「結合」をタップします。
結合する場合は、選択しているレイヤーが下のレイヤーに結合されます。
意図していないレイヤー同士を結合しないように注意しましょう。


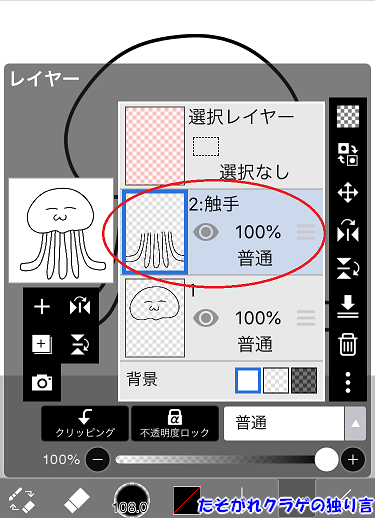
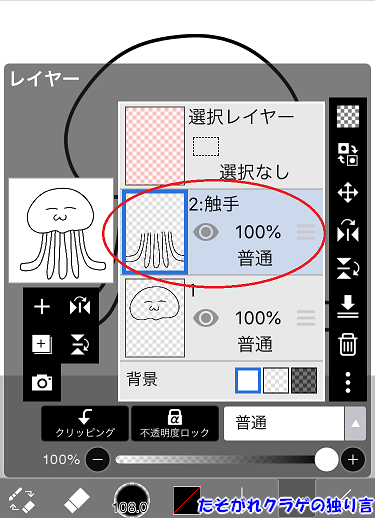
レイヤーが結合されて1つになりました。


塗りつぶしで色を塗る
色を塗る場合は、線画の下に着色用のレイヤーを作成します。


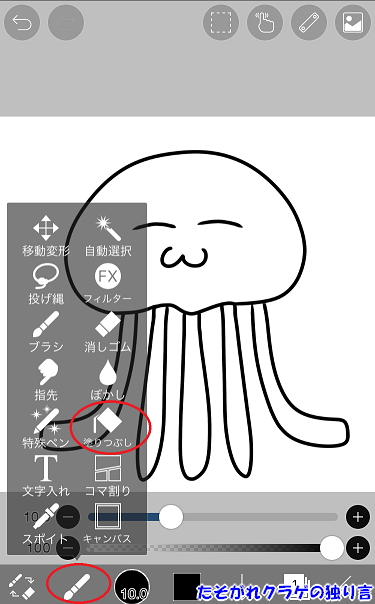
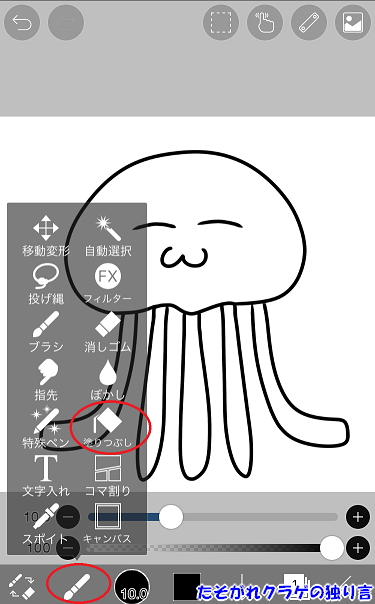
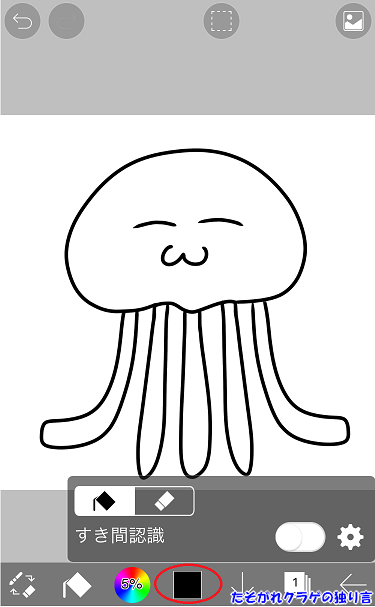
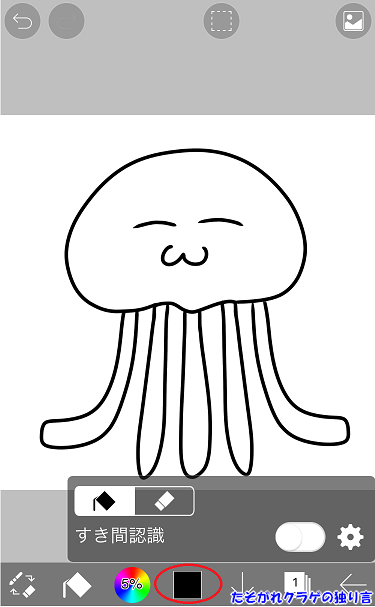
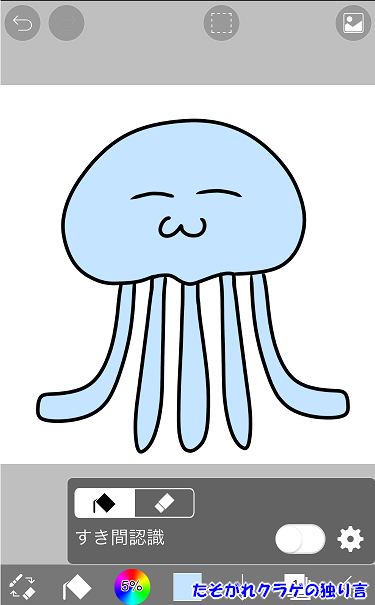
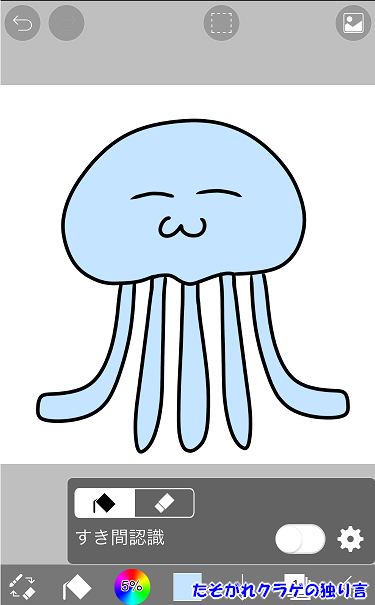
ブラシメニューを開き「塗りつぶし」をタップします。


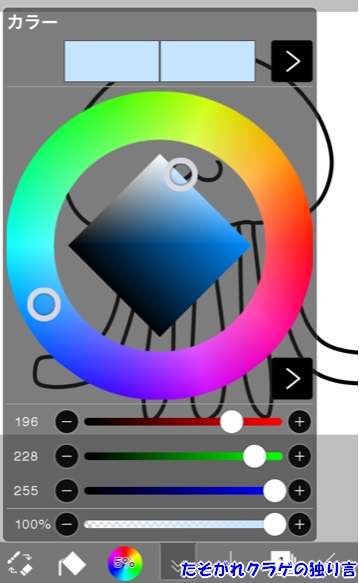
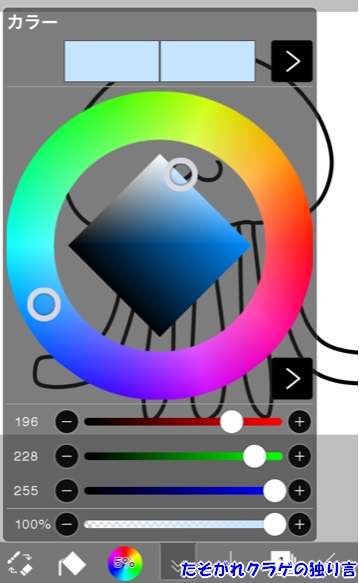
カラーメニューを開き、色を設定します。


色相と明暗を選択します。


色を塗りたい場所をタップすれば、囲われた部分が塗りつぶされます。
線の外まで塗りつぶされてしまう場合は、線と線の間に隙間がないかチェックしましょう。


クリッピングで色を上塗りする
ペイントソフトには「クリッピング」という機能があります。
クリッピングは、下のレイヤー部分の上側にのみ描きこめる機能です。
影や色のグラデーションをつける際に役立ちます。
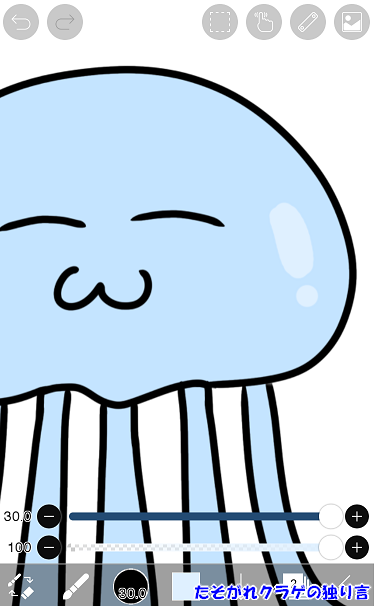
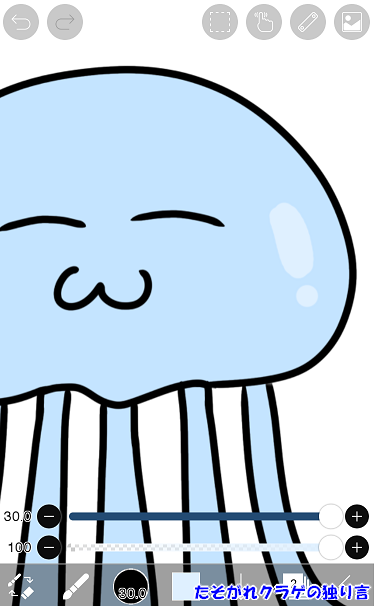
クリッピングを使用すると、このように1つ下のレイヤー(着色レイヤー)部分だけに描きこめます。


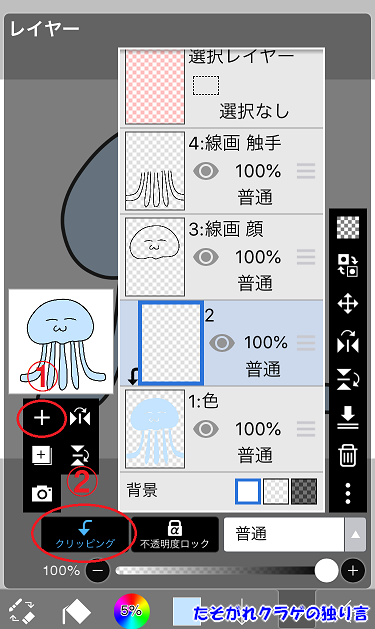
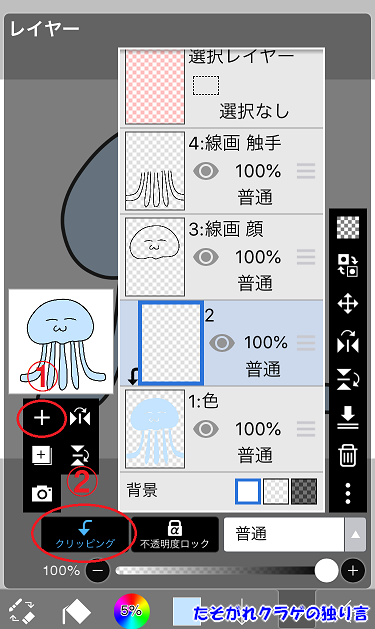
レイヤーメニューを開いて「+」「クリッピング」の順でタップします。


クリッピングしたレイヤーに、クラゲの光沢を描きこみました。
こだわりの光沢です。


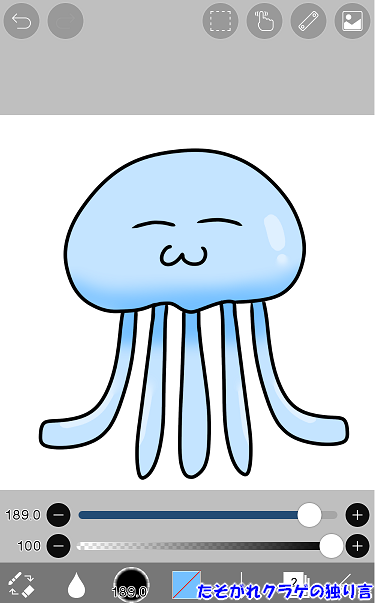
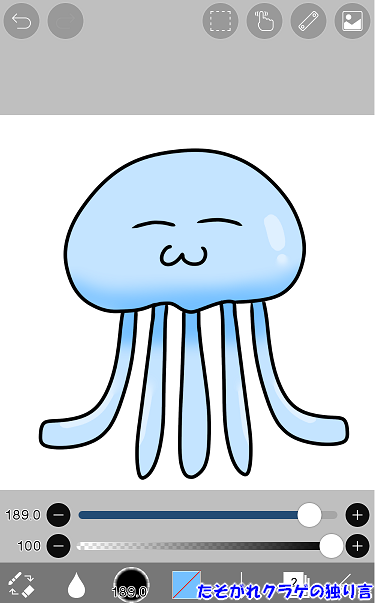
ぼかしで陰影や立体感を出す
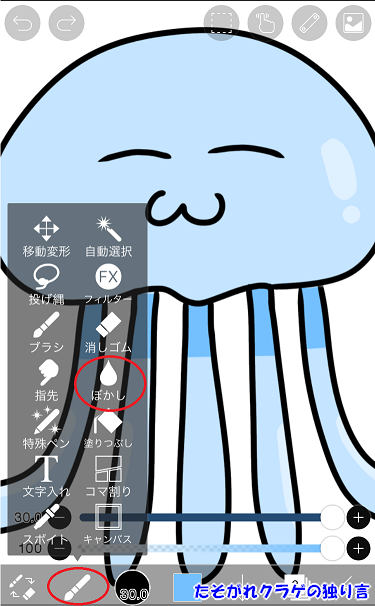
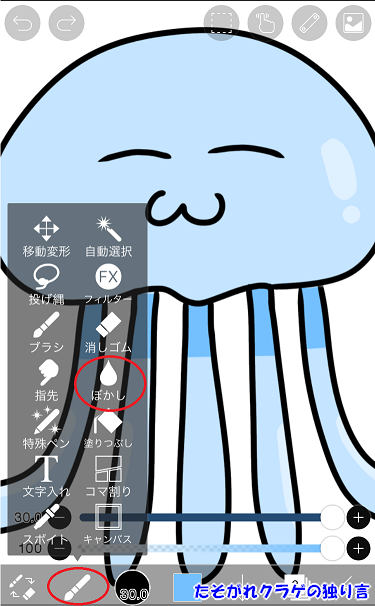
ぼかしを利用すれば、簡単に陰影や立体感を表現できます。
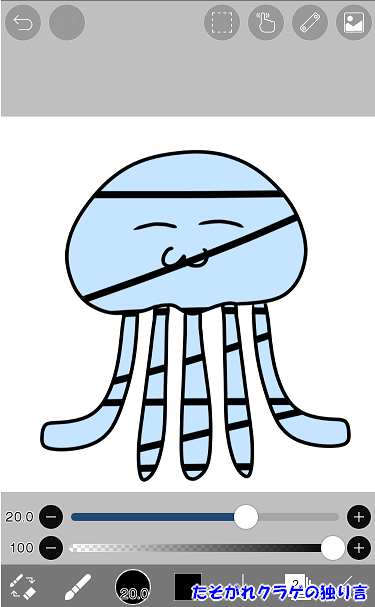
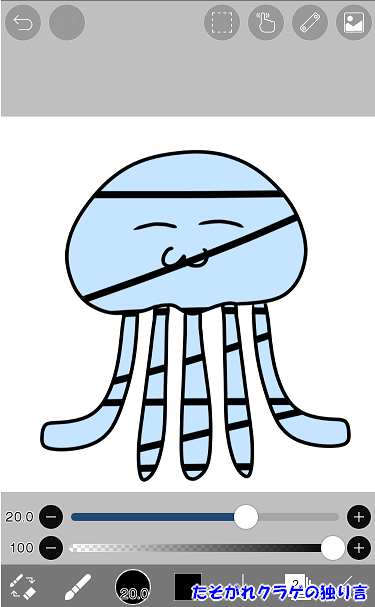
ブラシツールを開いて「ぼかし」をタップします。


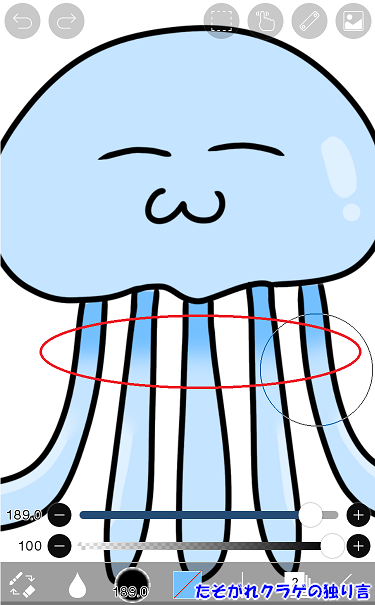
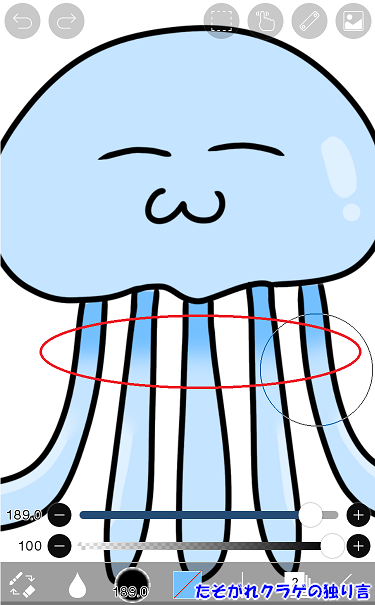
ぼかしたい部分をなぞります。
これでぼかせました。


ぼかしを利用することで立体感が出ました。


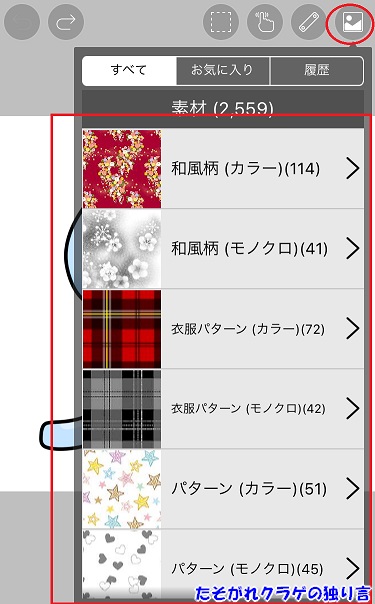
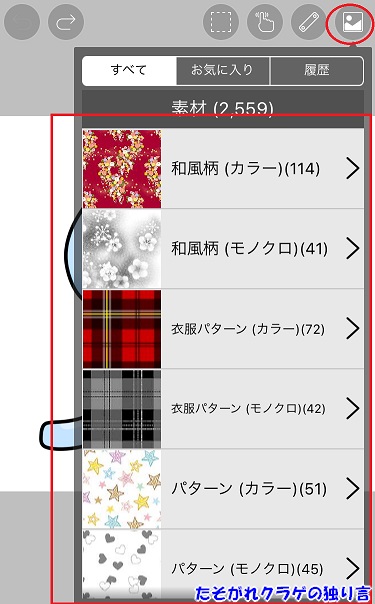
素材を使って背景を設定する
アイビスペイントXには背景用の素材があります。
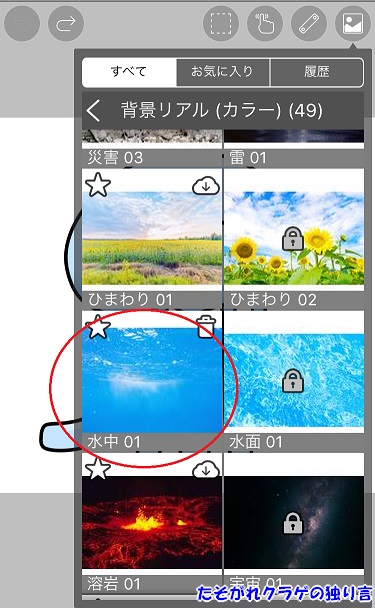
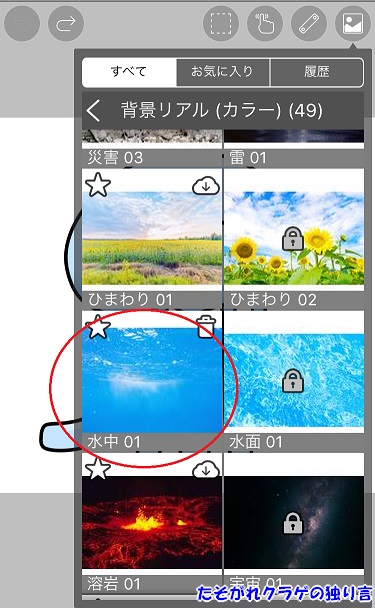
右上の「素材メニュー」をタップして素材を選択します。


クラゲなので水中の背景にしましょう。


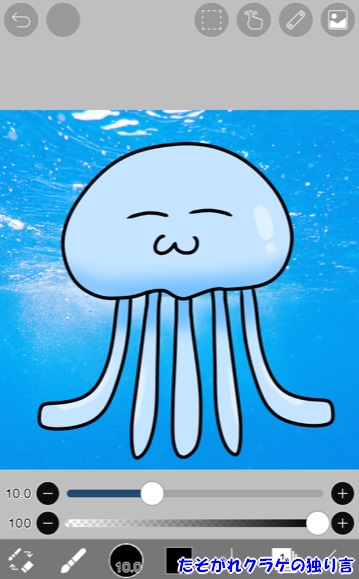
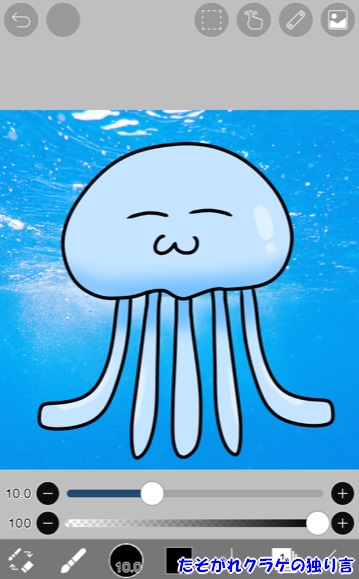
簡単に水中の背景を追加できました。
クラゲにぴったりの背景ですね!


完成したイラストを保存する
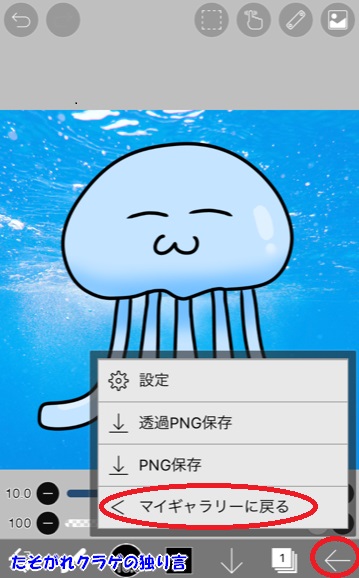
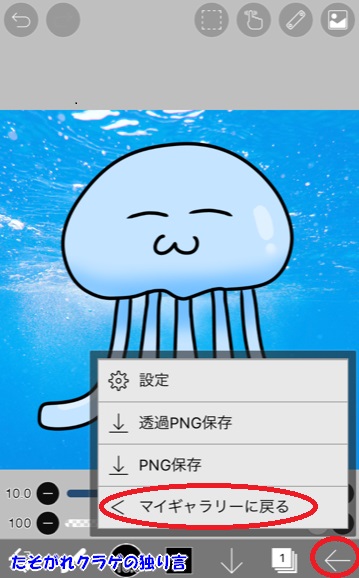
イラストが簡易したら、右下のメニューから「マイギャラリーに戻る」をタップします。


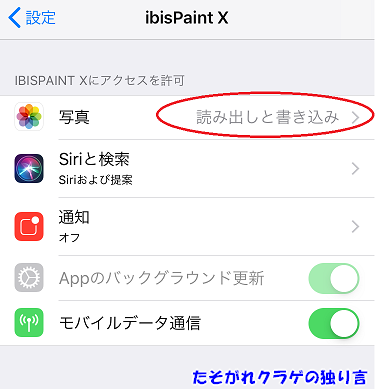
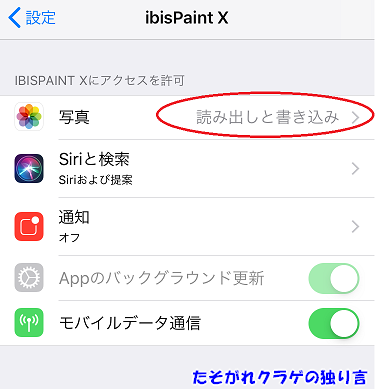
アイビスペイントXから写真に保存するために、アイフォンの設定で写真へのアクセスを設定しておきましょう。


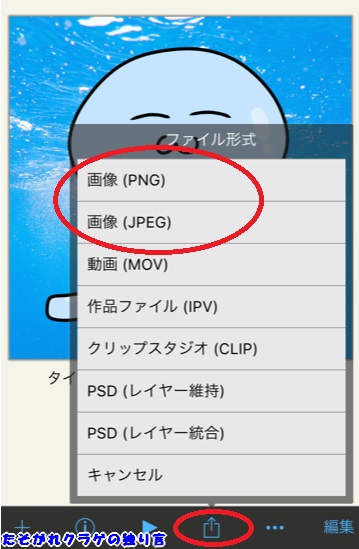
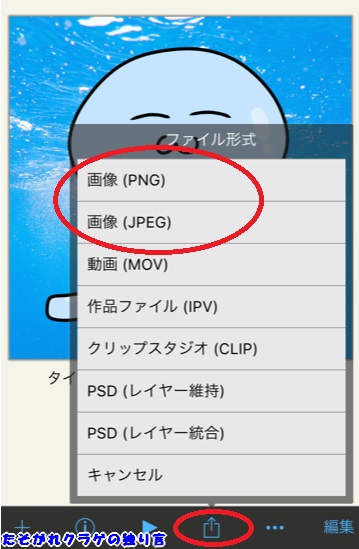
下の保存メニューをタップして好きなファイル形式を選択します。
PNGは色を塗っていない部分を透過して保存できます。
JPEGは色を塗っていない部分は白塗りされます。


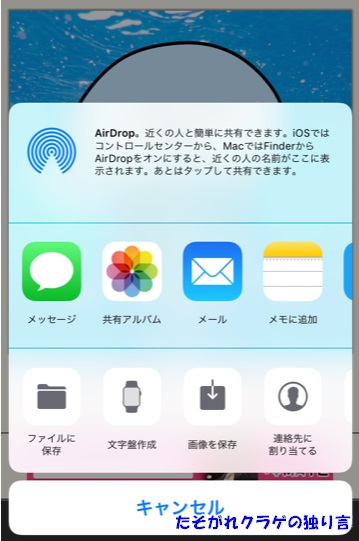
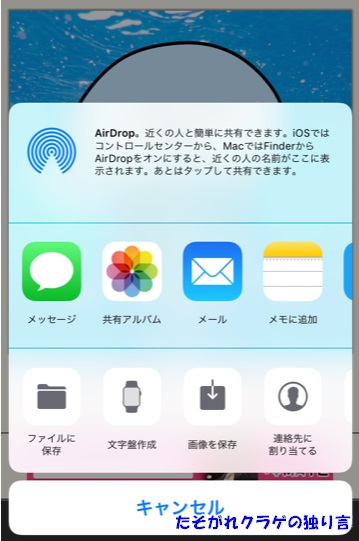
写真に保存する場合は「画像を保存」をタップして保存します。


以上でクラゲイラストの完成です。
効率アップの便利機能
アイビスペイントXには便利な機能があります。
- 画面を指2本で同時にタップ:取り消し
- 画面を指3本で同時にタップ:やり直し
覚えておくと便利なので活用しましょう。
まとめ


アイビスペイントXの使い方についてお話ししました。
今回描いた内容は基本的なことですが、基本を押さえていれば自由にイラストを描けます。
まずは、アイビスペイントXでデジタルイラストを描くことに慣れましょう。
お絵描きの基本は楽しむことです。
上手い下手は気にせず、楽しみながら描くことが上達に繋がります。
お絵描きライフを楽しんでいきましょう!
最後まで読んでいただき、ありがとうございました。
趣味のイラストを副業にする方法
あなたの描いたイラストを副業にしてみませんか?
- 絵の仕事で実績を作りたい
- イラストを副業
- リクエストを受けてイラスト描きたい
SKIMAでは、イラストを仕事にしたい「クリエイター」を募集しています。
無料で登録できますので、気軽に登録して趣味のイラストを副業にしましょう。
>> SKIMAを見る




コメント