WordPressを使っていると「<head>や<body>タグ内にコードを記述」しなければいけない場合があります。
しかし、やタグ内をいじるのは怖い!!
そんなときに便利なのが、簡単に<head><body>タグ内にコード記述できる「Insert Headers and Footers」というプラグインです。
今回は、Insert Headers and Footersの使い方をご説明します。
- Insert Headers and Footersでできること
- Insert Headers and Footersの使い方
 クラゲ
クラゲコード記述は怖いよね



間違って別のコードを消しちゃったら…
<head><body>タグへのコード記述は怖い


<head><body>タグへのコード記述は、WordPressのテーマエディターで記述できます。
しかし、テーマエディターで記述する場合は、既存のコードがある場所を修正するため、間違えると大変なことになる可能性があります。
ブログがおかしくなる可能性
既存のコードを間違えて消してしまうと、ブログの表示がおかしくなったり、ページが真っ白になる可能性があります。
一度おかしくなってしまうと、元に戻すためにテーマを入れ直さなければなりません。
テーマを入れ直すと、今まで入力したコードも消えてしまうため、再度入力し直さなければいけなくなるのです。
親テーマに記述するとアプデで上書きされる
テーマエディターでコードを記述する際に、親テーマにコードを記述すると、テーマのアプデでコードが上書きされてしまいます。
テーマ更新によるコードの上書きを予防するために、子テーマにコード記述をする必要があります。
どこにコードを記述すればいいか分からない
テーマによっては、子テーマのどこに記述すればいいのか分からない場合があります。
SWELLの子テーマの場合は、どこが<head><body>タグなのか分かりません。


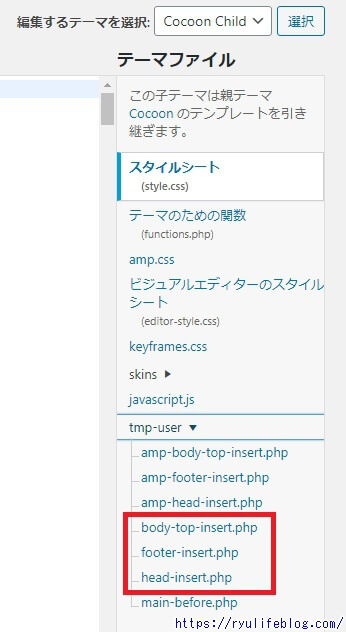
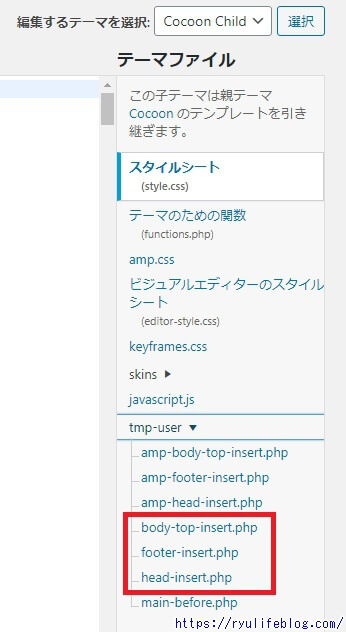
Cocoonの子テーマだと、<head><body>を選択できるんですけどね…


Insert Headers and Footersにできること


Insert Headers and Footersにできることはとてもシンプルです。
- <head>タグ内へのコード記述
- <body>直下 or </body>直前へのコード記述
<head>タグ内へのコード記述
<head></head>内にコードを記述します。
例えば、アドセンスコードやプラグインで利用するコードを<head>タグ内に簡単に記述できます。
<body>直下 or </body>直前へのコード記述
<body>直下か</body>直前にコードを記述します。
コードは上から順番に読み込まれるので、先に読み込ませたいか後に読み込ませたいかで、コードを記述する場所を変えられます。
Insert Headers and Footersの使い方


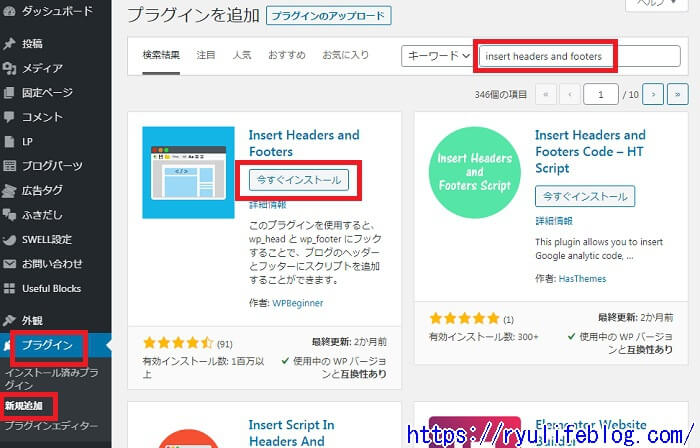
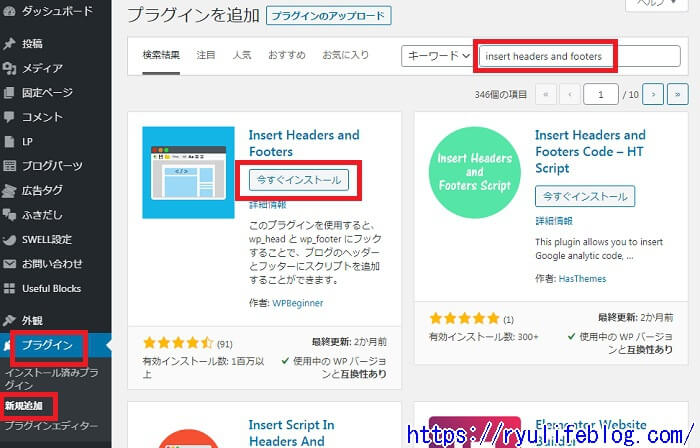
「プラグイン」「新規追加」をクリックして、キーワードに「Insert Headers and Footers」と入力します。
「今すぐインストール」をクリックしてインストール後に「有効化」しましょう。
有効化したら設定完了です。


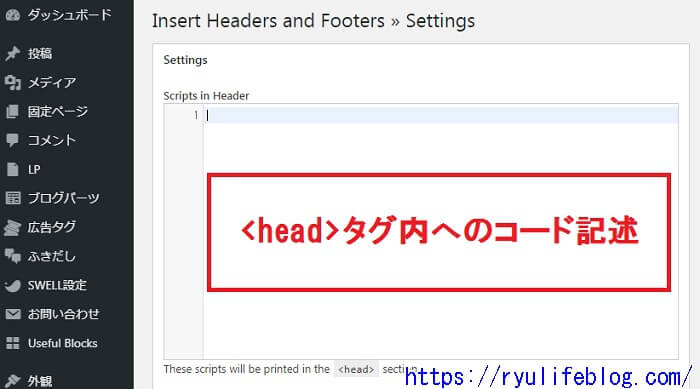
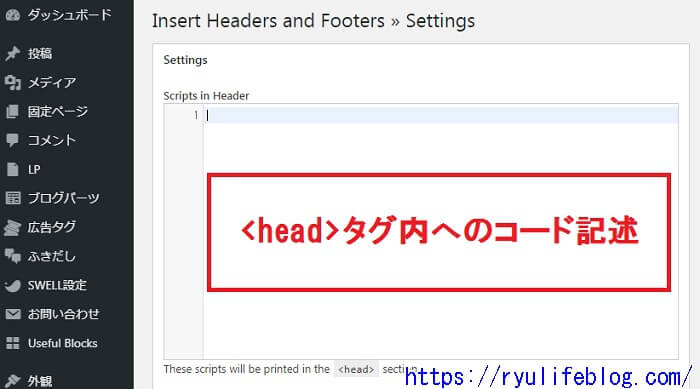
<head>タグ内にコード記述したい場合は「Scripts in Header」にコード記述します。


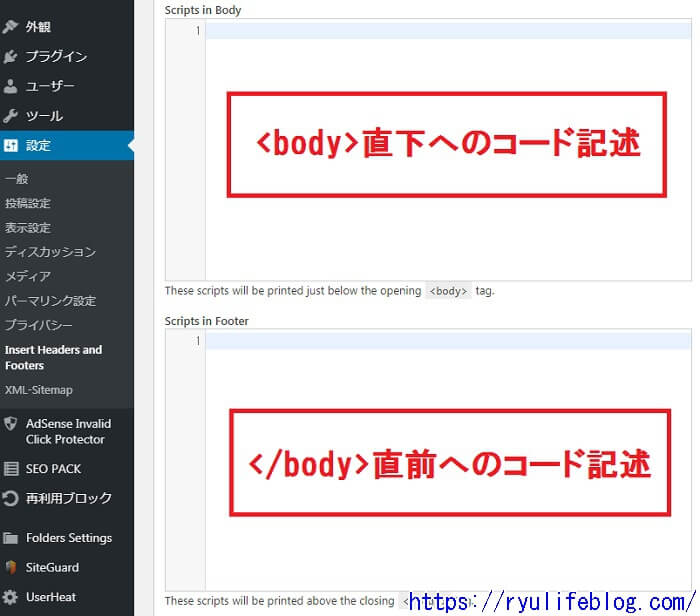
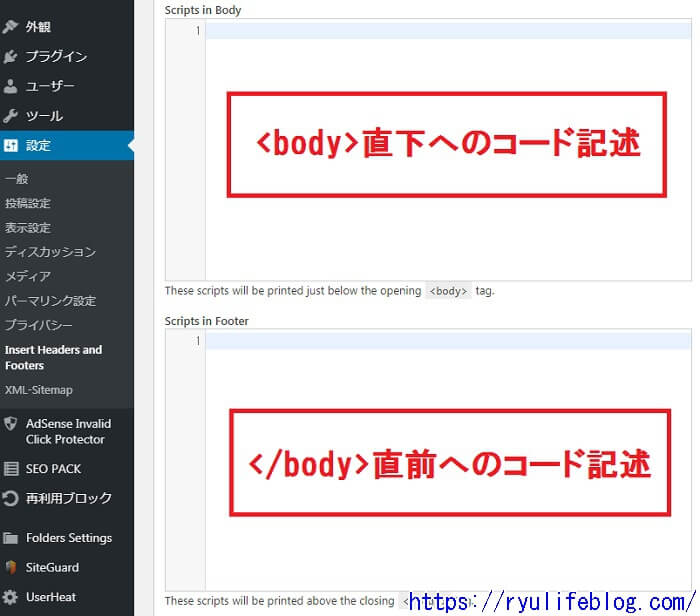
<body>タグ直下にコード記述したい場合は「Scripts in Body」にコード記述します。
</body>タグ直前にコード記述したい場合は「Sripts in Footer」にコード記述します。


まとめ


Insert Headers and Footersの使い方についてお話ししました。
- Insert Headers and Footersで簡単にコード記述できる
- インストールして有効にするだけの簡単設定
テーマエディターでのコード記述は、初心者にはハードルが高い作業です。
コードを誤って消してしまうと、ブログが表示されなくなる可能性があります。
Insert Headers and Footersを使えば、テーマエディターを使わずにコードを追加できます。
テーマエディターをいじるのが怖いかたは、Insert Headers and Footersでコードを追加しましょう。



コメント