人もクラゲもブログも第一印象が大事!!
クラゲブログではおなじみのあいさつです。
今日もトップページをカスタマイズしていきましょう。
本日気になった点はこちら
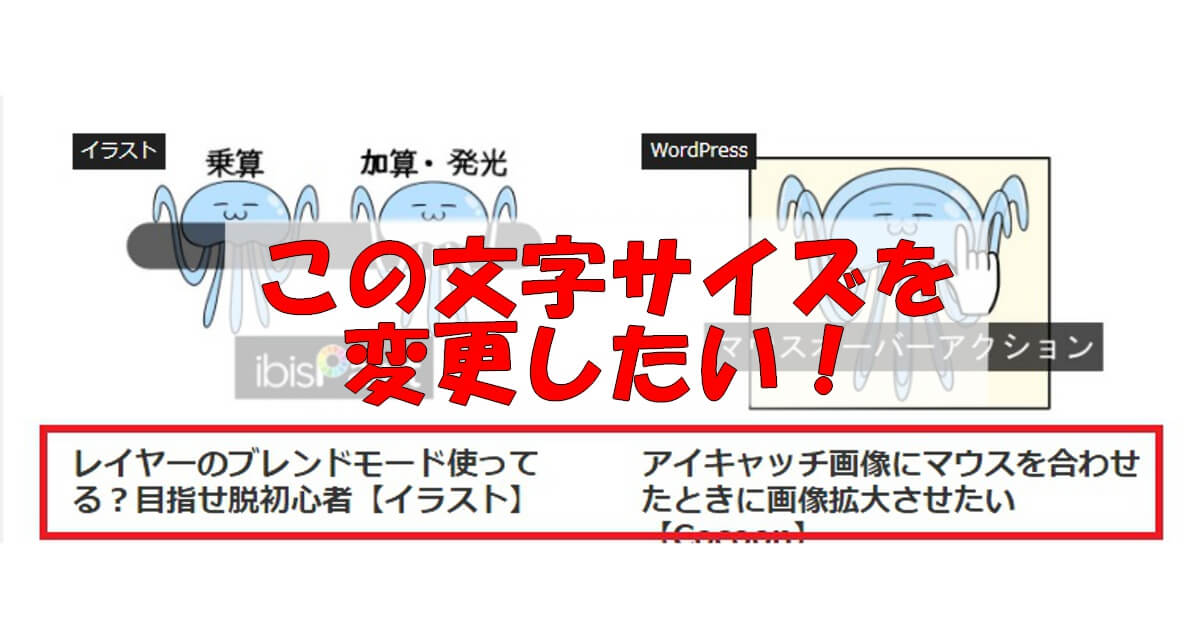
「エントリーカードの文字サイズ大きくない?」

エントリーカードの文字サイズは、サイト全体の文字サイズと同じです。
Cocoon設定では、エントリーカードの文字サイズを変更できませんでした。
しかし、文字サイズを自由にカスタマイズしたい!!
今回は「エントリーカードの文字サイズ変更方法」についてお話しします。
- エントリーカードの文字サイズ変更方法
- エントリーカードの文字色変更方法
 妻クラゲ
妻クラゲもう少し小さい文字サイズがいいね



カスタマイズしてみよう!
エントリーカードの文字サイズ変更手順
エントリーカードの文字サイズを変更するには「追加CSS」に追加します。
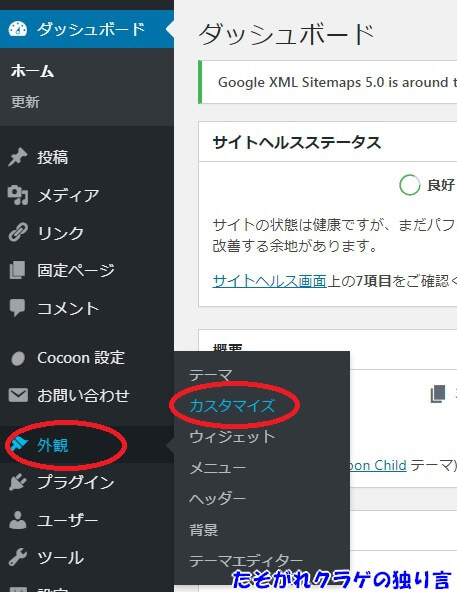
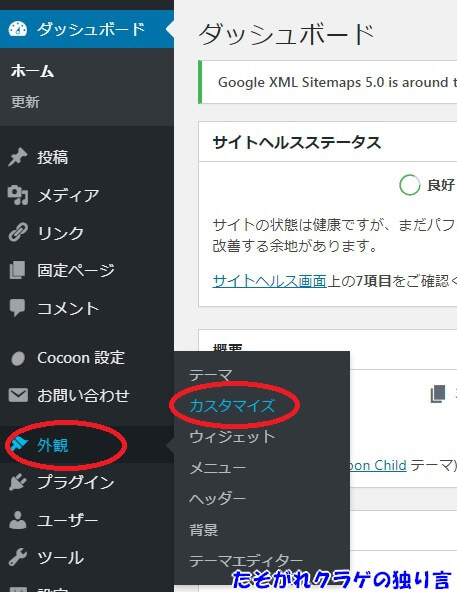
「外観」「カスタマイズ」をクリックします。


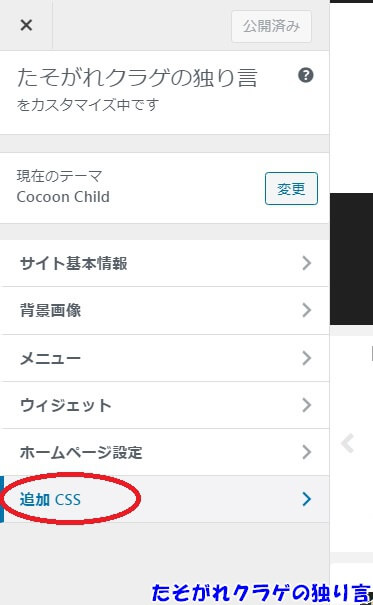
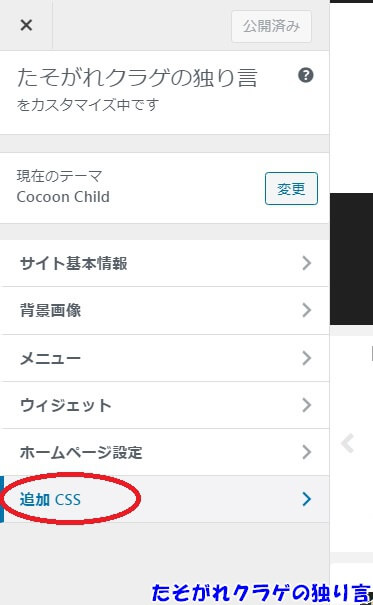
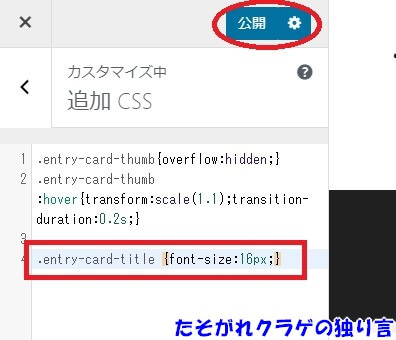
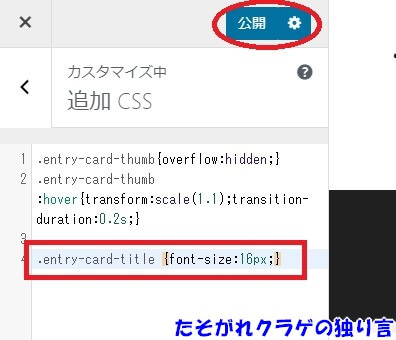
「追加CSS」をクリックします。


コードを追加して「公開」をクリックします。
.entry-card-title {font-size:16px;}
※「16px」は好きなサイズに変更してください。


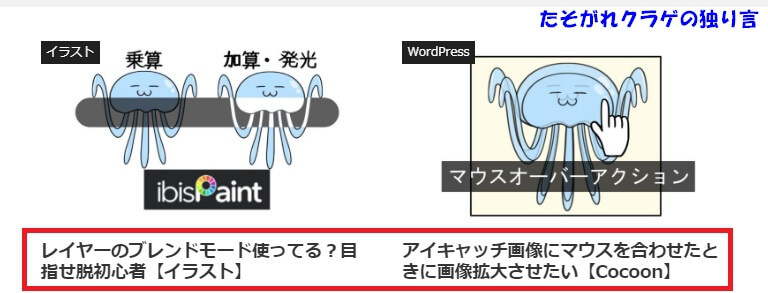
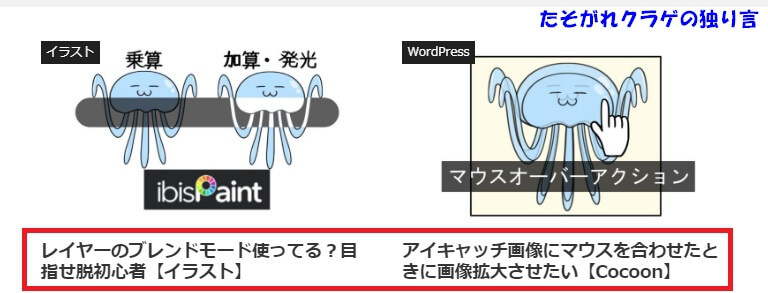
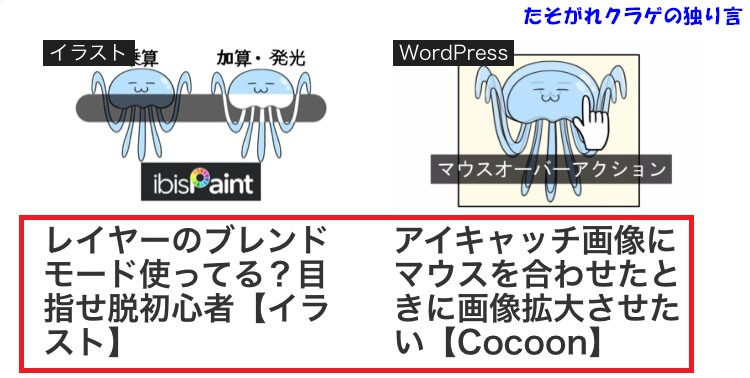
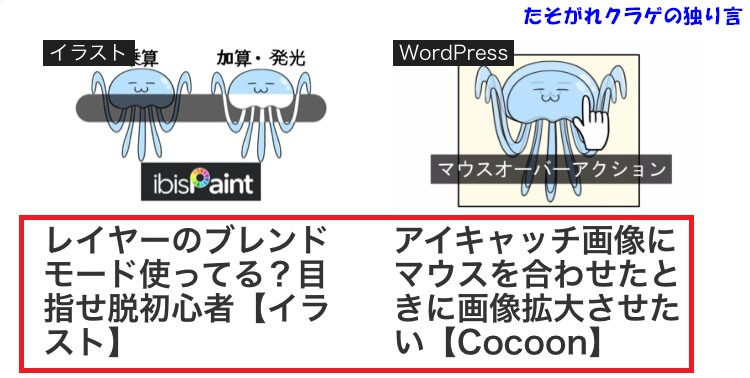
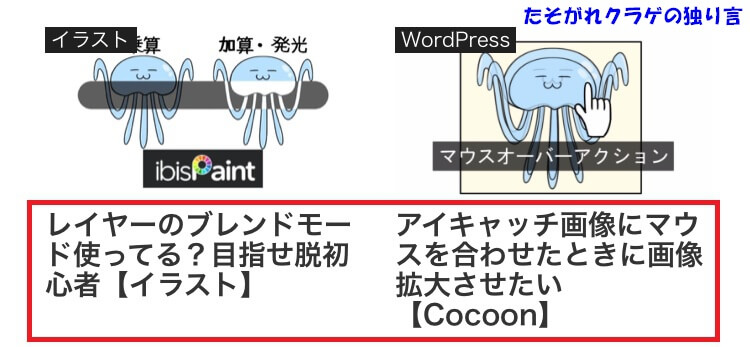
エントリーカードの文字サイズが小さくなりました。
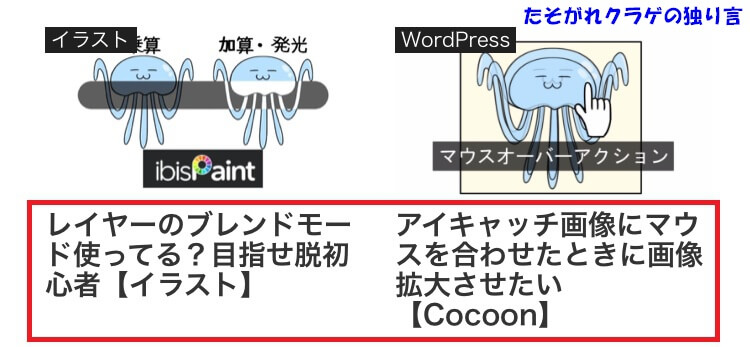
ビフォー


アフター


モバイル版の設定手順
上記手順でエントリーカードの文字サイズを変更すると、スマホで見ても同じ文字サイズになっています。
「スマホとパソコンは別の文字サイズにしたい」
という場合は、スマホ用のコードを追加します。
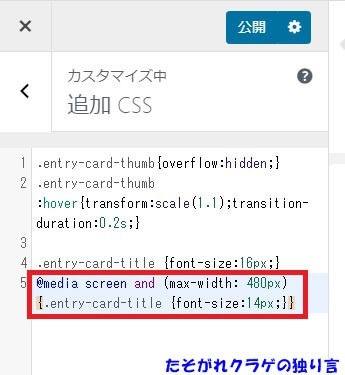
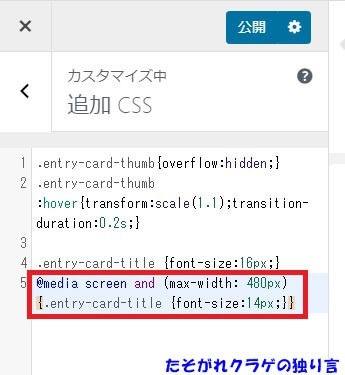
「追加CSS」でスマホ用のコードを追加して「公開」をクリックします。
@media screen and (max-width: 480px) {.entry-card-title {font-size:14px;}}
※「14px」は好きなサイズに変更してください。


ビフォー


アフター


スマホから見る人も多いので、スマホでの文字サイズも設定しておきましょう。
おまけ(文字色も変更したい)
文字サイズだけでなく、文字色も変更できます。
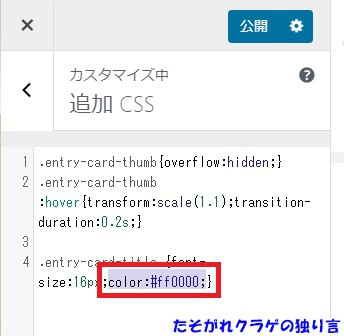
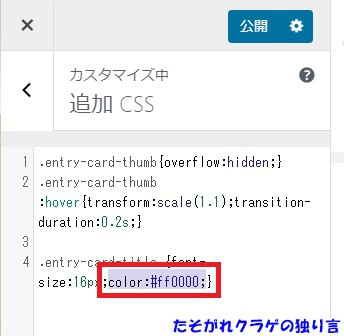
「追加CSS」で文字色のコードを追加します。


エントリーカードの文字色が赤色になりました。
サイトデザインに合わせて変更しても良いですね。


まとめ


エントリーカードの文字サイズ変更についてお話ししました。
・エントリーカードの文字サイズはCSSで編集できる
・.entry-card-titleコードを使う
・スマホでの表示は@media screen andコードで別に設定する
・文字サイズだけでなく、文字色も変更できる
エントリーカードはトップページの大部分を占めるので、自分の好きなカスタマイズをしたいですよね。
文字サイズを変更すれば、パッと見たイメージが変わってくるので、ぜひお好みでカスタマイズしてみてください。
最後まで読んでいただき、ありがとうございます。



コメント