ツイッターで「ブログで使う画像はJPEGにすべし」というツイートを見て、PNGからJPEGにコツコツと入れ替えていました。
これがけっこうな重労働で、夜中までコツコツ作業・・・
大変な作業ですが、画像サイズは大事です。
画像が重いとサイトスピードに影響が出ます。
スマホでブログを見ていると、なかなかページが開かないことがありますよね。
これは画像が重たいことが原因です。
アクセス解析で直帰率が高いブログは、サイトスピードが遅いことが原因かもしれません。
なかなかページが開かないと、他のページを見ようという気持ちは薄まってしまいます。
「ブログにアクセスしてもらう」という第一段階をクリアしたら、次は「他のページも見てもらう」ように工夫が必要です。
今回はサイトスピードに影響する「画像の軽量化」についてお話しします。
- 画像のリサイズ方法
- 画像の圧縮方法
 妻クラゲ
妻クラゲ体も軽量化できませんか?



ジョギングしよっか・・・
ブログに使う画像


ブログに使う画像は「なるべく軽い」ほうが好ましいです。
軽い画像であれば、ページを開くときに時間がかからず、サイトスピードもアップします。
画像についての基本事項をまとめました。
・保存形式はJPEGの方が軽い(白黒に近い画像はPNGの方が軽かった)
・画像の幅は700pxくらいを目安にする
・画像は圧縮することで、さらに軽くなる
・画像サイズは80KB以下が目安
保存形式はJPEGの方が軽い?
「JPEGよりもPNGの方が軽い」
これは本当でしょうか?
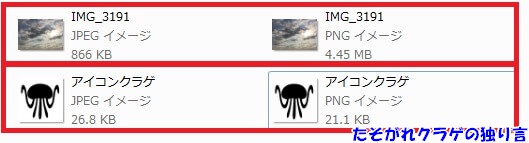
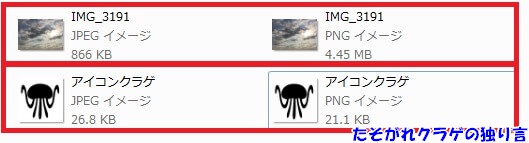
いくつかの画像をJPEGとPNGで保存して比較すると
- 色彩が多い画像はJPEGの方が軽い
- 色彩が少ない画像はPNGの方が軽い
このような結果となりました。
参考に「写真」と「黒塗りクラゲ」をJPEGとPNGで比較してみます。


これは、JPEGとPMGの圧縮方式の違いによるものです。
JPEGは「画質に影響のないデータを削除する」ことで圧縮します。
対して、PNGは「画像のビットを、色パターンで一括りに処理する」ことで圧縮します。
そのため、PNGで圧縮すると色彩が多い画像は処理が多くなり、重くなってしまうのです。
反対に、色彩が少ない画像は処理が少なくなり、軽くなります。
画像の幅は700pxくらいを目安にする
デジカメやスマホの写真をブログにアップすると、画像の幅が大きくなってしまいます。
しかし、ブログで表示されるときに、自動的に画像の幅は調整されます。
そのため、画像の幅を狭くするリサイズすることで、画像を軽くすることが大切です。
リサイズをしても画質はほぼ変わらないため、大きな画像を使わずにリサイズした画像を使いましょう。
画像は圧縮することで、さらに軽くなる
リサイズだけでも画像は軽くなりますが、圧縮することでより軽くなります。
圧縮すると画質が悪くなると思われがちですが、TinyPNGという画像圧縮サイトを利用すれば、ほぼ同じ画質で画像を圧縮できます。
画像にもよりますが、元の画像から-30~-70%ほどの圧縮が可能です。
画像を圧縮することで、より軽い画像を使いましょう。
画像は80KB以下が目安
さまざまなかたの記事を読みましたが、画像は80KB以下という意見が多かったです。
もちろん、軽ければ軽いほど良いですが、目安として80KB以下は覚えておきましょう。
ただし、どうしても画質にこだわりたいという場合は、無理に80KB以下に下げる必要はありません。
ブログのコンセプトによって、臨機応変に対応しましょう。
画像のリサイズ&圧縮の流れ
画像を軽くする作業は、リサイズしてから圧縮するという流れになります。
注意すべきポイントは「文字を入れるタイミング」です。
画像に文字を入れてから圧縮してしまうと、文字がぼやけてしまう場合があります。
リサイズ → JPEG変換 → 圧縮 → 文字入れの流れで作業しましょう。
画像のリサイズ&JPEG変換方法
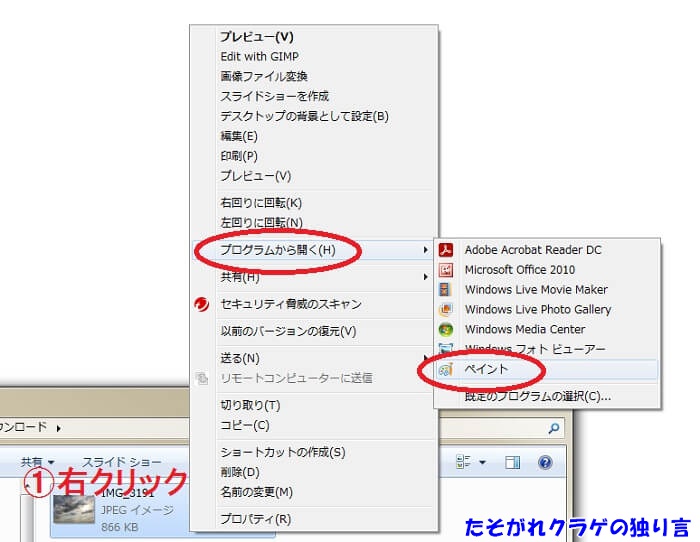
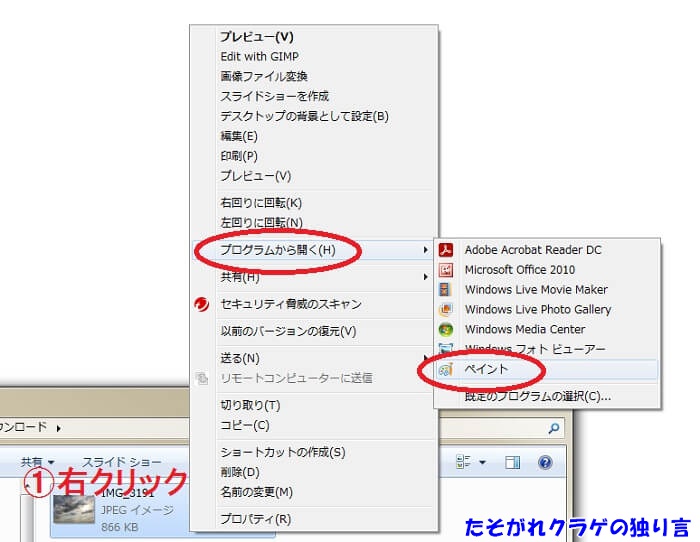
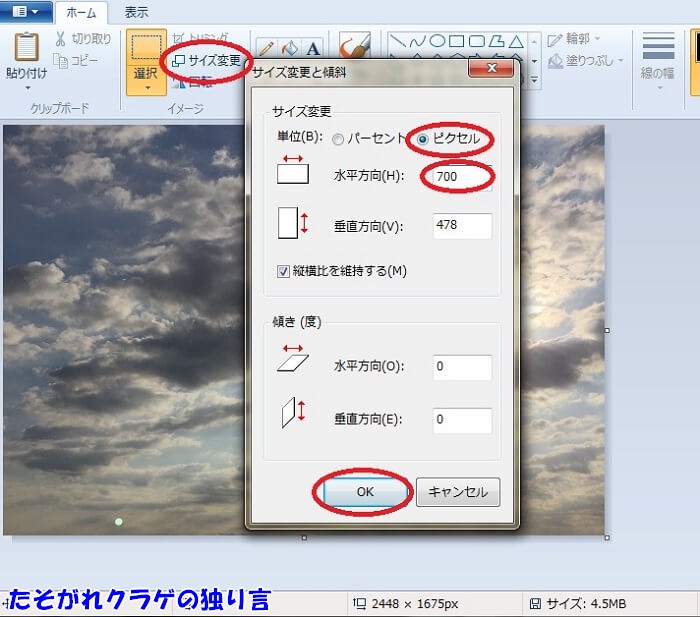
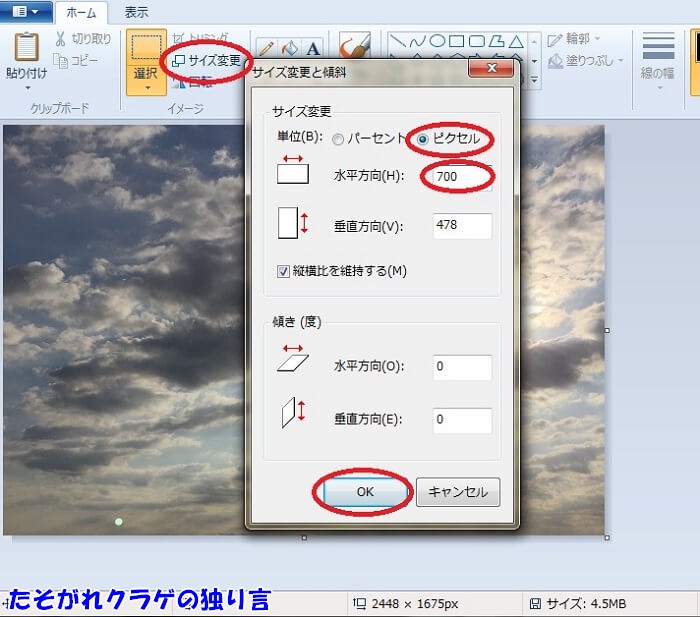
画像をペイントで開きます。


「サイズ変更」「ピクセル」を選択して「水平方向」を700に変更します。


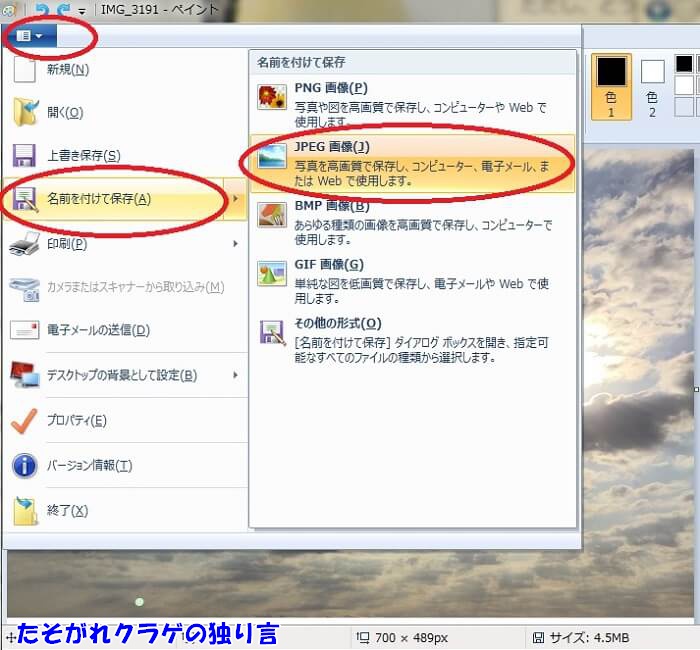
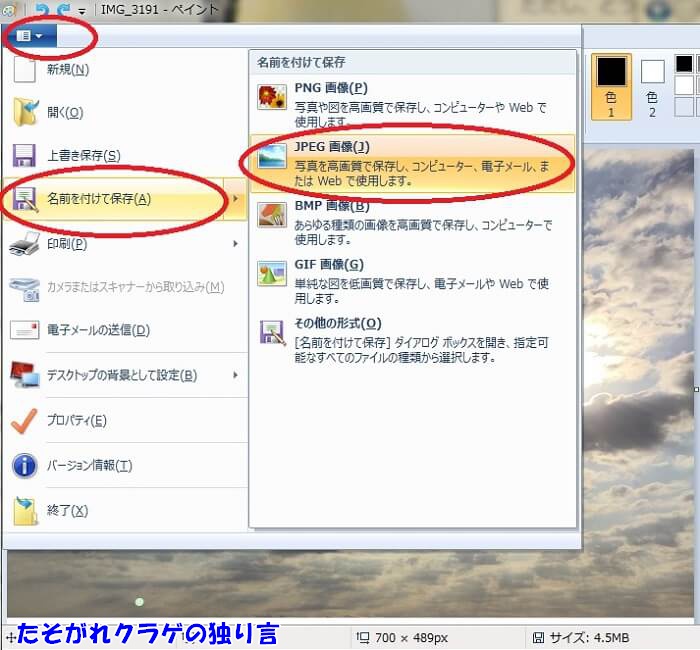
「左上のメニュー」「名前を付けて保存」「JPEG画質」をクリックします。
PNGで保存したい場合は「PNG画質」を選択します。
「名前を付けて保存」を利用することで、PNGからJPEGへの変換が可能です。


リサイズしてJPEGに変換できました。


画像の容量が4.45MBから102KBに軽量化できました。
画像の圧縮方法
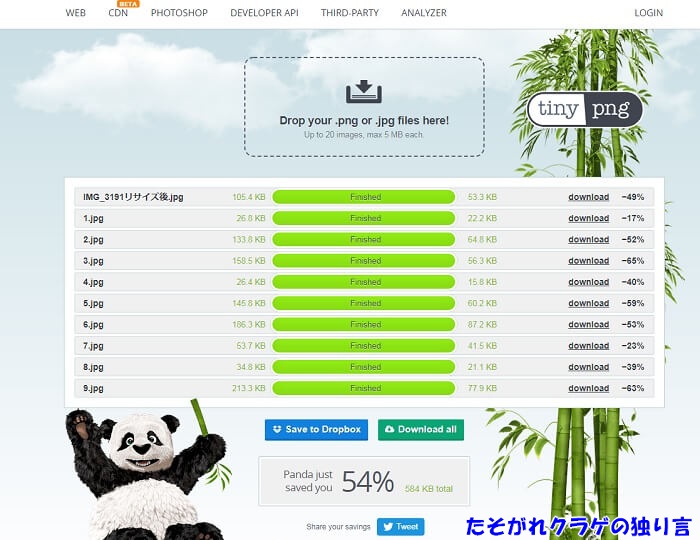
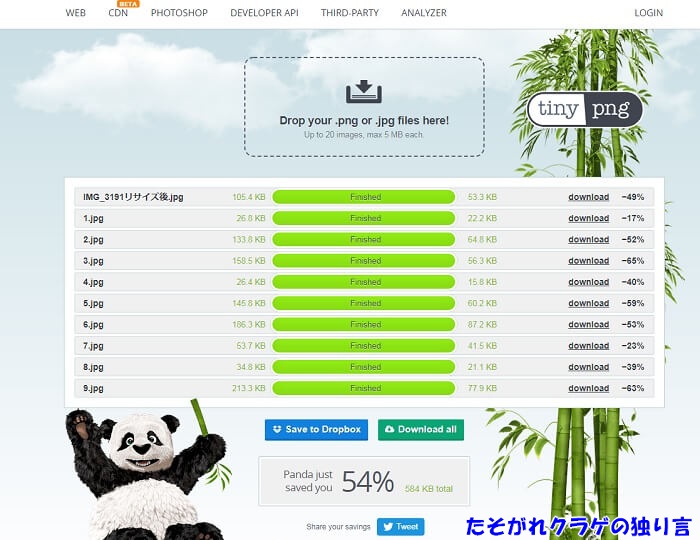
画像の圧縮にはTinyPNGを利用します。
URLはこちら
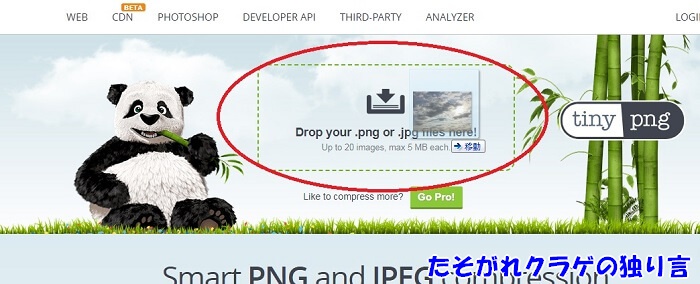
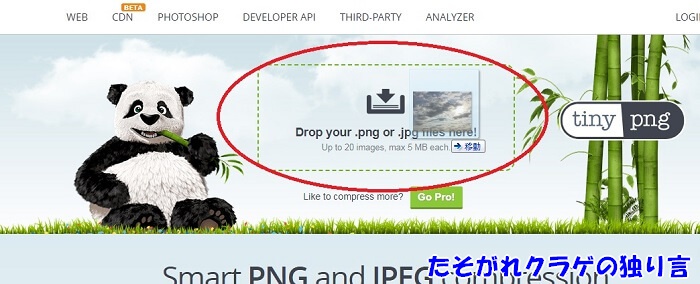
登録などはいっさい不要なうえ、画像をドラッグ&ドロップするだけで簡単に圧縮できるサイトです。
圧縮したい画像をドラッグ&ドロップします。


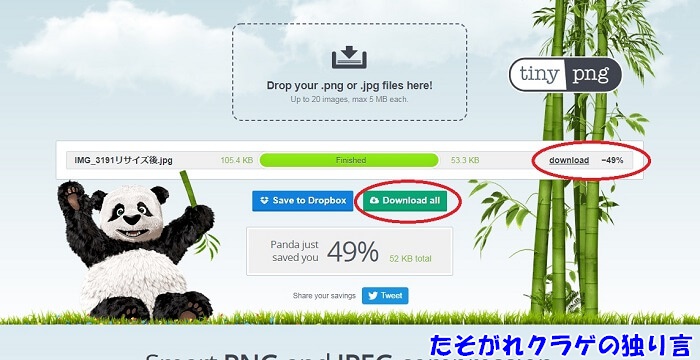
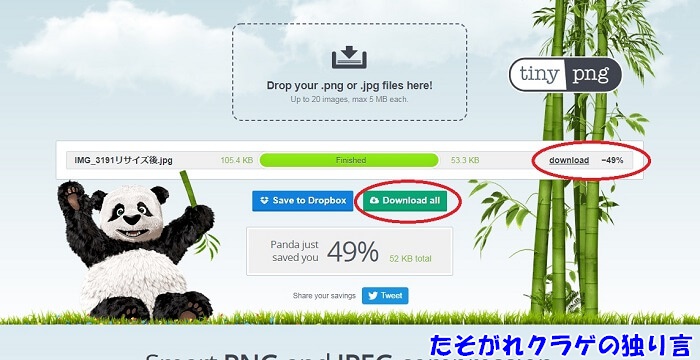
完了です!簡単ですね。
約50%画像を軽量化できました。
「Download all」をクリックして保存します。


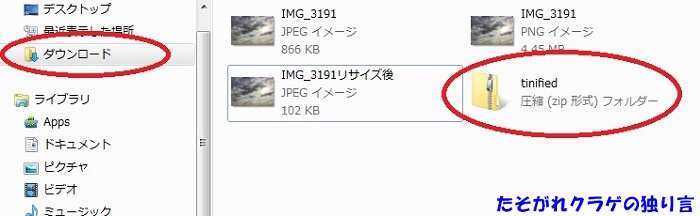
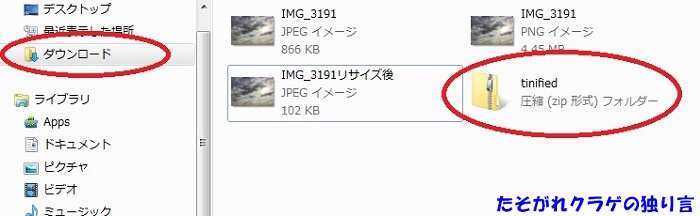
ダウンロードフォルダを開いて「tinified」に圧縮されたデータが入っています。


圧縮前後で画質がどのように変化したか比較してみましょう。


まったく同じに見えます。
画質の劣化は心配ないですね。
複数ファイルをまとめてドラッグ&ドロップすることも可能です。
圧縮率の左にある「download」をクリックすると、一つずつダウンロードできます。


かなり画像の軽量化ができました。
まとめ


今回は画像の軽量化についてお話ししました。
画像を軽量化することは、サイトスピードに大きく影響します。
サイトスピードを上げることは、ユーザーの使いやすさにも関係するため、SEOへの影響もあります。
ブログに使う画像は、リサイズしてJPEG変換&圧縮するようにしましょう。
ブログを見てくれる人が、気持ちよくブログを見れる環境づくりが大切ですね。
そして画像について調べていくと聞こえてくる形式「次世代画像形式WebP」
画像軽量化の戦いは終わらない!次回に続く!!・・・かも。
最後まで読んでいただき、ありがとうございました。



コメント