SWELLに移行してもうすぐ2ヶ月!
SWELLは、ブログを書きやすくする機能が豊富なので、毎日楽しくブログを書けています。
最近「SWELLに移行した」という人を、よく見かけるようになりました。
そこで今回は、SWELLを使っていて「便利だなー」と思った小技をご紹介します。
- SWELLの便利な小技
 妻クラゲ
妻クラゲ小技があると作業スピードが上がるね



SWELLには便利な小技がたくさんあるよ
SWELLで使える便利な小技6選


SWELLにはたくさんの機能があります。
SWELLの機能については、いろんなブログで紹介されていますが、
「あまり知られていないけど、便利な機能や小技」もたくさんあります。
そんな、知っておくとちょっと便利な機能や小技を6つ選びました。
グループ化
SWELLでは、複数のブロックを1つのグループにグループ化できます。
グループ化することで、複数のブロックをまとめて装飾できます。
リストをブロック装飾したり
- グループ化
- ブロック装飾できます
- 地味に使用頻度高い
ブロック装飾されたブロックをグループ化することで、ブロック装飾の重ねがけもできます。
こんな使い道のない装飾も
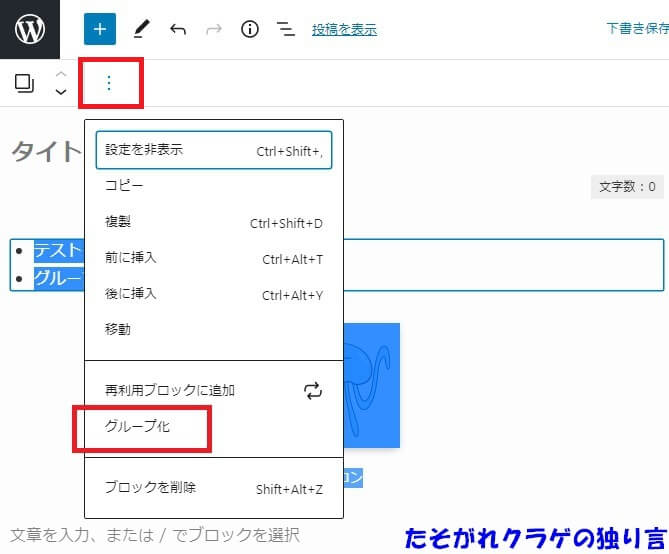
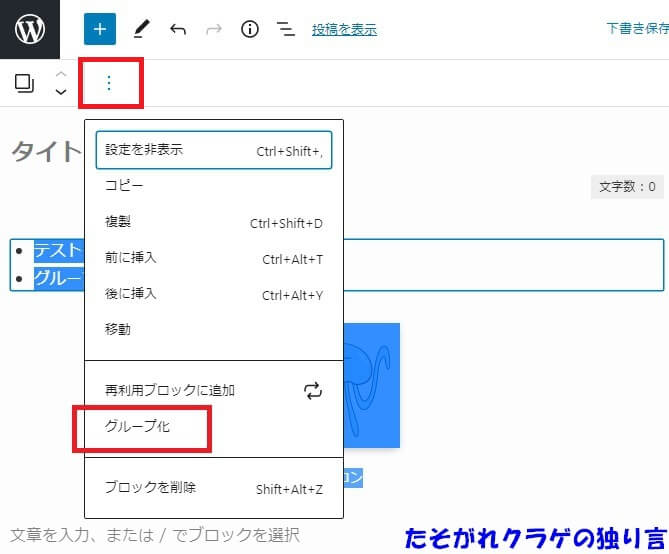
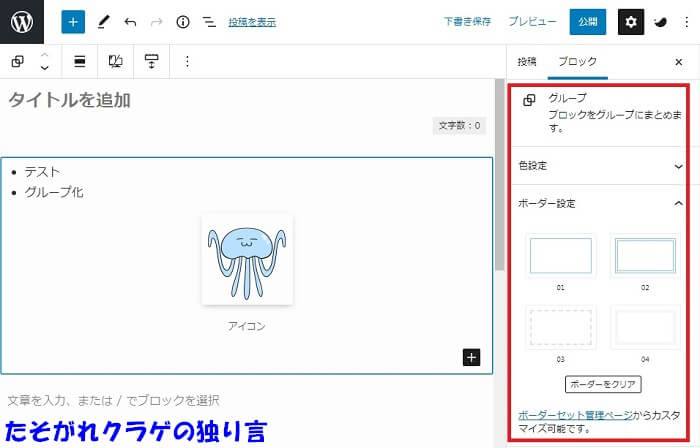
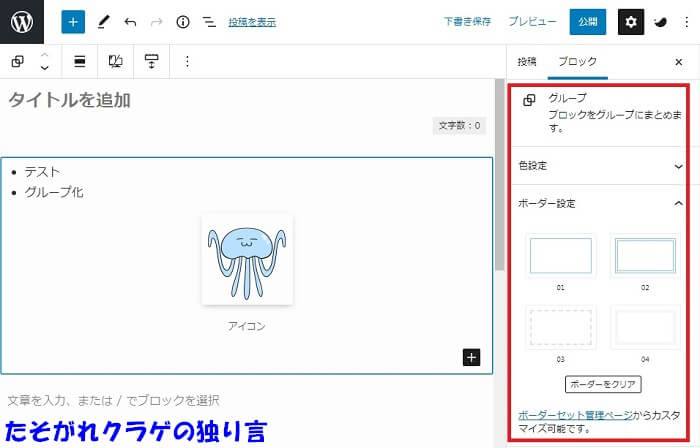
グループ化の使い方
グループ化したいブロックをドラッグして選択します。


「メニュー」「グループ化」をクリックします。


ブロック装飾を選択します。


リストを枠で囲う装飾は、見やすくなるので使いやすいです。
SWELL開発者の了さんも、Twitterでグループ化についてツイートしています。
便利な小技なので、ぜひ覚えておきましょう。
ブログパーツをウィジェットで使う
SWELLのブログパーツは、コンテンツを自由に作れる便利な機能です。
広告を作ったり、バナーを作ったり、さまざまなコンテンツを自由に作れます。
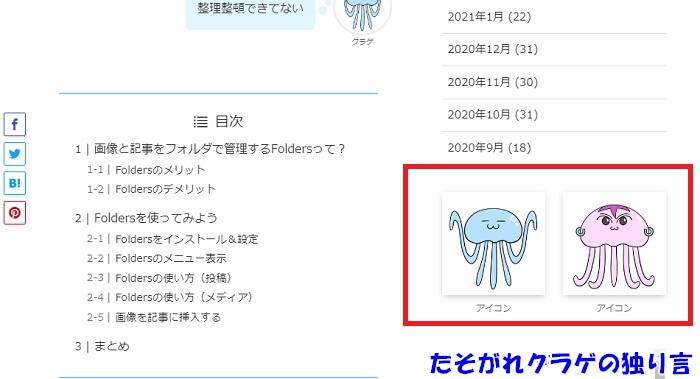
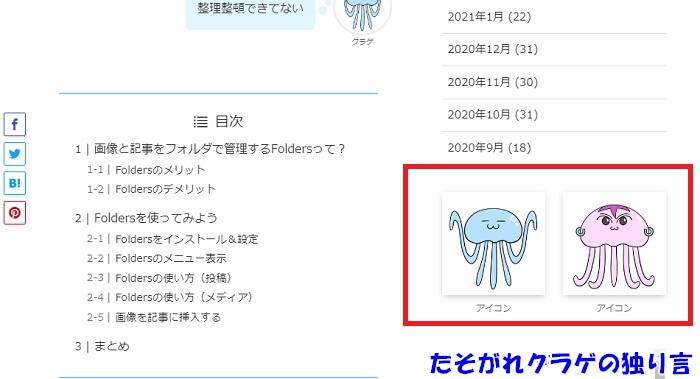
ブログパーツは、記事に挿入するだけでなく、ウィジェットで使えるのが便利です。
こんな風にサイドバーに2カラムで画像を載せたりできます。


ブログパーツをウィジェットで使う方法
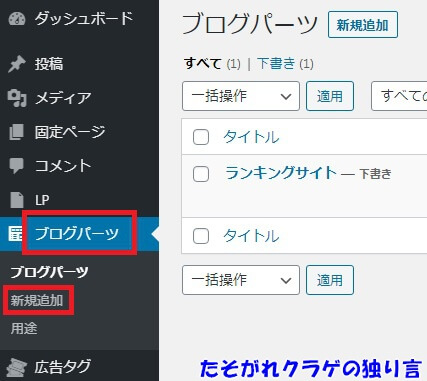
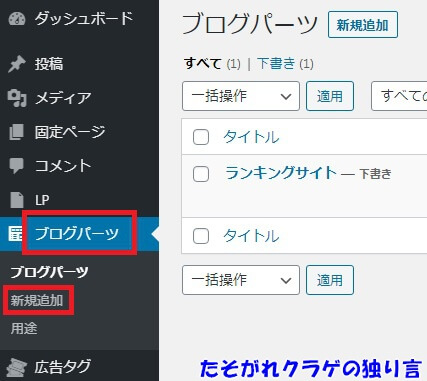
まずはブログパーツを作ります。
「ブログパーツ」「新規追加」をクリックします。


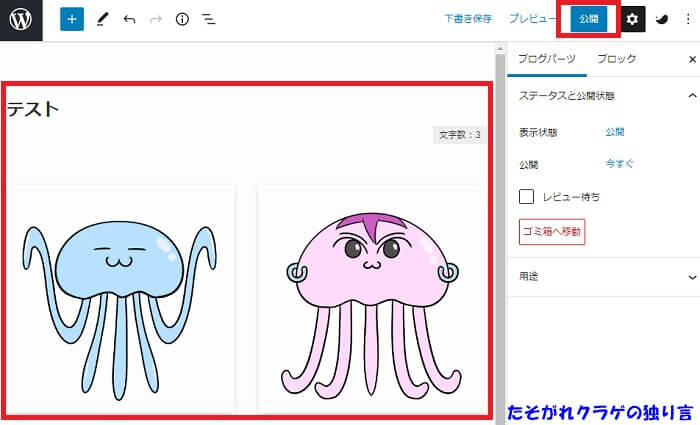
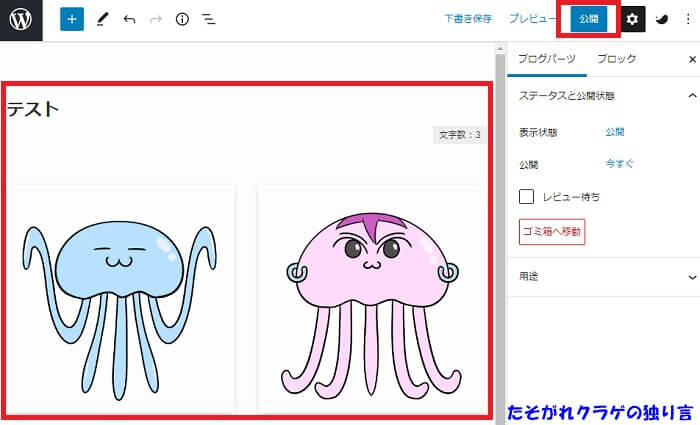
自由にコンテンツを作成して「公開」をクリックします。


呼び出しコードをコピーします。


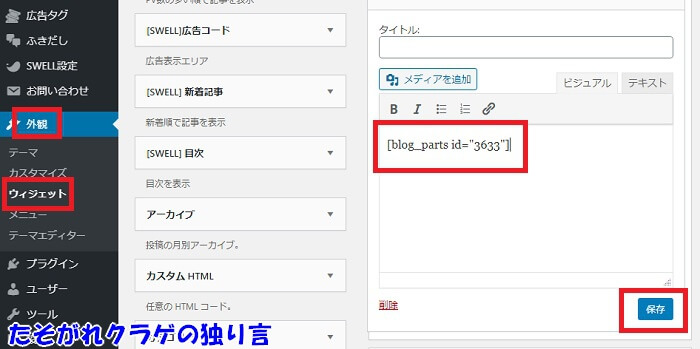
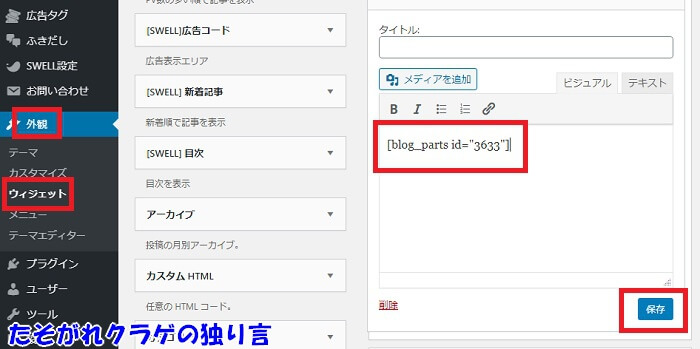
「外観」「ウィジェット」をクリックします。
好きな場所にテキストを挿入して、先ほどコピーした呼び出しコードを貼りつけて保存します。


いろんな使い方ができそうです。
クラゲは、人気ブログランキングにも登録して、
ブログ村と人気ブログランキングのバナーを、横並びでサイドバーに表示しようかなと考えています。
親ブロックを簡単に選択する
SWELLでブロックを作ると、子ブロックと親ブロックに分かれるブロックもあります。
この場合、親ブロックを選択しなければ装飾できません。
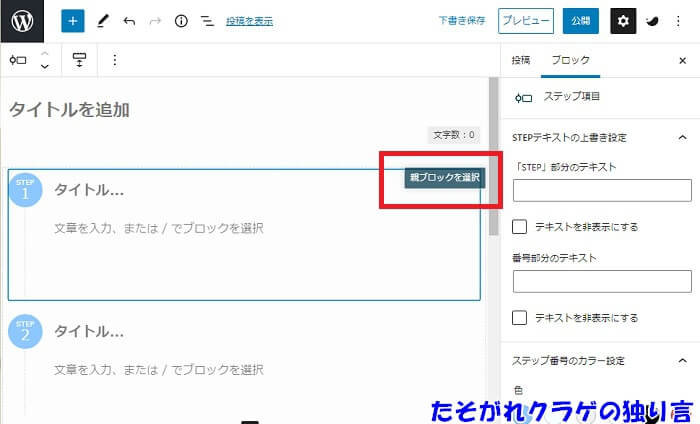
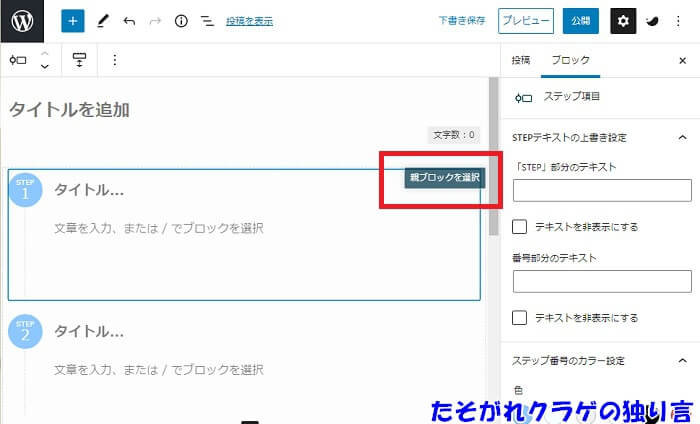
SWELLでは「親ブロックを選択」がブロック右上に表示されるので、クリックするだけで簡単に選択できます。
親ブロックの選択方法
親ブロックと子ブロックが分かれるブロックを作成すると「親ブロックを選択」が表示されるので、クリックします。


親ブロックで利用できるスタイルがスタイルが表示されるので、好みのスタイルを選択します。


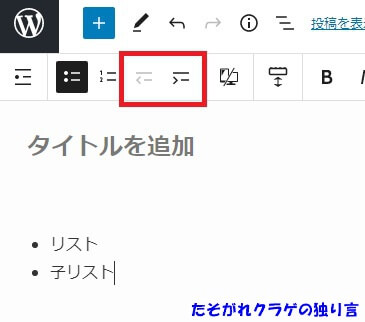
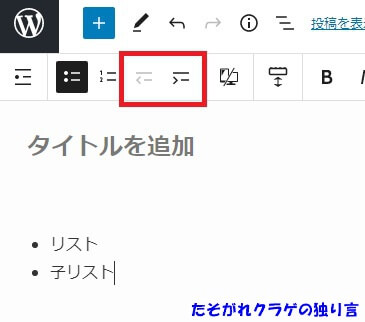
リストを子リストにする
SWELLのリストは、一部を子リストにできます。
リストが長くなると単調なので、子リストで変化をつけられるのは便利です。
- リスト
- 子リスト
- リスト
- 子リスト
- リスト
- 子リスト
子リストの作成方法
子リストにしたいリストを選択して、インデントをクリックします。


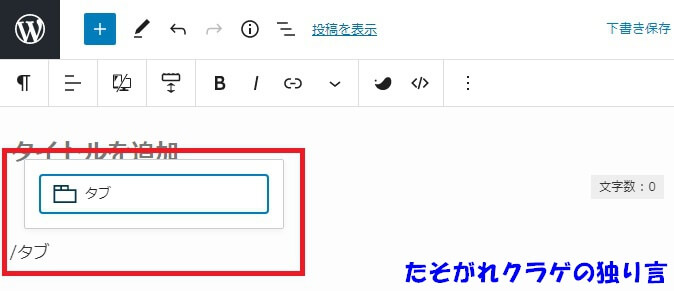
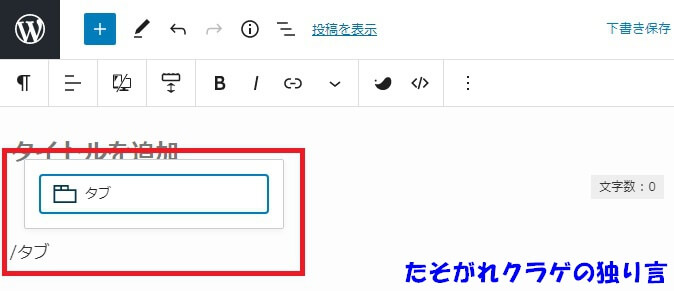
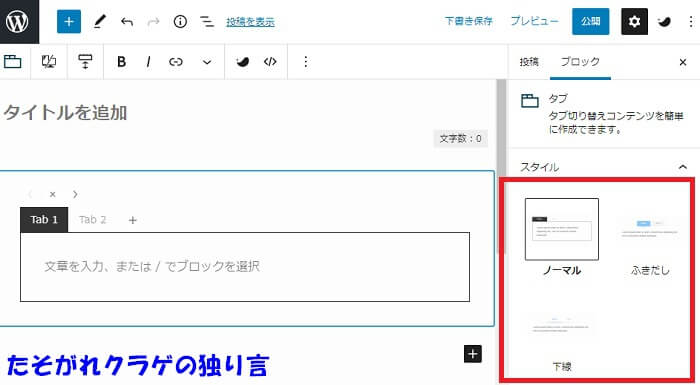
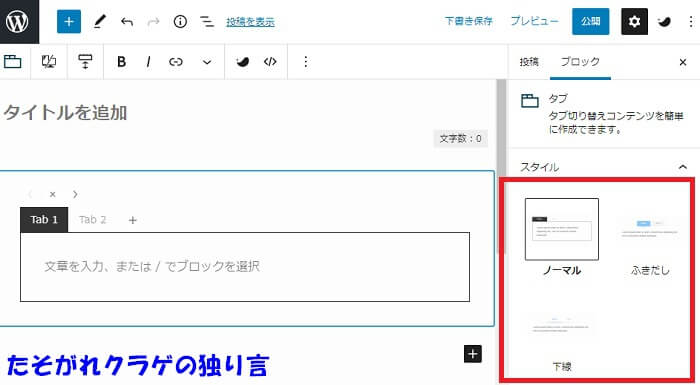
タブブロックは比較に便利
SWELLのタブブロックは、タブ切り替えコンテンツを簡単に作成できます。
タブ切り替えコンテンツは、少ないスペースで多くの情報を載せたり、画像の比較が簡単です。
\タブをクリックして切り替え/


タブブロックの使い方
タブブロックを選択します。


タブのスタイルを選びます。


投稿リストでトップページをカスタマイズ
SWELLの投稿リストは、好きな条件で記事を呼び出せます。
投稿リストは、トップページのカスタマイズで役立つ機能です。
SWELLなら、トップページをサイト型にするのも簡単にできます。


SWELLの小技 まとめ


SWELLで使える便利な小技を紹介しました。
- SWELLには便利な機能がいっぱい
- SWELLの小技で効率アップ
SWELLは本当にユーザーのことを考えて作られたテーマだと思います。
もちろん、有料テーマなので当たり前なのですが、装飾の種類やカスタマイズのしやすさが抜群に良いです。
SWELLには他にも便利な機能がたくさんあるので、ぜひ公式ホームページでその機能を見てみてください。
>> WordPressテーマ「SWELL」【公式】
SWELLが人気の理由が分かりますよ。
他にも「こんな機能が便利だよ」という機能があったら、ぜひ教えてください。


今日はここまで!おつクラゲ~(:]ミ (:]彡





コメント