こんばんは。テーマ変更してワクワクのクラゲです。
先日、WordPressテーマをCocoonからSWELLに変更しました。
テーマ変更直後の状態は今だけ!!
ということで、テーマ変更するとデザインがどのようになるかビフォーアフターでお届けします。
「まだテーマ変更したことがない」というかたは心の準備に!
「もうテーマ変更したことあるよ」というかたは、あのころのワクワクを懐かしむために!
それでは、いってみましょー。
- テーマ変更によるデザインビフォーアフター
- 文字、記事装飾がどのくらい崩れるか
 妻クラゲ
妻クラゲテーマが変わると見た目も変わるの?



良くも悪くもガラッと変わっちゃうよ
いろいろデザインも崩れちゃう
WordPressテーマ変更ビフォーアフター
テーマ変更はブロガーにとって大仕事です。
テーマ変更したことがないかたは、デザインやメニュー画面がどのように変わるのか把握しておいて損はないでしょう。
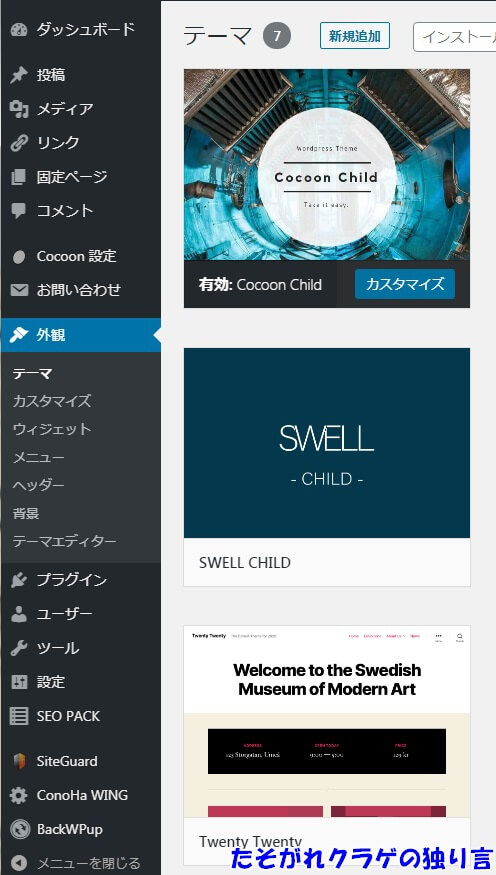
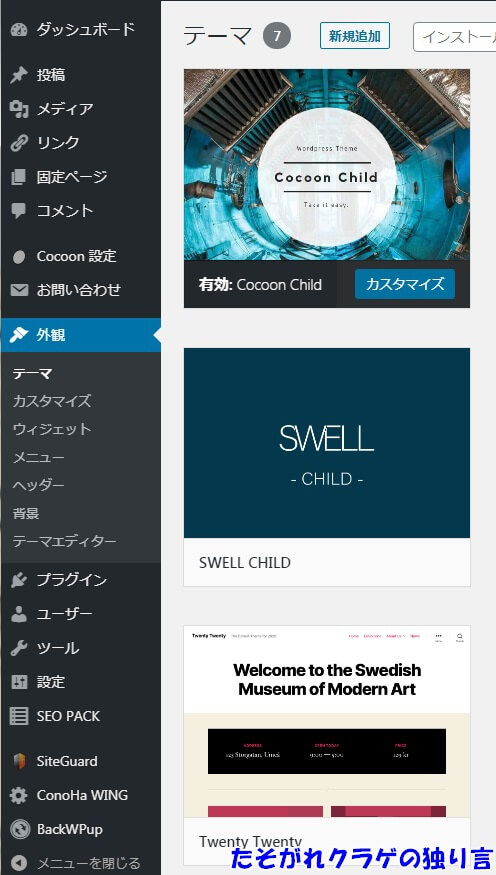
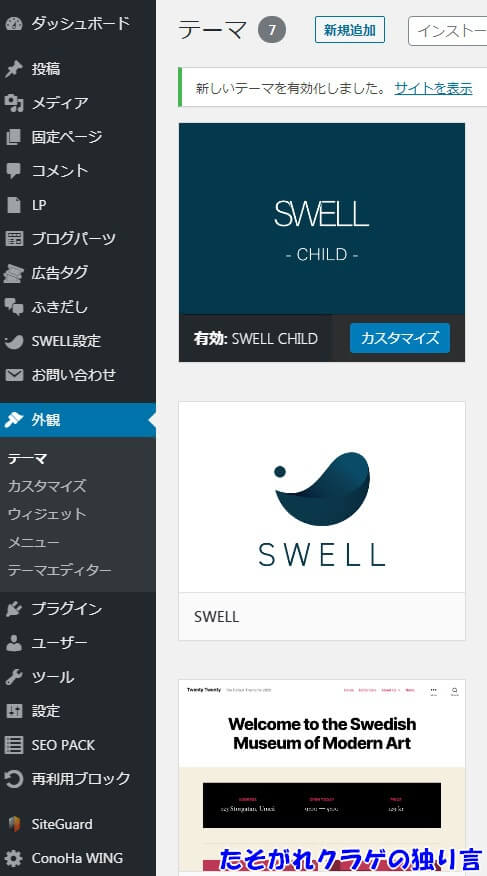
WordPressメニュー
テーマが変わるとWordPressメニューも変わります。
タブで切替 Cocoon ⇔ SWELL


SWELLに変更すると見慣れないメニューが追加されました。
新しいメニューの操作も覚える必要がありますね。
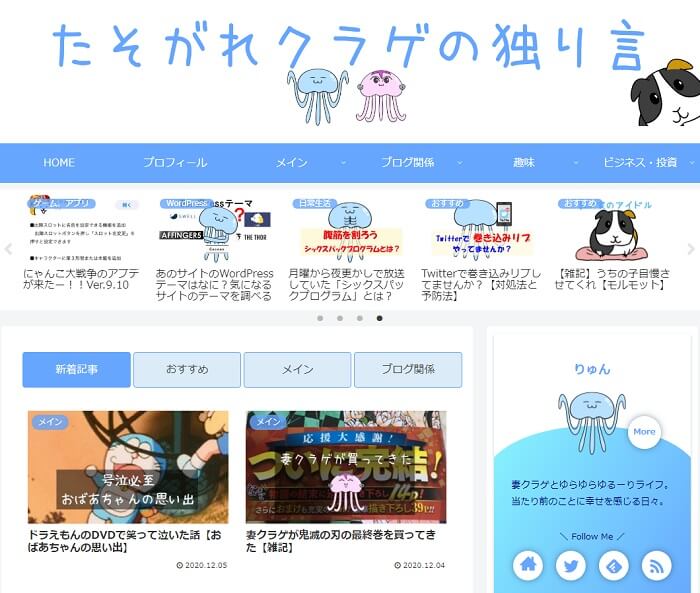
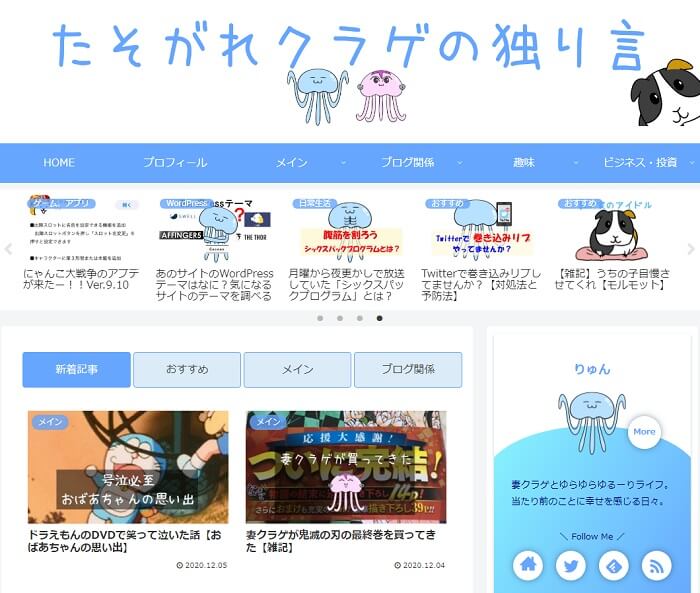
トップページ
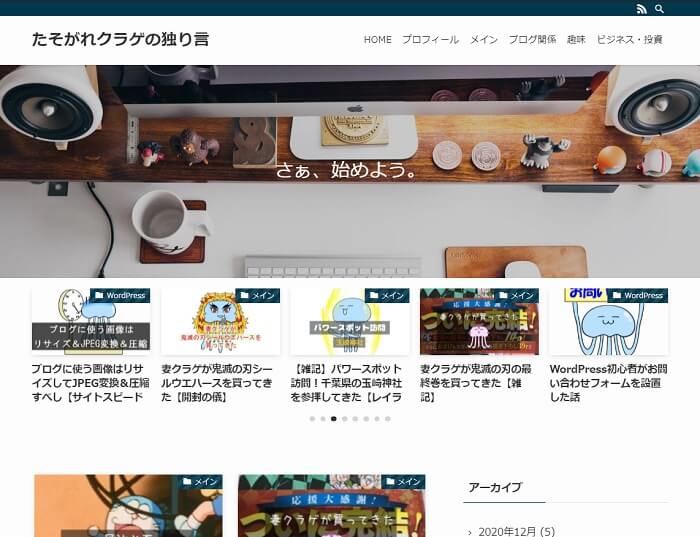
トップページはどのように変わるのでしょうか。
タブで切替 Cocoon ⇔ SWELL移行直後


トップページは大きく変わりました。
SWELLでは初期状態でヘッダー下に画像が入っています。
「さぁ、始めよう。」
カッコいいですね!気分が高まります。
ヘッダー画像がなくなってしまったので、再設定しなければいけません。
参考までに
- ヘッダー
- フッター
- サイドメニュー
- グローバルメニュー
- インデックスリスト
- タブ機能
- カルーセル
テーマを変更すると、プロフィールと新着記事、人気記事がなくなっていました。
Cocoonのウィジェットで追加していた項目がなくなっています。
Cocoonのウィジェットで追加していた項目はSWELLのウィジェットで追加しなおしましょう。
文字、記事装飾
装飾は大きく崩れます。
タブで切替 Cocoon ⇔ SWELL移行直後
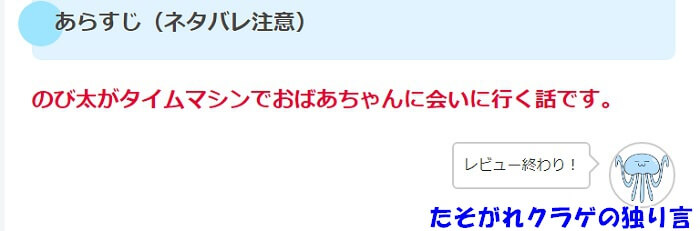
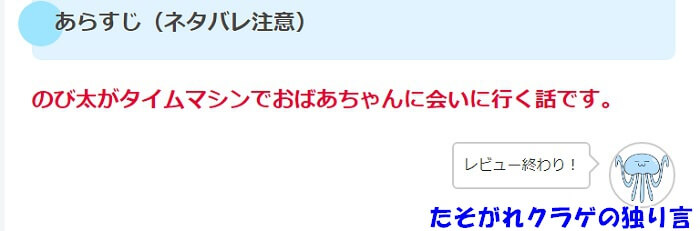
赤太字サイズ大と吹き出し


タブで切替 Cocoon ⇔ SWELL移行直後
囲み線


これが「デザインが崩れる」ということなんですね。
- 吹き出し
- 囲み線
- 太文字
- 文字サイズ
- 文字色
- マーカー線
崩れた部分をひとつひとつ手直ししていかなければいけません。
めちゃくちゃ大変です。
しかし、SWELLには乗り換えサポート用プラグインがあります!!
さっそく使ってみました。
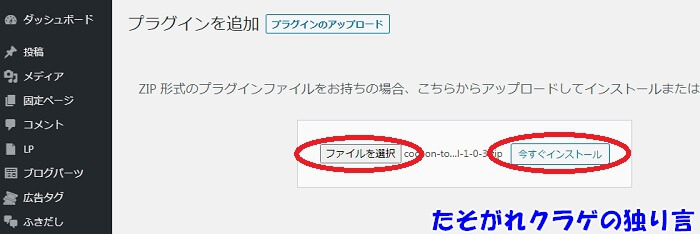
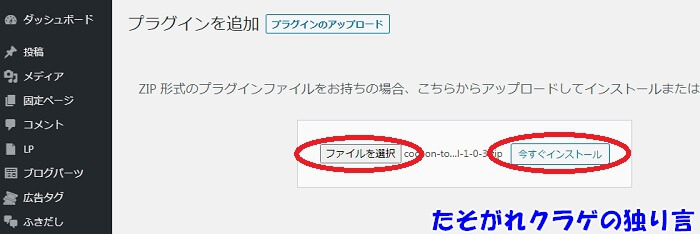
SWELL会員ページからプラグインをダウンロードしてWordPressにアップロードします。


プラグインもアップロードできるんですね、初めて知りました。
乗り換えサポート用プラグイン使用後


吹き出しは見事に修正されました。
これだけでもだいぶ助かります。
文字色は黒に戻ってしまいましたが、文字サイズは修正されました。


囲み線は残念ながら変化なしです。
SWELLの囲み線に修正していきましょう。
デザイン崩れで読みにくくなるのは「吹き出し」部分です。
吹き出しがプラグインで修正されることで、テーマ移行直後でも記事を読むのに支障はないですね。
アドセンス広告
アドセンス広告は設置のしかたが「Cocoon設定」か「ウィジェット」かどうかで変わってきます。
Cocoon設定で設置していたアドセンス広告はなくなるので、再設置が必要です。
ウィジェットで設置していたアドセンス広告は、テーマ変更しても設置されています。
SWELLは「カスタマイザー」でデザイン変更
CocoonとSWELLで大きく異なる点は「カスタマイザー」です。
Cocoonの場合は「Cocoon設定」でヘッダーやインデックスを編集していました。
しかし、SWELLは「カスタマイザー」で編集します。


このカスタマイザー、とても編集しやすいです。
編集したら右側の画面にリアルタイムで編集内容が反映されます。
いちいち自分のページを開いて確認しなくても、その場ですぐ確認できるのは便利すぎる!!
そして、編集方法を調べなくても、感覚的に編集できます。
上から順番に開いていって、分からない部分はとりあえずいじれば、右側の画面で確認できます。
とりあえず、Cocoonのときと同じようなデザインにしようと思っていたのですが、想像以上に簡単に設定できました。
あんなにCSSをいじって苦労して作ったデザインなのに!!
いやーSWELLってすごいなー、簡単だなー(あからさまな宣伝)。


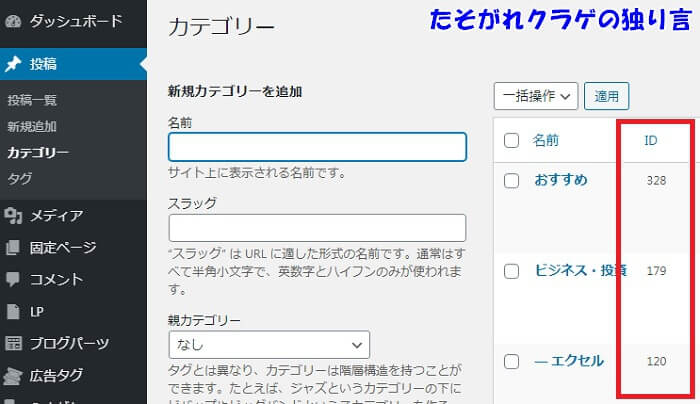
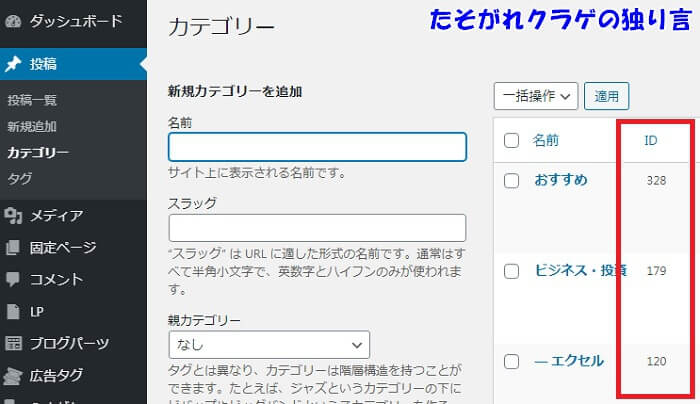
地味に嬉しいID表示
SWELLにして地味に嬉しかったのが、カテゴリIDやタブIDが表示されていることです。


Cocoonだとカテゴリやタブの編集ページを開いて、URLでIDを調べる必要がありました。
最初はIDってどこ状態だったので、SWELLで最初からIDが表示されているのはありがたいですね。
WordPressテーマ変更 まとめ
WordPressテーマ変更ビフォーアフターについてお話ししました。
・メニューが一部変わる
・テーマ設定の部分はすべて変わる
・吹き出しや文字装飾も一部変わる
テーマ変更してみると、WordPressってテーマの影響が大きいんだなーと感じます。
テーマ変更でいちばん大変なのは「過去記事のデザイン崩れ修正」です。
ぜんぶの記事をひとつひとつ編集しながら手直ししなければいけません。
ひじょーーーーーにめんどくさい!!
ちなみにクラゲブログは、まだ半分以上修正がのこってます・・・
こつこつ修正がんばるんじゃ・・・
最後まで読んでいただき、ありがとうございます。









コメント