SWELLに移行して10日が経ちました。

さくさく記事が書けて、直感的にデザインのカスタマイズもできるので、ブログが楽しいです。
少しずつSWELL紹介の記事も増やしていきたい・・・
ということで、第一弾!!
トップページの記事一覧リストの編集方法についてお話しします。
- SWELLで記事一覧リストの編集方法
- 記事一覧リストを編集できる部分
 妻クラゲ
妻クラゲトップページは大事だよね



ブログの顔だもんね
SWELLでトップページを簡単カスタマイズ
SWELLはクリックするだけで、トップページの記事一覧リストを簡単にカスタマイズできます。
リストレイアウトやタブ、サムネイル画像比率などをクリックだけで変更可能です。
さっそくカスタマイズ方法を見ていきましょう。
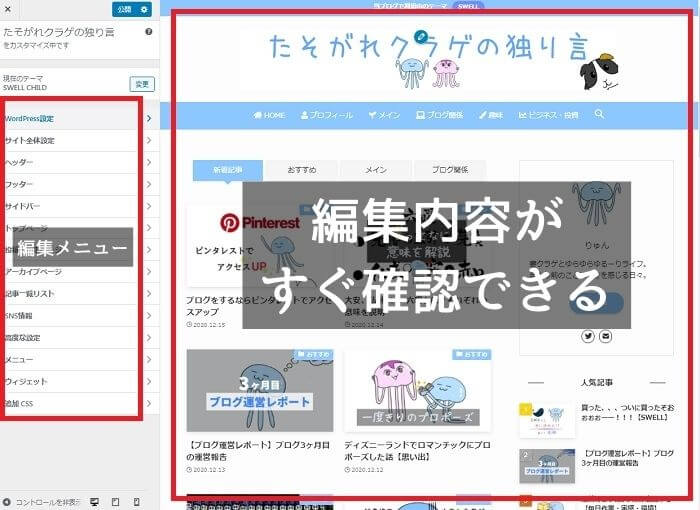
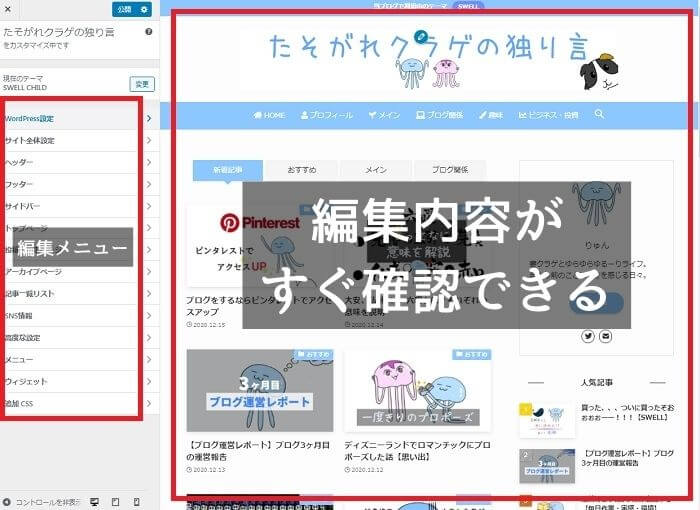
SWELLは「カスタマイザー」という便利なシステムで編集します。
左側に編集メニューがあり、右側に編集内容がすぐ反映されます。


リアルタイムで編集内容が分かるのでとっても便利!!
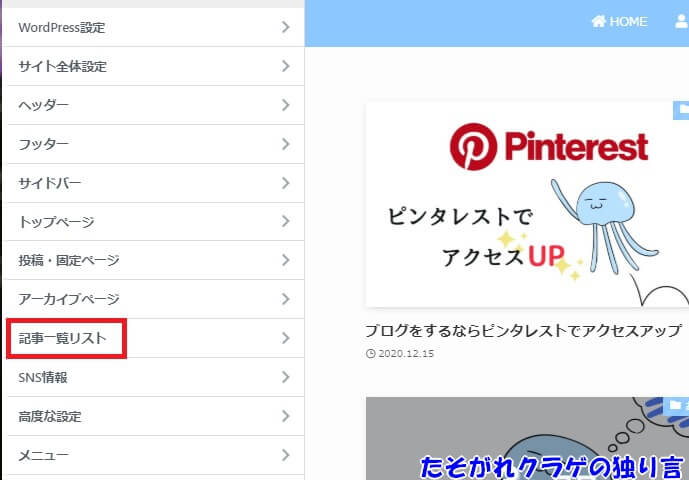
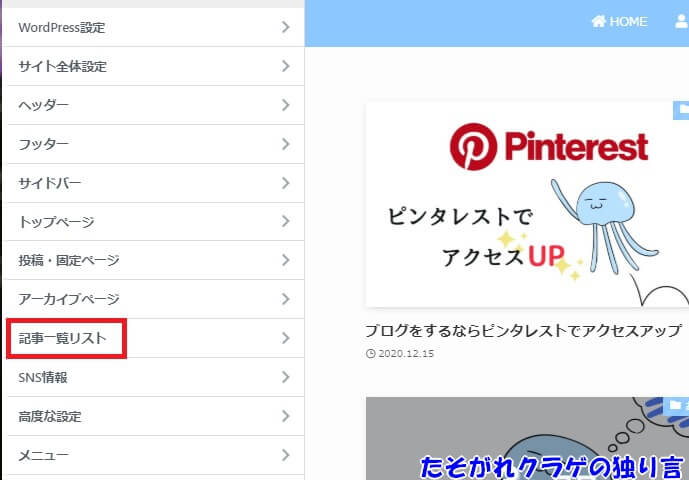
記事一覧は「記事一覧リスト」から編集します。


リストのレイアウト設定
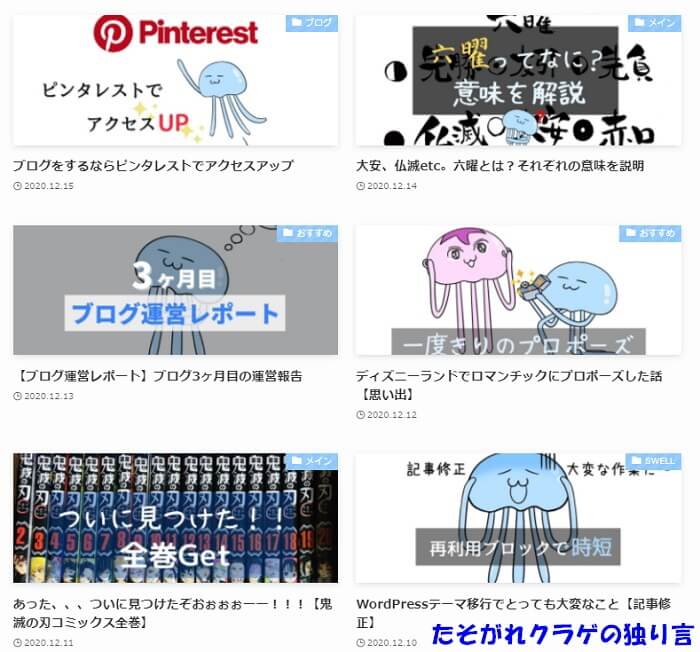
リストレイアウトやカラムを設定できます。


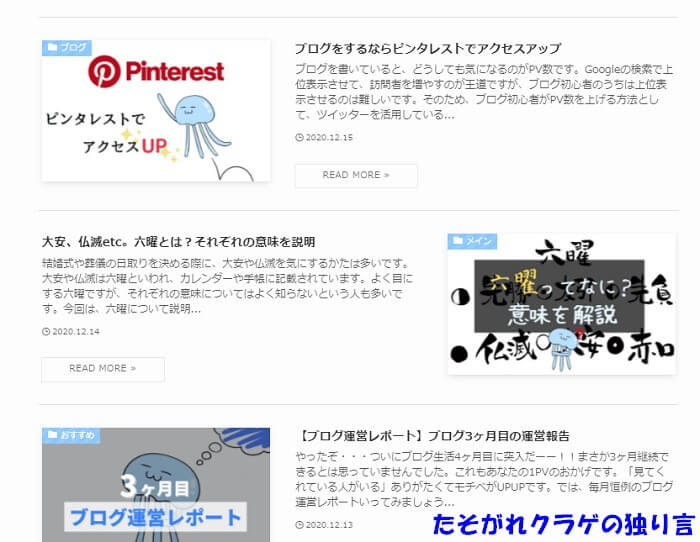
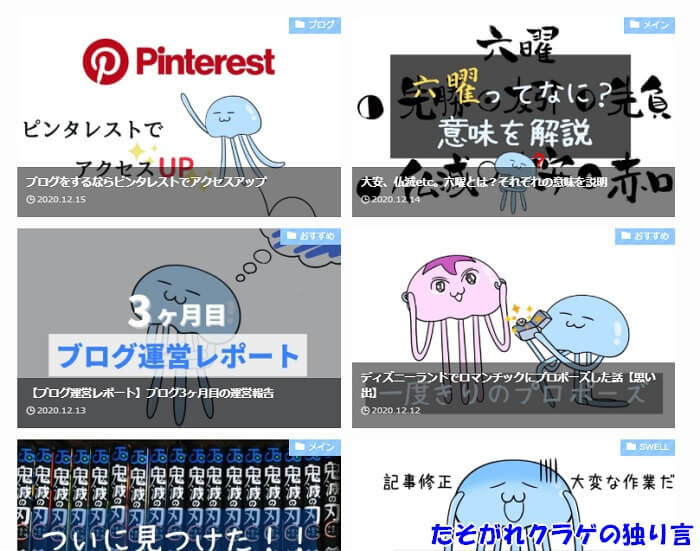
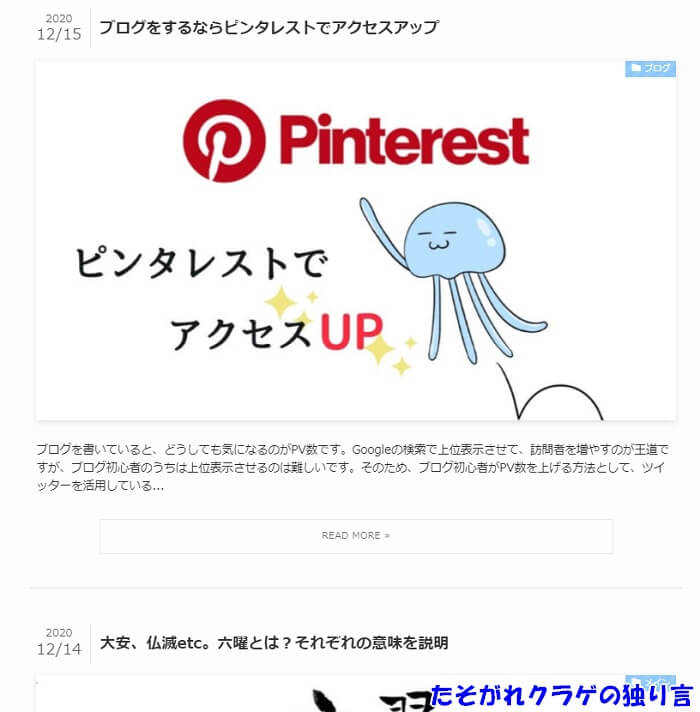
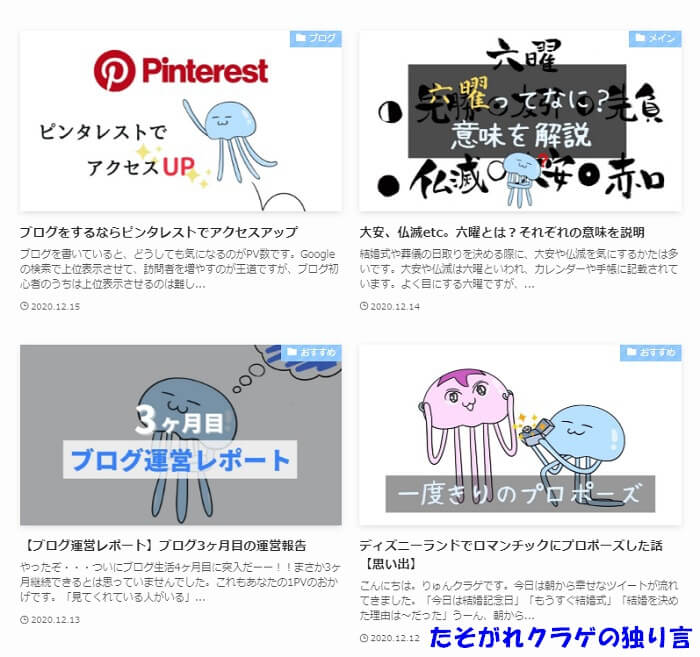
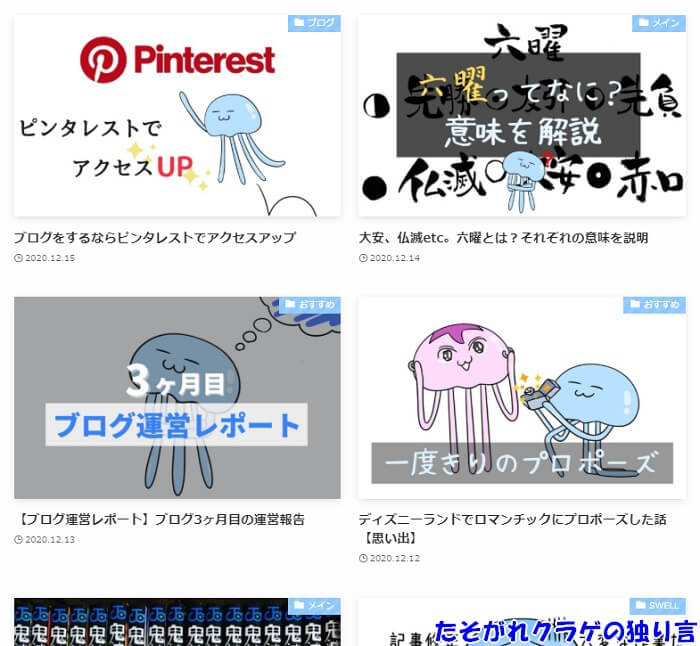
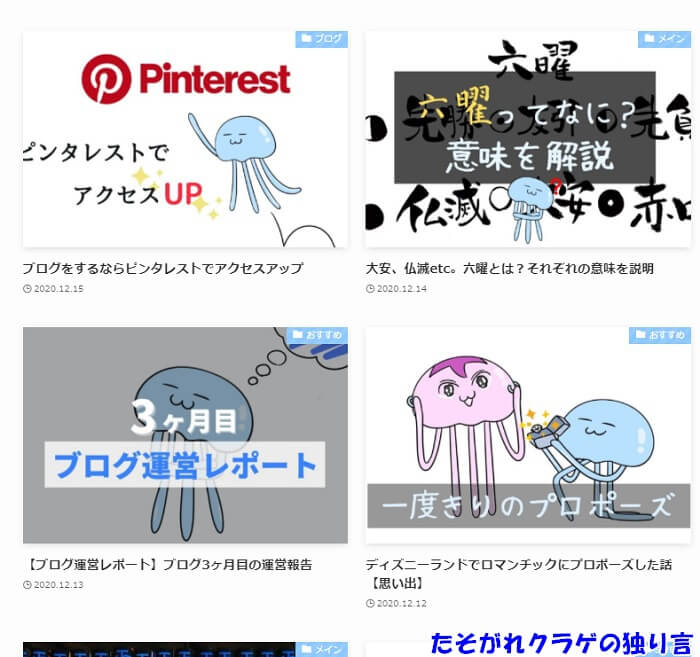
リストレイアウトは6種類が用意されています。
パソコンとモバイルでそれぞれ設定できます。
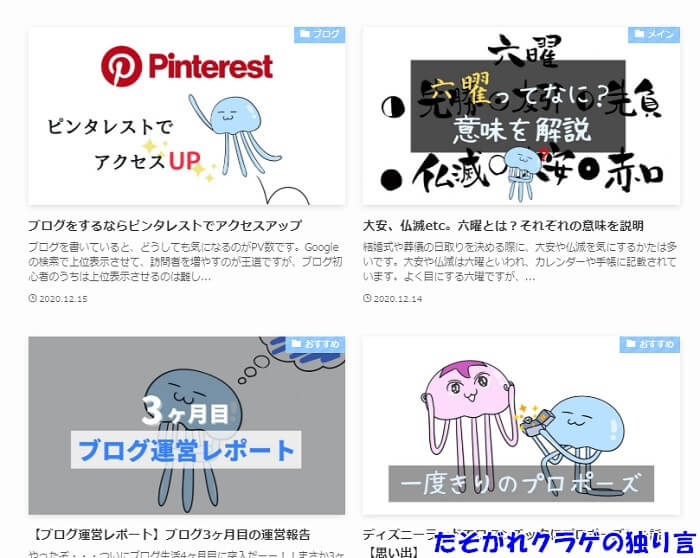
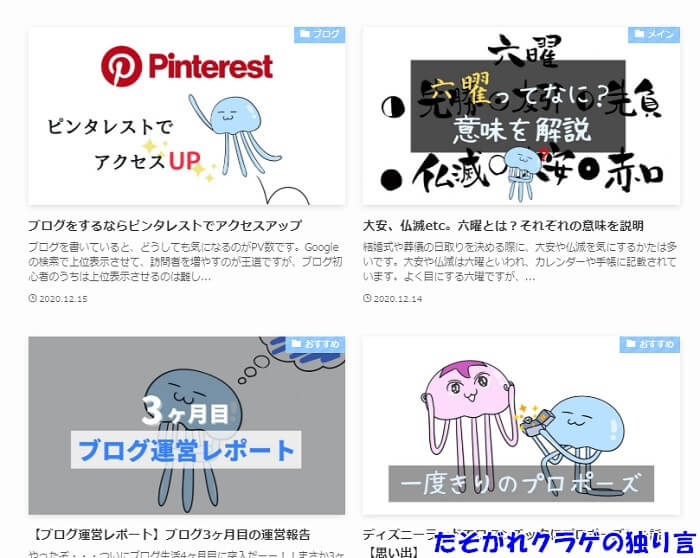
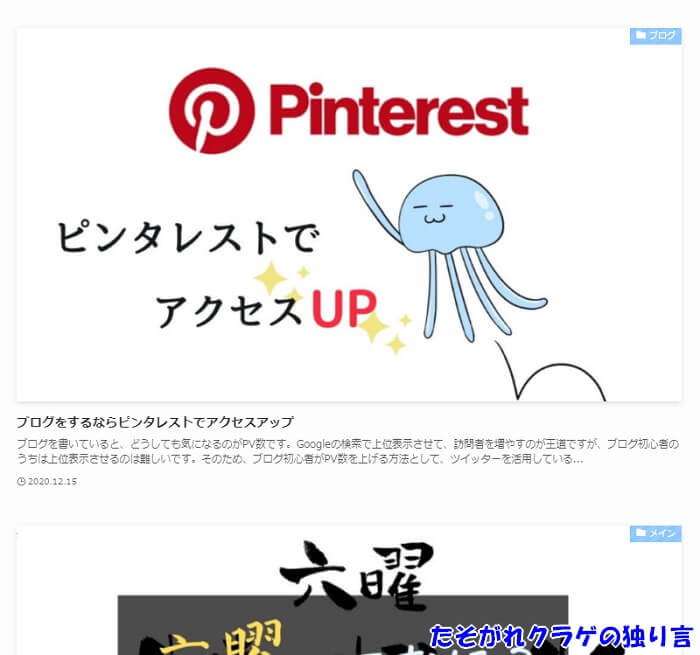
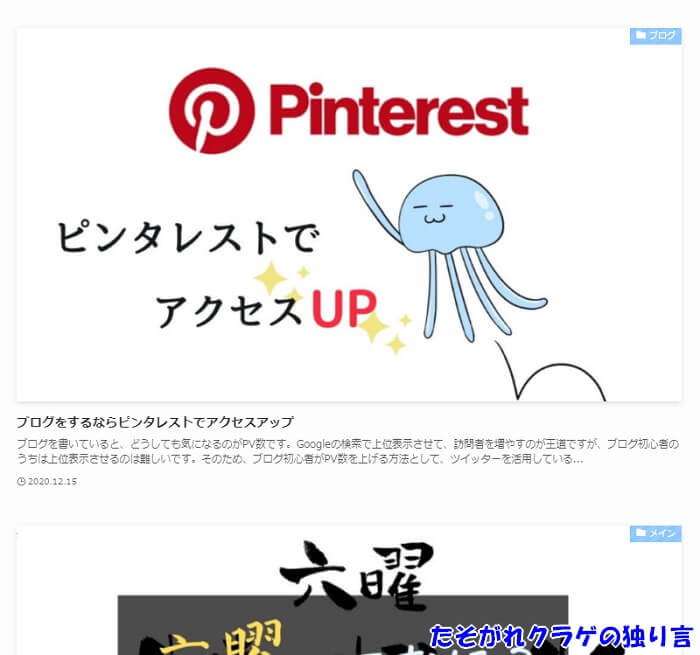
- カード型
- リスト型
- リスト型(左右交互)
- サムネイル型
- ブログ型
- テキスト型
\タブをクリックして切り替え/


最大カラム数はパソコン1~3カラム、モバイル1~2カラムで設定できます。
\タブをクリックして切り替え/


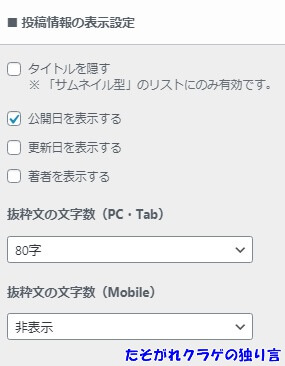
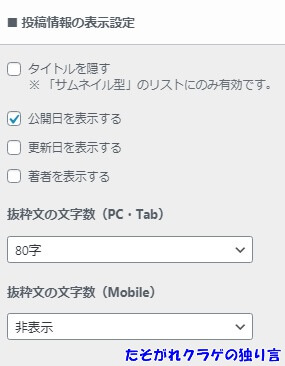
投稿情報の表示設定
投稿情報の表示設定では公開日や更新日、抜粋文字数を設定できます。


赤枠で囲った部分の編集ができます。


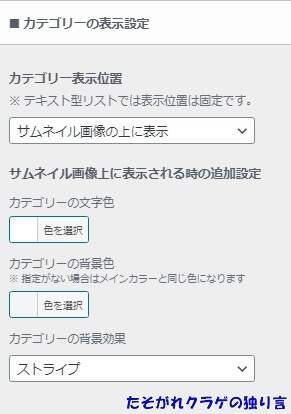
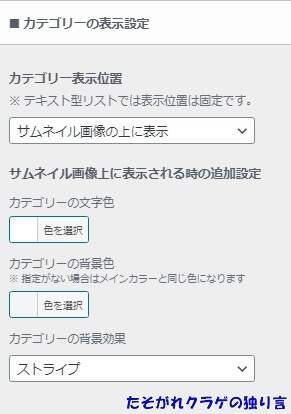
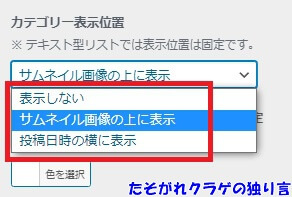
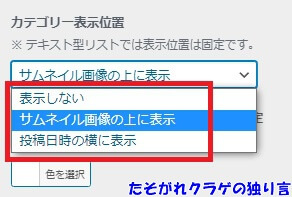
カテゴリーの表示設定
カテゴリーの表示設定ではサムネイル画像に表示するカテゴリー表示を設定できます。


サムネイル画像にカテゴリーを表示したり、投稿日時の横に表示できます。


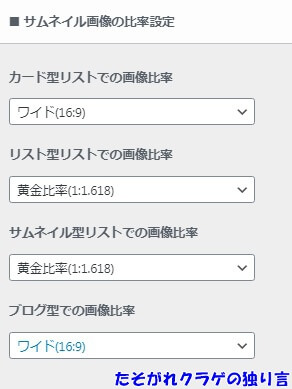
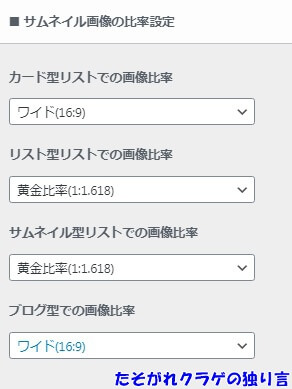
サムネイル画像の比率設定
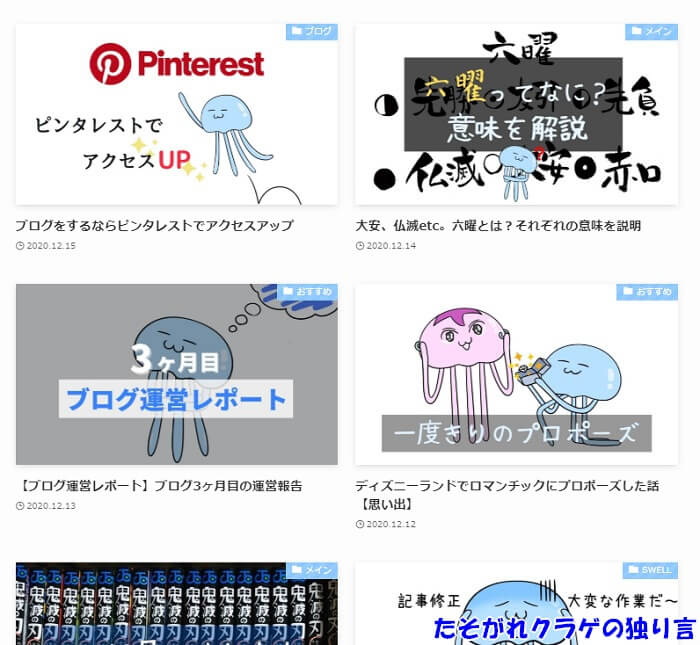
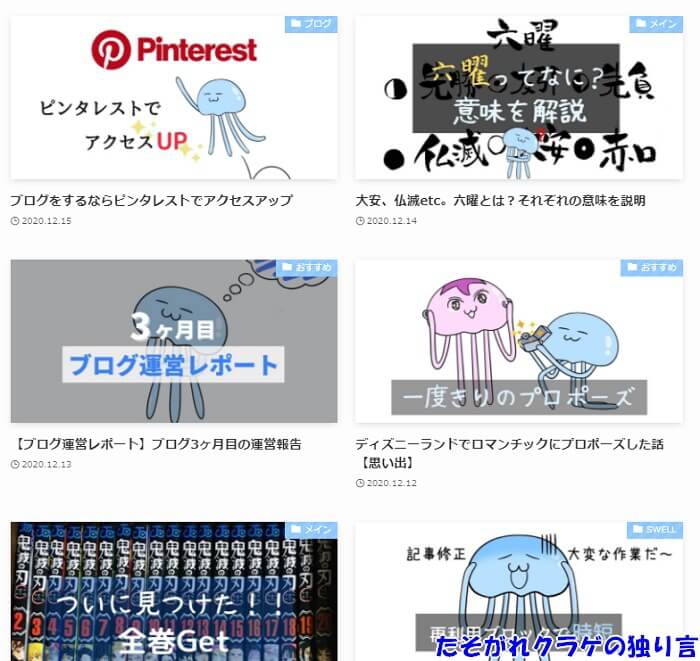
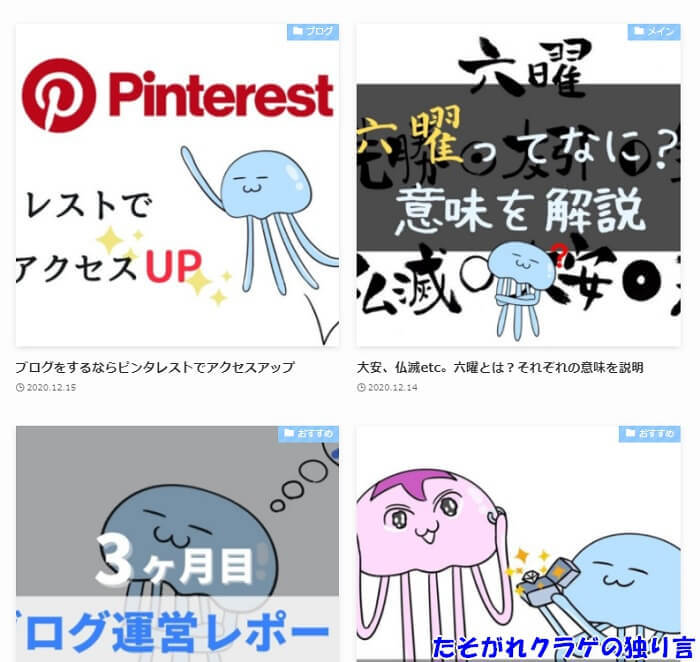
サムネイル画像の比率設定では、それぞれのリストごとに画像比率を設定できます。


画像比率は7種類が用意されています。
- 白銀比率(1:1.414)
- 黄金比率(1:1.618)
- 一眼(3:2)
- ワイド(16:9)
- 横長(2:1)
- 帳横長(5:2)
- 正方形(1:1)
それぞれのサムネイル画像はこのようになります。
\タブをクリックして切り替え/


アイキャッチ画像のサイズを簡単に切り替えられるのは便利です。
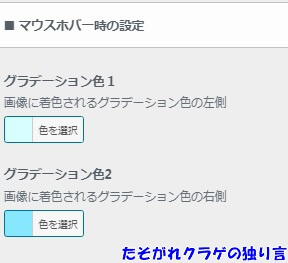
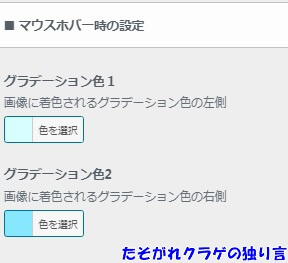
マウスホバー時の設定
アイキャッチ画像にマウスを合わせたときのマウスホバー設定ができます。


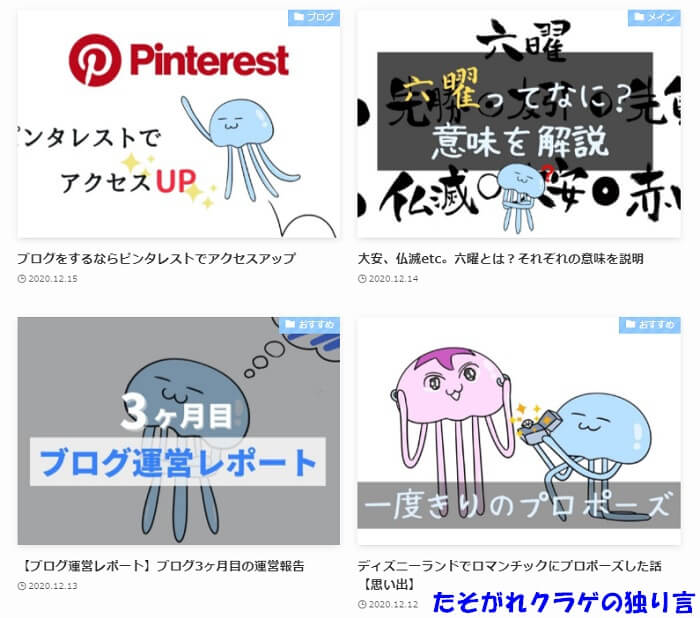
これが


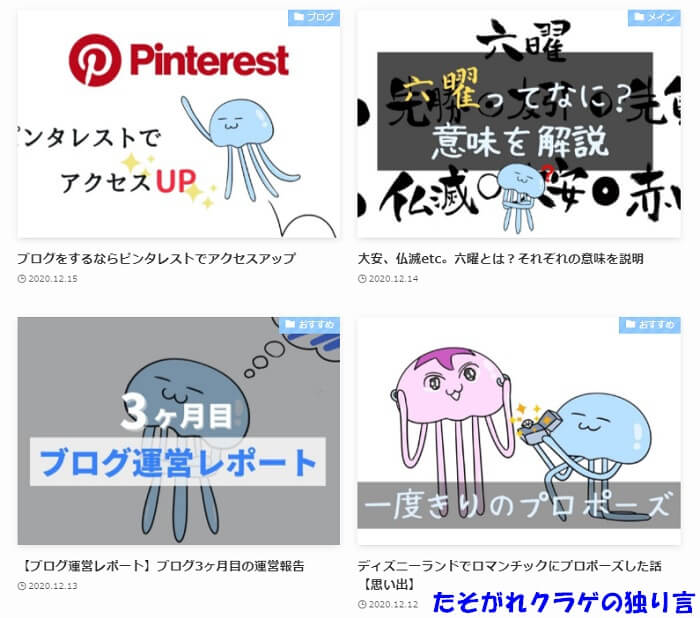
こうなります


画像の左右のグラデーション色を設定できるので、ブログの雰囲気に合わせて色を変えられます。


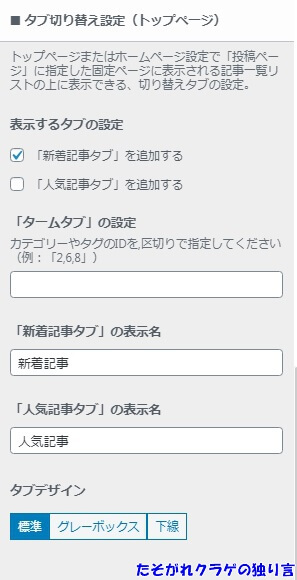
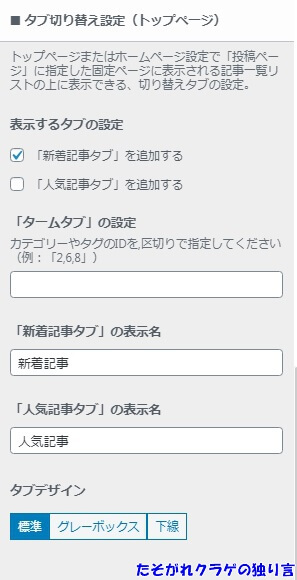
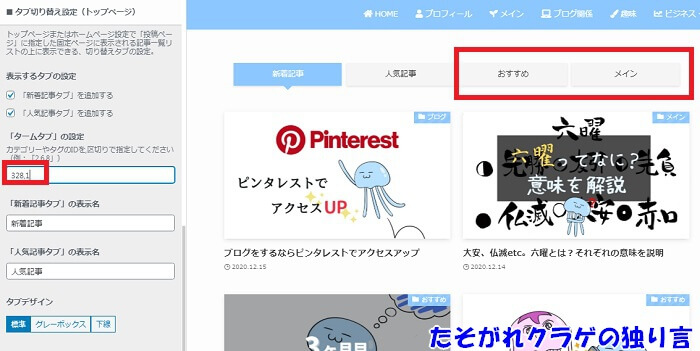
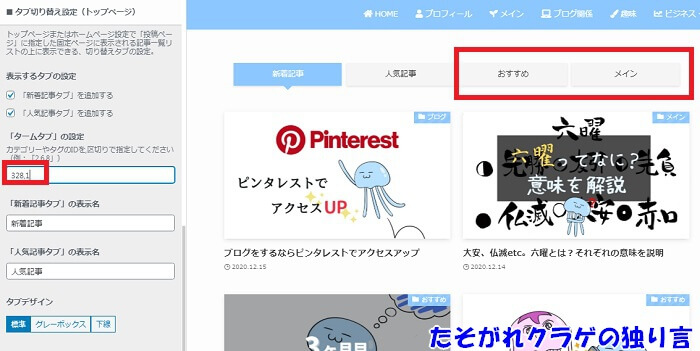
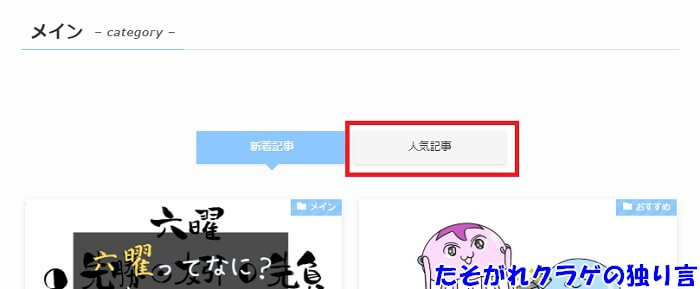
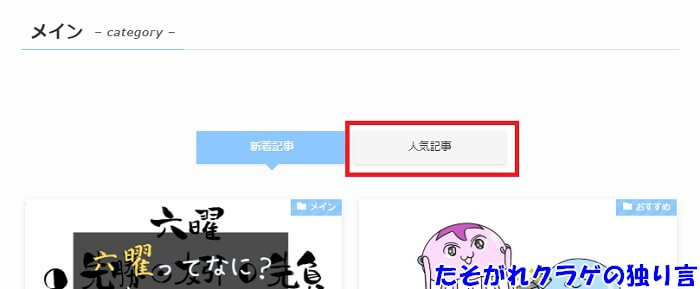
タブ切り替え設定(トップページ)
トップページの切り替えタブを設定できます。


SWELLでは「タームタブ」の設定にカテゴリーIDやタグIDを入力するだけで、切り替えタブを追加できます。
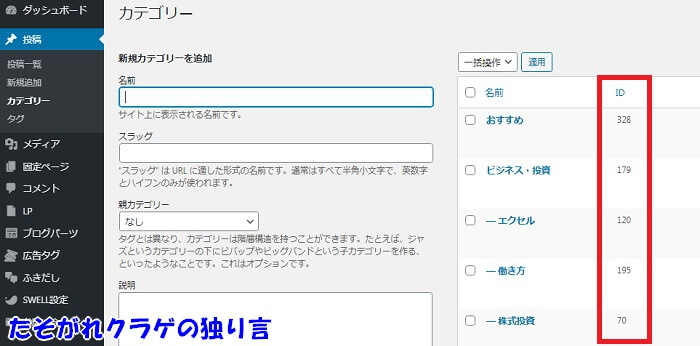
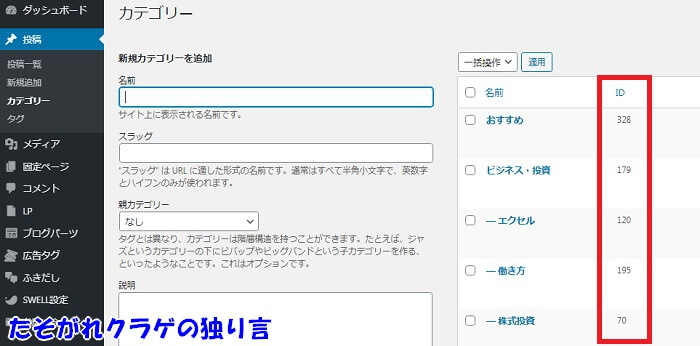
SWELLではカテゴリーやタブのIDは「投稿」で確認できます。


カテゴリーIDを入力するだけで、簡単に切り替えタブを追加できました。


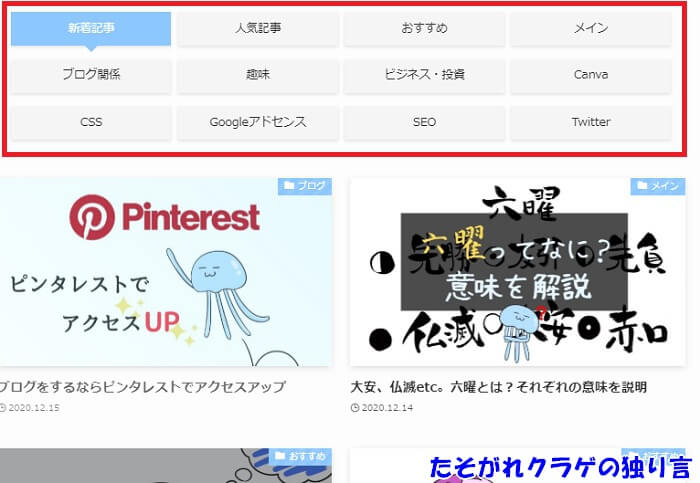
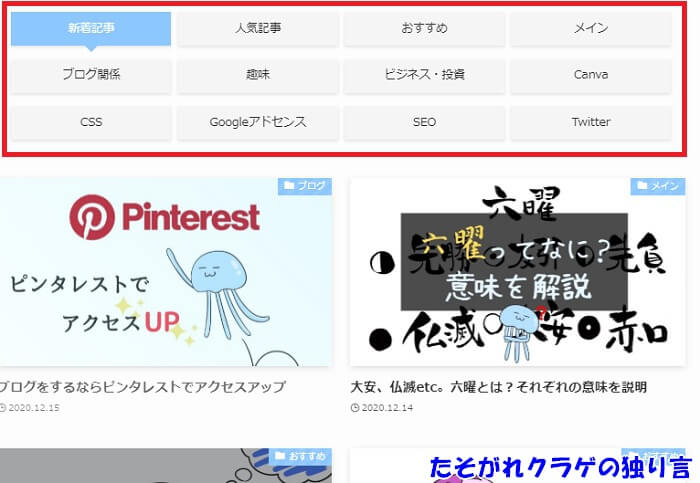
切り替えタブはたくさん追加できます。


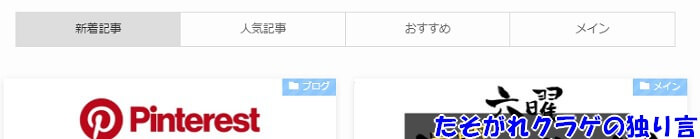
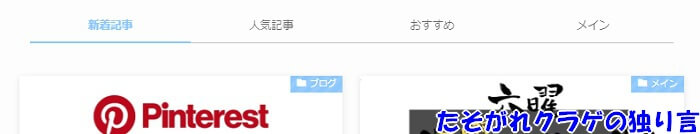
タブデザインは3種類用意されています。
- 標準
- グレーボックス
- 下線
それぞれのタブデザインはこのようになります。
\タブをクリックして切り替え/


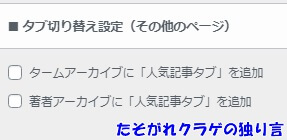
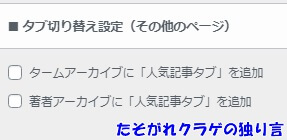
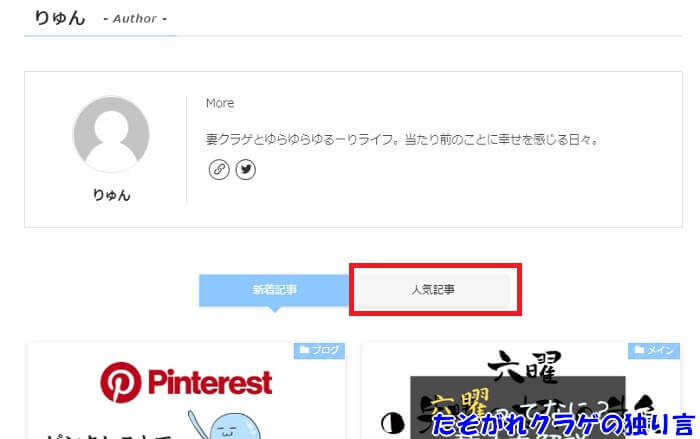
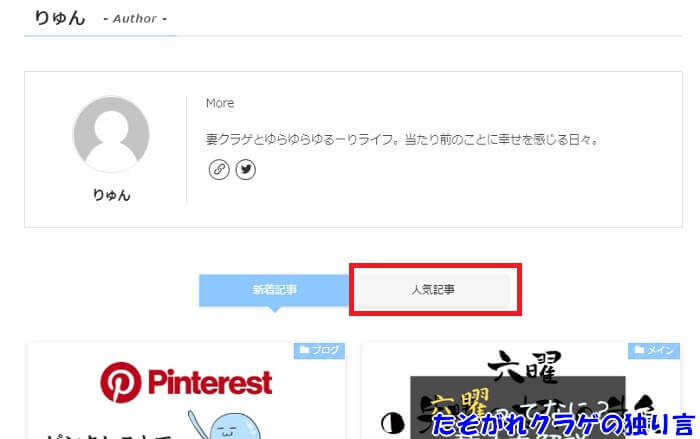
タブ切り替え設定(その他のページ)
トップページ以外のタブ切り替え設定もできます。


タームアーカイブはカテゴリーページのことです。
カテゴリーページごとに人気記事のタブを追加します。


著者アーカイブは著者ごとの記事一覧です。
複数人で1つのブログを運営する場合は使いますが、通常は使わないです。


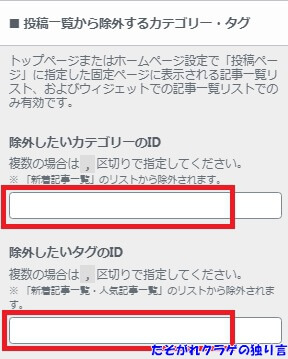
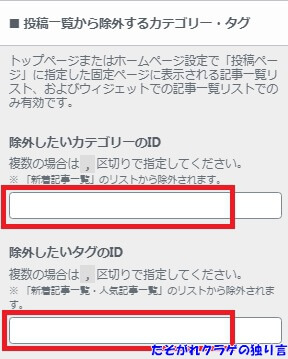
投稿一覧から除外するカテゴリ・タグ
記事一覧から除外したいカテゴリーやタグがあれば、IDを指定して除外できます。


SWELLでトップページ簡単カスタマイズ まとめ


SWELLを使った記事一覧リストの編集方法についてお話ししました。
- SWELLの記事一覧リスト編集は簡単
- クリックだけで設定可能
- カスタマイザーで変更内容をすぐに確認できる
SWELLはカスタマイザーで簡単に記事一覧リストを編集できます。
なにより素晴らしいのは、説明を見なくても直感的に操作が分かる点です。
WordPress経験者であれば、すぐに操作できるシステムになっています。
今回はブログでよく見かける「新着記事形式」を説明しましたが、
SWELLでは「サイト型のトップページ」も簡単に作成できます。
簡単なうえに自由度が高いことがSWELLの魅力の一つですね。
長くなってしまったので、サイト型トップページの作り方はまた別の機会にしたいと思います。
今日はここまで!おつクラゲ~(:]ミ (:]彡
\おすすめのWordPressテーマSWELL/




















コメント
コメント一覧 (2件)
とてもわかりやすかったです!
ありがとうございました✨
ちよたさん、ありがとうございます!!
お役に立てたなら嬉しいです♪