WordPressのテーマを、SWELLに変更して2ヶ月が経ちました。
SWELLに変更してから、毎日ブログを書いています。
毎日ブログを書き続けた結果、SWELLの使いやすいところ、使いにくいところが分かりました。
「SWELLは初心者向きのテーマって聞くけど、実際に使ってみてどうなの?」
使用感が分からないと不安ですよね。
今回は、SWELLの「使いやすいところ」「使いにくいところ」を説明します。
- SWELLの使いやすいところ
- SWELLの使いにくいところ
 妻クラゲ
妻クラゲこのドライヤー、使いやすいけど音がうるさい



どんなものにも使いやすい、使いにくいところってあるよね
SWELLの使いやすいところ


SWELLの使いやすいところは、次のとおりです。
- ブロック装飾が簡単
- ブロック下余白機能が便利
- フォントサイズを変えやすい&統一できる
- タブ切り替えコンテンツが簡単
- トップページのサイト型化が簡単
- デモサイトのデザイン着せ替えが簡単
ブロック装飾が簡単
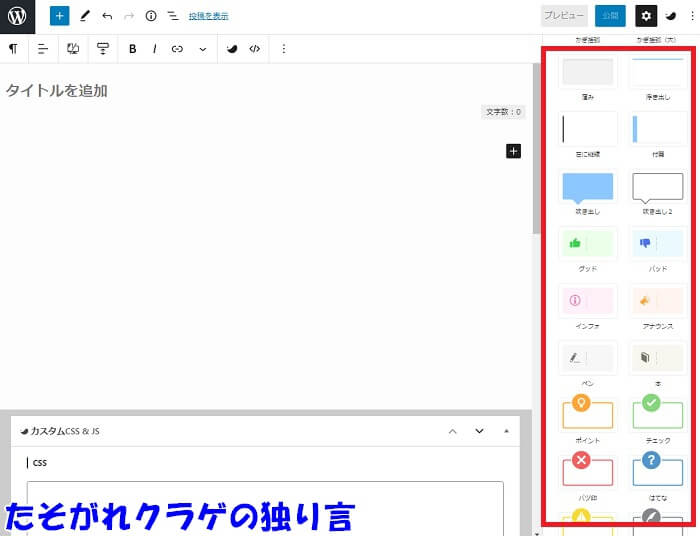
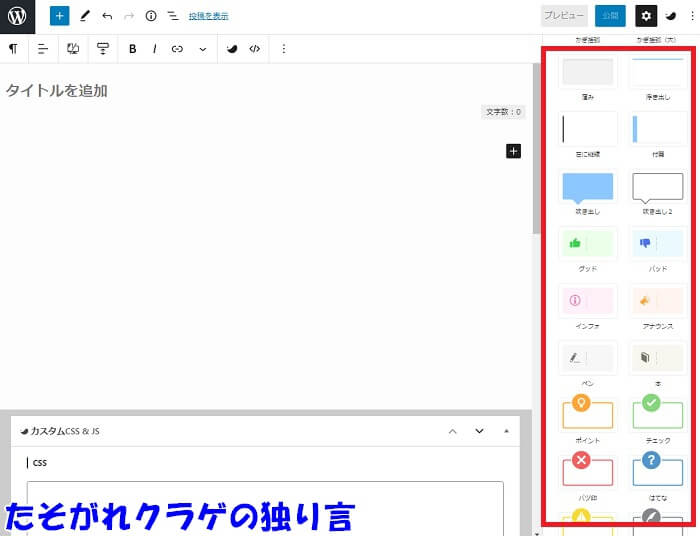
SWELLは、画面右側にブロック装飾メニューが出るので、クリックするだけで簡単にブロック装飾ができます。
いちいちブロック検索で装飾メニューを呼び出す必要がないので、ブロック装飾の作業効率が良くて使いやすいです。


ブロック装飾が簡単なので、記事の装飾にかける時間が短縮できるのはありがたいです。
そして、ブロック装飾はアップデートでどんどん追加されます。
例えばこのブラウザ風の装飾は2021年2月19日に追加された装飾です。
さらに、このデスクトップ風の装飾も追加されました。
SWELLはアップデートでどんどん進化していくテーマです。
ブロック下余白機能が便利
SWELLは、ブロック下余白機能が使いやすくて便利です。
ブロック下余白機能とは、文章の間に余白を入れる機能です。
読みやすい文章のために、文章の間に余白を入れる必要があります。
Cocoonでは、余白を入れるために「スペーサー」で余白ブロックを入れていました。
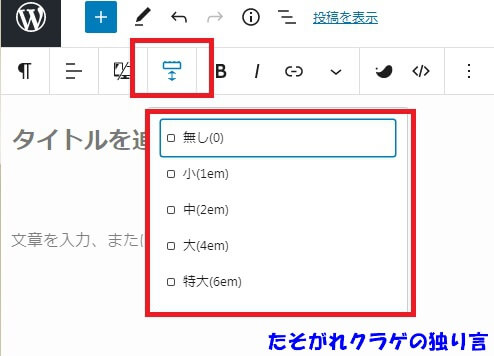
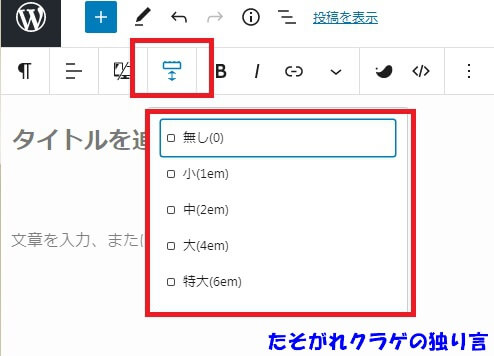
SWELLではツールバーに「ブロック下余白」があるので、簡単に余白が入れられます。


余白は5種類の大きさが用意されているので、いちいち余白幅を設定する必要がないのが、すごく使いやすいです。
フォントサイズを変えやすい&統一できる
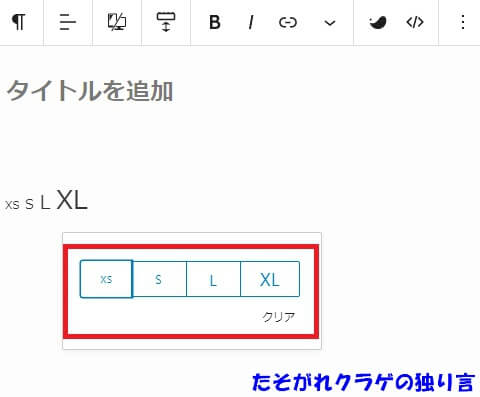
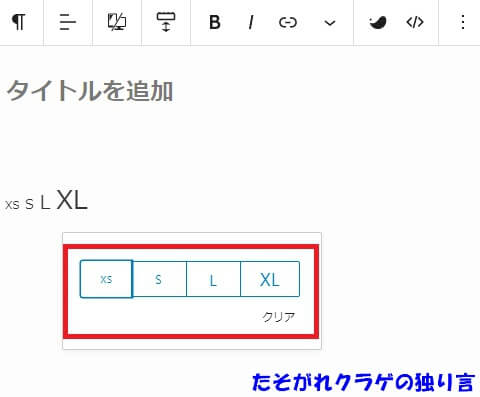
SWELLは、フォントサイズの変更が簡単で、統一できる点が使いやすいです。
SWELLでは、フォントサイズが4種類用意されています。
「4種類って少なくない?」
と思うかもしれませんが、4種類あれば十分です。
Cocoonではフォントサイズを数字で選びます。
そのため、フォントサイズを変えたいときは、記事毎にフォントサイズを確認して合わせる必要があります。
SWELLだと、フォントサイズが4種類なので、強調したい箇所のフォントサイズを、すべての記事で統一できるのが使いやすいです。


タブ切り替えコンテンツが簡単
SWELLは、タブ切り替えコンテンツが使いやすいです。
Cocoonには機能としてついておらず、プラグインを利用するしかありません。
しかし、プラグインのタブ切り替えコンテンツは、使うのが手間なものが多いです。
ショートコードで簡単にタブ切り替えコンテンツを設置できるプラグインもありますが、SWELLの方が編集が簡単で使いやすいです。


トップページのサイト型化が簡単
SWELLは、トップページのデザインが簡単です。
記事を並べるブログ型でも、記事一覧リストの種類やカラム数を簡単に変えられます。
>> 【SWELL】トップページを簡単カスタマイズ!記事一覧リストを編集しよう
「投稿リスト」を使えば、トップページをサイト型にデザインするのも簡単です。
>> 【SWELL】トップページをカスタマイズ!サイト型で差別化しよう
トップページのカスタマイズを簡単にできる点が使いやすいです。
デモサイトのデザイン着せ替えが簡単
SWELLには6種類のデザイン着せ替えデータが用意されています。
プラグインでデザイン着せ替えができるので便利です。
一からデザインをカスタマイズしてもいいですが、デモサイトで気に入ったデザインがあれば、デザイン着せ替えを利用するのも一つの手です。
SWELLの使いにくいところ


SWELLは使いやすいところばかりではありません。
SWELLの使いにくいところは、次の通りです。
- 文字色を変えるのが少し手間
- ウィジェットの種類がCocoonより少ない
- アフィリエイト成果発生の連絡が来ない
文字色を変えるのが少し手間
Cocoonではツールバーに文字色変更があったので、①「文字色」②「色選択」の2クリックで文字色を変えられます。


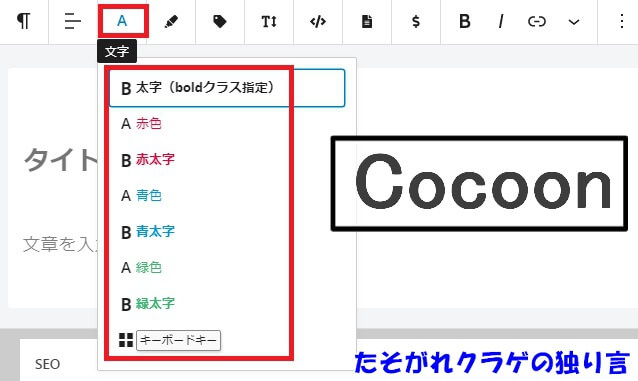
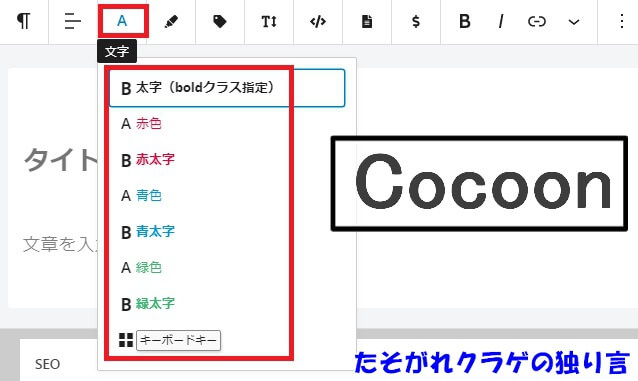
しかし、SWELLにはツールバーに文字色変更がありません。
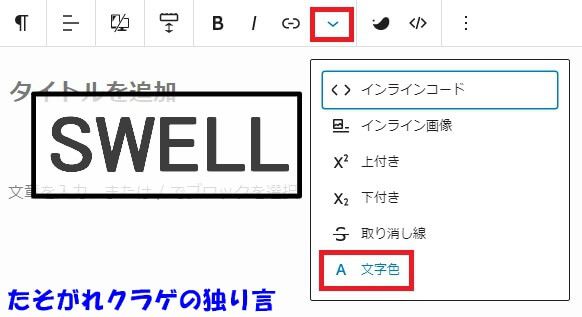
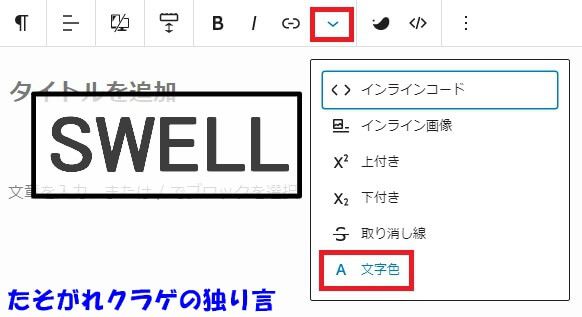
SWELLでは①「\/」②「文字色」③「色選択」の3クリックで文字色を変えます。


SWELLだと、1クリック多くなってしまうのは、使いにくいです。
「ツールバーに文字色変更を加えてほしい」
同じように思っているユーザーが、SWELLのフォーラムで質問していました。
しかし、開発者の了さんの回答では、現状だと難しくてできないとのことでした。
ただし、了さん的にはツールバーに文字色変更をつけたいと思っているようなので、将来的には改善されるしれません。
ウィジェットの種類がCocoonより少ない
SWELLは、Cocoonに比べてウィジェットで配置できる場所が少ないです。
SWELL


Cocoon


例えば、記事の途中にアドセンス広告を入れたい場合は、記事毎にアドセンス広告を入力する必要があります。
ウィジェットの種類が少ないのは、SWELLの使いにくいところです。
アフィリエイト成果発生の連絡が来ない
SWELLにはアフィリエイトがあるのですが、成果発生の連絡がメールで来ない点が使いにくいです。
成果発生を確認するためには、わざわざマイページにログインする必要があります。
いや、いいんですよ、別に連絡が来なくても困らないですし。
でも、成果発生メールが来て「やったー」ってなりたいじゃないですか。
えっ?クラゲだけ??
SWELLの使いやすい・使いにくいところ まとめ


SWELLの使いやすい使いにくいをご紹介しました。
- どんなテーマにも使いやすい使いにくいがある
- SWELLは記事装飾機能、デザインカスタマイズが使いやすい
- SWELLは文字色変更、ウィジェットが使いにくい
SWELLを毎日使ってみて「ここは使いやすいなー」「ここは使いにくいぞ」という点が出てきました。
個人的にはSWELLに大満足していますが、今回お話しした「使いにくいところ」が気になる方は、別のテーマを選んだ方がいいです。
SWELLに興味があるかたは、ぜひ公式サイトでSWELLの機能を見てみてください。
「SWELLのこういうところは実際どうなの?」
と疑問に思った点があれば、コメントやDMで聞いていただければお答えしますので、気楽に質問してくださいね。


今日はここまで!おつクラゲ~(:]ミ (:]彡



コメント