いきなり喧嘩を売るようなタイトルですが、この「見た目」は顔立ちの良し悪しではありません。
表情、しぐさ、身だしなみ、姿勢などの視覚から得られる情報のことです。
他人からの第一印象は、3秒で決まると言われています。
水槽で泳ぐクラゲを見た瞬間に「このクラゲは色がいい」「泳ぎ方が優雅だ」「触手がキレイ」と、一瞬で印象づけられてしまうわけですね。
ブログも同じではないでしょうか?
トップページを見て数秒で「このブログは面白そう」「もっと読みたい」と無意識に印象づけられています。
身だしなみや髪型を気にするように、トップページも整えていきましょう。
今回は、トップページの大部分を占める「インデックスリスト」の編集についてお話しします。
- インデックスリストについて
- インデックスリストの編集方法(Cocoon)
 クラゲ
クラゲトップページで直帰率や回遊率が変わってくるんだよ。
直帰率や回遊率を分析して、ブログを改善していくんだ!!



最近難しい言葉を覚えたから使いたかったんだな
インデックスリストとは?


インデックスリストとは「記事一覧」のことです。
ブログのトップページには、新着記事やおすすめ記事などの一覧が並んでいます。
トップページの第一印象は、インデックスリストで大きく変わってきます。
どのようなインデックスリストにしたいかイメージする
インデックスリストを編集する前に、どのようなインデックスリストにしたいかイメージしましょう。
ざっくりとイメージすればオッケーです。
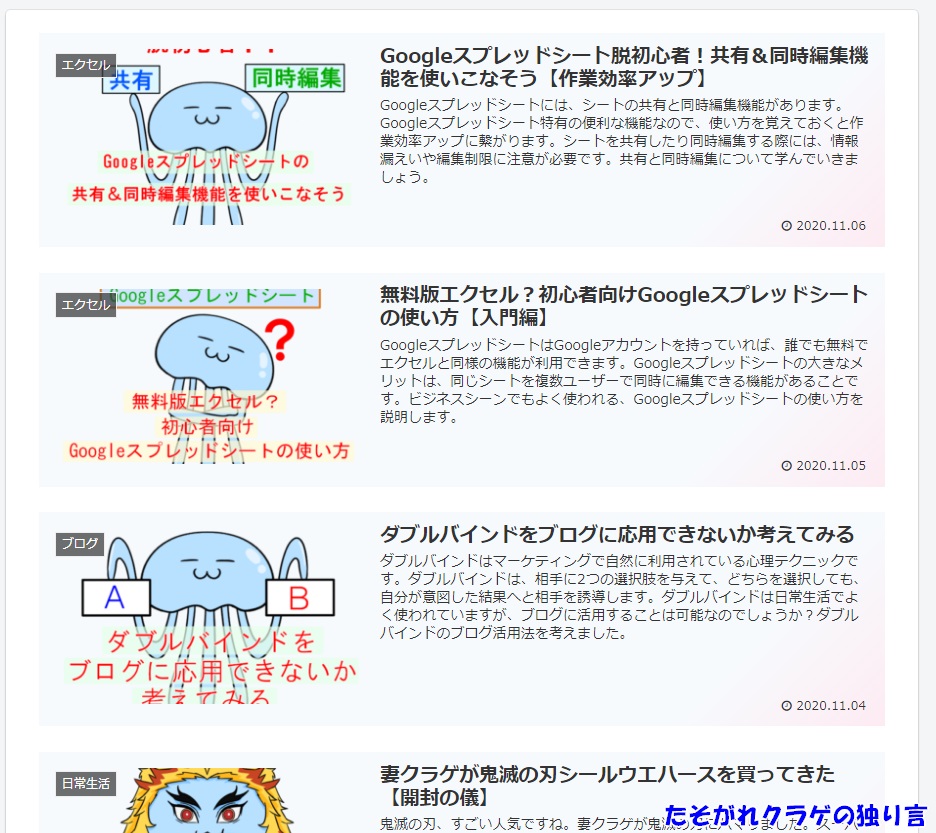
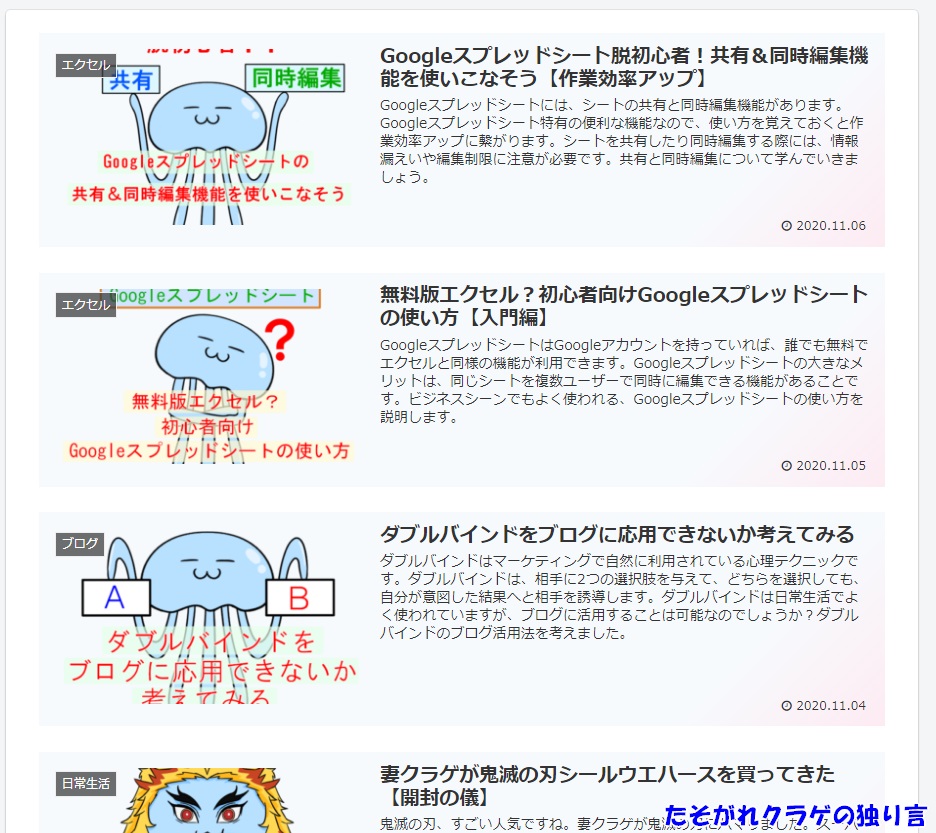
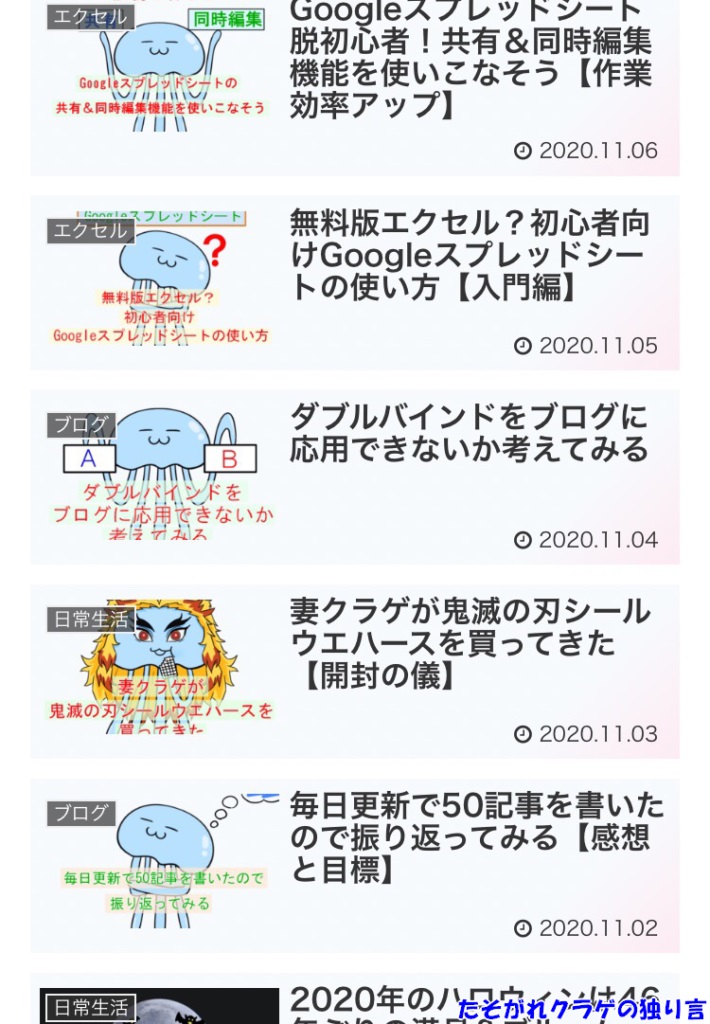
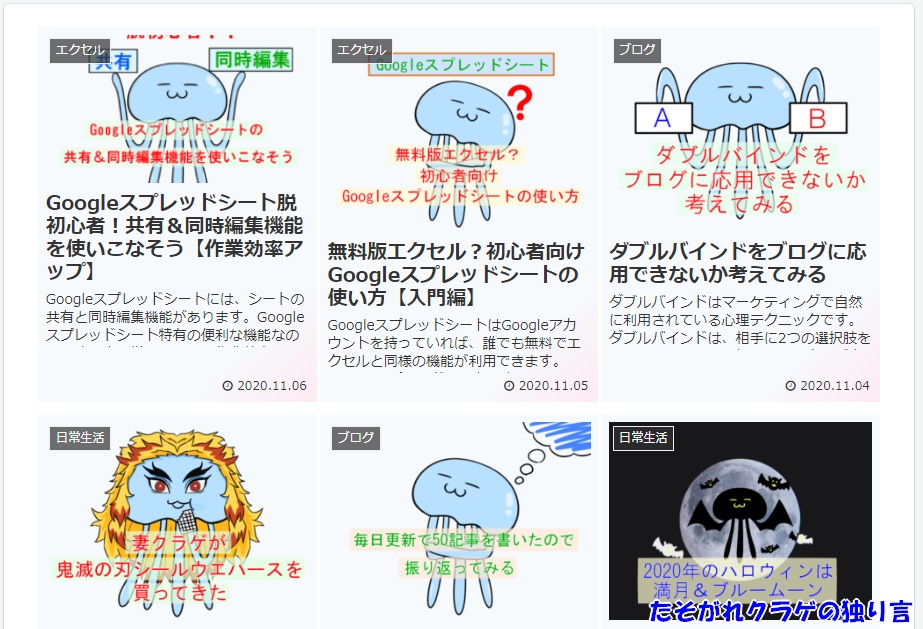
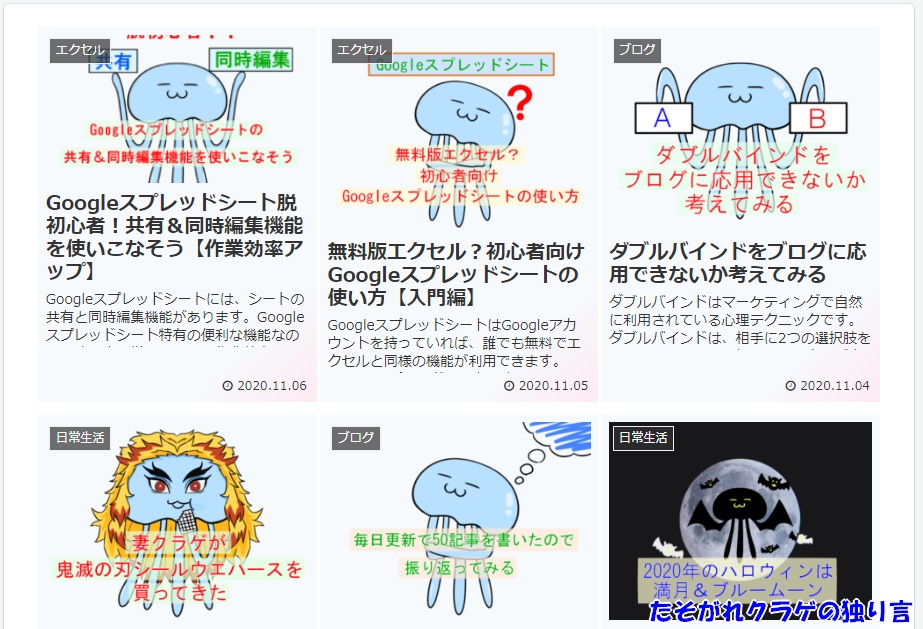
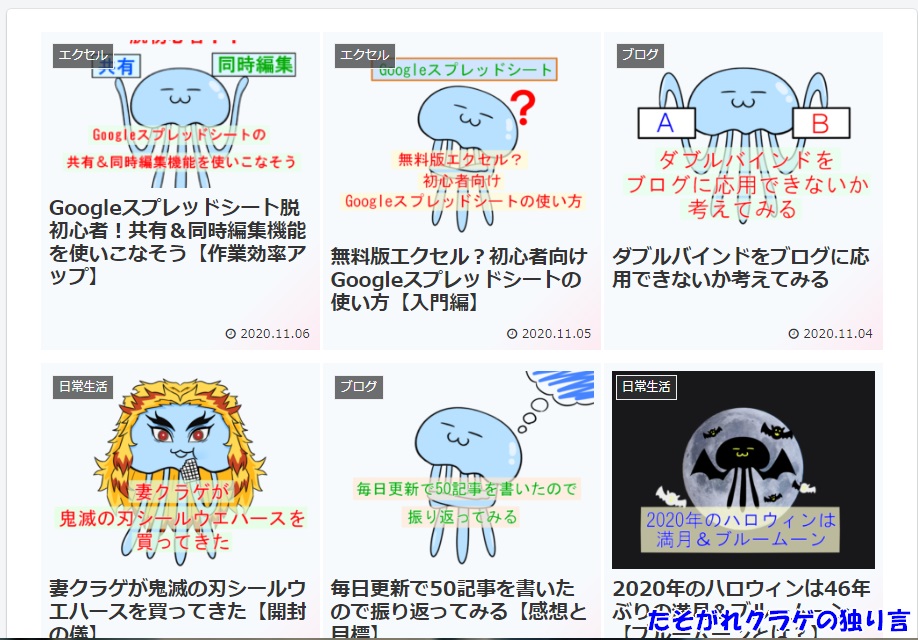
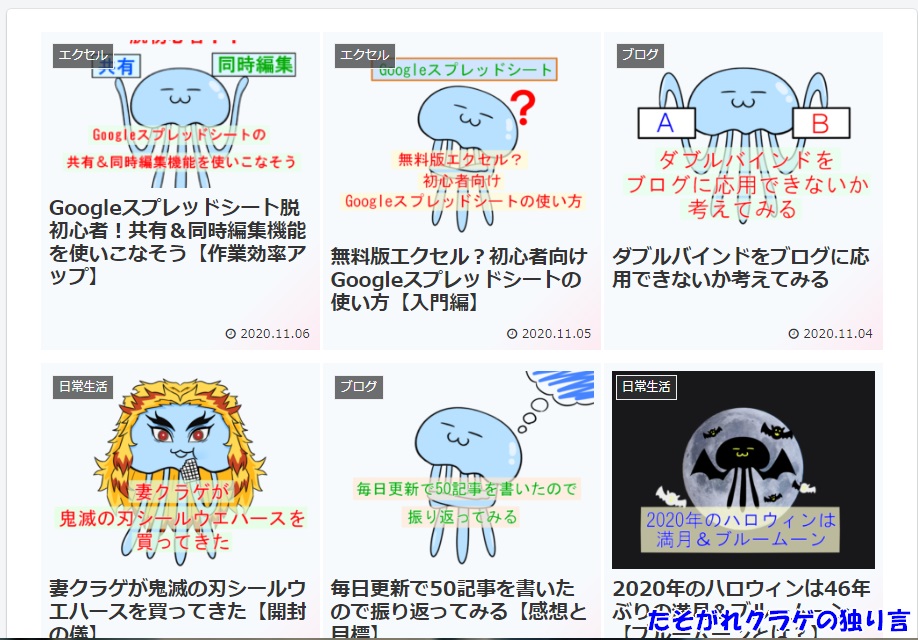
クラゲブログのインデックスリストは、PCで見るとこんな感じ


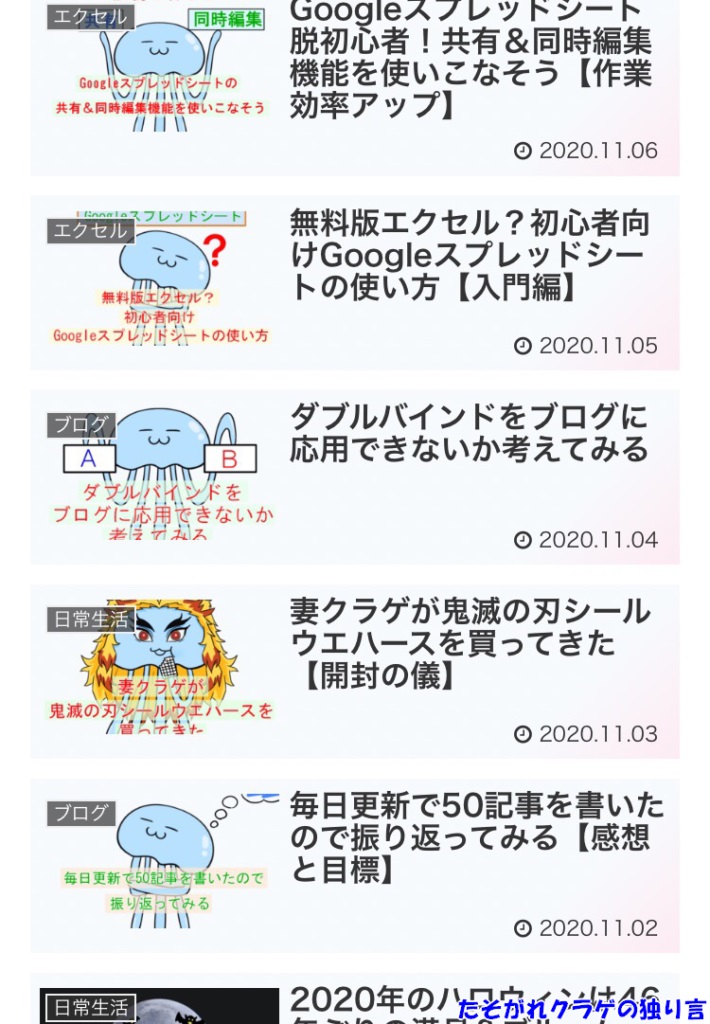
スマホで見るとこんな感じ


このインデックスリストをどのようにしたいか?
クラゲの場合は
- すっきりとさせたい
- PC版も画像とタイトルだけにしたい
- 2~3列にしたい
- 1ページの表示数を増やしたい
このようなイメージをしました。
イメージできたら実際にCocconの設定を変更します。
インデックスリストの編集(Cocoon)
Cocoonテーマは無料テーマですが、さまざまなカスタマイズが可能です。
Cocoonテーマでインデックスリストを編集しましょう。
列数を変更
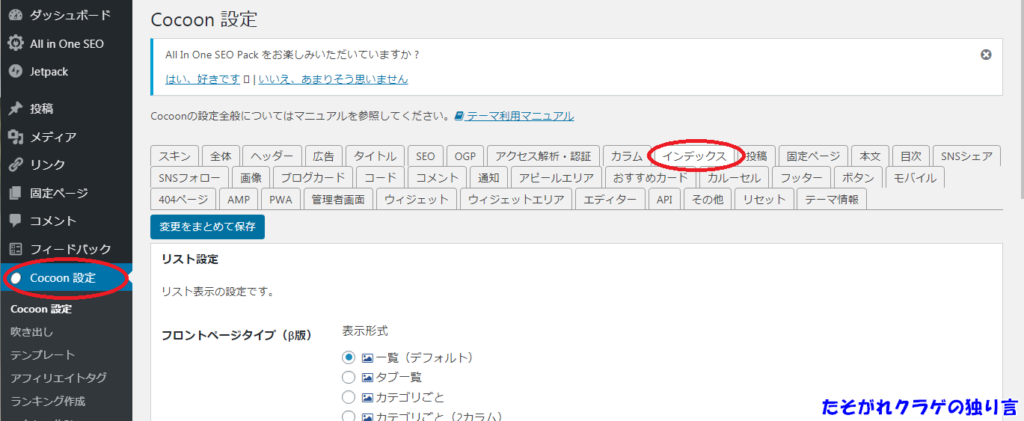
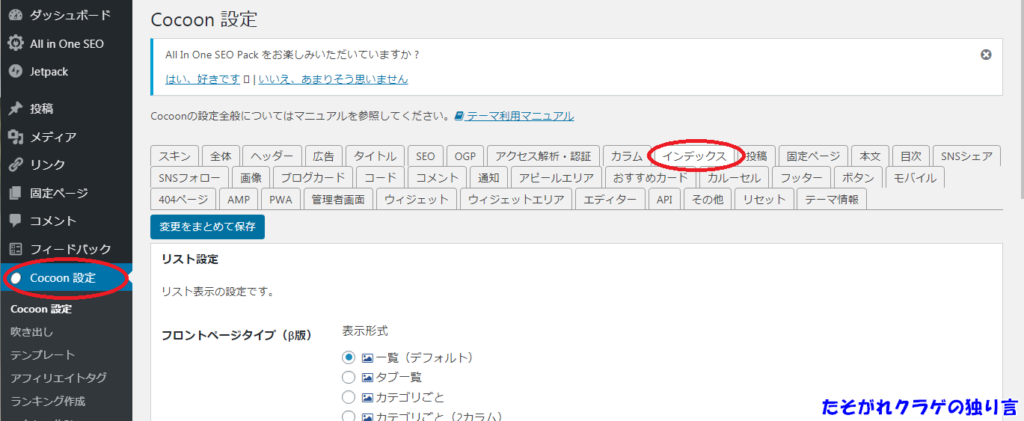
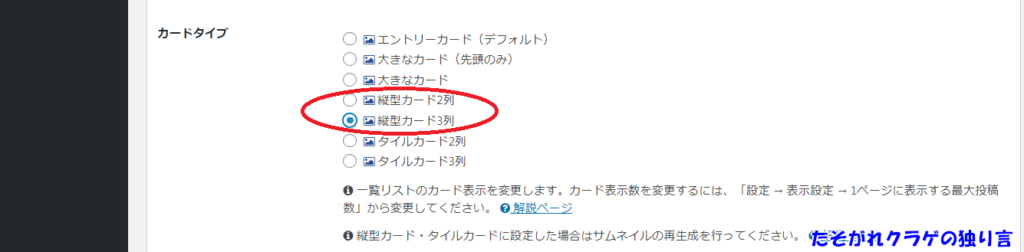
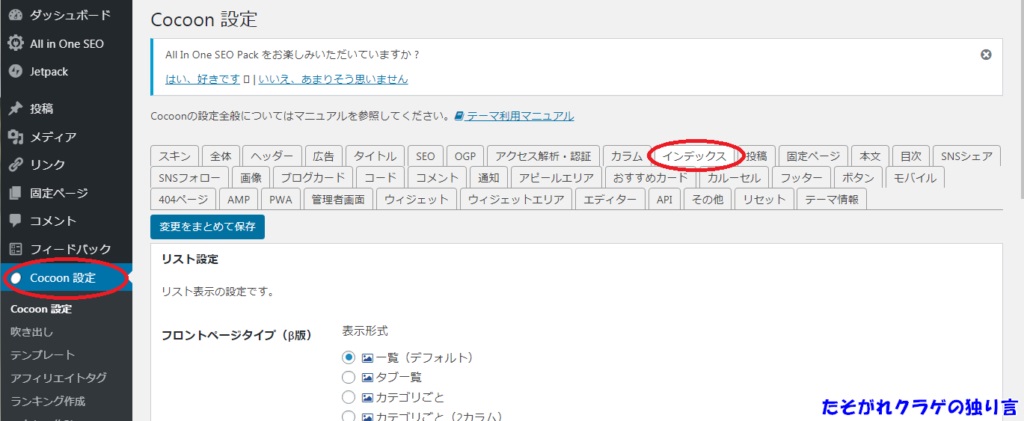
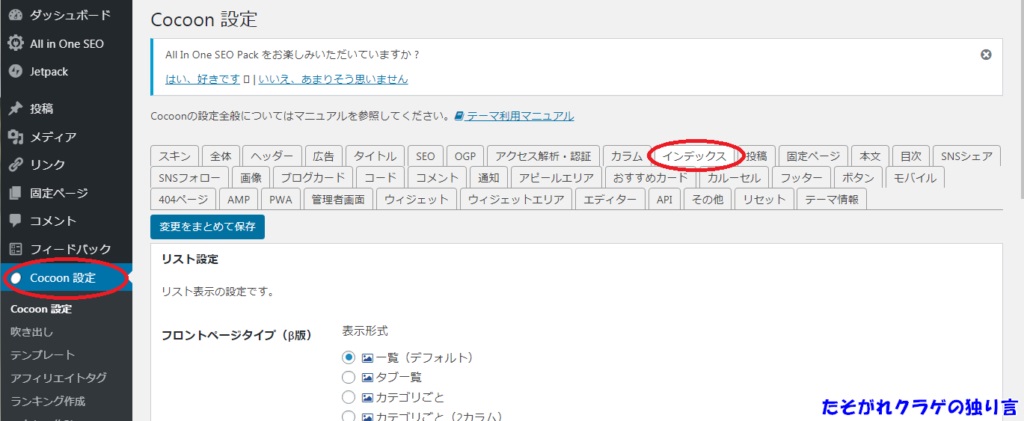
「Cocoon設定」「インデックス」をクリックします。


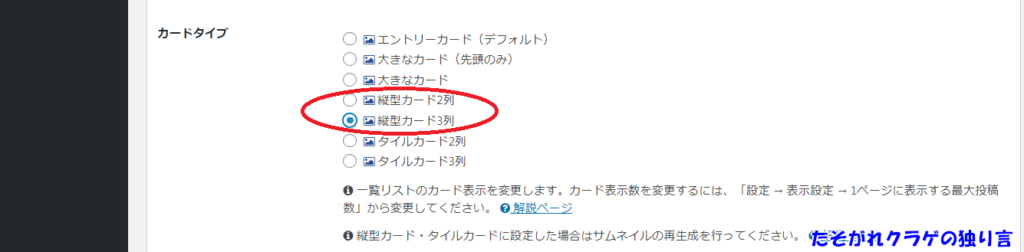
カードタイプの「縦型カード2列」「縦型カード3列」の好きな方にチェックを入れます。
変更したら「変更を保存」をクリックします。


PCで見るとインデックスリストが3列になりました。


スマホの場合は3列表示にしても2列で表示されます。


スニペットを削除
スニペットとは、本文やメタディスクリプションから抜粋した内容のことです。
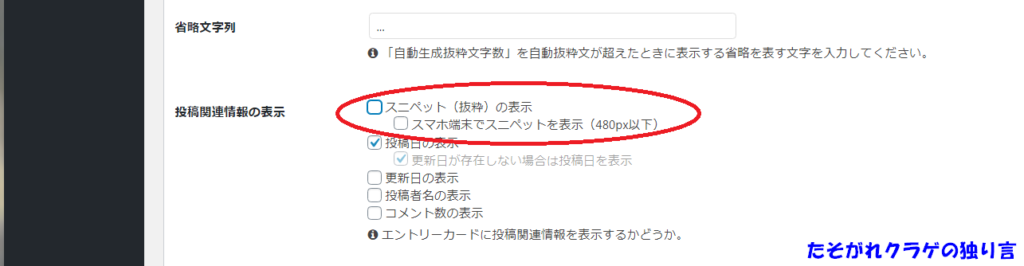
スマホでは表示されませんが、PCで見るとスニペットが表示されています。
文字数が多くてごちゃごちゃした印象になるので、スニペットを削除してみましょう。
「Cocoon設定」「インデックス」をクリックする。


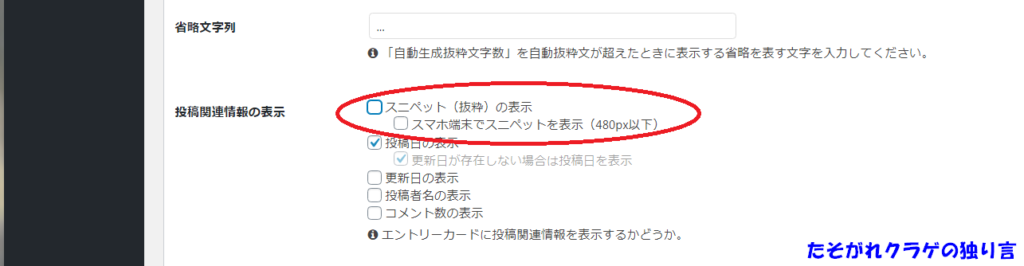
「スニペット(抜粋)の表示」のチェックを外します。
変更したら「変更を保存」をクリックします。


スニペットが非表示となり、アイキャッチ画像とタイトルだけになりました。


表示数を変更する
インデックスリストを2列3列表示にすると、表示数の設定によっては端数が出てしまいます。
端数が出ないように、表示数を変更しましょう。
「設定」「表示設定」をクリックします。
「1ページに表示する最大投稿数」に表示したい投稿数を入力します。
クラゲブログの場合はPCで3列、スマホで2列表示なので、両方で端数が出ない18件にしました。
変更したら「変更を保存」をクリックします。


まとめ


インデックスリストの編集についてお話ししました。
インデックスリストを編集するだけで、トップページの印象が大きく変わります。
今回はシンプルなインデックスリストに編集しましたが、反対にスニペットをPCとスマホに表示したり、画像を大きくしたりもできます。
自分のイメージにあったインデックスリストをデザインしましょう。
インデックスリストを変更したら、トップページからの離脱率や回遊率がどのように変化したかのデータを取ると、サイト改善の役に立ちます。
訪問者がもっと記事を読みたくなるようなインデックスリストを設定しましょう。
最後まで読んでいただき、ありがとうございます。



コメント