クラゲブログを眺めていて、ふと気づきました。
「メニューのデザインって、文字だけで少しさみしい・・・」

もう少しデザインにこだわりたい!!
そんなときは、Font Awesomeでメニューを少しオシャレにデザインしましょう。
今回は、Font Awesomeでメニューをオシャレにするお話しです。
- Font Awesomeってなに?
- Font Awesomeの使い方(Cocoon、SWELL)
- Font Awesomeでメニューをデザイン
 妻クラゲ
妻クラゲ文字だけだとクラゲの顔みたいにシンプルだね



オシャレにデザインしたい
Font Awesomeとは?


Font Awesomeとは、無料のアイコンフォントのことです。
さまざまな種類のアイコンフォントが用意されており、文字だけだとちょっとさみしい場所に使うことでアクセントになります。
じつはFont Awesomeについては、けっこう前から知っていました。
しかし、Font Awesomeの使い方を調べると、CDNだのサーバーにファイルを設置するだの、非常に難しそうだったので設定していませんでした。
しかし、CocoonとSWELLには、Font Awesomeを簡単に使える設定が用意されています。
もっと早く知りたかった(ちゃんと調べようね)。
Font Awesomeを使うための準備(Cocoon)
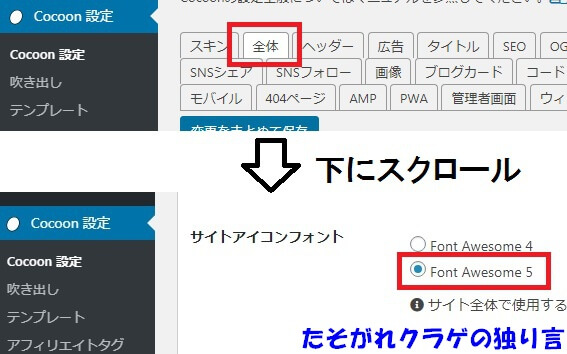
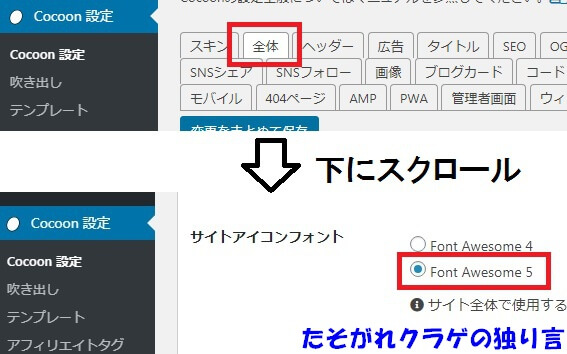
「Cocoon設定」「全体」をクリック
下にスクロールして「サイトアイコンフォント」で「Font Awesome5」にチェックを入れて「変更を保存」をクリック


これだけで準備オッケーです!
簡単!!
Font Awesomeを使うための準備(SWELL)
「SWELL設定」「Font Awesome」をクリック
「CSSで読み込む」にチェックを入れて「変更を保存」をクリック


SWELLの設定も簡単!!
Font Awesomeでメニューのデザインをカスタマイズ
それではメニューのデザインをカスタマイズしていきましょう。
メニューの作り方はこの記事を参考ください。


好きなアイコンフォントを選ぶ
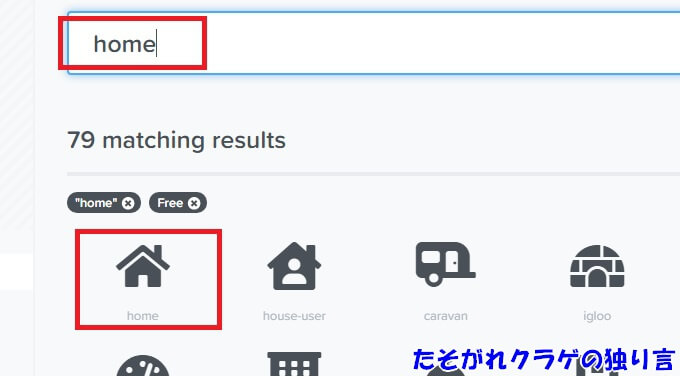
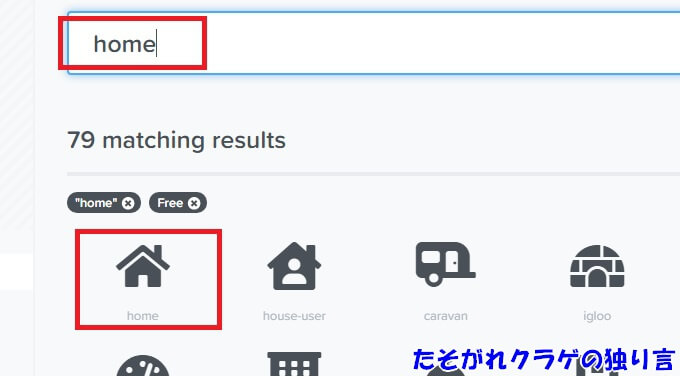
Font Awesomeのサイトから、気に入ったデザインのアイコンフォントを選びます。
ページの左側で「Free」にチェックが入っていれば、無料アイコンフォントのみが表示されます。
検索かスクロールで、使いたいアイコンフォントを選びましょう。


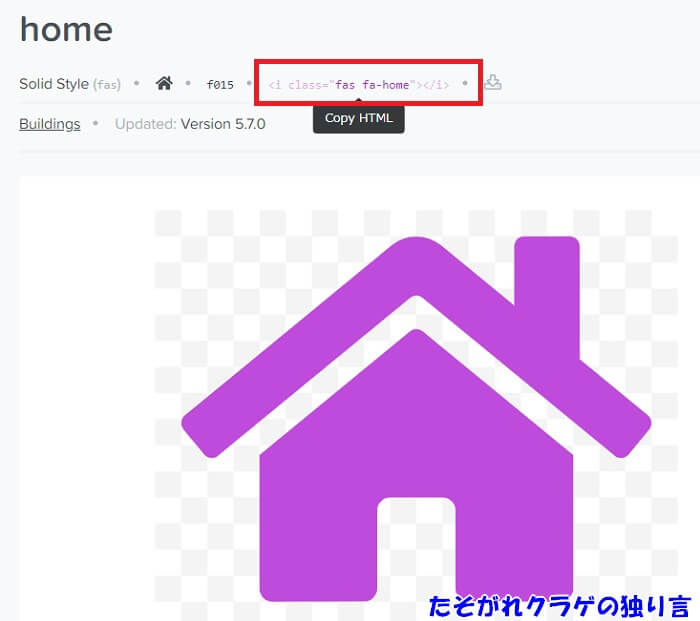
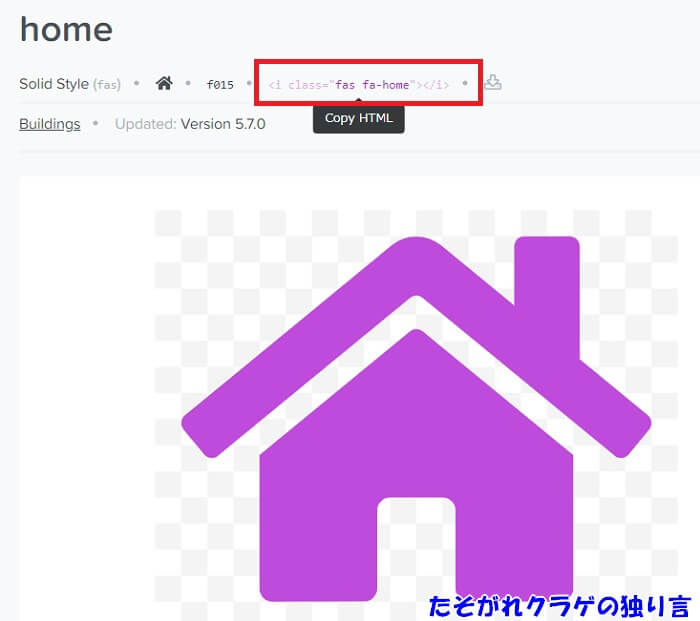
気に入ったアイコンフォントのページを開き、<i class~のHTMLコードをコピーします。
クリックしたらコピーできます。


WordPressを開きます。
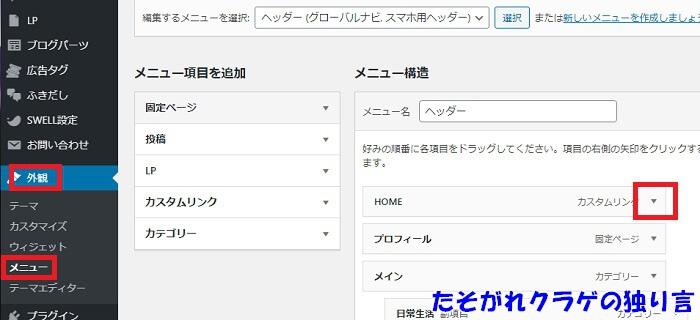
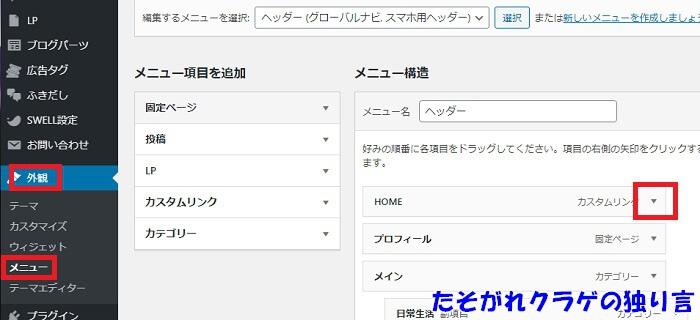
「外観」「メニュー」をクリック
修正したい項目の「▼」をクリック


ここから、Cocoonの場合とSWELLの場合で入力内容が異なります。
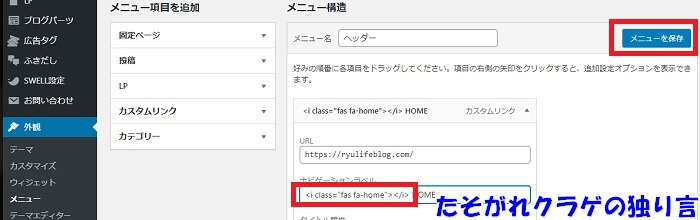
Cocoonの場合
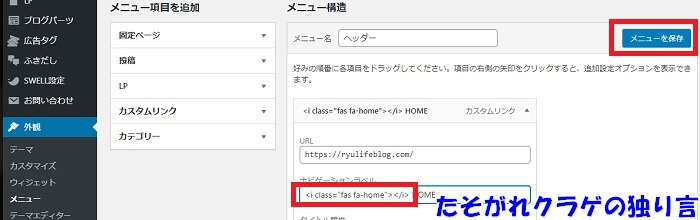
「ナビゲーションラベル」に、Font Awesomeでコピーしたを、そのまま貼り付けます。
貼り付けた後ろに、メニューで表示させる文字を入力して「メニューを保存」をクリックします。


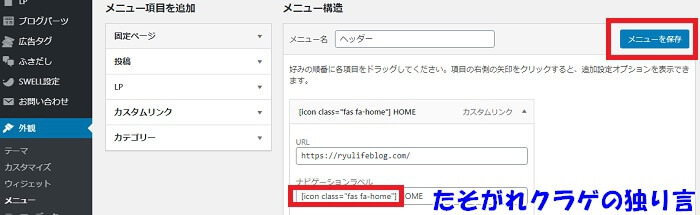
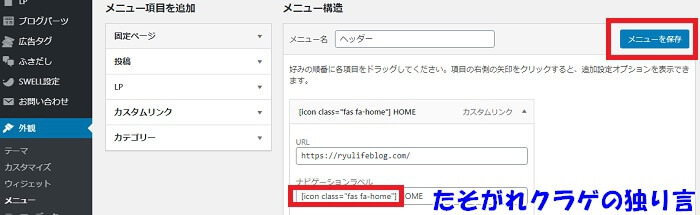
SWELLの場合
Font Awesomeでコピーしたの「”~”」の部分をコピーします。
「ナビゲーションラベル」に、を入力します。
の後ろにメニューで表示させる文字を入力して「メニューを保存」をクリックします。


<i class="fas fa-home"></i>を
に変更します。
完成
これで完成です。
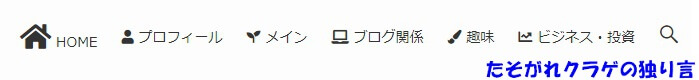
メニューにアイコンフォントが追加されました。


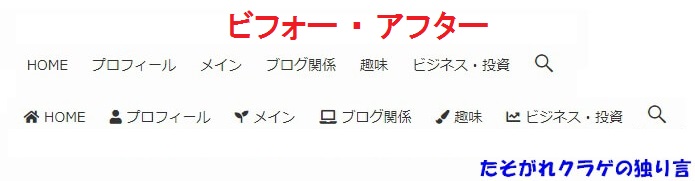
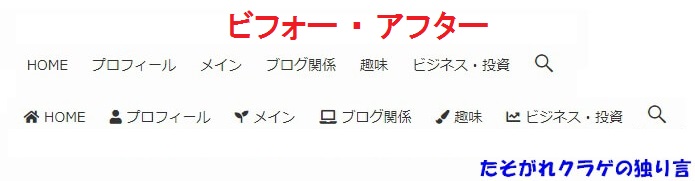
ビフォーアフターで比較してみます。


文字だけのメニューよりも見栄えが良くなりました。
Font Awesomeのカスタマイズ
Font Awesomeは文字を大きくしたり、動きをつけたりとさまざまなカスタマイズができます。
「フォントアイコンが小さいな」という場合は、サイズを変更してみましょう。
サイズを変更する
フォントアイコンのサイズを変更できます。
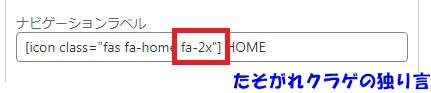
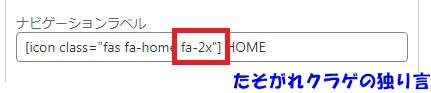
<i class="〜"></i>の"〜ココ"に専用クラスを追加します。
- fa-2x:2倍
- fa-3x:3倍
- fa-xs:0.75倍
- fa-sm:0.875倍
- fa-lg:1.33倍
<i class="fas fa-home fa-2x"></i>
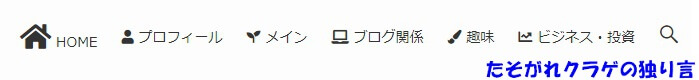
フォントアイコンのサイズが2倍になります。




回転させる
フォントアイコンを回転させられます。
<i class="〜"></i>の"〜ココ"に専用クラスを追加します。
- fa-spin:フォントアイコンを回転させる
- fa-pulse:フォントアイコンを8ステップで回転させる
<i class="fas fa-home fa-spin"></i>
フォントアイコンがぐるぐる回ります。
ちょっと面白い
おまけ タイトルにもFont Awesomeを使える
タイトルにもアイコンフォントを使えます。
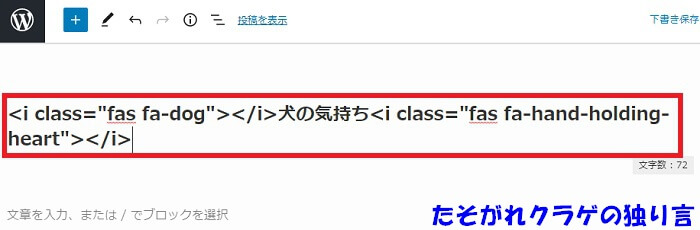
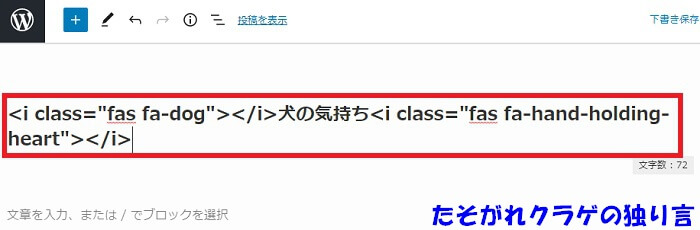
記事作成画面でフォントアイコンのHTMLコードを入力すると


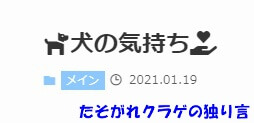
こうなります。


タイトルにアクセントをつけたい場合に使えそうです。
まとめ
Font Awesomeで、メニューはオシャレに生まれ変わります。
- Font Awesomeの設定は簡単(Cocoon、SWELL)
- CocoonはFont Awesomeのサイトからコピペ
- SWELLはに変換して入力
メニューは文字だけだとちょっとさみしいです。
トップページは一番見られるページなので、デザインにはこだわりたい!!
Font Awesomeを使えば、メニューをちょっとだけオシャレにできます。
小さな変化ですが、自分のサイトがオシャレになるのは嬉しいですね。
Font Awesomeを使って、文字だけのメニューをオシャレにデザインしましょう。
今日はここまで!おつクラゲ~(:]ミ (:]彡



コメント