最近ブログのデザインカスタマイズが楽しくなってきたクラゲです。
デザインをあーだこーだといじっていると、いつの間にか深夜になっています。
おかげで最近寝不足です。
今日はドロップダウンメニューが気になったのでカスタマイズしていきます。

ドロップダウンメニューは、トップページのヘッダー部分にあるので目につきやすいパーツです。
ブログ全体の雰囲気と合うようにカスタマイズしていきましょう。
ドロップダウンメニューの設置方法はこちらを参考ください。

- ドロップダウンメニューのカスタマイズ方法
- マウスオーバーアクションで動きをつける方法
 妻クラゲ
妻クラゲ最近WordPressのことばかり書いてて飽きた
ディズニーのこと書いてよ!



お、おう(ディズニーの何を書けばいいんだろう・・・)
Cocoon設定から簡単に変更する
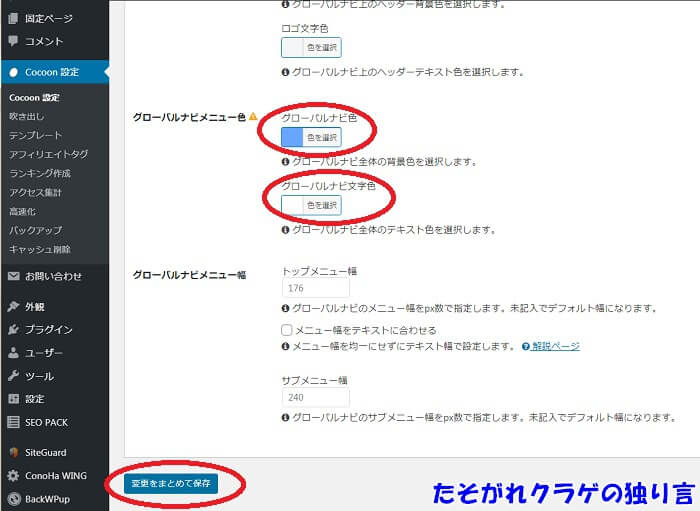
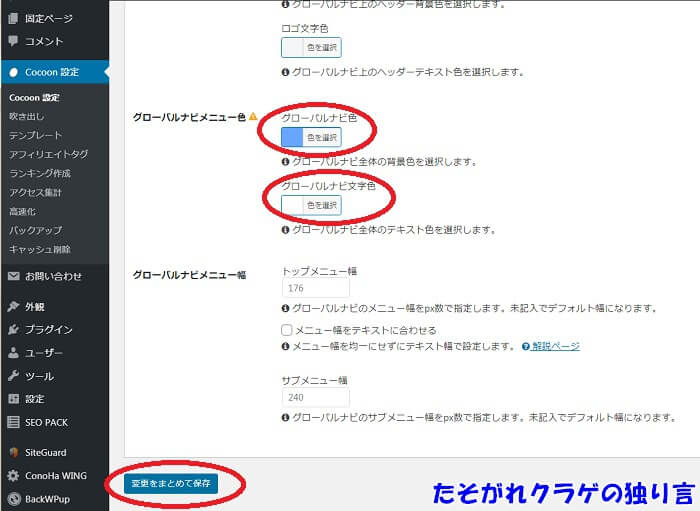
背景色と文字色は、Cocoon設定のグローバルナビメニューで簡単に変更できます。
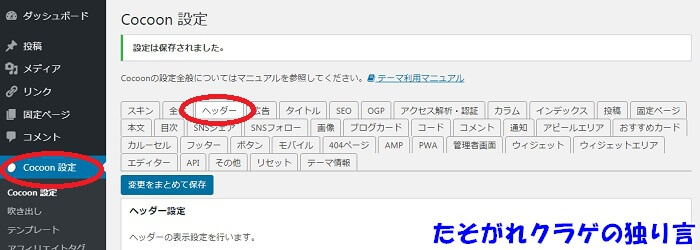
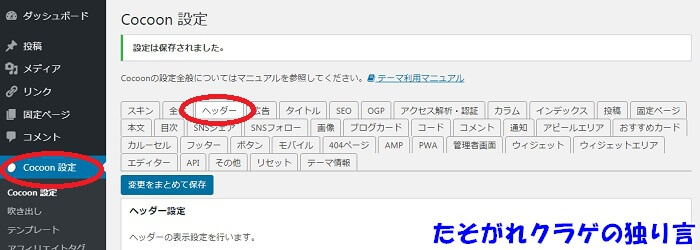
「Cocoon設定」「ヘッダー」をクリックします。


「グローバルナビ色」「グローバルナビ文字色」を好きな色に設定して「変更をまとめて保存」をクリックします。


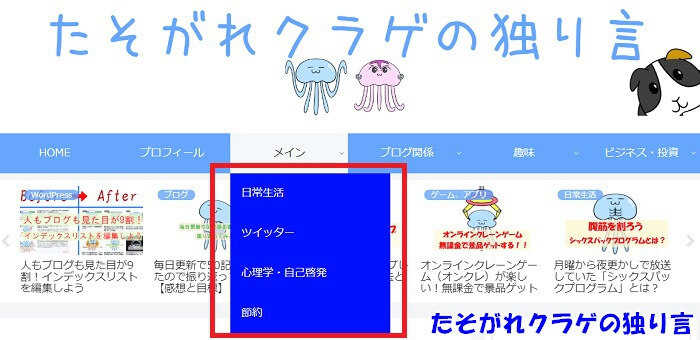
ドロップダウンメニューの背景と文字色が変わりました。


CSSを使ってカスタマイズする
Cocoon設定だと、グローバルナビとドロップダウンメニューの色は同じです。
もう少し細かくアレンジしたい場合はCSSを利用します。
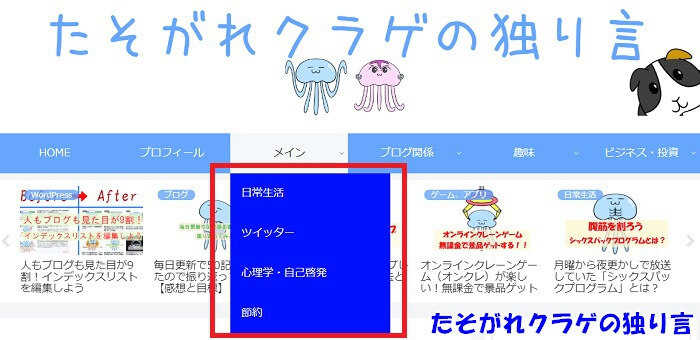
ドロップダウンメニューの色を変更してみましょう。
CSSでドロップダウンメニューをカスタマイズするときは
Cocoon設定の「グローバルナビ色」「グローバルナビ文字色」は「クリア」にしておきましょう
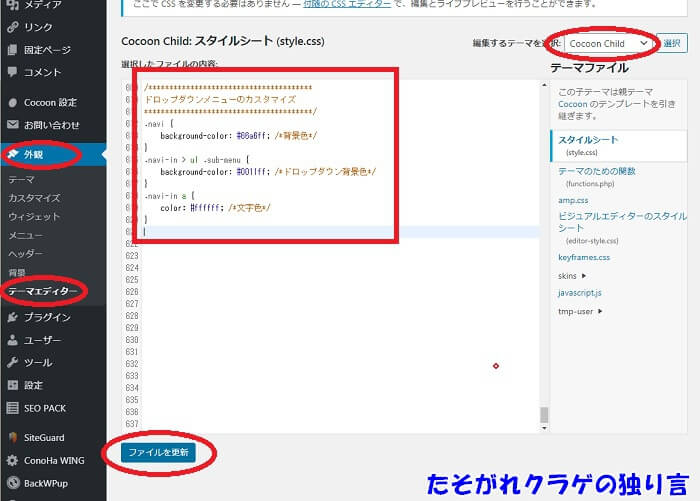
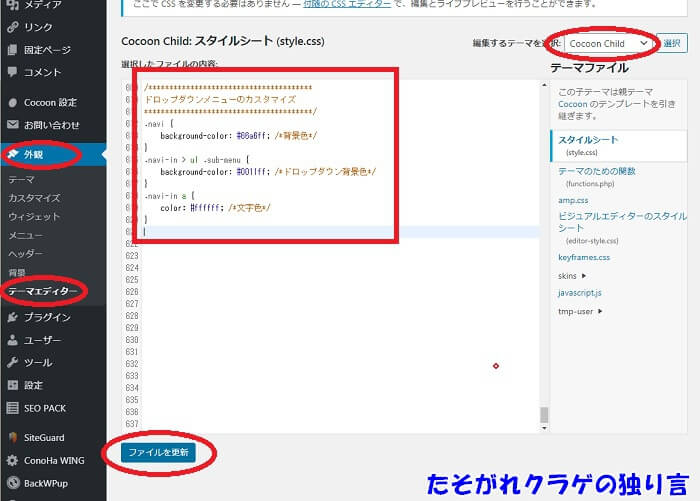
「外観」「テーマエディター」「Cocoon Child」を選択し、一番最後にコードを貼りつけて「ファイルを更新」をクリックします。
- .navi {
- background-color: #66a6ff; /*背景色*/
- }
- .navi-in > ul .sub-menu {
- background-color: #0011ff; /*ドロップダウン背景色*/
- }
- .navi-in a {
- color: #ffffff; /*文字色*/
- }
赤色マーカーの部分は、好きな色コードを入力してください。
色コードはこちらを参考ください。
Googleで検索しても色コードは探せます。


ドロップダウンメニューの色が変わりました。


マウスオーバーアクションをつける
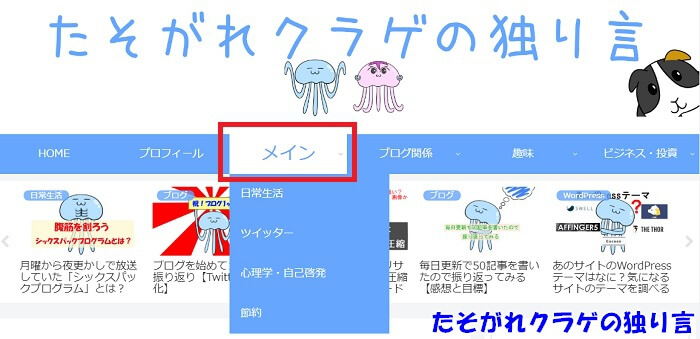
マウスを当てたとき(マウスオーバー)に背景色や文字色が変わる、マウスオーバーアクションを設定してみます。
さきほど貼りつけたコードを変更します。
- .navi {
- background-color: #66a6ff; /*背景色*/
- }
- .navi-in > ul .sub-menu {
- background-color: #66a6ff; /*ドロップダウン背景色*/
- }
- .navi-in a {
- color: #ffffff; /*文字色*/
- }
- .navi-in a:hover {
- background-color: #ffbadd; /*マウスオーバー背景色*/
- color: #ff1c8f; /*マウスオーバー文字色*/
- }
マウスを当てた部分の背景色と文字色が変わりました。


マウスオーバーで文字サイズを拡大させる
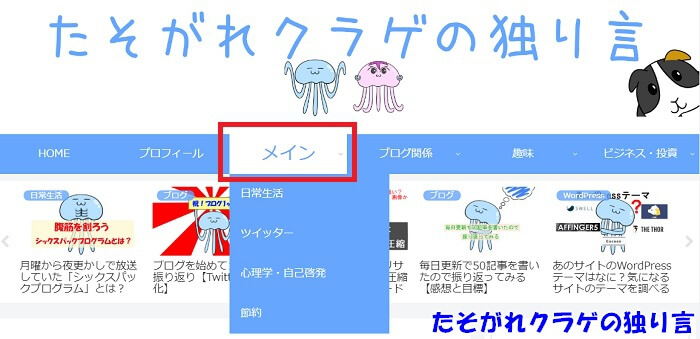
マウスを当てたときに、文字サイズが少し大きくなるようにしてみましょう。
以下のコードを「外観」「テーマエディター」の最後に貼り付けます。
- .navi {
- background-color: #66a6ff; /*背景色*/
- }
- .navi-in > ul .sub-menu {
- background-color: #66a6ff; /*ドロップダウン背景色*/
- }
- .navi-in a {
- color: #ffffff; /*文字色*/
- }
- .navi-in a:hover {
- background-color: #ffffff; /*マウスオーバー背景色*/
- color: #66a6ff; /*マウスオーバー文字色*/
- font-size: 150%; /*マウスオーバー文字サイズ*/
- }
マウスオーバーで文字サイズが大きくなりました。
実際にドロップダウンメニューをマウスオーバーしていただければ分かりますが、文字がニュッと大きくなります。


まとめ
ドロップダウンメニューのデザインカスタマイズについてお話ししました。
・Cocoon設定で簡単に変更できる
・CSSを使えば、より細かくカスタマイズできる
CSSを使えば背景色や文字色を変えるだけでなく、マウスオーバーアクションも設定できます。
マウスオーバーアクションはパソコンでないと分かりにくいですが、マウスを当てたときにメニューが動くのは気持ちいいです。
ぜひ、自分のブログのドロップダウンメニューを好きにカスタマイズしてみてください。
最後まで読んでいただき、ありがとうございました。




コメント