トップページのデザインっていつまでも悩みます。
他のかたのブログを見ていると
「こっちのデザインもいい!あっちのデザインもいい!!」
いろいろと迷走中のクラゲです。
さて、他のかたのブログを見ていると、トップページに「タブ切り替え」がありました。
「なにこれ!?かっちょいい!Cocoonでもできるのかな?」

調べた結果、2020年5月からCocoonでもタブ切り替えができるようになったようです。
タブをクリックする手間はありますが、トップページにカテゴリーをまとめて表示できるのは嬉しい機能ですね。
さっそくクラゲブログにもタブ切り替えを導入すべく設定しました。
今回は「Cocoonでタブ切り替えを設定する方法」をお話しします。
- タブ切り替えの設定方法
- タブ切り替えのカスタマイズ方法
 妻クラゲ
妻クラゲ最近トップページのデザインに迷走してない?



すべてお見通しですね
トップページにタブ切り替えを設定する【Cocoon】


設定手順は簡単です。
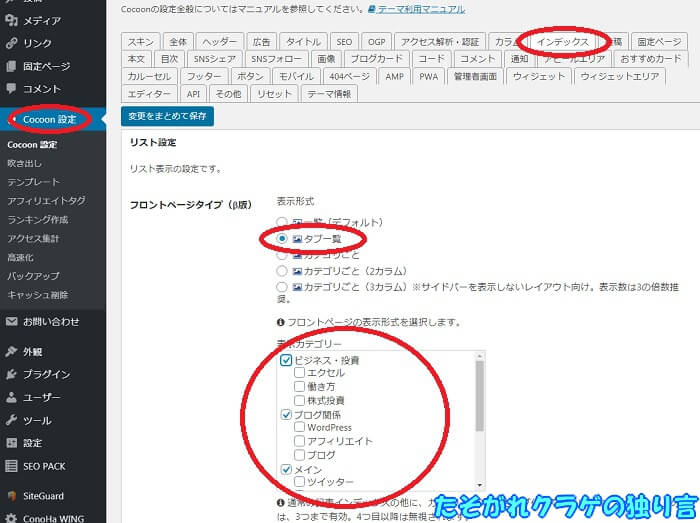
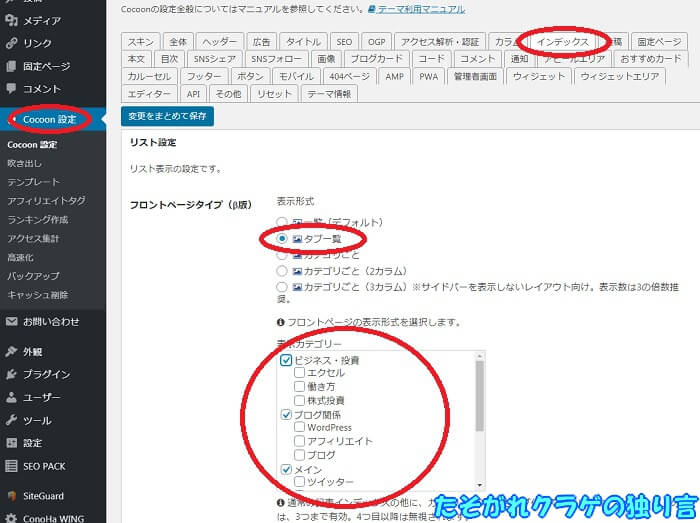
「Cocoon設定」「インデックス」をクリックして「タブ一覧」にチェックを入れます。
表示したいカテゴリーにチェックを入れます。
表示するカテゴリーは3つまで選択可能です。


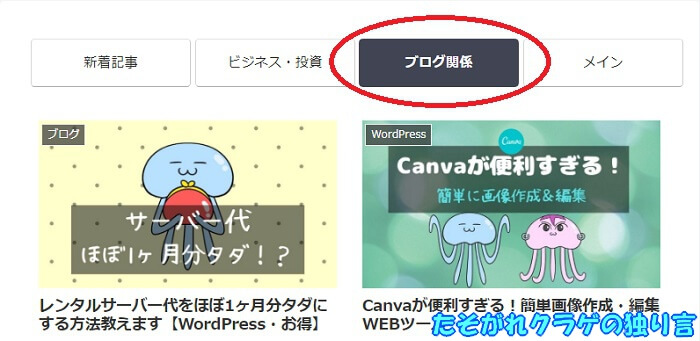
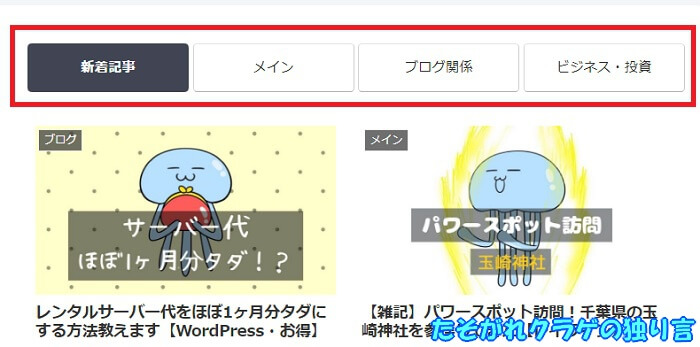
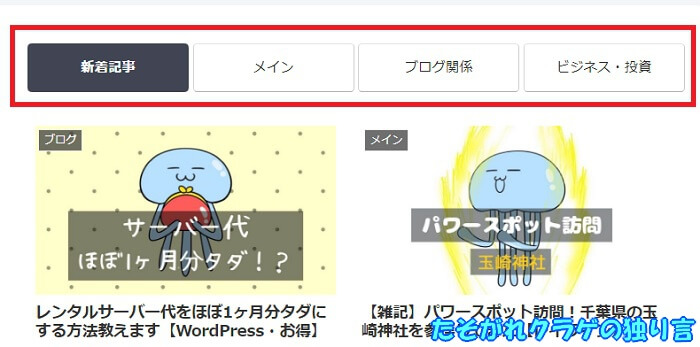
タブ切り替えが設定されました!
簡単ですね。


タブをクリックすると別のタブに切り替わります。


タグを並べ替える
タグの並びが気になるのでカスタマイズしましょう。
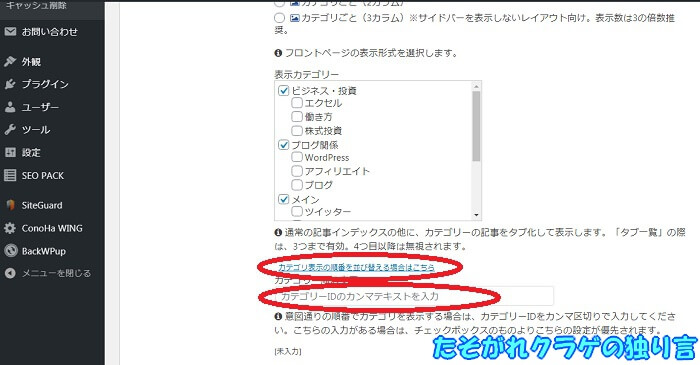
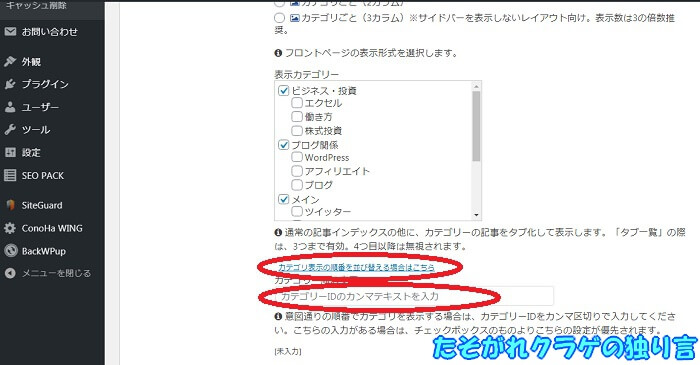
「Cocoon設定」「インデックス」をクリックして「カテゴリ表示の順番を並び替える場合はこちら」をクリックします。
カテゴリ表示の順番を並び替えるために、カテゴリーIDを調べましょう。


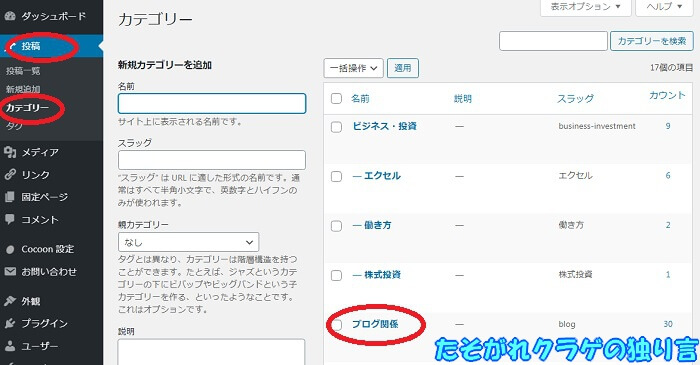
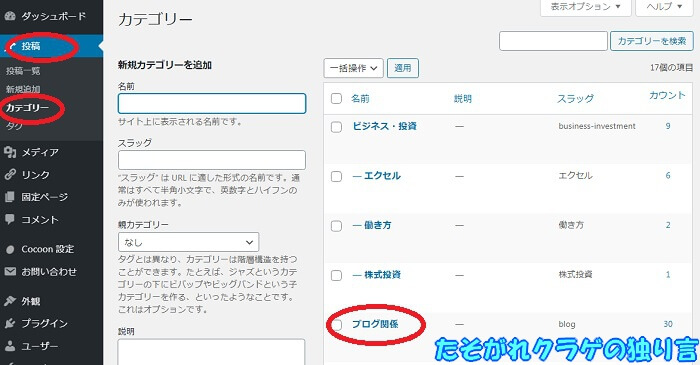
「投稿」「カテゴリー」をクリックして、カテゴリーIDを調べたいカテゴリーをクリックします。


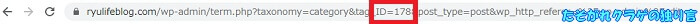
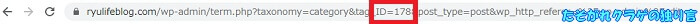
URLの「tag_ID=」の後ろの番号がカテゴリーIDです。


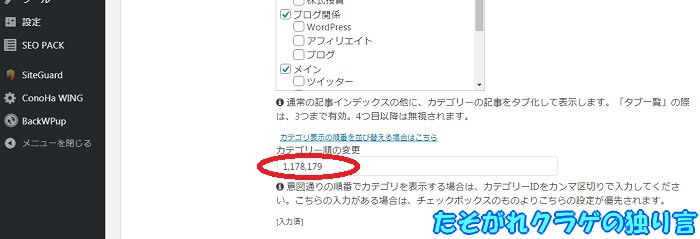
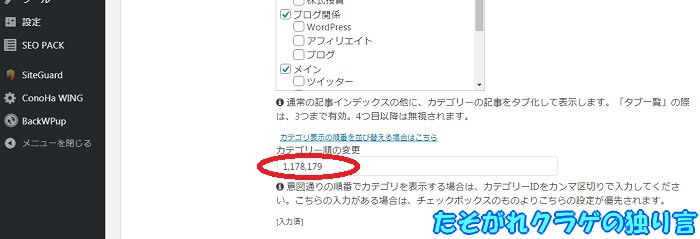
カテゴリーIDを並べたい順番で入力します。


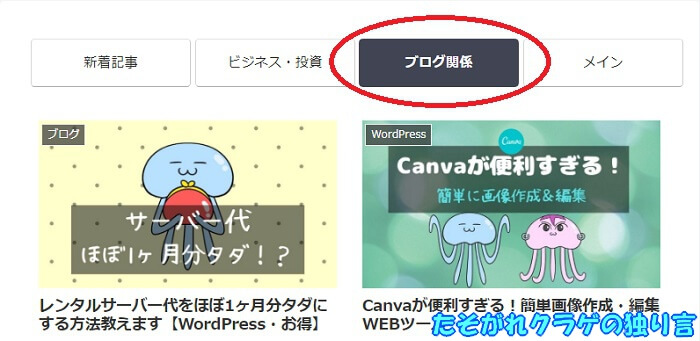
タグの順番が変わりました。


タグの色を変更する
タグの色がブログデザインと合っていないので、タグの色を変えましょう。
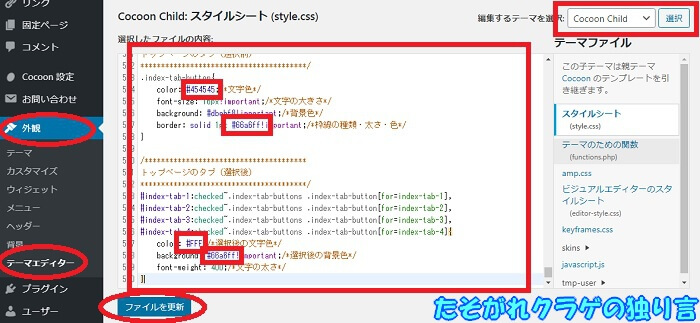
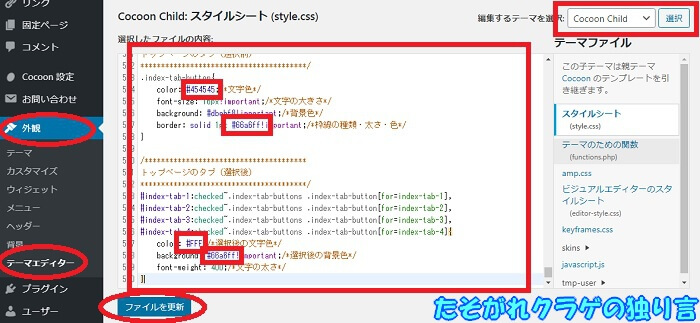
「外観」「テーマエディター」をクリックして「Cocoon Child」を選択します。
一番後ろにコードを追加して「ファイルを更新」をクリックします。
文字色や背景色は、自分の好きな色に変更してください。


- /*トップページのタブ(選択前)*/
- .index-tab-button{
- color: #454545;/*文字色*/
- font-size: 16px!important;/*文字の大きさ*/
- background: #dbebf8!important;/*背景色*/
- border: solid 1px #66a6ff!important;/*枠線の種類・太さ・色*/
- }
- /*トップページのタブ(選択後)*/
- #index-tab-1:checked~.index-tab-buttons .index-tab-button[for=index-tab-1],
- #index-tab-2:checked~.index-tab-buttons .index-tab-button[for=index-tab-2],
- #index-tab-3:checked~.index-tab-buttons .index-tab-button[for=index-tab-3],
- #index-tab-4:checked~.index-tab-buttons .index-tab-button[for=index-tab-4]{
- color: #FFF;/*選択後の文字色*/
- background: #66a6ff!important;/*選択後の背景色*/
- font-weight: 400;/*文字の太さ*/
- }
タブの色を変更できました。
色って大事です。


まとめ


トップページにタブ切り替えを設定する方法についてお話ししました。
タブ切り替えは有料テーマだけの機能かと思っていましたが、無料テーマのCocoonでも設定できました。
有料テーマ購入を検討するにあたり、Cocoonで有料テーマのデザインに近づけないかと試行錯誤してきましたが
「有料テーマでやりたいことは、ほとんどCocoonでもできてしまうなー」というのが素直な感想です。
こんなこととか


こんなこととか


いや、ほんとCocoonってなんで無料なんでしょうか?
でも、囲み線などの装飾に関しては、有料テーマの方が使い勝手が良さそうかなと思います。
有料テーマにするならSWELLが第一候補ですが、AFFINGER6がリリース予定ということもあり、悩むところです。
THE THORのデザインもカッコよくて憧れます。
うーん・・・悩む。



悩んでる時間がもったいないから、ぜんぶ買って比較記事でも書け!



男前だわー
最後まで読んでいただき、ありがとうございます。



コメント