人もクラゲもブログも第一印象が大事!!
ブログの第一印象はトップページで決まります。
トップページの身だしなみを整えることは、離脱率にも影響を与える重要なことです。
他のブロガーさんたちのブログを拝見していると、ヘッダー下で記事がスライドショーになっているのを多く見かけました。
「なにこれステキ!!でもこういうのって難しいんでしょ?有料テーマだけの機能じゃないの?」
いいえ奥さん。
無料テーマのCocoonなら、クリック一つで記事スライドショーが設置できてしまうんです!
今回はヘッダー下に記事スライドショー(カルーセル)を設置する方法を説明します。
- 記事スライドショー(カルーセル)の設置方法
 妻クラゲ
妻クラゲなんか難しそう



クリックだけで簡単に設置できるよ!
カルーセルとは?


カルーセルとは、記事や画像などのコンテンツをスライド表示させる方法のことです。
日本語に訳すと「メリーゴーランド」「回転木馬」という意味のようですね。
たしかにメリーゴーランドのように記事がクルクル回っていきます。
カルーセルの目的
カルーセルの目的は、ヘッダー下の一番目立つ場所に多くの記事を表示させることです。
カルーセルで表示させた記事は、訪問者の目につきやすいため、読まれる可能性が高まります。
カルーセルだとスライドショー形式で記事を表示するため、そのまま記事を表示させるよりも多くの記事を表示することが可能です。
読んでもらいたいカテゴリーや人気記事を表示することで、ブログの回遊率を高める効果が期待できます。
また、カルーセルは自動的に動かせることも大きなメリットです。
人間は、動くものを無意識に追いかける習性があるため、記事を動かすことで興味を引くことができます。
カルーセルの設置方法(Cocoon)
カルーセルの設置方法はとても簡単です。
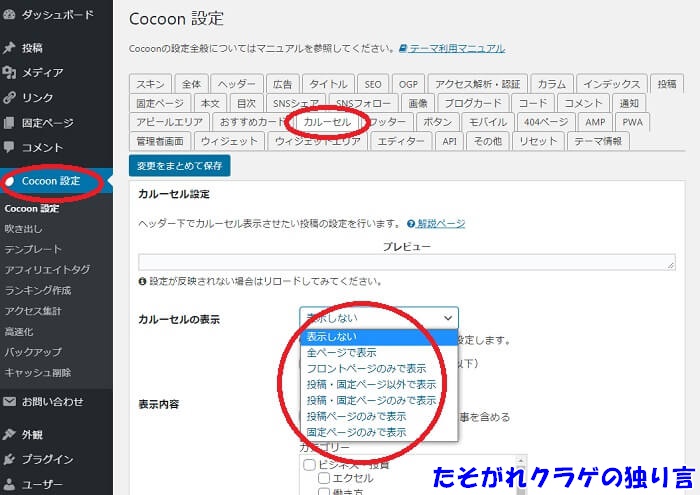
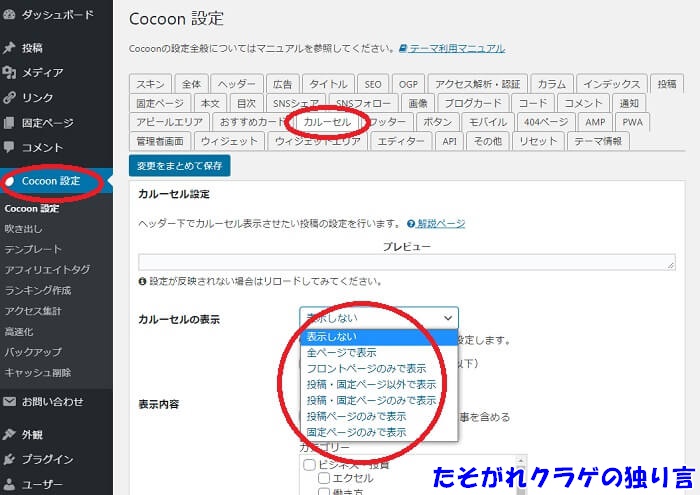
「Cocoon設定」「カルーセル」をクリックします。
「カルーセルの表示」でカルーセルを表示したいページを選択します。
クラゲブログの場合は、トップページだけにカルーセルを表示したかったので「フロントページのみで表示」を選択しました。


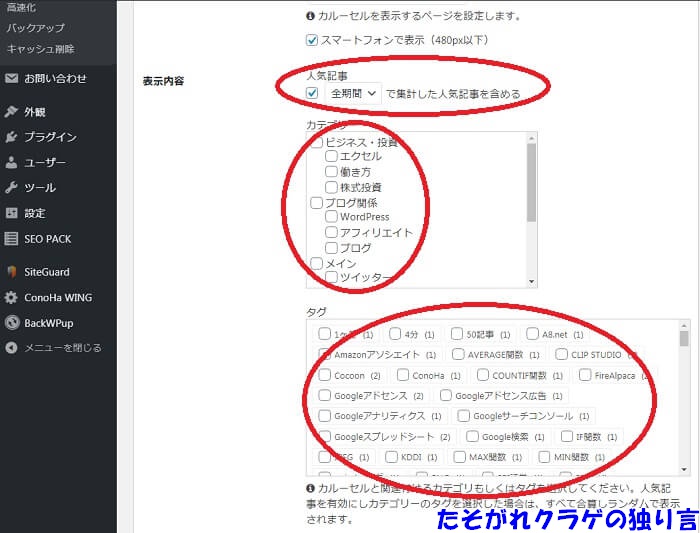
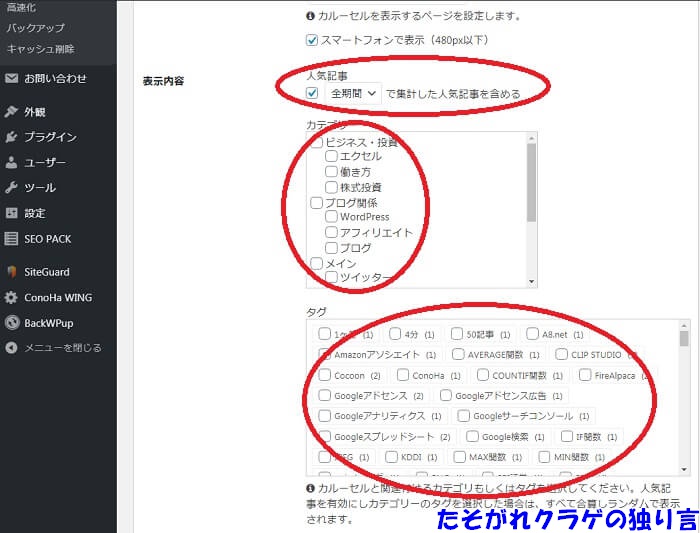
カルーセルの表示内容を選択しましょう。
「人気記事」にチェックを入れると、過去のアクセス数をもとに表示する記事が選択されます。
集計期間は「今日」「7日間」「30日間」「1年間」「全期間」から選択できます。
「カテゴリー」「タグ」では、カルーセルに表示したいカテゴリーやタグを選択しましょう。
何も選択しなければ、すべての記事から選択されます。


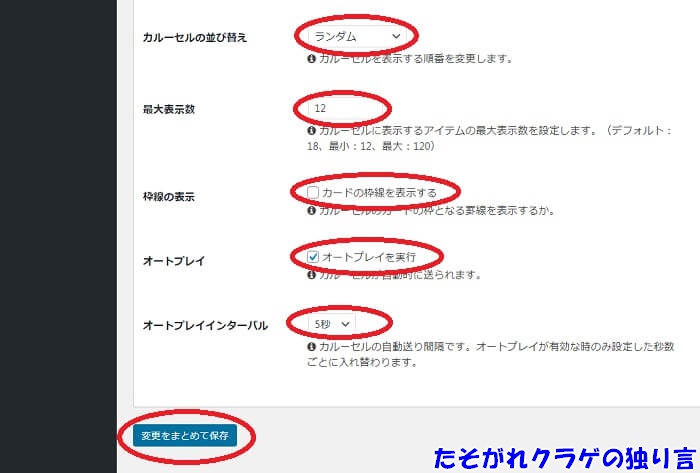
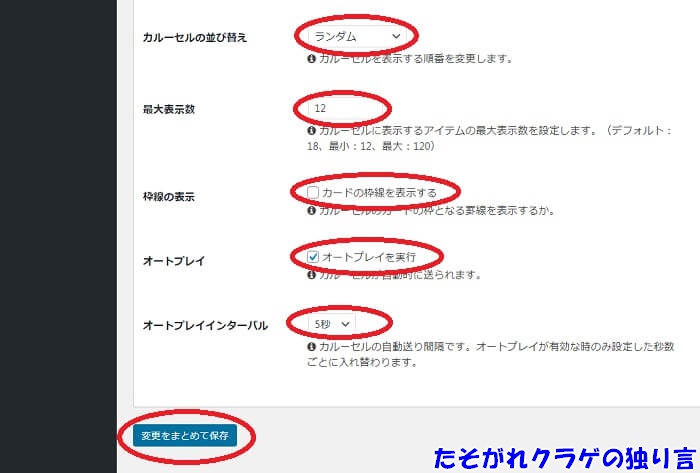
「カルーセルの並び替え」は「ランダム」「投稿日(降順)」「更新日(降順)」から選択できます。
「最大表示数」「枠線の表示」「オートプレイ」「オートプレイインターバル」は好みで調整しましょう。
最後に「変更をまとめて保存」をクリックすれば完了です。


カルーセルが設置できました。
時間がたつとスライドしていきます。
「こだわりのデザイン感」が少しは出たでしょうか?


まとめ
カルーセルの設置方法についてお話ししました。
カルーセルは有料テーマでよく見かけていて、有料テーマでしかできないと思っていましたが、無料テーマのCocoonでも簡単に設置できました。
トップページは「デザイン」と「機能性」を追及していくことで、多くの記事を読んでもらえることに繋がります。
カルーセルは「記事を目立つ場所に表示させる」という機能性を高められるので、まだ設置していないかたは設置してみてください。
設置してみてブログイメージと合わなければ、ワンクリックで外すこともできますからね。
最後まで読んでいただき、ありがとうございました。



コメント