ブログ書いていると画像編集する機会が増えます。
アイキャッチ画像を作ったり、ブログに乗せる写真にロゴを入れたりと、地味に大変な作業です。
今まではペイントソフトを使ってアイキャッチ画像を作っていましたが、
「もっとおしゃれで楽に作れる方法ないの?そういえばCanvaってよく聞くなー」
さっそく使ってみました。
めちゃくちゃ簡単で使いやすい!!
今回は「Canvaの基本的な使い方」についてお話しします。
- Canvaの登録方法
- Canvaのデザイン作成手順
 妻クラゲ
妻クラゲ前にCanva使ってなかった?



ちょっと使ったけど、使いにくいと思って放置してた。
ちゃんと使い方を調べるべきだったよ・・・
Canvaってなに?


Canvaは、サイト上で画像作成や画像編集ができるWEBツールです。
会員登録すればブラウザ上で機能を利用できます。
有料プランもありますが、無料プランで十分です。
>> Canva【公式】
何ができるの?
画像の作成・編集が驚くほど簡単です。
Canvaにはたくさんのテンプレートがあるため、テンプレートに文字や写真を加えるだけで、おしゃれなデザインが作れます。
また、TwitterやPinterestピンなど、目的に合わせた画像サイズが用意されているため、すぐに画像作成が可能です。
他にも、
- ポスター
- 名刺
- A4文書
- カード
- デスクトップ壁紙
- カレンダー
- Tシャツetc
さまざまな画像サイズが用意されています。
Canvaの使い方
まずはCanvaに登録しましょう。
Canvaはこちら
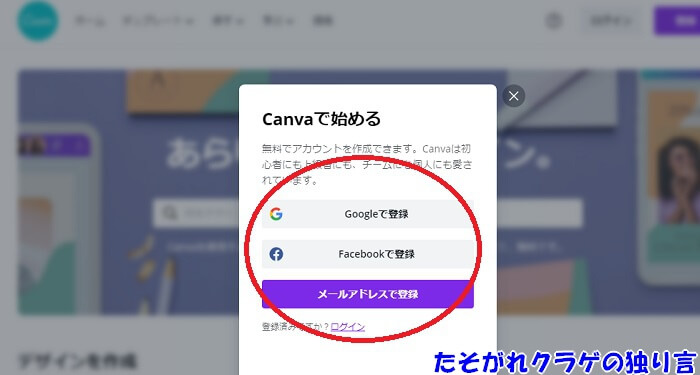
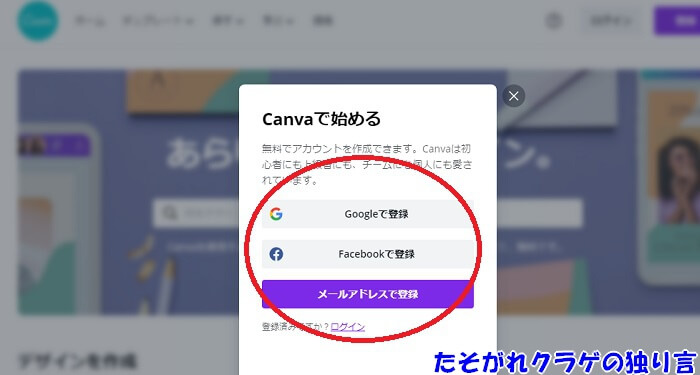
右上にある「登録」をクリックします。


好きな方法で登録します。
Googleアカウントで登録するのが簡単です。


デザインを作成
登録したらさっそく画像を作成しましょう。
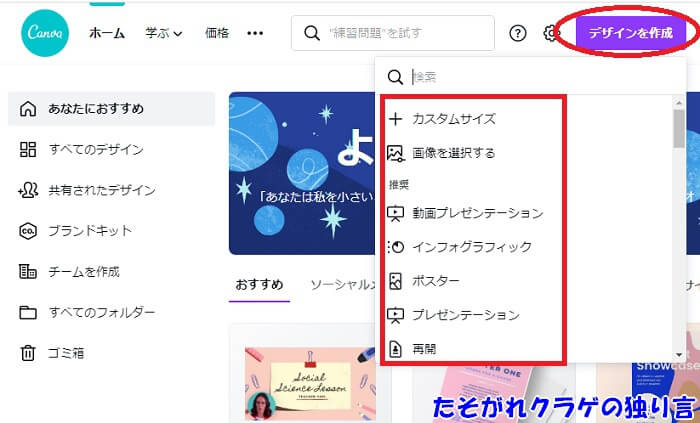
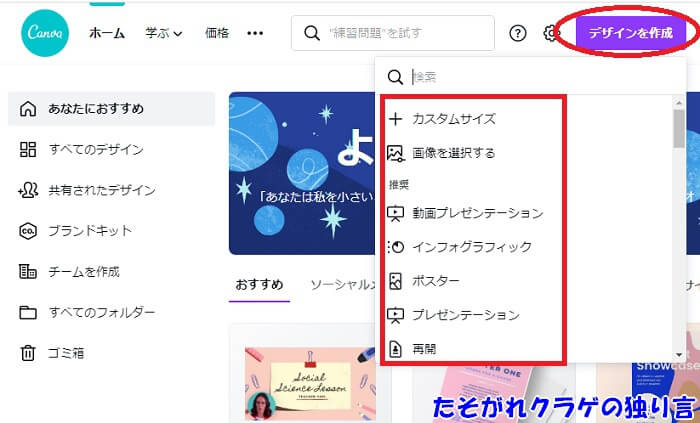
「デザインを作成」をクリックします。
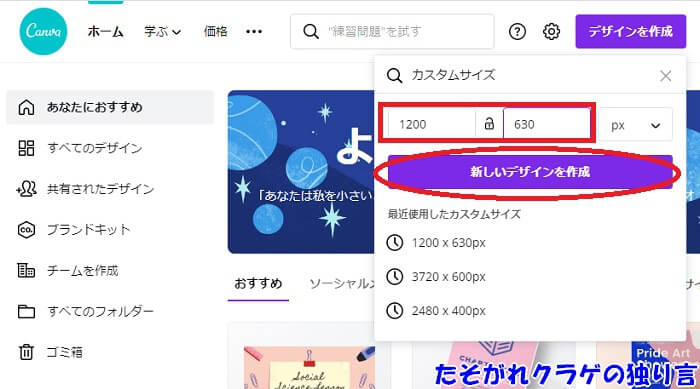
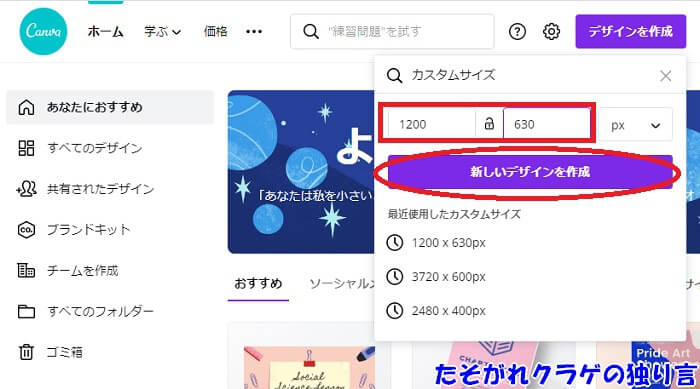
さまざまなサイズが用意されているので、作成したい画像を選択します。


「カスタムサイズ」を選択すると、好きなサイズを設定できます。
今回は、アイキャッチ画像を制作するので1200×630pxで作成します。


背景、写真を選択
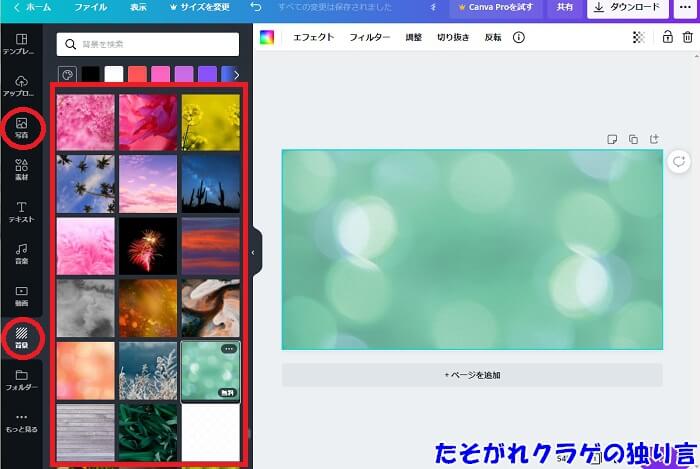
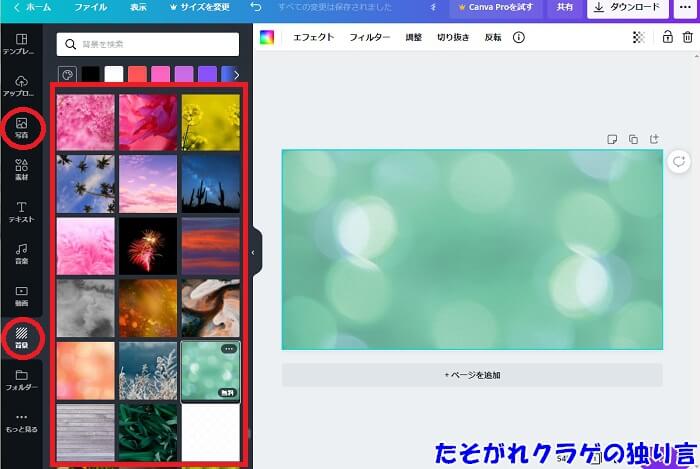
最初に背面を設定しましょう。
「背景」「写真」をクリックして、好きな画像を選択します。
写真の種類によっては、画面全体に表示されるようにサイズを調整しましょう。
右下に「王冠マーク」がある画像は有料画像です。
写真を購入するか、有料登録をしないと透かしが入るので注意しましょう。


アップロードで装飾
背面を設定したら、アップロードで装飾します。
「写真」で装飾しても良いです。
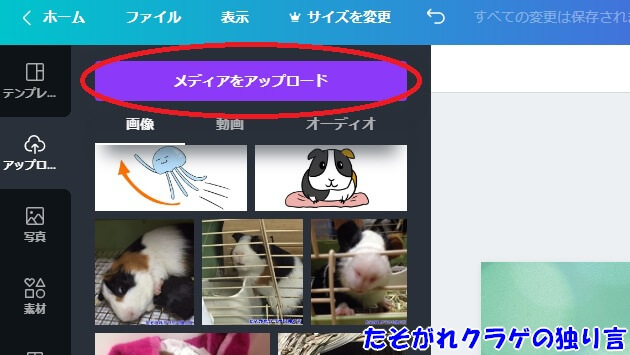
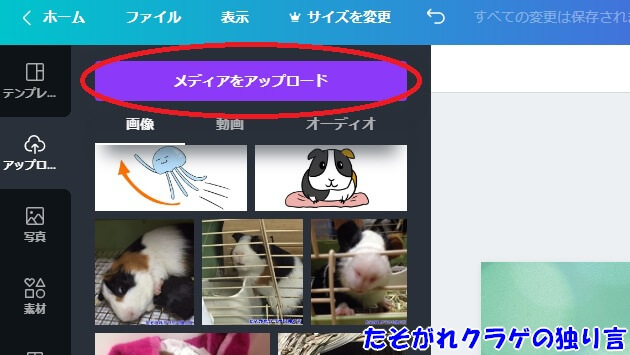
「アップロード」をクリックします。
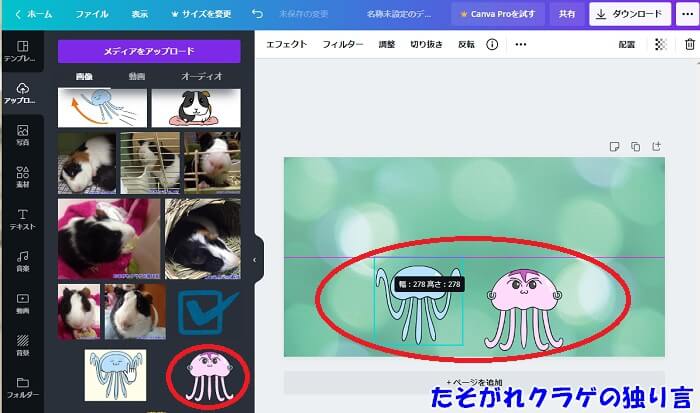
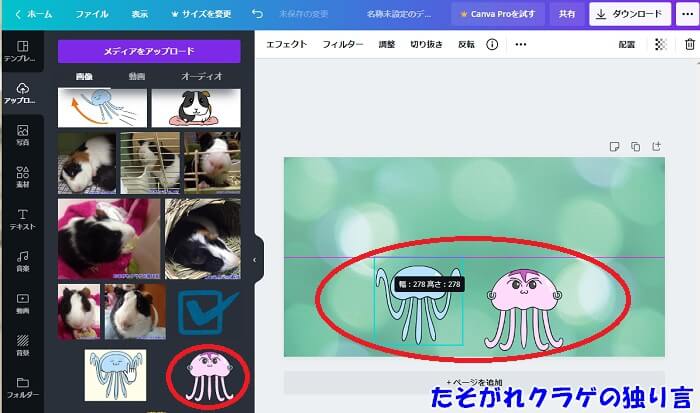
アップロードの方法はドラッグ&ドロップするか「メディアをアップロード」をクリックして、アップロードしたい画像を選択します。


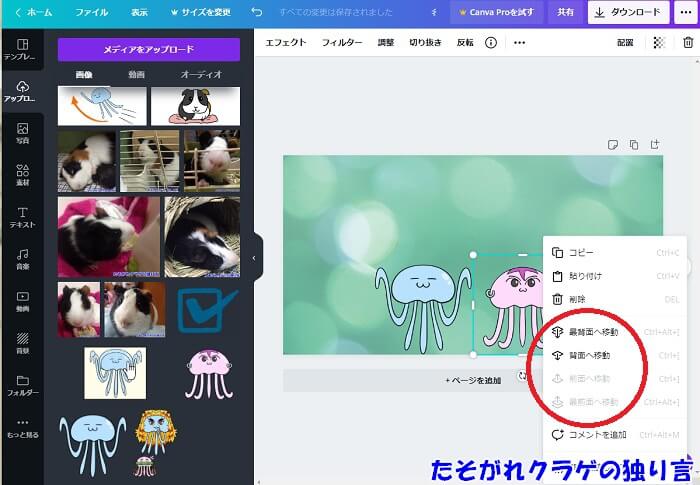
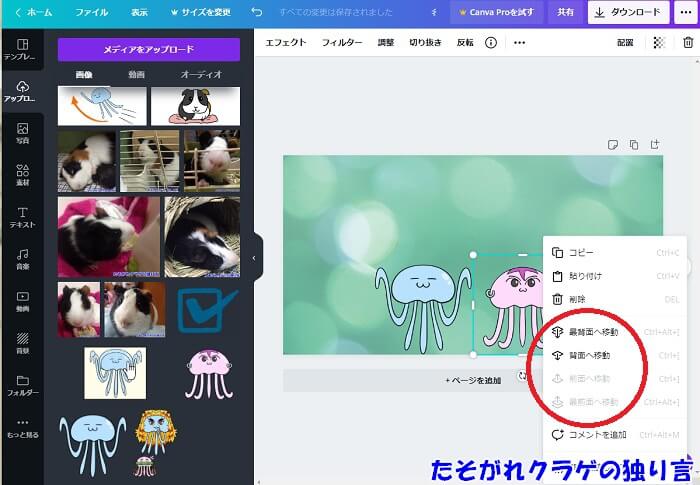
アップロードされた画像をクリックして、サイズや位置を調整します。


画像を右クリックすると、背面や前面に移動できます。
画像を重ねる場合は、背面や前面の調整をしましょう。


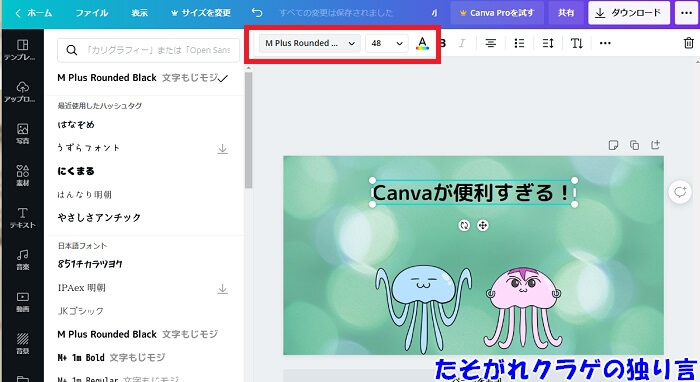
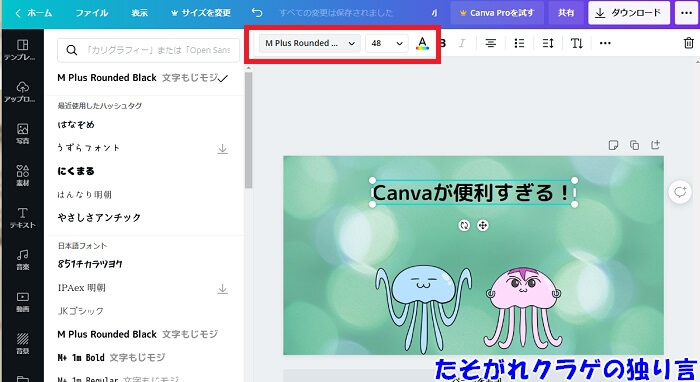
テキストを挿入
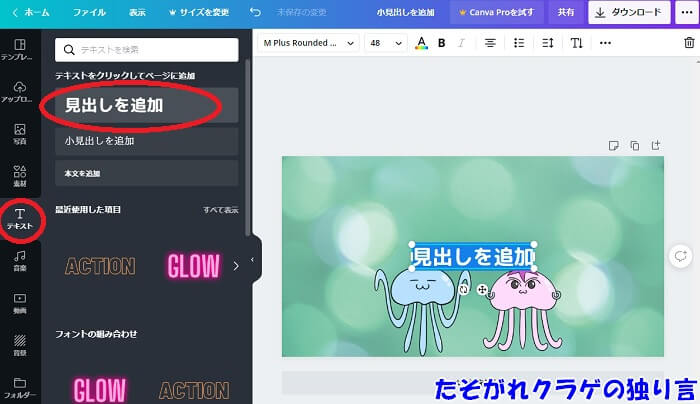
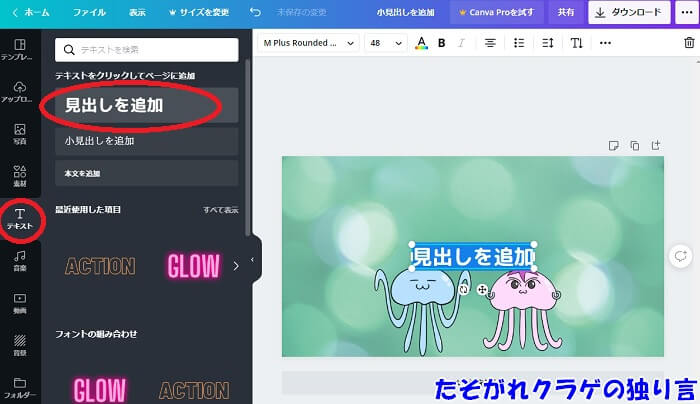
「テキスト」「見出しを追加」をクリックしますします。


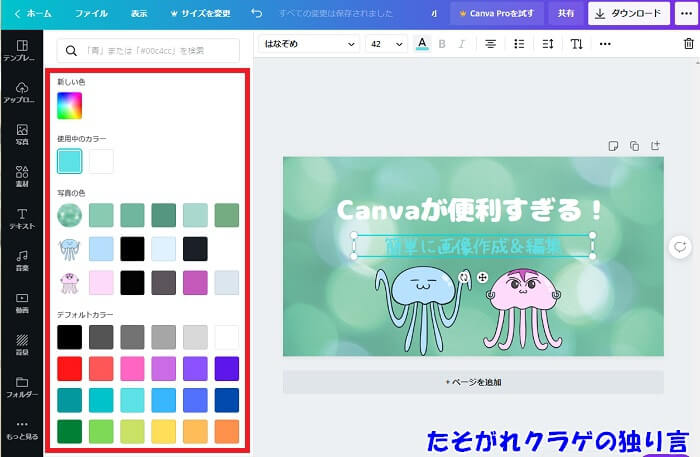
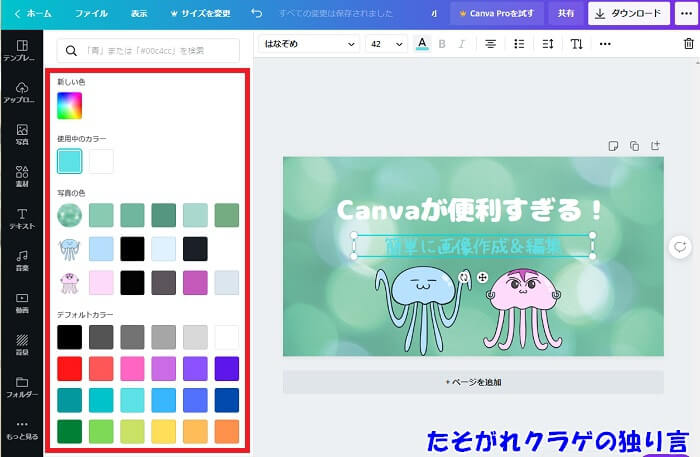
テキストを入力したら、フォント、文字サイズ、文字色を設定します。


文字色は背景やアップロードした画像の色も表示されるので、色調を合わせるのが簡単です。


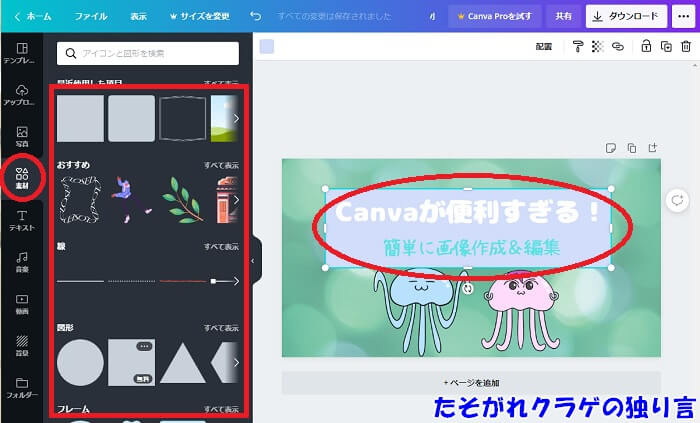
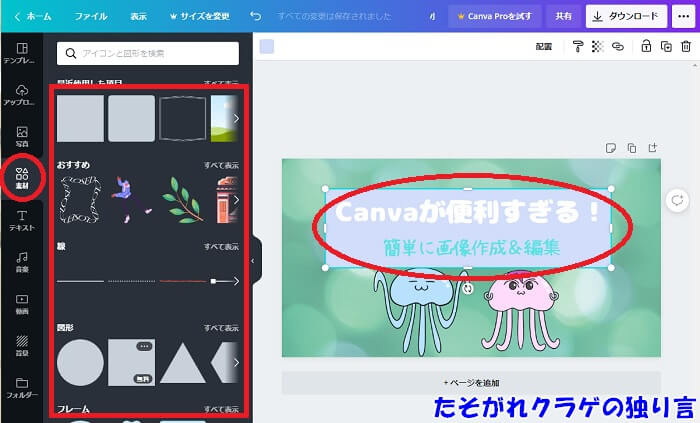
素材でテキストを目立たせる
このままだとテキストが目立たないので、素材を使ってテキストを目立たせます。
「素材」をクリックして「図形」から好きな図形を選択します。
テキストを囲むように図形のサイズや位置を調整します。


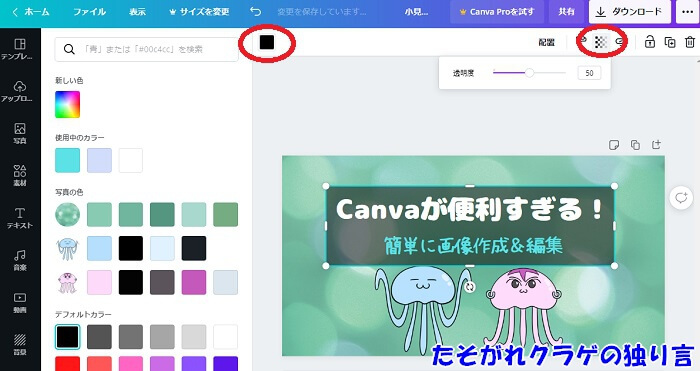
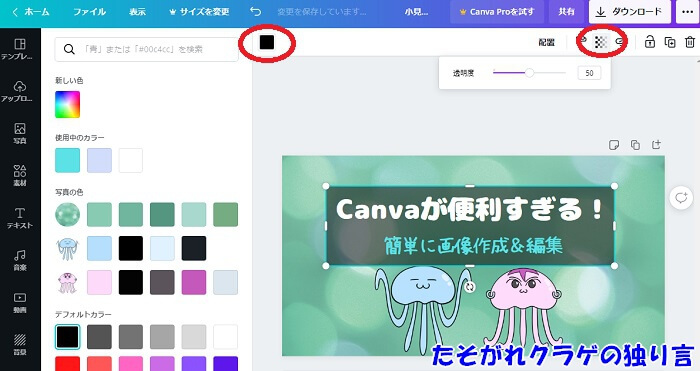
図形の色と透明度を調整します。
透明度はお好みですが、背景が透けて見える50%くらいがオススメです。


ダウンロードする
画像が完成したらダウンロードします。
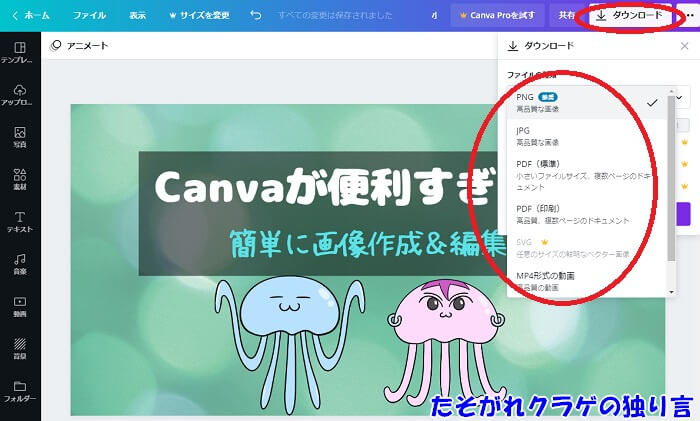
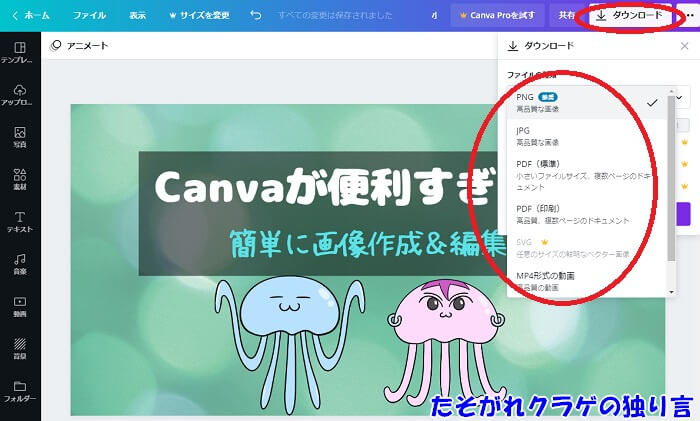
右上の「ダウンロード」をクリックして、保存形式を選択します。
保存形式を選択して、下にある「ダウンロード」をクリックすれば、ダウンロードフォルダにダウンロードされます。


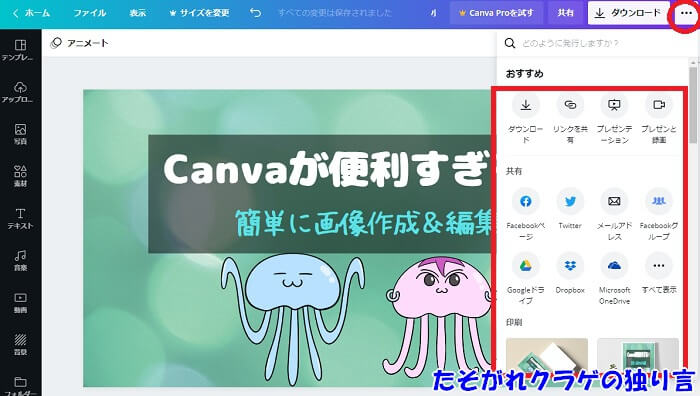
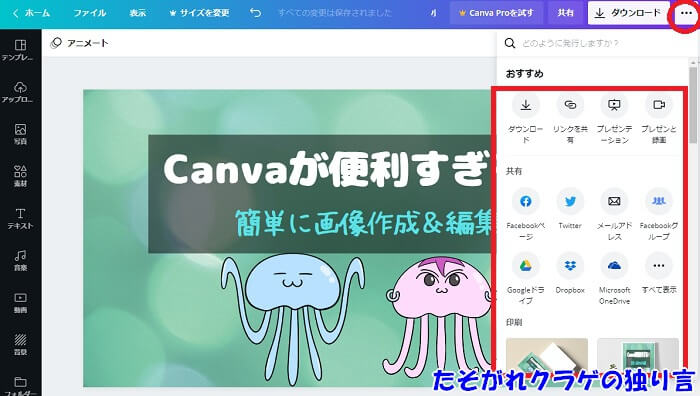
右上の「・・・」をクリックすると、共有もできます。
リンクを共有すれば、他の人と共有したり、画像を配布したりできますね。


Canva まとめ


Canvaの使い方についてお話ししました。
Canvaを使えば簡単に画像を作成・編集できます。
個人的にはフォントの種類が多いことが嬉しいです。
フォントで画像のイメージは大きく変わってきますからね。
今までペイントソフトを使ってアイキャッチ画像を作成していましたが、もっと早くCanvaを使っていれば良かったなと思います。
Canvaを使って、アイキャッチ画像を簡単に作成しましょう!
最後まで読んでいただき、ありがとうございます。
\Canva【公式】/



コメント