こんにちは。土曜日の朝もブログの勉強をしているクラゲです。
昨日の記事でも書いたとおり、SEOを基礎からお勉強中。
勉強したことはどんどん自分のブログに取り入れていこうと思います。
なにごとも実践あるのみです!
突然ですが、パンくずリストって知ってましたか?
クラゲは全然知りませんでした。
調べてみると「あー、なるほど。サイトでよく見かけるやつか」となりました。
今日はパンくずリストについて書いていきます。
※この後クラゲは、パンくずリストを設置するためにサイトで勉強、プラグイン、テーマエディター編集と3時間ほど作業します。
しかし最後に衝撃の展開が・・・
勘の鋭いかたは気づいたと思います。
どうか、最後まで温かい目で見守ってください。
パンくずリストってなに?

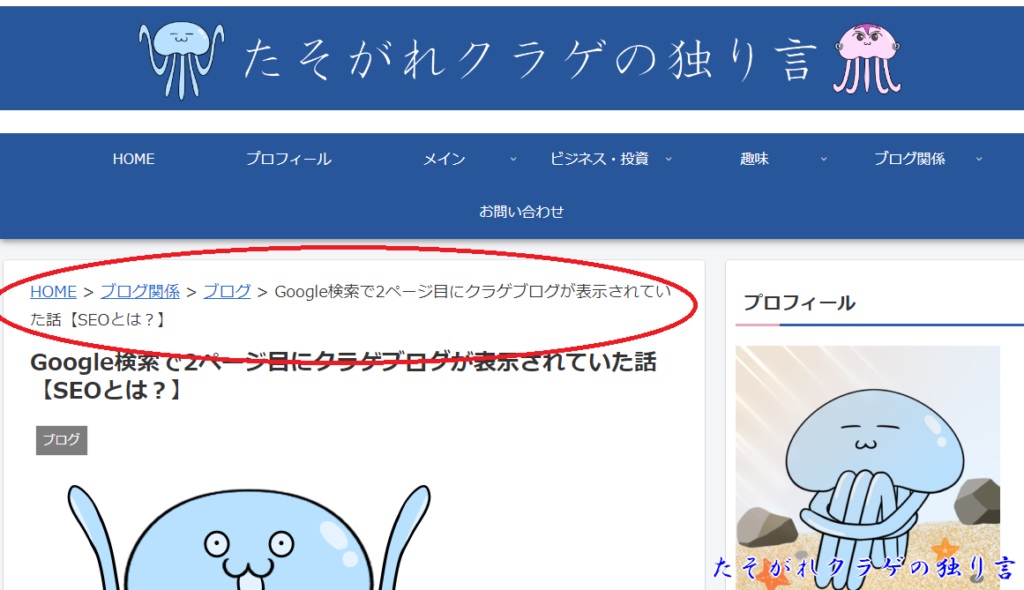
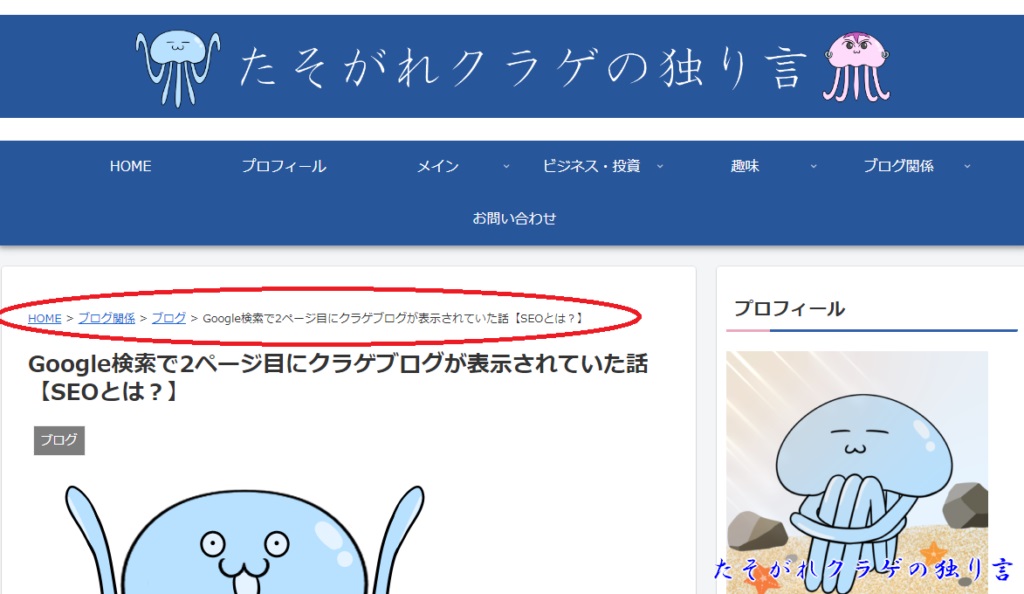
パンくずリストはページの階層化を視覚化したものです。
サイとの上部か株に表示されているこういうやつですね。
HOME > ブログ > 日常生活
TOPページ > 親カテゴリー > カテゴリー > 現在のページ
なぜ「パンくず」なのかというと、グリム童話「ヘンゼルとグレーテル」で
迷子にならないようにパンくずを置いた話が由来になっているからだそうです。
あれ?でもあの兄弟は、パンくずを鳥に食べられて迷子になっていたような・・・
 妻クラゲ
妻クラゲ細かいことを気にする男は嫌われるよ



パンくずリストは道しるべ!
パンくずリストの役割
パンくずリストの役割は2つあります。
- ユーザーが今どこのページにいるか分かりやすくする
- Googleの検索ロボットが効率的にサイト周回できる
ユーザービリティの向上
パンくずリストは、ユーザーの使いやすさを向上させる役割を持っています。
サイトを見ていると、いま見ているページがサイトのどの階層なのか分かりにくい場合がありますよね。
特に、細かく細分化されたサイトだと迷路みたいになっていることがあります。
パンくずリストが表示されていると、いま見ているページがどの階層のページかが一目で分かります。
パンくずリストにはそれぞれの階層へのリンクをつけることもできるので、他の階層への移動がしやすいのもメリットです。
クローラー対策
パンくずリストは、Googleの検索ロボット(クローラー)に効率的にサイト周回させる役割を持っています。
前の項目で説明したとおり、パンくずリストを設置すると、そのページがどの階層なのかを把握できます。
つまり、パンくずリストを設置することで、サイトの階層構造を判断しやすくなるのです。
その結果、クローラーが効率的にサイト情報を収集できるようになります。
パンくずリストを設置しよう
ここからパンくずリストの設置について書いていきます。
しかし、冒頭でお話しした通り、設置した後に衝撃の展開が待っています。
パンくずリストの設置方法
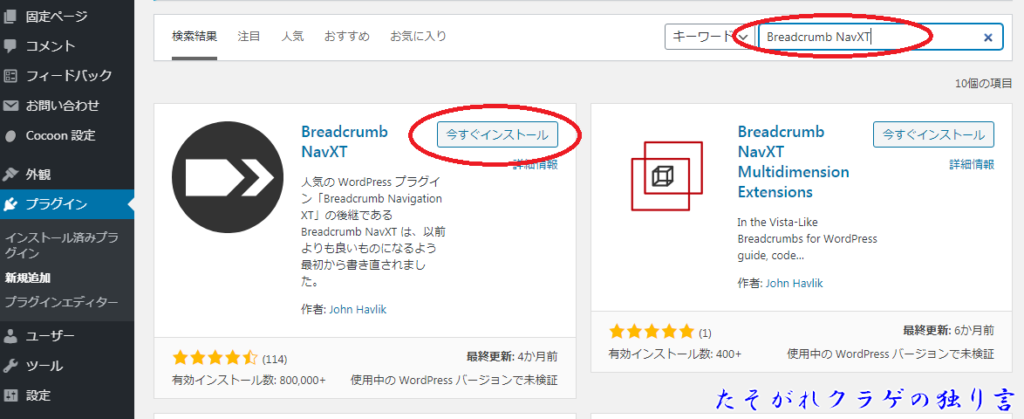
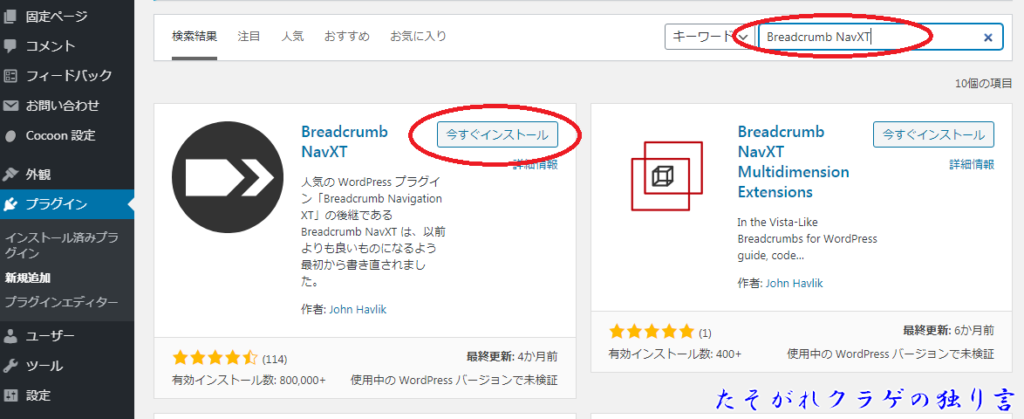
Breadcrumb NavXTのプラグインをインストールして有効化します。


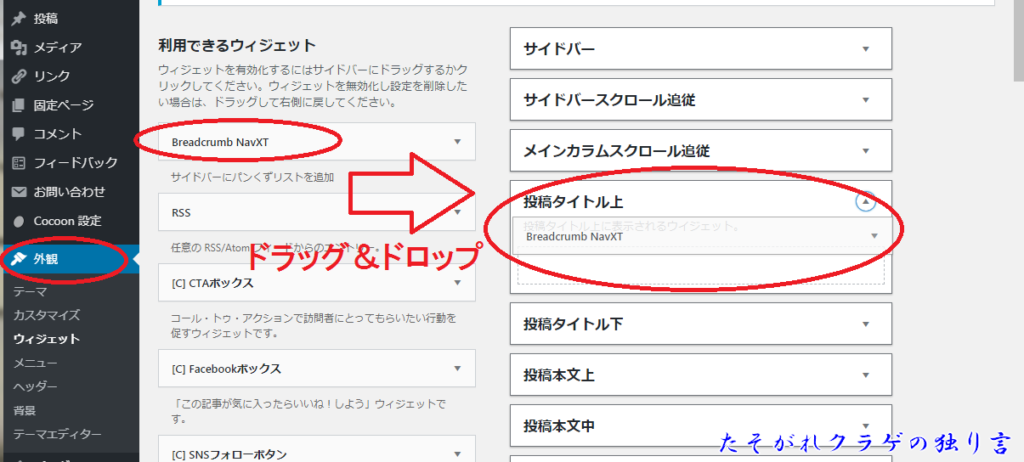
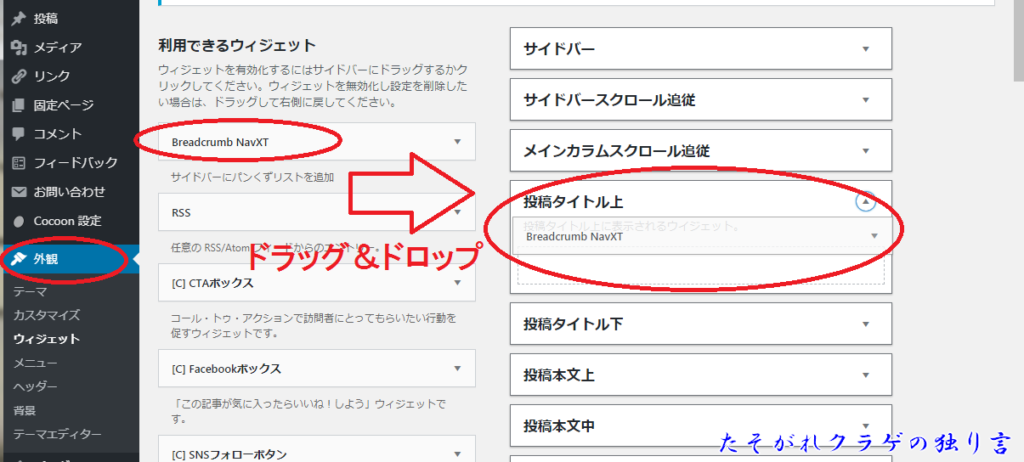
「外観」「ウィジェット」をクリックして「Breadcrumb NavXT」を好きな場所にドラッグ&ドロップで設定します。
今回は投稿タイトル上に設定しました。


投稿タイトル上にパンくずリストが設置されました。
パンくずリストの先頭にブログ名が表示されています。
少し見づらいので表示を変更します。


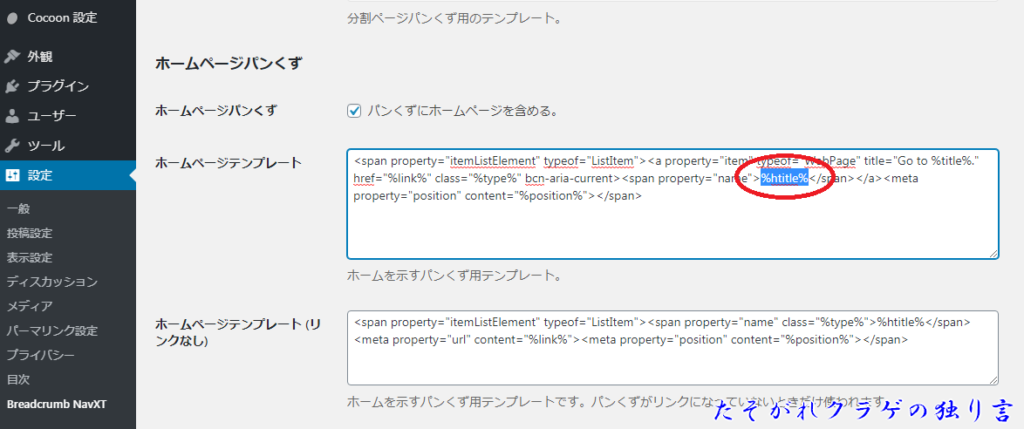
パンくずリストの表示設定を変更します。
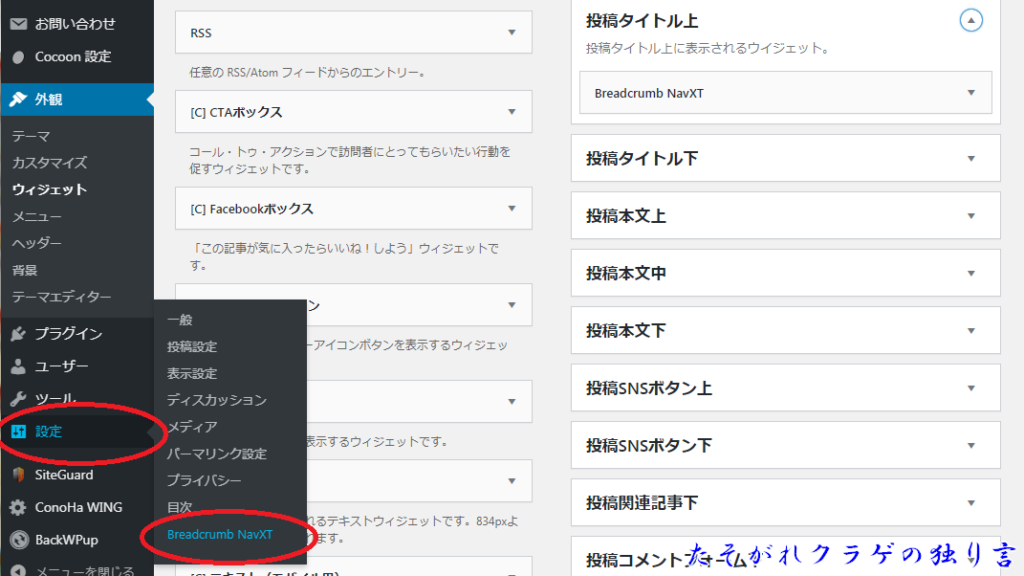
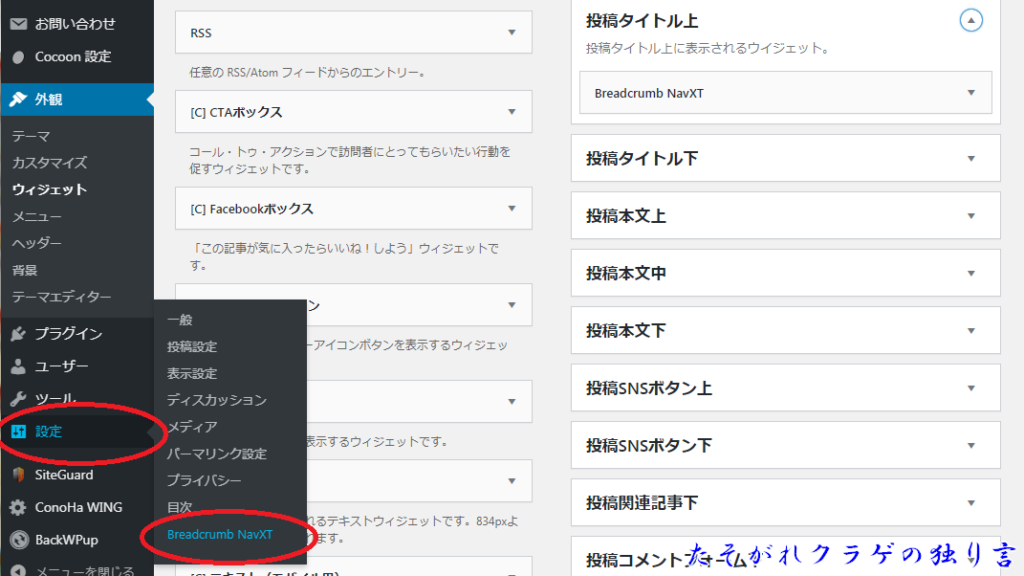
「設定」「Breadcrumb NavXT」をクリックします。


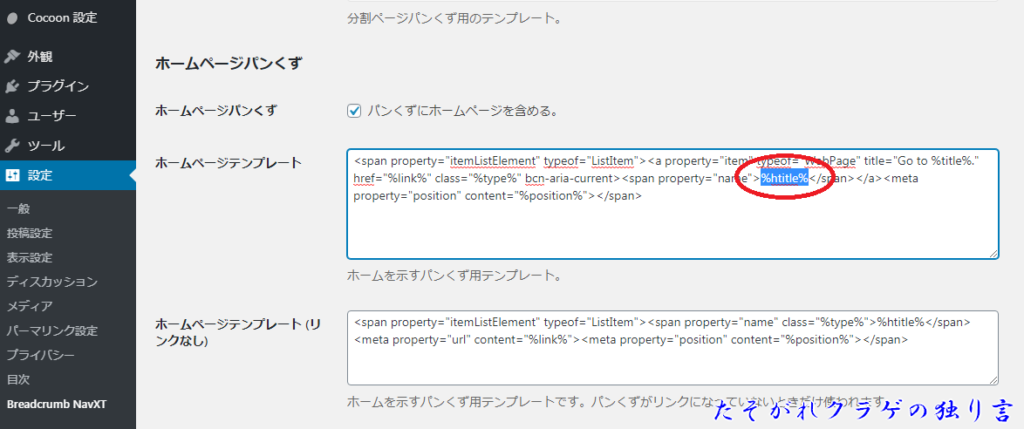
「一般」タブの「ホームページテンプレート」にある「%htitle%」がブログタイトルの部分です。


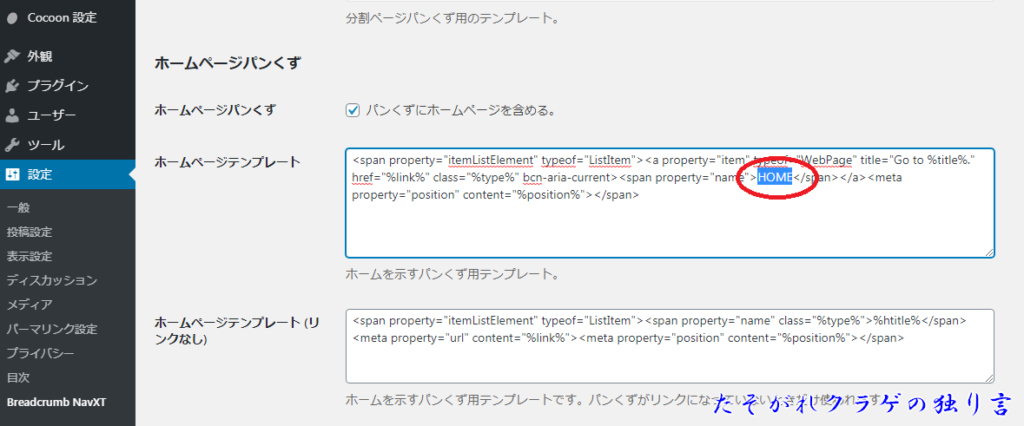
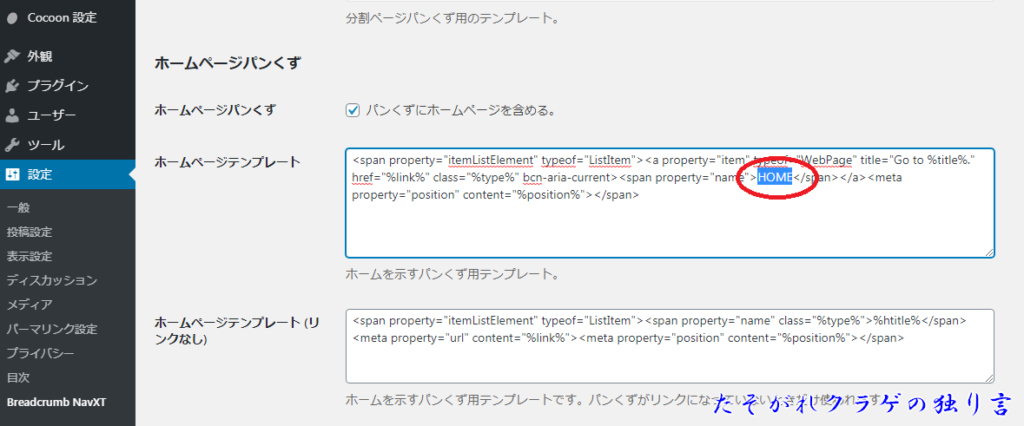
「%htitle%」を「HOME」に変更しました。
「ホーム」「TOP」など、好みで変更しましょう。


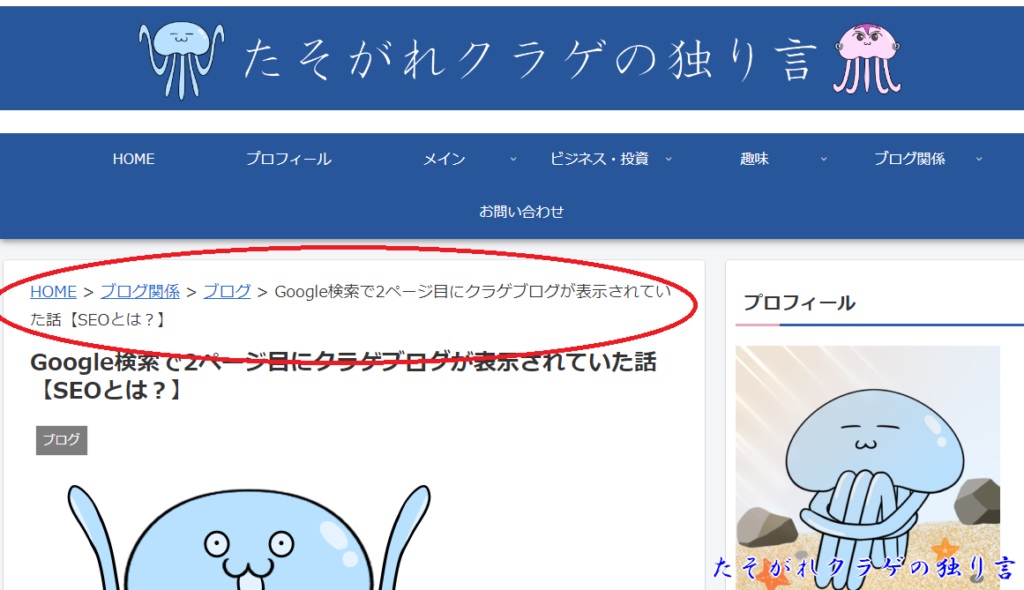
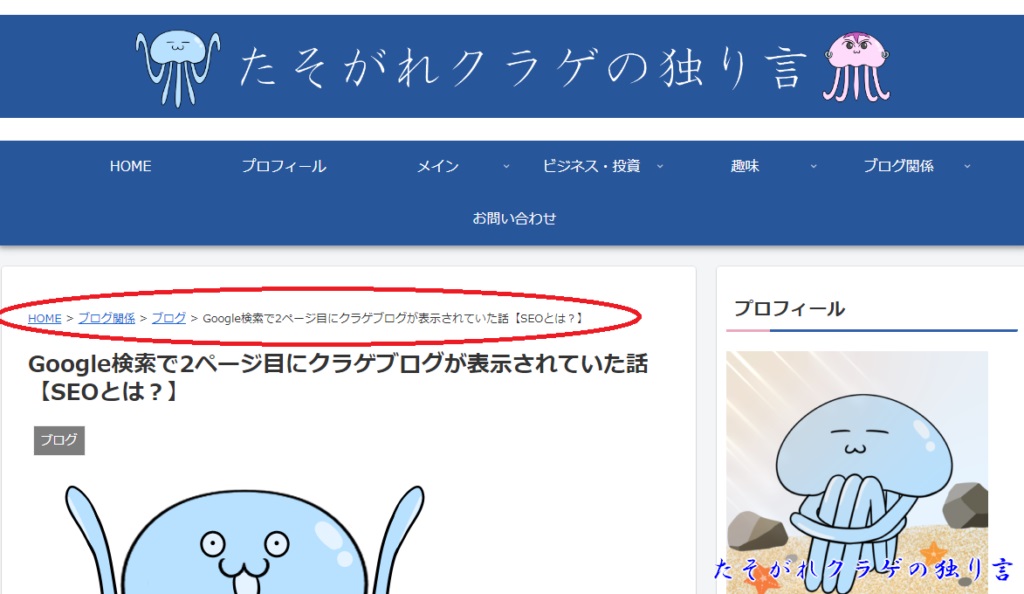
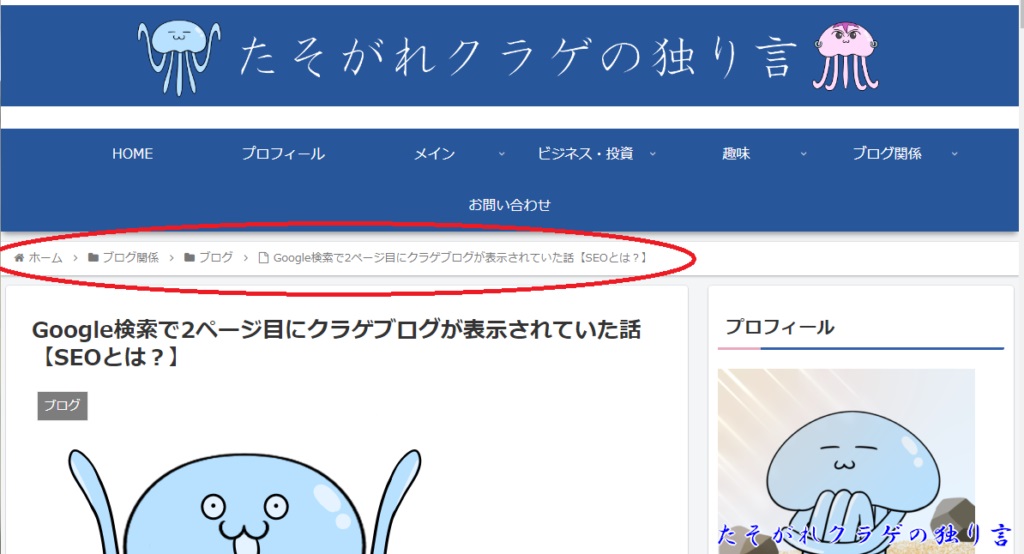
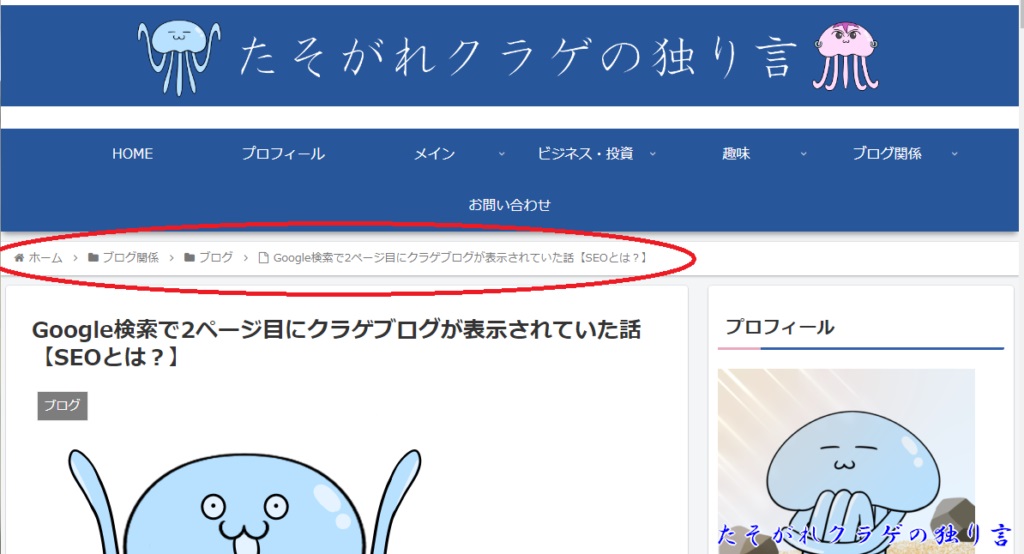
パンくずリストのブログタイトル部分がHOMEに変わりました。


パンくずリストのサイズを変更する【好みで変更】
個人的にパンくずリストが少し大きいと感じたので、サイズ変更に挑戦します。
しかし「ウィジェット」で追加しただけでは、サイズ変更できません。
そこで、テーマエディターを編集してサイズ変更することにしました。
先ほど作成した「ウィジェット」の「Breadcrumb NavXT」は削除しておきます。
テーマエディターを編集するので、一歩間違えるとページが表示されなくなる可能性があります。
作業前にバックアップを取っておきましょう。
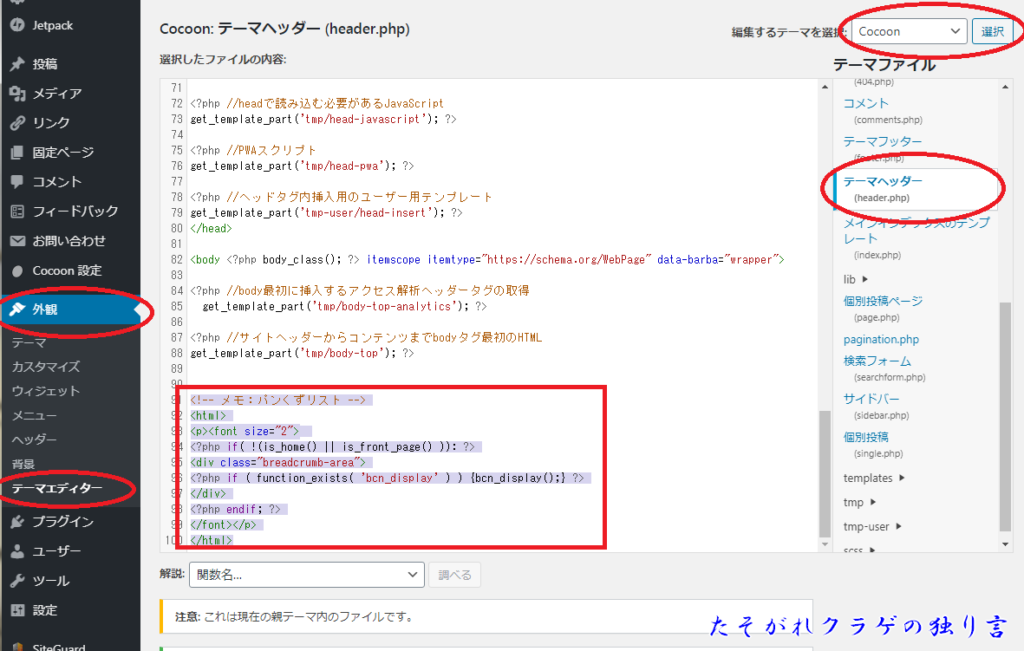
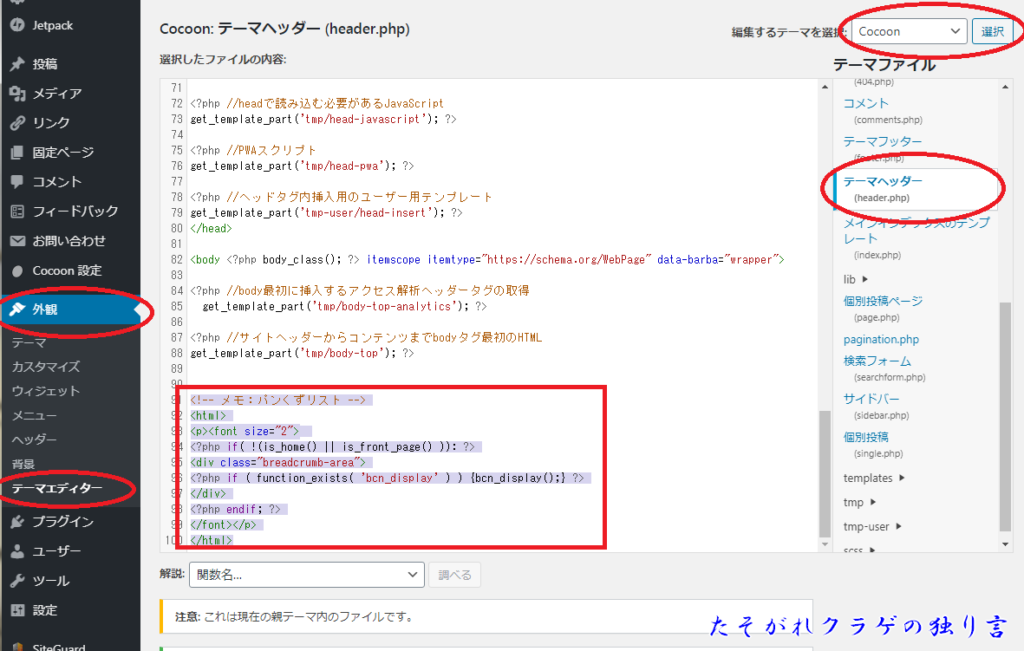
「外観」「テーマエディター」「テーマヘッダー」をクリックします。
一番下にコードを入力します。


- <html>
- <p><font size=”2″>
- <?php if( !(is_home() || is_front_page() )): ?>
- <div class=”breadcrumb-area”>
- <?php if ( function_exists( ‘bcn_display’ ) ) {bcn_display();} ?>
- </div>
- <?php endif; ?>
- </font></p>
- </html>
パンくずリストのフォントが小さくなりました。


Cocoonにはパンくずリスト設定が存在した
はい。そういうことです。
わざわざプラグインをインストールして、表示を変えようとテーマエディターまでいじくって
あーでもないこーでもないと長時間格闘した結果・・・
Cocoonには、そもそもパンくずリスト設置されていました。
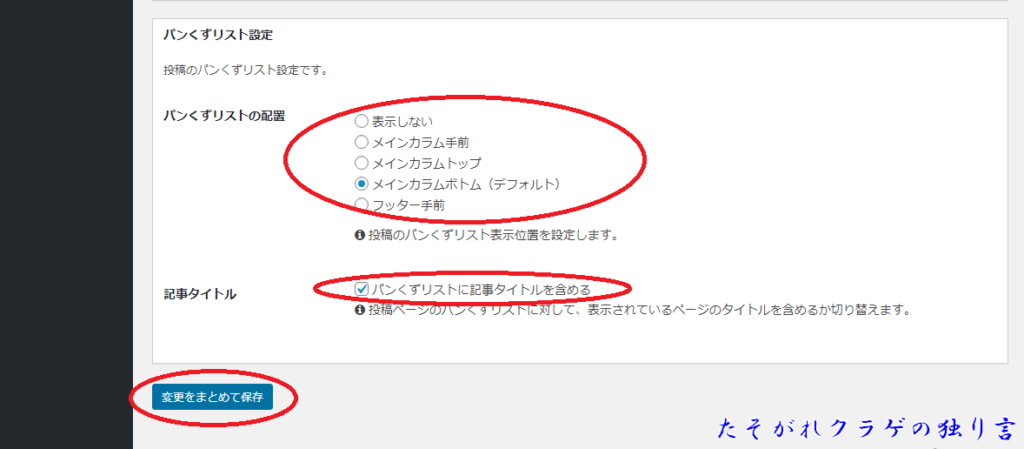
Cocoonのパンくずリスト設定なら、パンくずリストの配置もワンクリックで完了します。
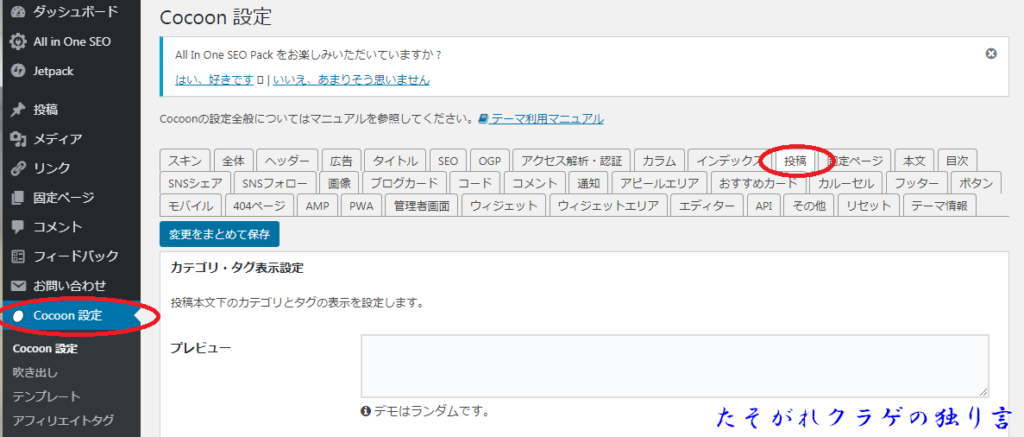
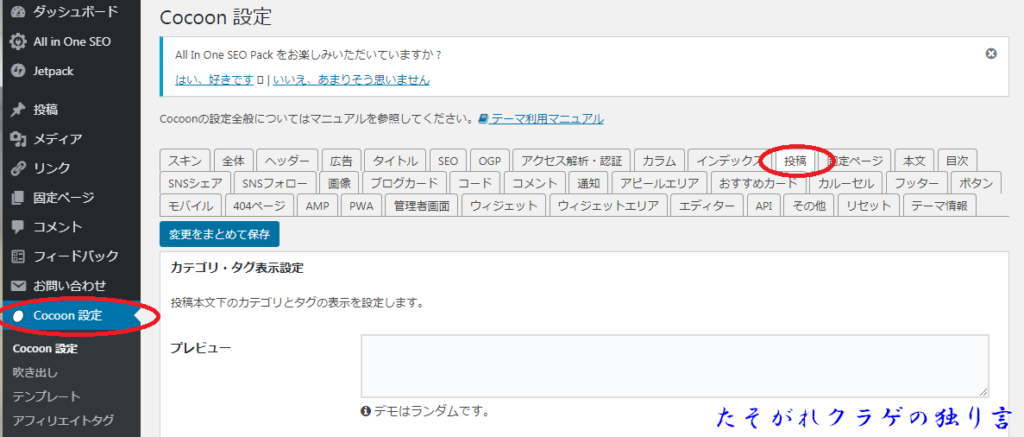
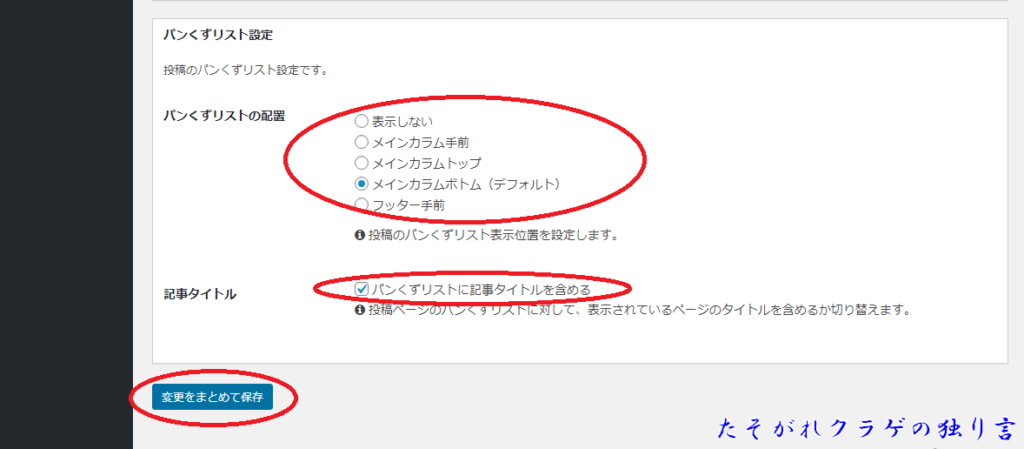
Cocoon設定の「投稿」タブ


「パンくずリスト設定」で配置や記事タイトルを含めるか設定できます。


ワンクリックでこのとおり


まとめ


最後の最後にCocoonにパンくずリスト設定があることに気づきました。
私が勉強した時間はなんだったんでしょうか。
いや、でもこの知識がどこかで役に立つかもしれません。
パンくずリストが、ユーザーの利便性向上やクローラー対策として有効なことが学べました。
テーマエディターをいじるのも初めてのことで、ドキドキしながら楽しめました。
うんうん、きっとどこかで役立つでしょう。
なにより、ブログネタになったのでオッケーです!
そう思いながら、静かにBreadcrumb NavXTをアンインストールしました。



作業する前はちゃんと調べようね



はい・・・



コメント