ツイッター活用してますか?
初心者ブロガーがアクセスを集めるためには、ツイッターの運営が重要です。
記事を更新をツイートすることで、ツイッターからブログへと誘導できます。
ツイッターの運営をしているブロガーさんは多いですが、ブログからツイッターへの誘導はできているでしょうか?
せっかくブログとツイッターの両方をやっているのなら、ツイッター以外から見に来てくれた読者にフォローしてもらえる工夫をしましょう。
ブログを見て「フォローしたい」と思ってもらうためには、普段どのようなツイートをしているか知ってもらうのが効果的です。
そのためには、ブログにツイッターのタイムラインを埋め込んでアピールしましょう。
今回は、ツイッターのタイムラインをブログに埋め込む方法をお話しします。
- ブログにツイッターのタイムラインを埋め込む方法
- 埋め込んだタイムラインのカスタマイズ方法
 妻クラゲ
妻クラゲツイッターのリンクボタンはあるけど
ブログ上でタイムラインが見られたら楽だよね



普段どんなツイートをしてるかって
フォローするための判断材料になるもんね
ツイッターのタイムラインをブログに埋め込もう


ツイッターのタイムラインをブログに埋め込むためにはTwitter Publishというサイトでコードを作成します。
コード作成からブログへの埋め込み&カスタマイズの方法をご説明します。
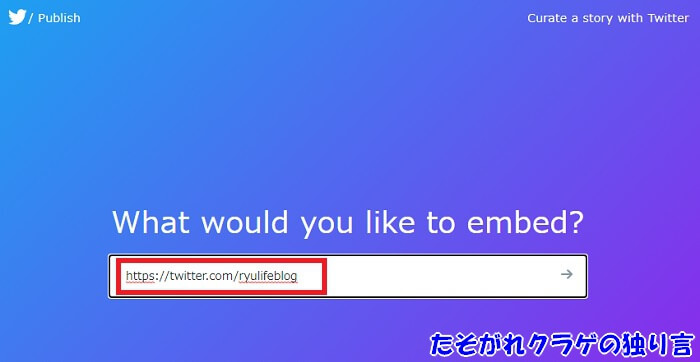
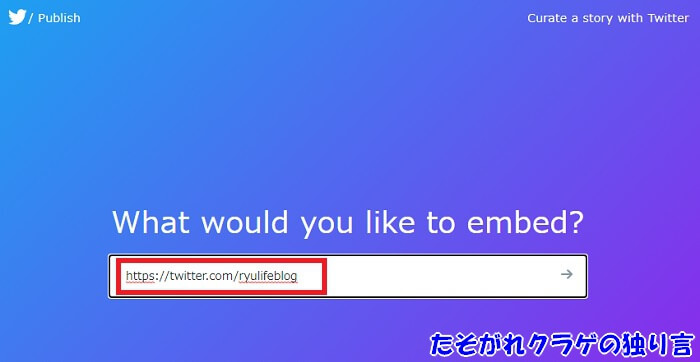
Twitter Publishでコードを入手
Twitter Publishのサイトに入ったら、自分のツイッターのプロフィールページURLを入力します。


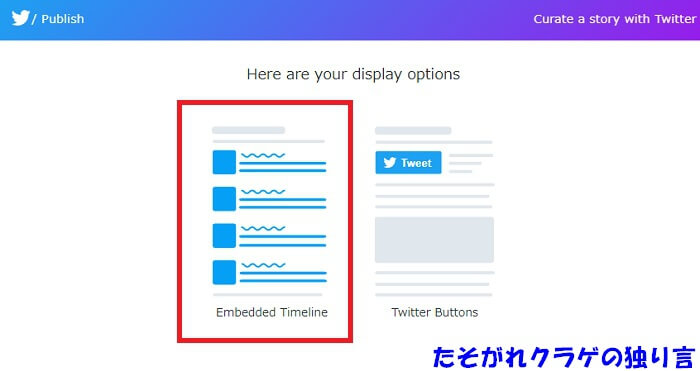
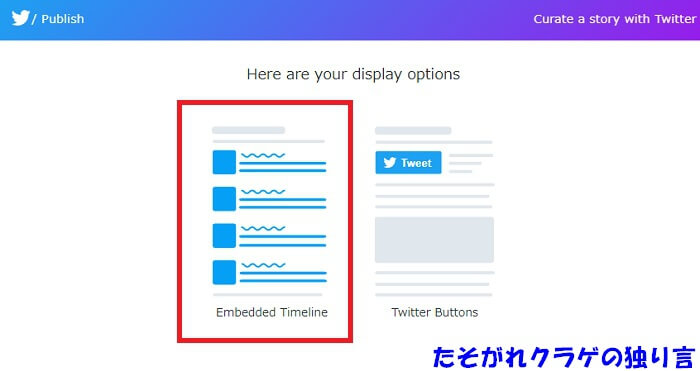
左側の「Embedded Timeline」をクリックします。


「set customization options」をクリックします。


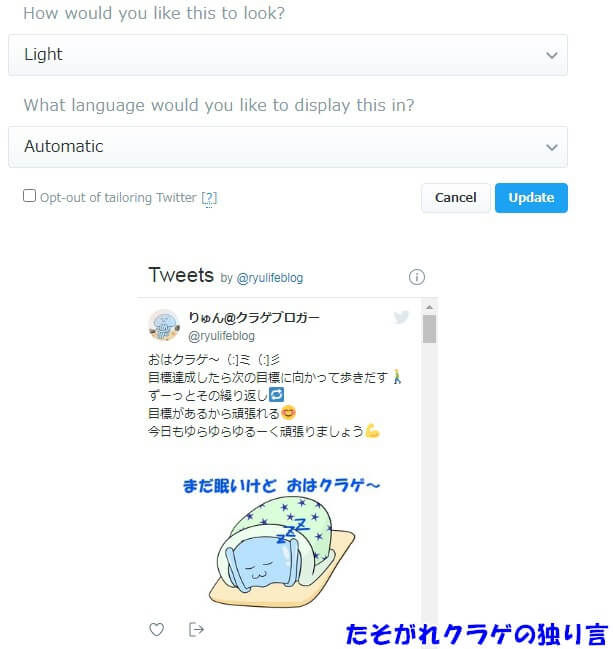
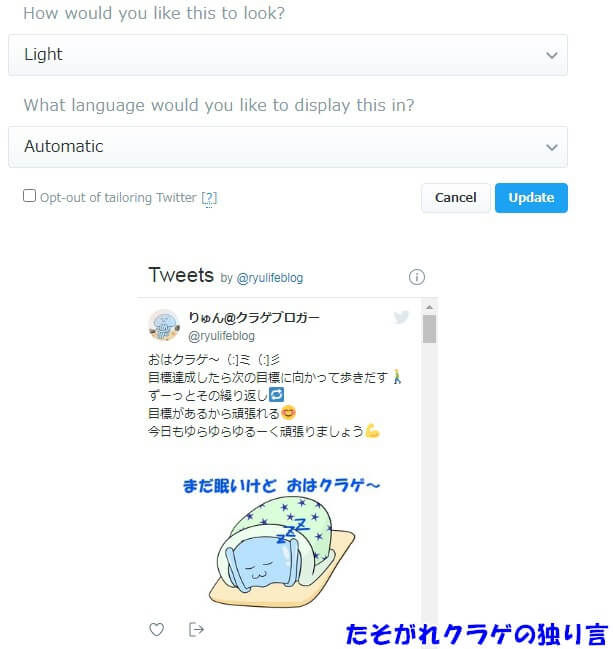
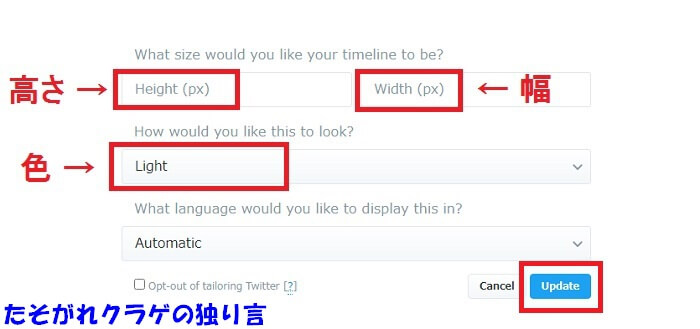
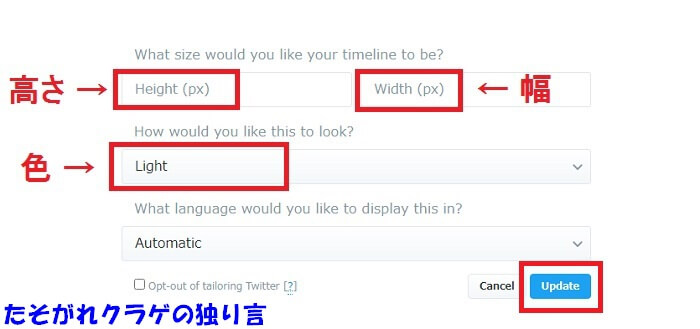
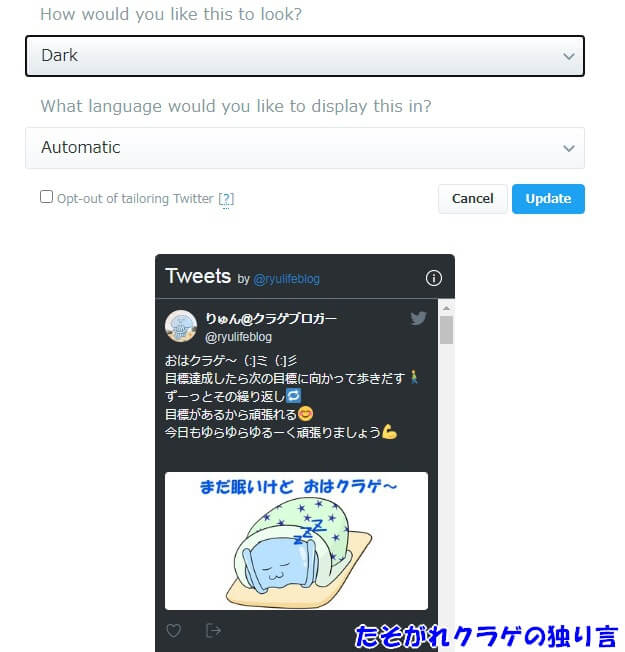
各数値を編集して「Update」をクリックします。
色は「Light」と「Dark」の2種類があります。
ブログデザインと合う方を選びましょう。




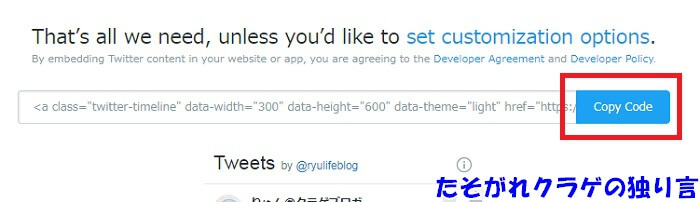
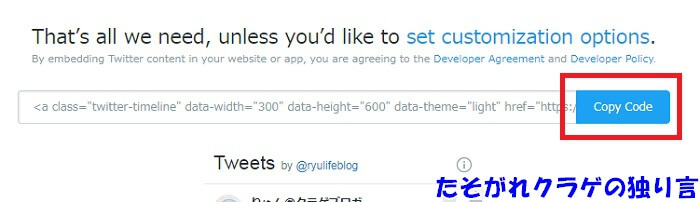
「Copy Code」でコードをコピーします。


サイドバーに埋め込もう
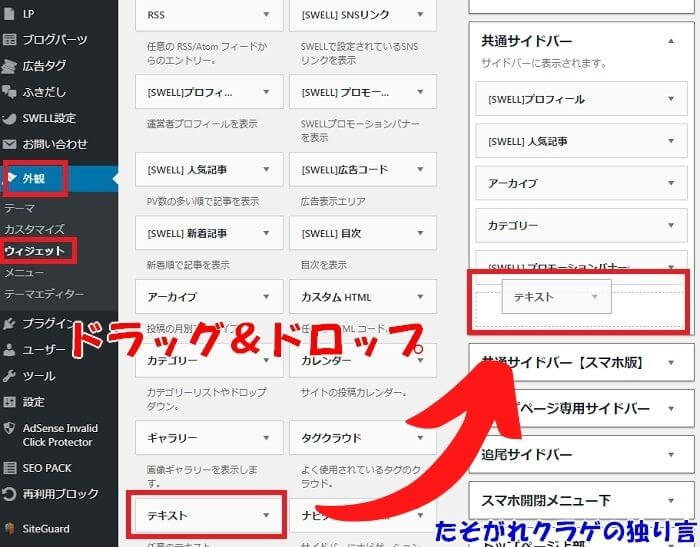
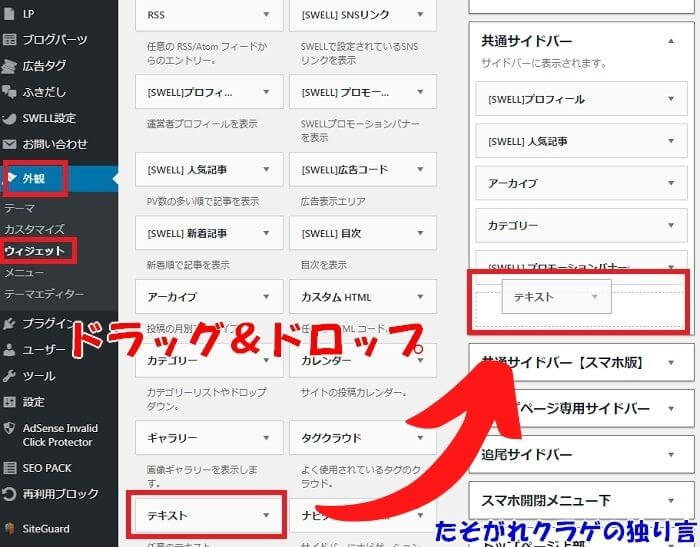
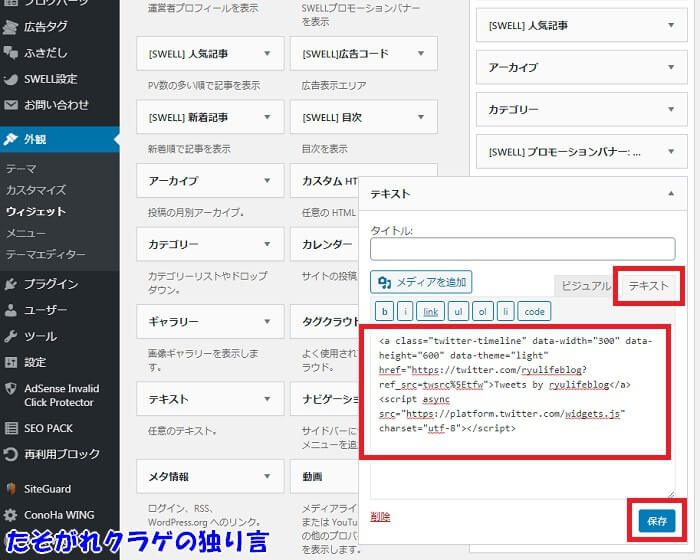
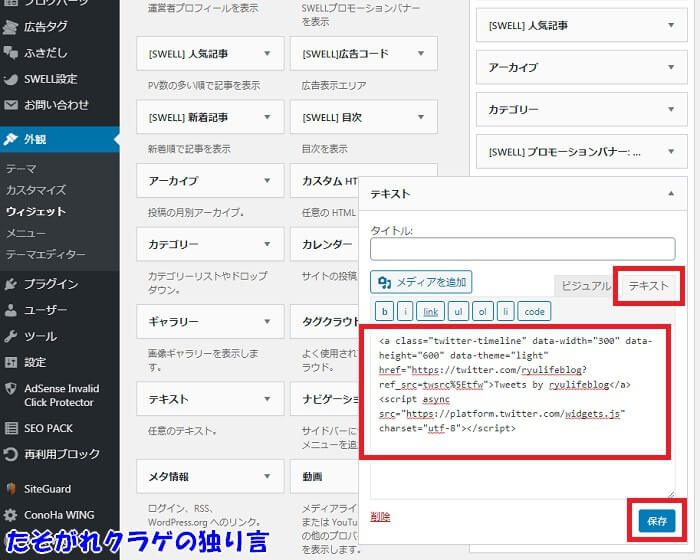
WordPressを起動して「外観」「ウィジェット」の順番でクリックします。
「テキスト」を「サイドバー」にドラッグ&ドロップします。


「テキスト」をクリックして、さきほどコピーしたコードを貼りつけます。
貼り付けたら「保存」をクリックして完了です。


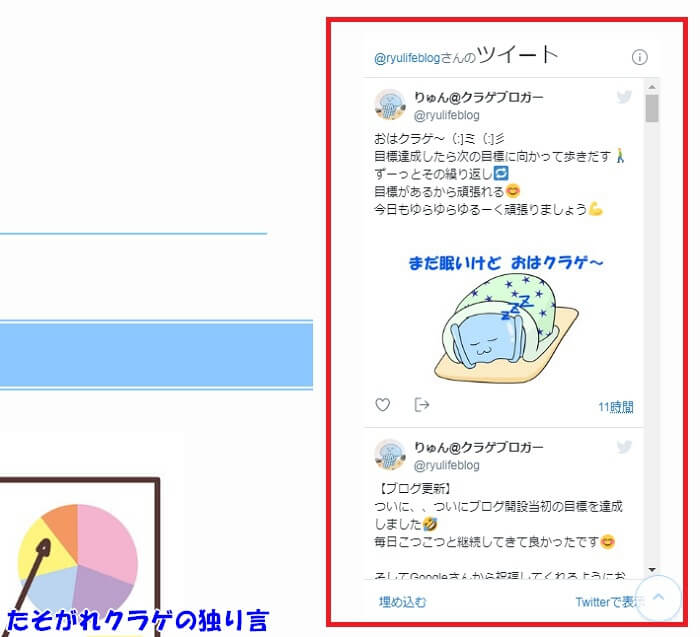
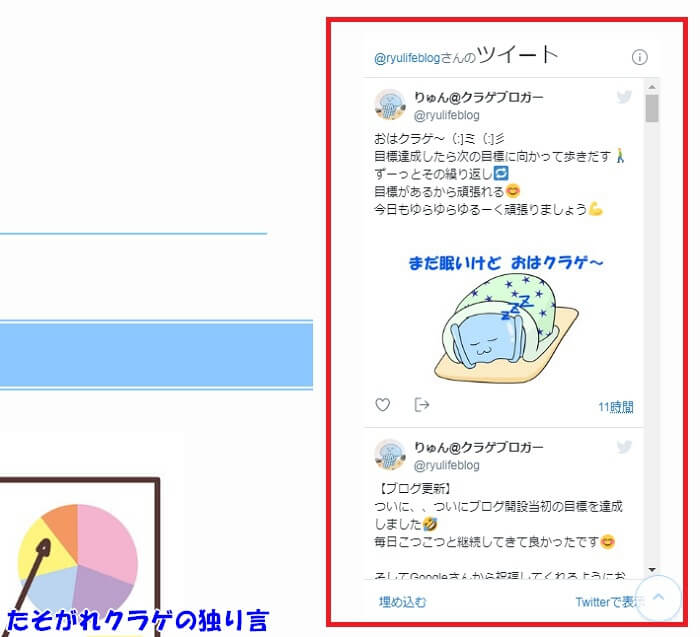
サイドバーにツイッターのタイムラインが埋め込まれました。


カスタマイズしよう
このままでもいいですが、見栄えを良くするためのカスタマイズをご紹介します。
さきほど貼りつけたコードの「”twitter-timeline”」の後ろに半角スペース+以下のコードを入力することで、さまざまなカスタマイズができます。
カスタマイズ一覧
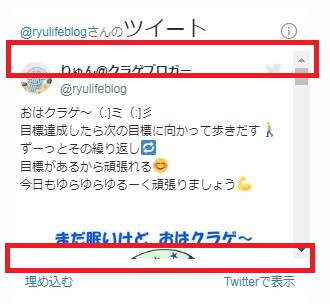
| data-chrome=”noheader” | ヘッダー非表示 |
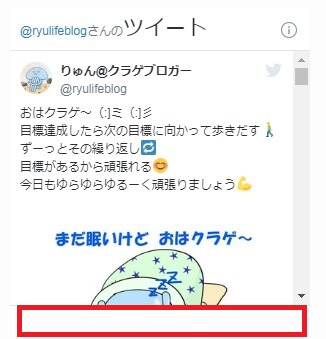
| data-chrome=”nofooter” | フッター非表示 |
| data-chrome=”noborders” | 境界線なし |
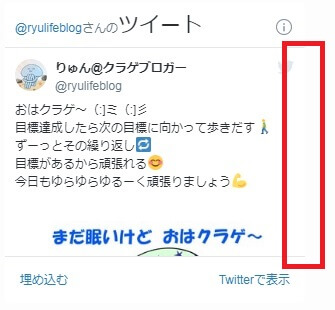
| data-chrome=”noscrollbar” | スクロールバー非表示 |
それぞれの効果をまとめました。タブを切り替えてそれぞれの効果を確認ください。


複数の効果を重ねたい場合は、””の中のコードを,で区切って入力してください。
例えば「ヘッダー非表示+フッター非表示」としたい場合は
data-chrome=”noheader,nofooter”
と入力します。


まとめ


ツイッターのタイムラインをブログに埋め込む方法についてお話ししました。
- Twitter Publishでコードを作成
- カスタマイズで見た目の調整も可能
ブログとツイッターは、相乗効果で伸びていきます。
ツイッターのフォロワーが増えると、ツイッターからブログへのアクセスが増加し
ツイッター以外からブログへの流入が増えると、ブログからツイッターをフォローしてくれる人が増えます。
普段どのようなツイートをしているかを読者に知ってもらうために、ブログにツイッターのタイムラインを埋め込んでおくことが大切です。
ブログとツイッターを上手にリンクさせる工夫をしましょう。
今日はここまで!おつクラゲ~(:]ミ (:]彡







コメント