Googleアドセンスに合格したら、次にやらなければいけないことは広告を設置することです。
広告を設置しなければ、Googleアドセンスに合格した意味がありません。
しかし、いざ広告を設置しようとしても、どのように設置すればいいか分からないという人は多いです。
今回は、Googleアドセンス広告を設置する3つの方法をご紹介します。
3つの設置手順を説明するため、かなり長い記事になっております。
- Googleアドセンス広告を設置する方法
- 設置方法によるメリットとデメリット
- 具体的な広告設置の手順
 妻クラゲ
妻クラゲアドセンスに合格すれば勝手に広告が貼られると思った



自分で設置しないといけないんだよ
Googleアドセンス広告を設置する3つの方法


Googleアドセンス広告を設置する方法は、以下の3つが簡単です。
- ウィジェット
- Cocoonテーマの広告設定
- Googleアドセンスの自動広告
メリットとデメリット
Googleアドセンス広告の設置方法を説明する前に、それぞれのメリットとデメリットを説明します。
それぞれのメリットとデメリットを理解したうえで、自分に適した方法でGoogleアドセンス広告を設置しましょう。
それぞれのメリットとデメリットを表でまとめました。
| ウィジェット | Cocoonテーマ | 自動広告 | |
|---|---|---|---|
| 広告設置場所の自由度 | ○ | ○ | △ |
| 広告の種類変更 | ○ | ○ | × |
| 広告の一括設置、変更 | ○ | ○ | ○ |
| 投稿ページと固定ページで広告設定変更 | ○ | × | × |
| PCとモバイルで広告設定変更 | ○ | × | × |
| 設定の手軽さ | △ | ○ | △ |
| アンカー広告、モバイル全画面広告 | × | × | ○ |
| 関連コンテンツ利用 | × | × | ○ |
| 変更が反映されるまでの時間 | ○ | ○ | × |
個人的には、好きな場所に広告を設置できるウィジェットかCocoonテーマを利用するのが良いと思います。
より細かく設定したいかたは、ウィジェットで細かくカスタマイズするのがおすすめです。
ウィジェット
ウィジェットを利用すれば、好きな場所にGoogleアドセンス広告を設定できます。
ウィジェットで広告設定するだけで、公開済みの記事にも広告を設置でき、新しく書いた記事には自動的に広告が追加されます。
投稿ページと固定ページ、PCとモバイルで広告設定を変えられることも、ウィジェットの大きなメリットです。
ダブルレクタングル設定はできないため、ダブルレクタングル設定を利用したい場合はCocoonテーマの広告設定を利用しましょう。
広告設置手順
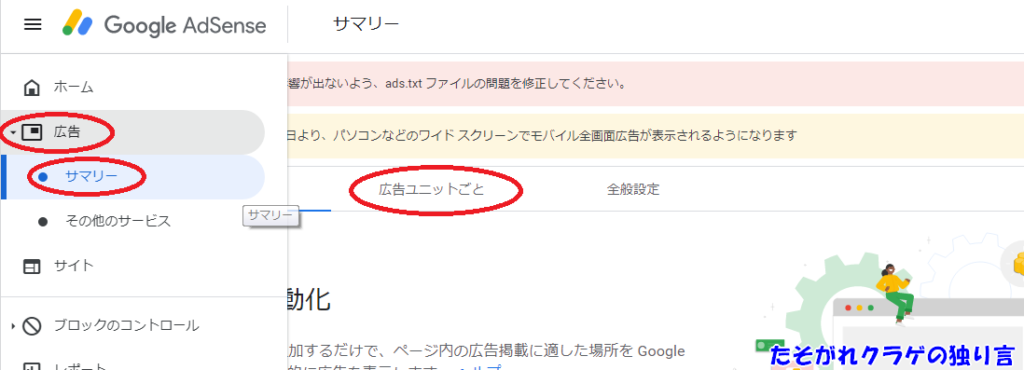
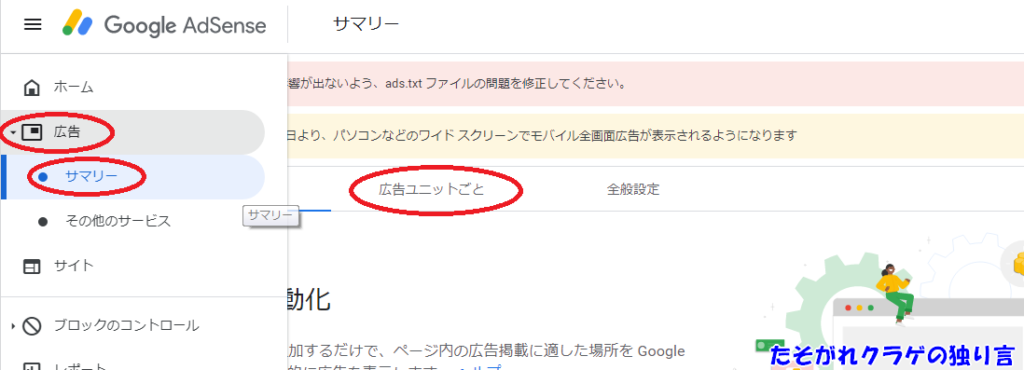
Googleアドセンスのページから「広告」「サマリー」「広告ユニットごと」「ディスプレイ広告」の順にクリックします。


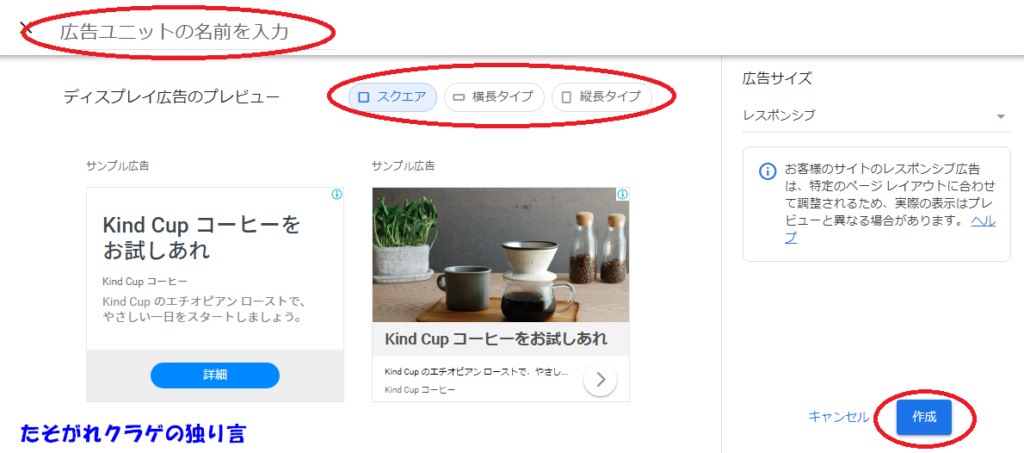
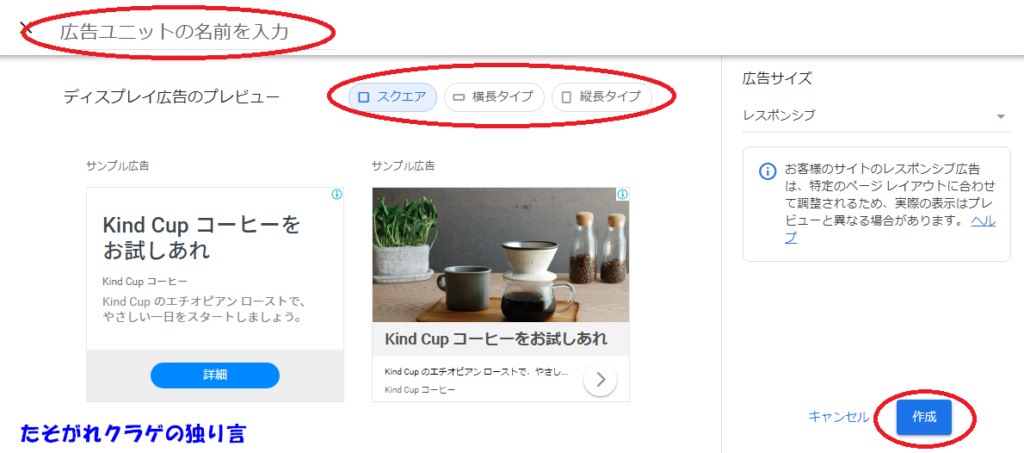
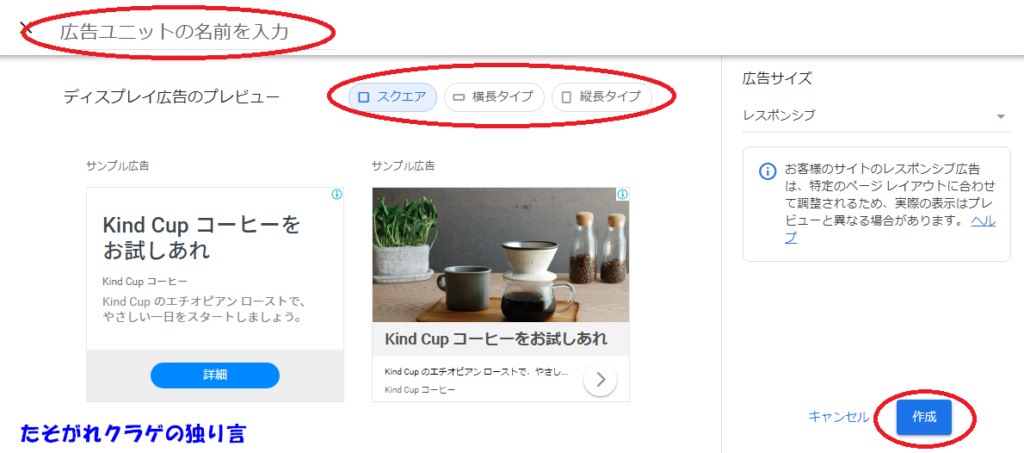
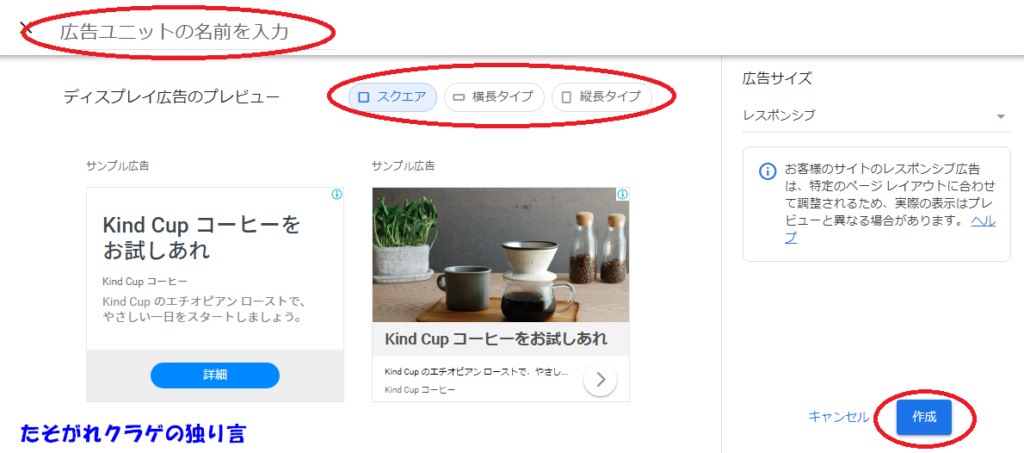
「広告ユニットの名前を入力」に入力して「スクエア」「作成」の順でクリックします。
「スクエア」「横長タイプ」「縦長タイプ」とありますが、広告サイズでレスポンシブを選択しているので、どのタイプを選んでも表示される広告はページレイアウトによって自動で調整されます。


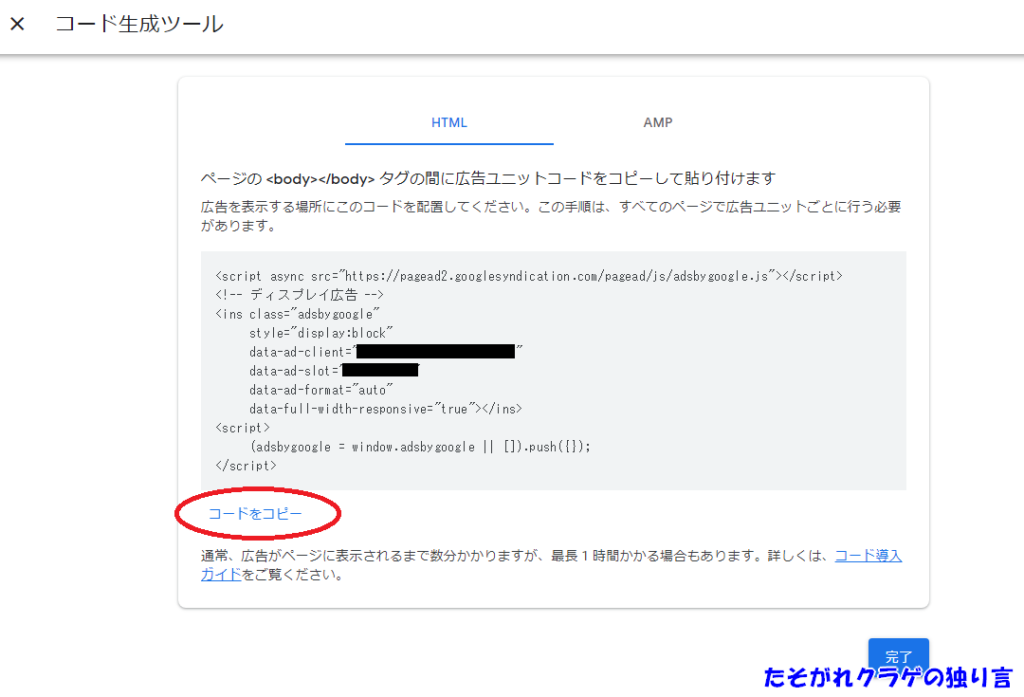
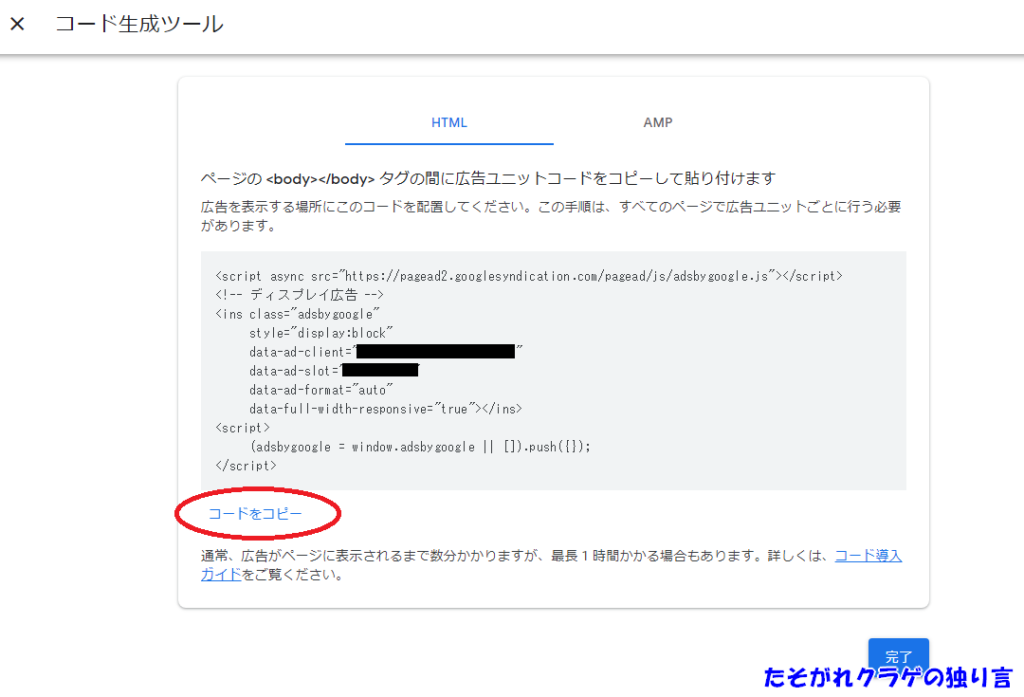
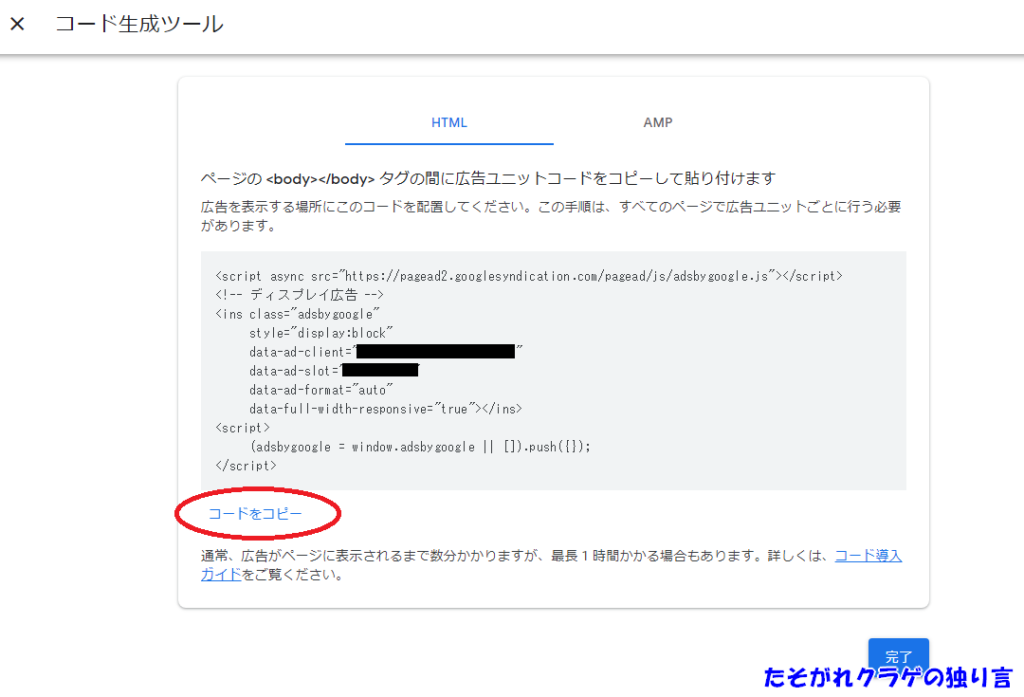
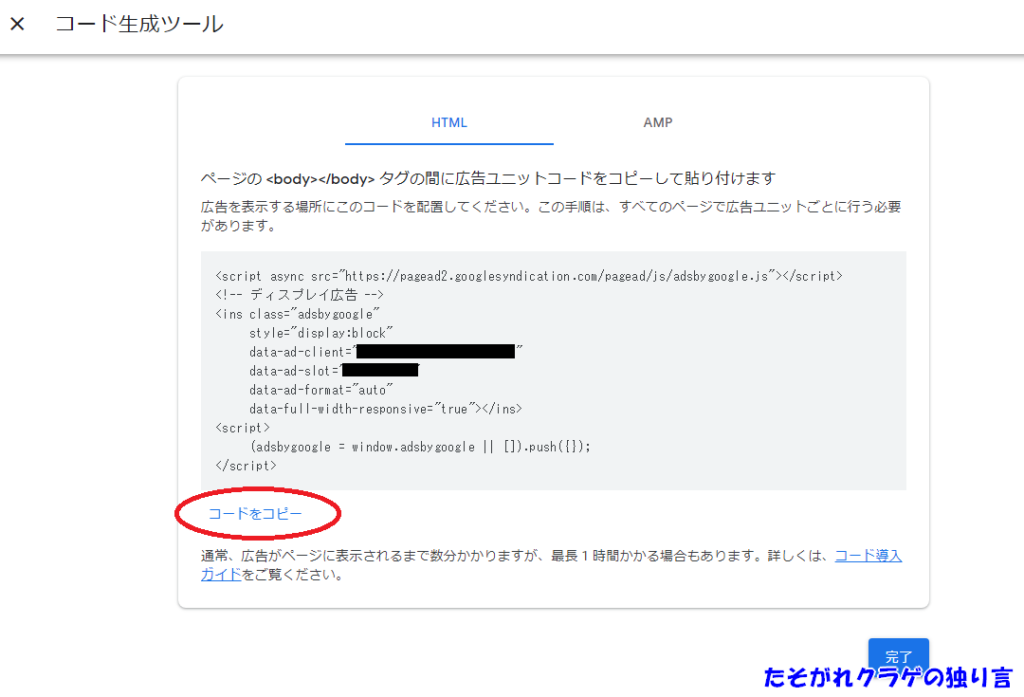
HTMLコードが表示されるので「コードをコピー」をクリックします。


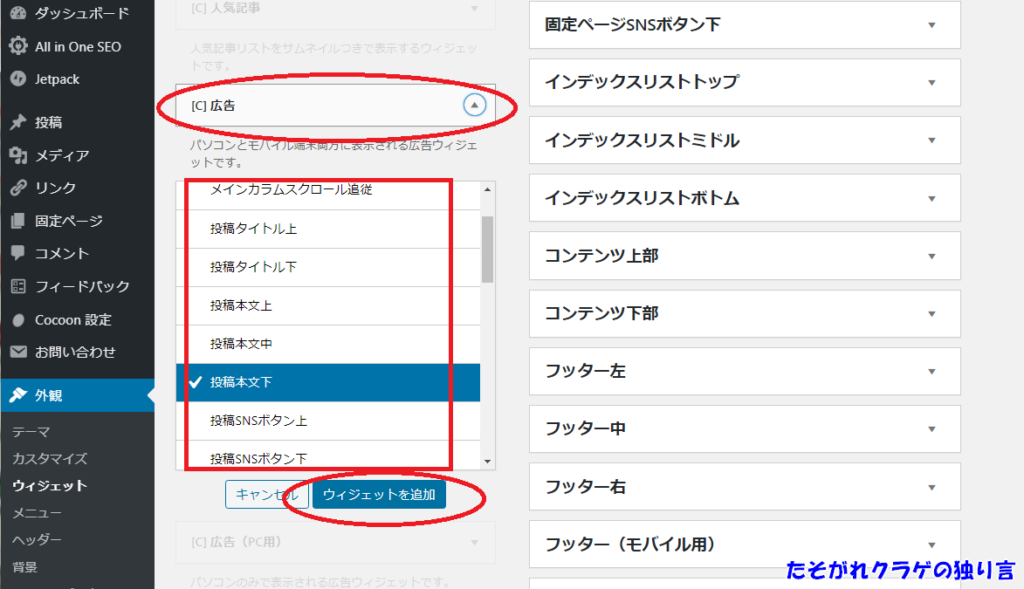
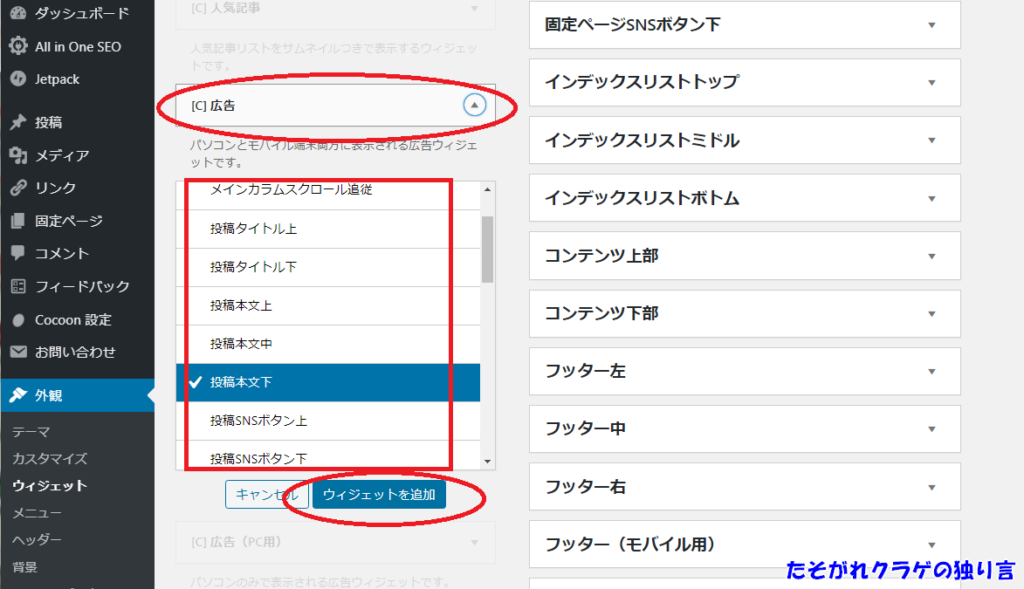
WordPressの「外観」「ウィジェット」「広告」をクリックします。
ウィジェットを追加する場所を選択して「ウィジェットを追加」をクリックします。


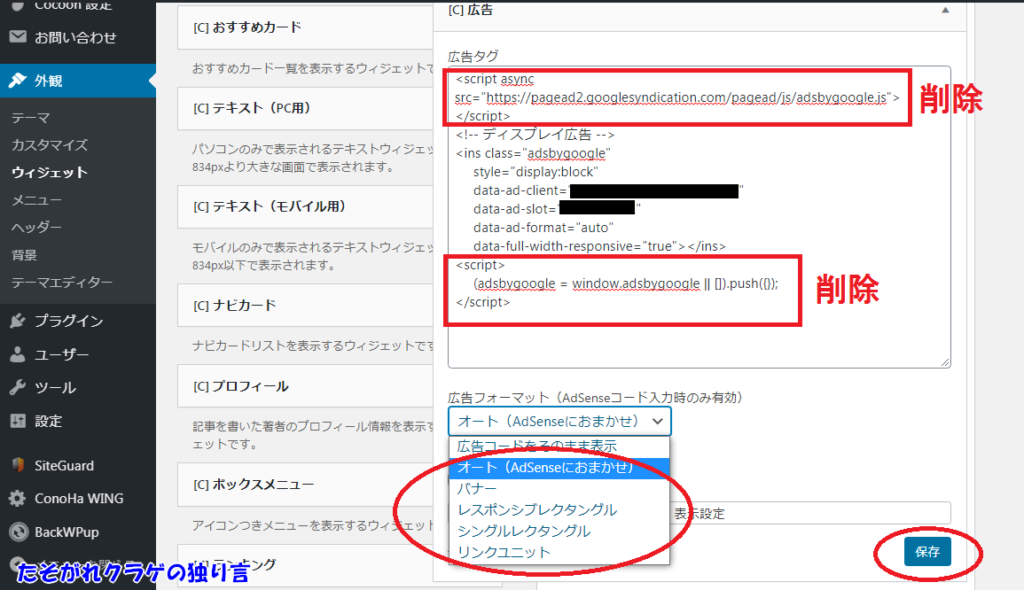
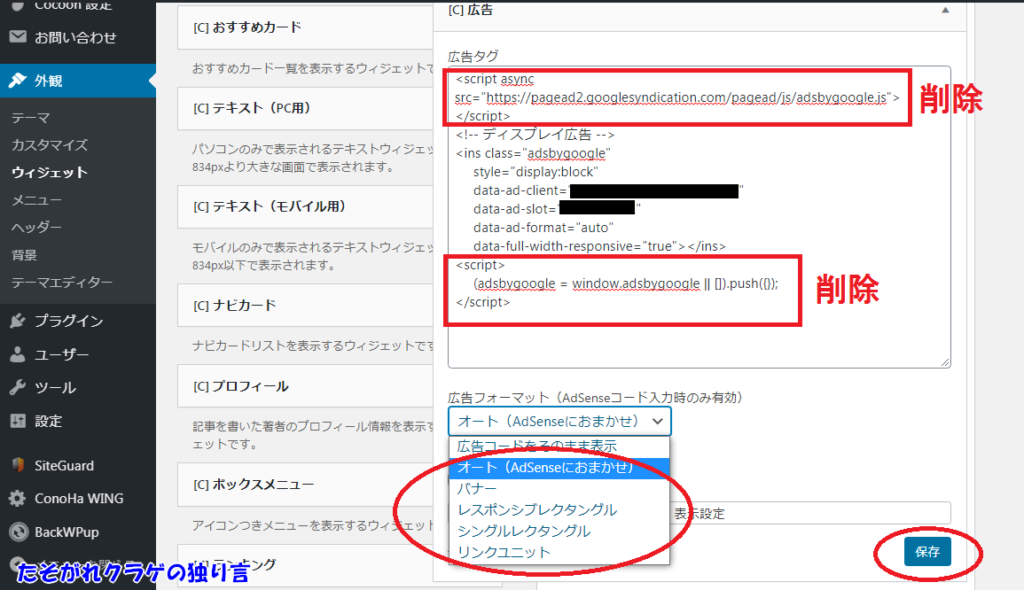
コピーしたGoogleアドセンス広告のHTMLコードを貼りつけます。
このままではエラーになるので、<script~/script>の部分を削除しましょう。
広告フォーマットで「オート」を選んで「保存」をクリックします。


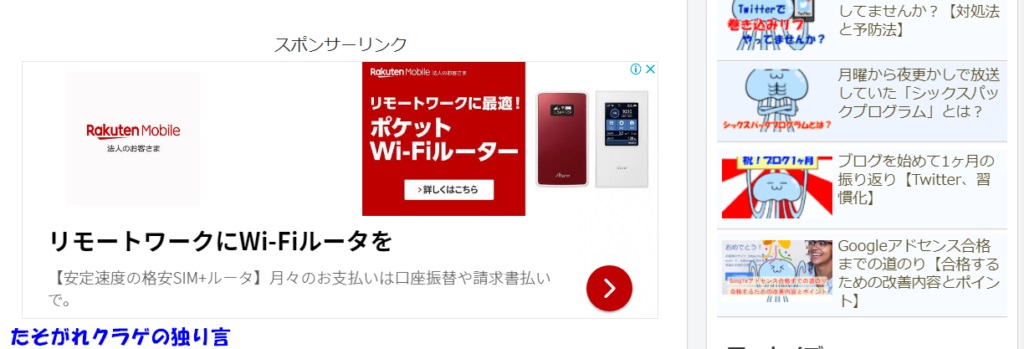
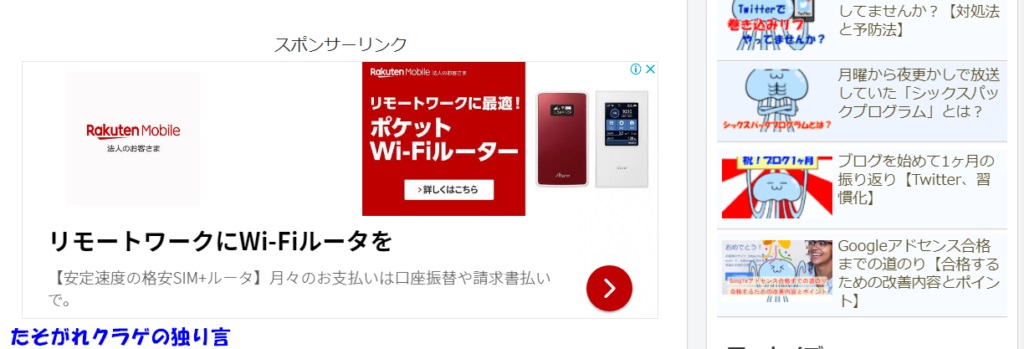
Googoleアドセンス広告が表示されました。


広告の種類
広告フォーマットを「バナー」にすると、このように表示されます。


「レスポンシブレクタングル」は広告サイズを自動で調整してくれるフォーマットです。


「シングルレクタングル」はスクエア広告を1つ表示するフォーマットです。


「リンクユニット」は文字だけのフォーマットです。


投稿一覧の間に広告を設置する
トップページの投稿一覧の間に広告を設置する場合は、インフィード広告を利用します。
Googleアドセンスのページから「広告」「サマリー」「広告ユニットごと」の順でクリックします。


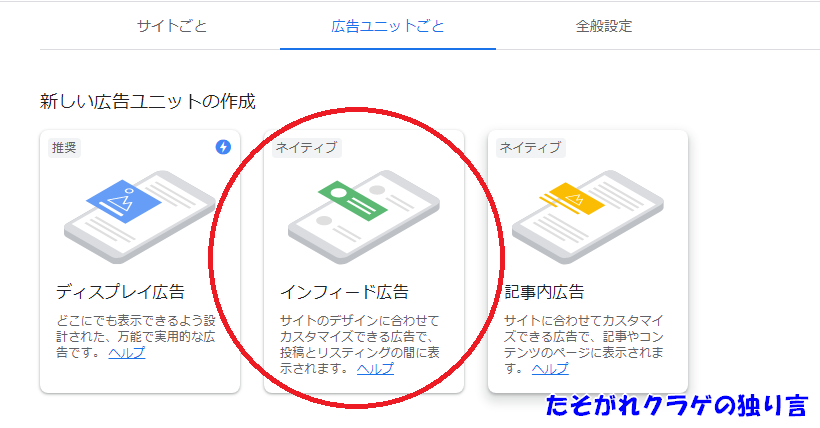
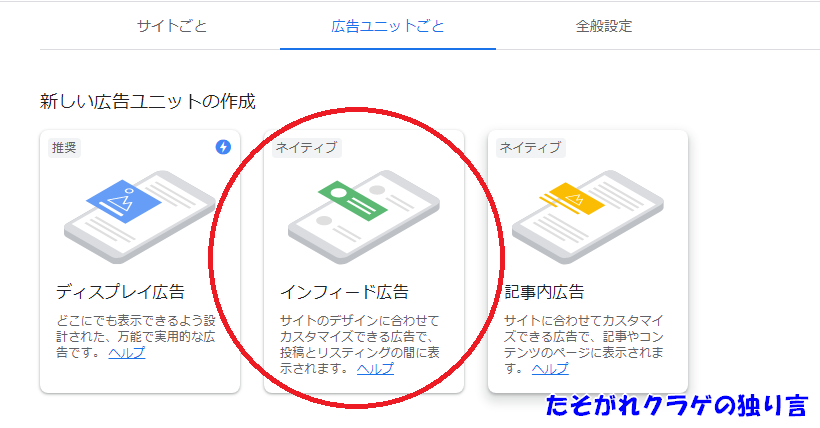
「インフィード広告」をクリックします。


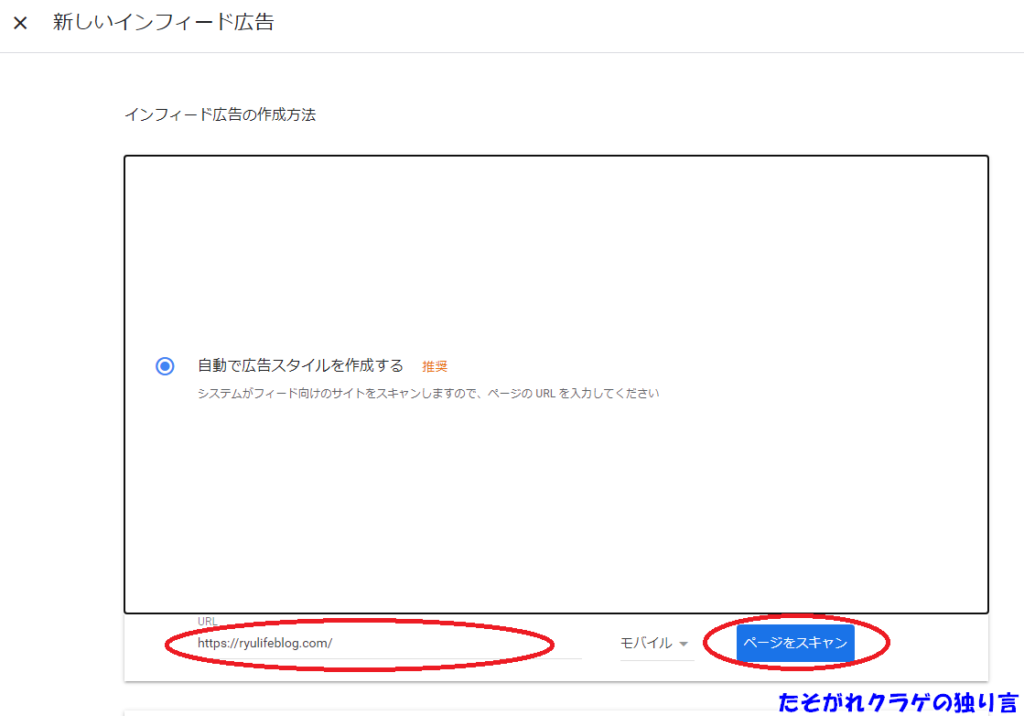
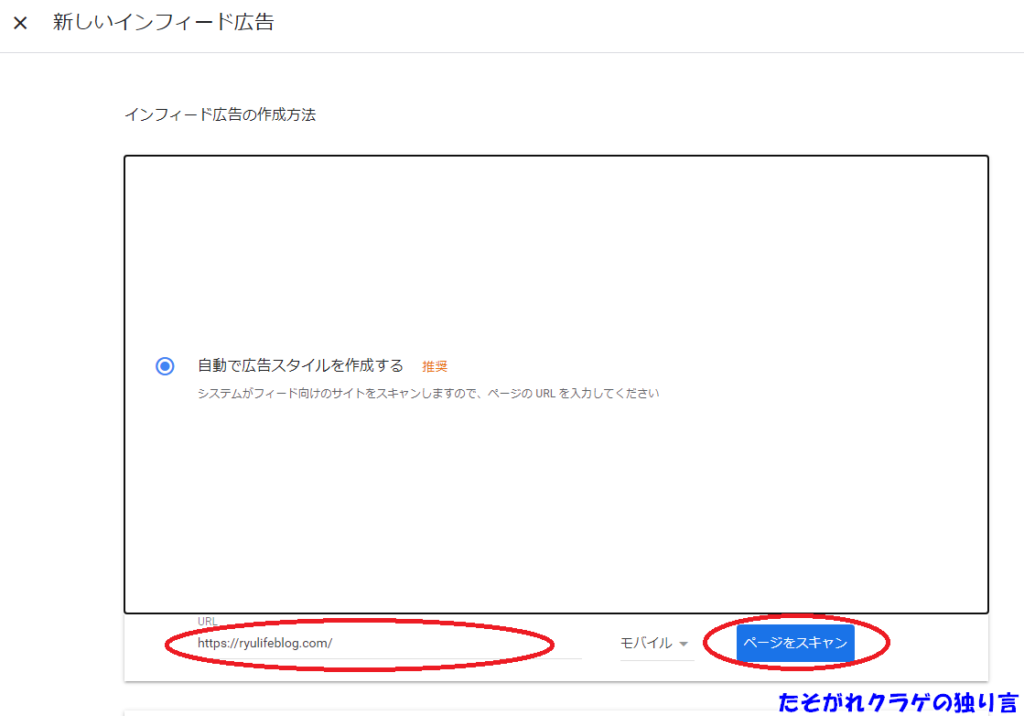
Googleアドセンスがインフィード広告のスタイルを作成してくれるので、ブログのURLを貼りつけて「ページをスキャン」をクリックします。
モバイルとPCで別々に作成したい場合は、それぞれのインフィード広告を作成しましょう。


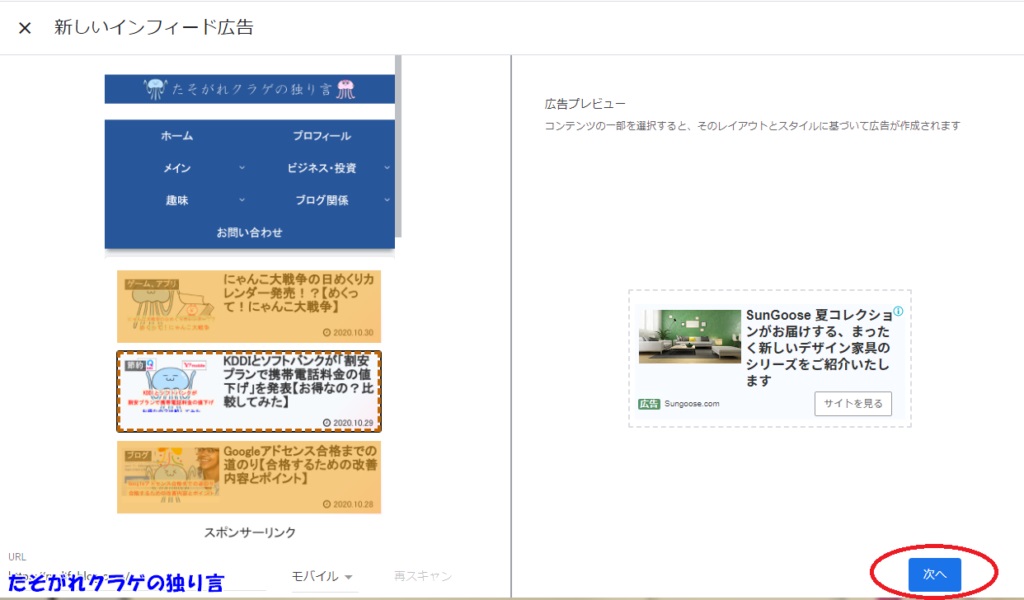
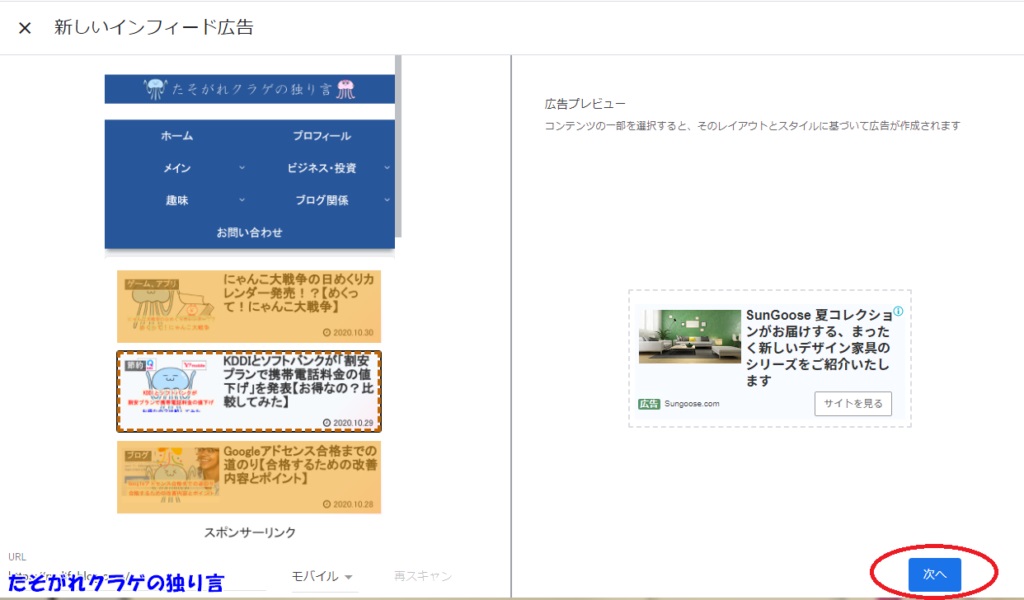
プレビューが作成されました。
「次へ」をクリックします。


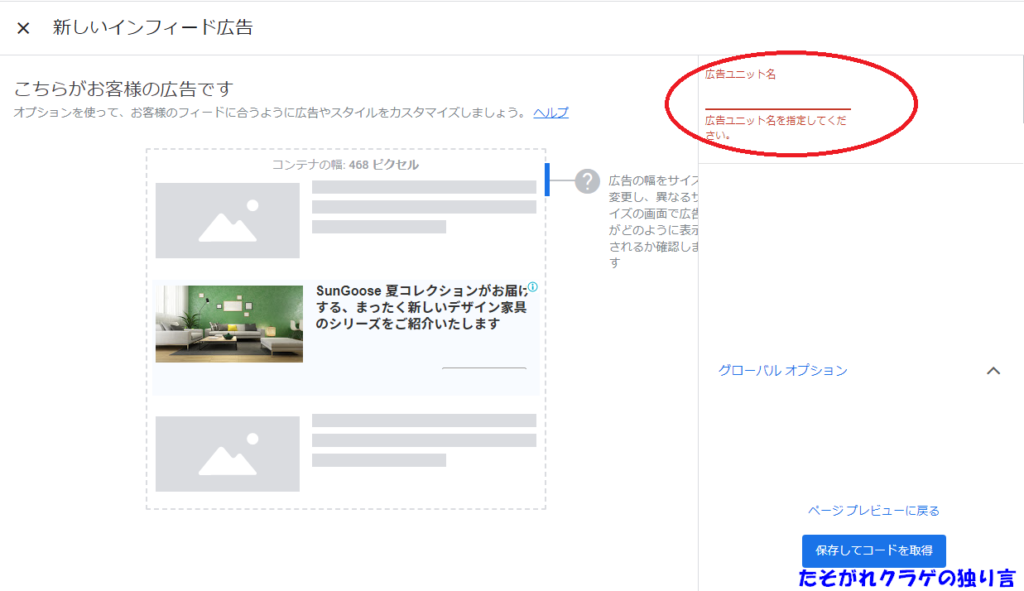
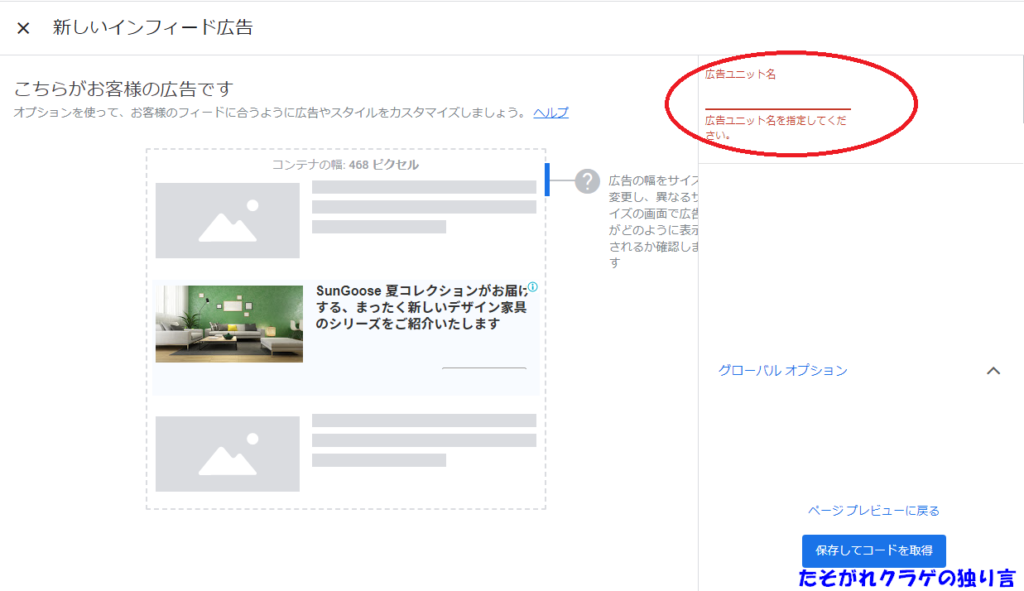
「広告ユニット名」を入力します。


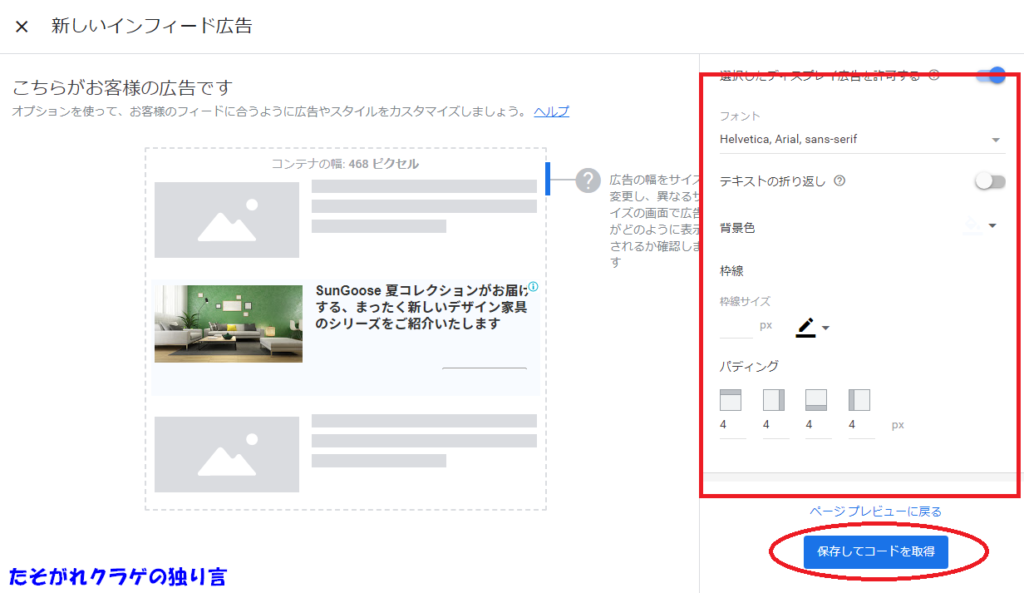
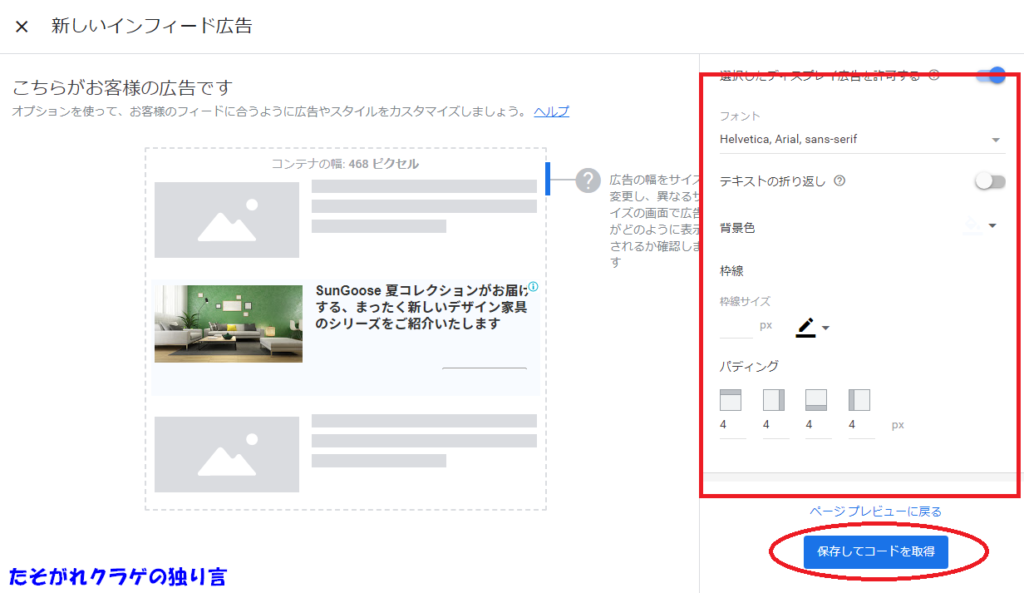
インフィード広告のフォントサイズなどを変更したい場合は、各種数値を調整します。
調整しないでそのまま使用しても問題ありません。
「保存してコードを取得」をクリックします。


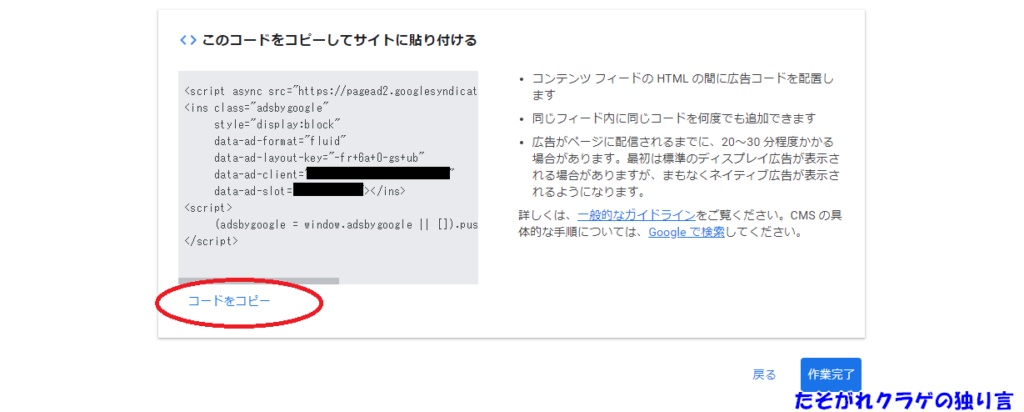
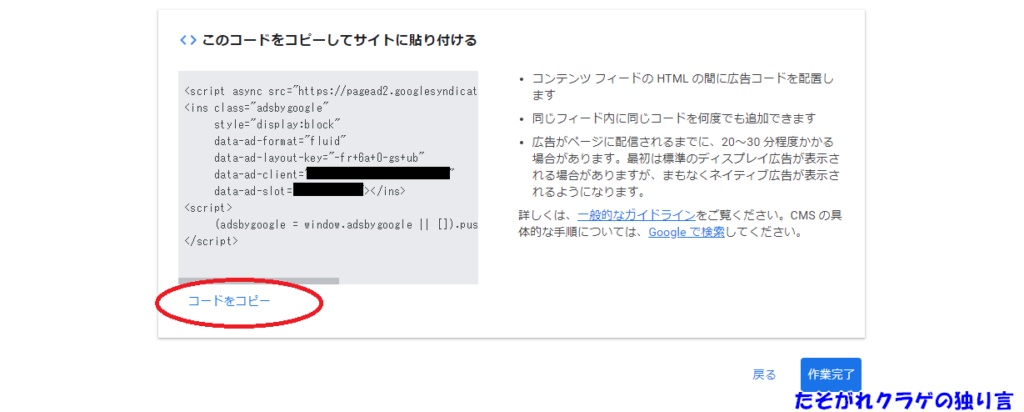
「コードをコピー」をクリックします。


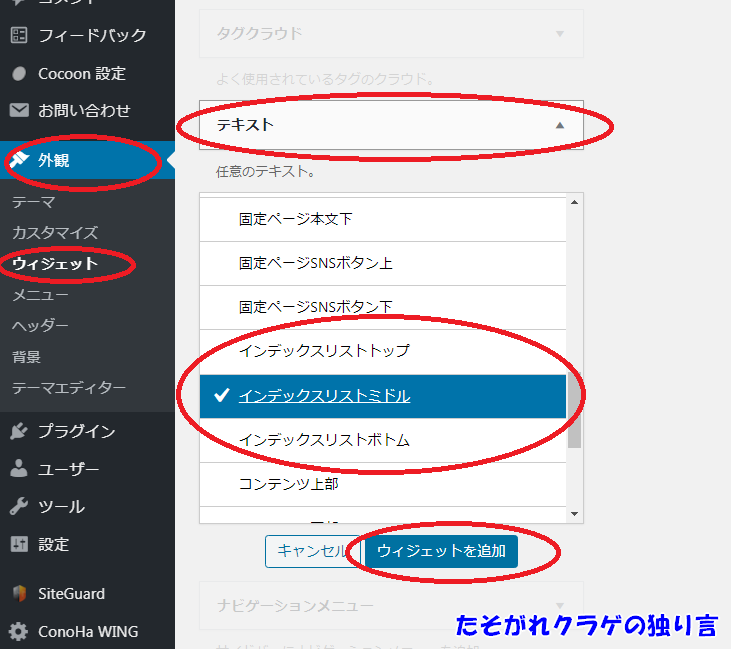
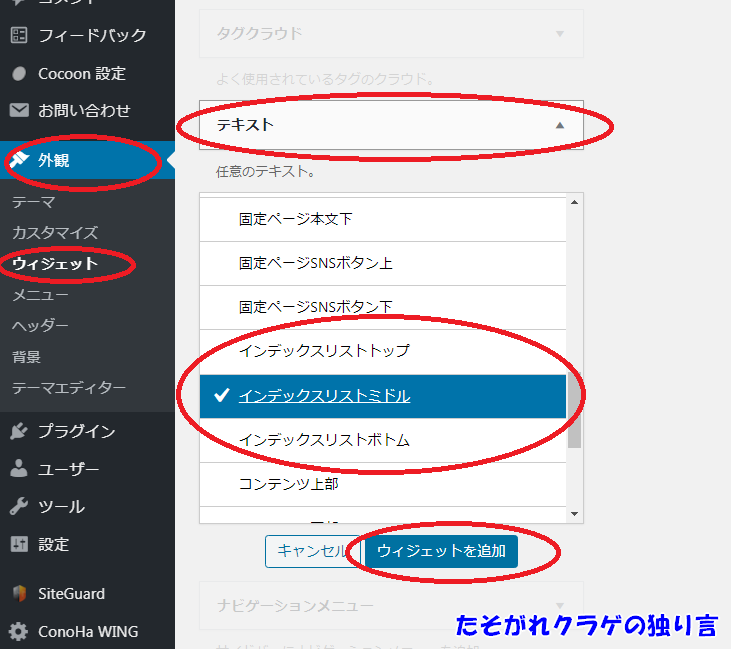
WordPressの「外観」「ウィジェット」「テキスト」「インデックスリストミドル」「ウィジェットを追加」の順でクリックします。
※「広告」だと表示されなかったので「テキスト」を利用しています。


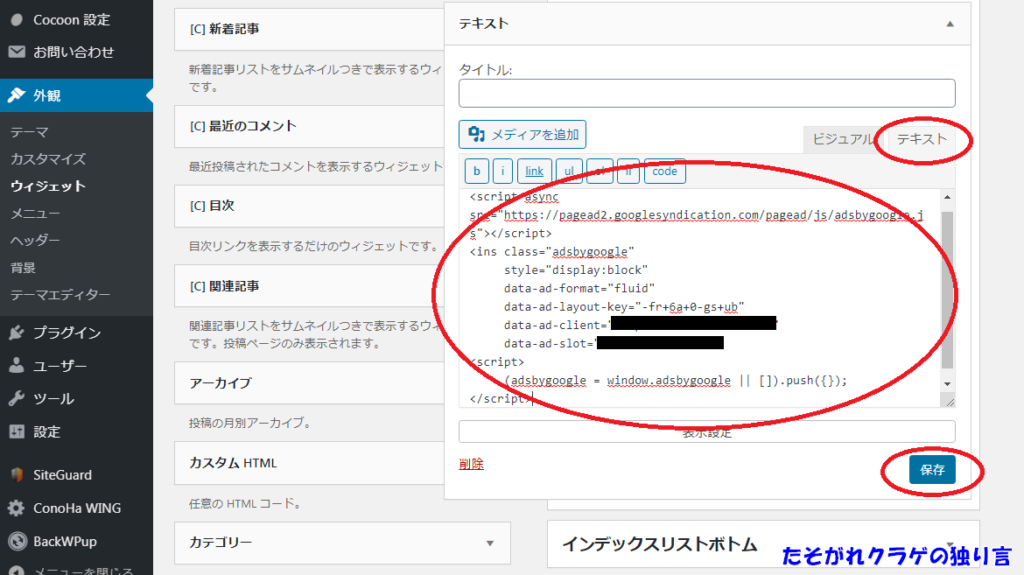
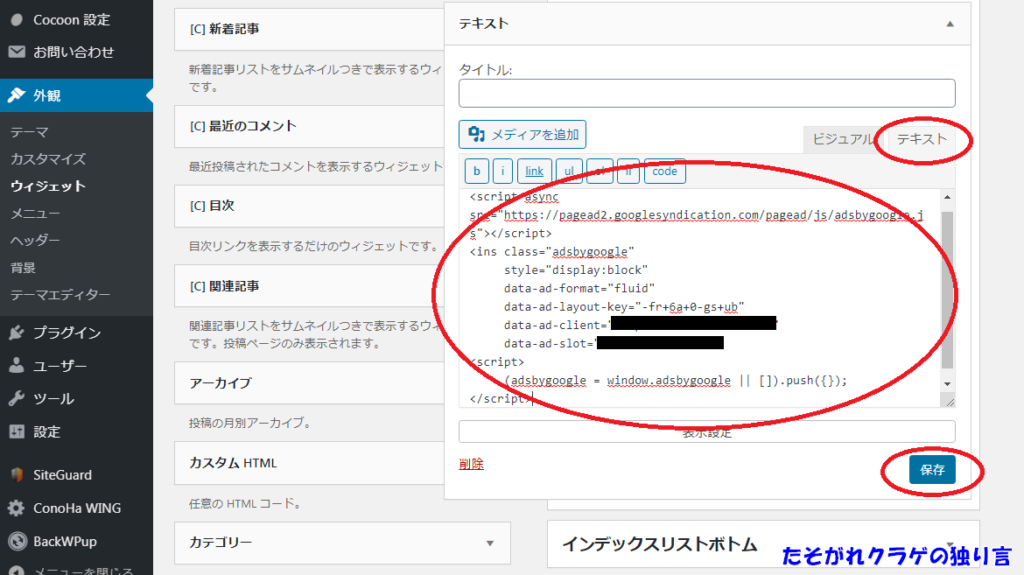
「テキスト」をクリックして、コピーしたHTMLコードを貼りつけて「保存」をクリックします。
※<script>~</script>は削除しなくても大丈夫です。


トップページの投稿一覧の間に広告が表示されました。


Cocoonテーマの広告設定
Cocoonテーマの広告設定を利用することで、ワンクリックで広告設置場所を変更できます。
広告の種類も設置場所ごとに設定することができ、簡単なうえに広告のカスタマイズ性も高いです。
Cocoonテーマから他のテーマに乗り換えた場合は、広告設定をやり直す必要があるので注意しましょう。
広告設置手順
Googleアドセンスのページから「広告」「サマリー」「広告ユニットごと」「ディスプレイ広告」の順にクリックします。


「広告ユニットの名前を入力」に入力して「スクエア」「作成」の順でクリックします。


HTMLコードが表示されるので「コードをコピー」をクリックします。


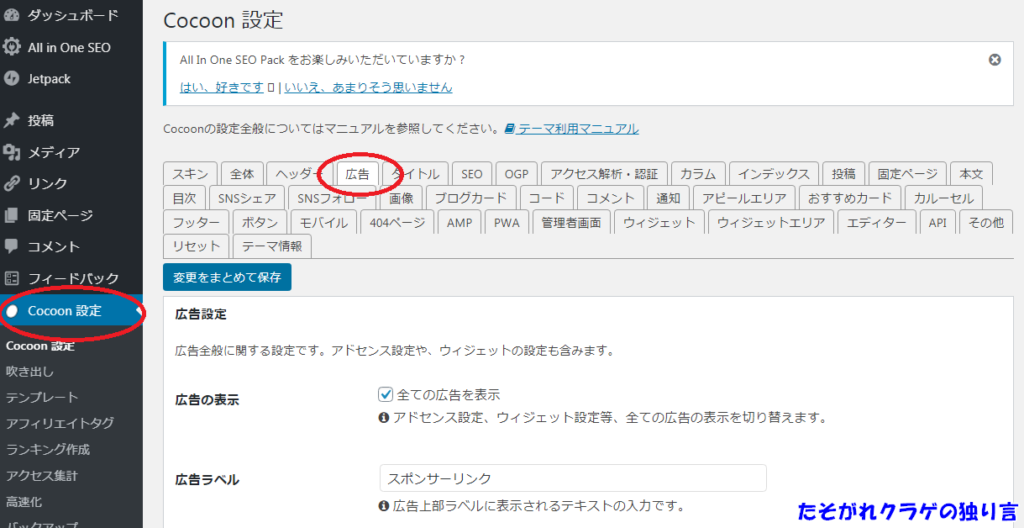
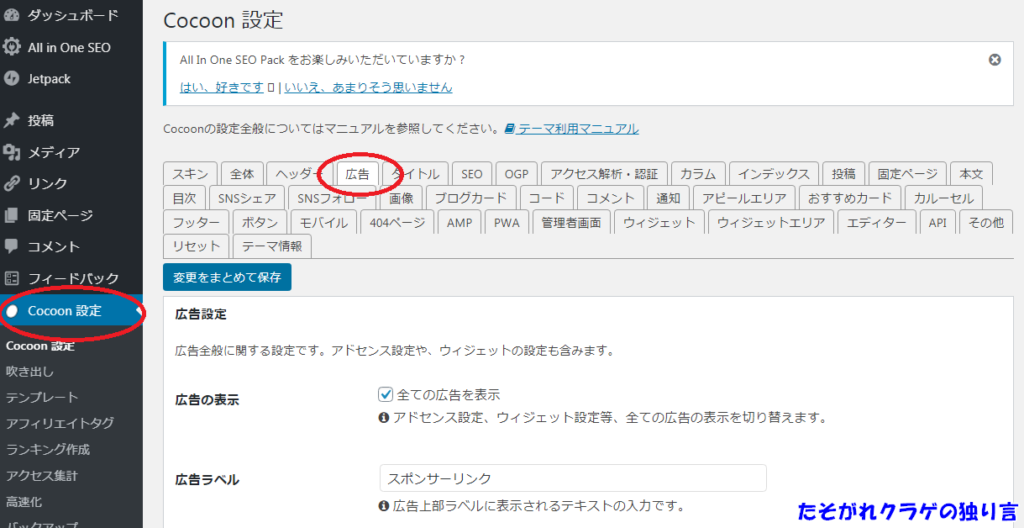
WordPressの「Cocoon設定」「広告」をクリックします。


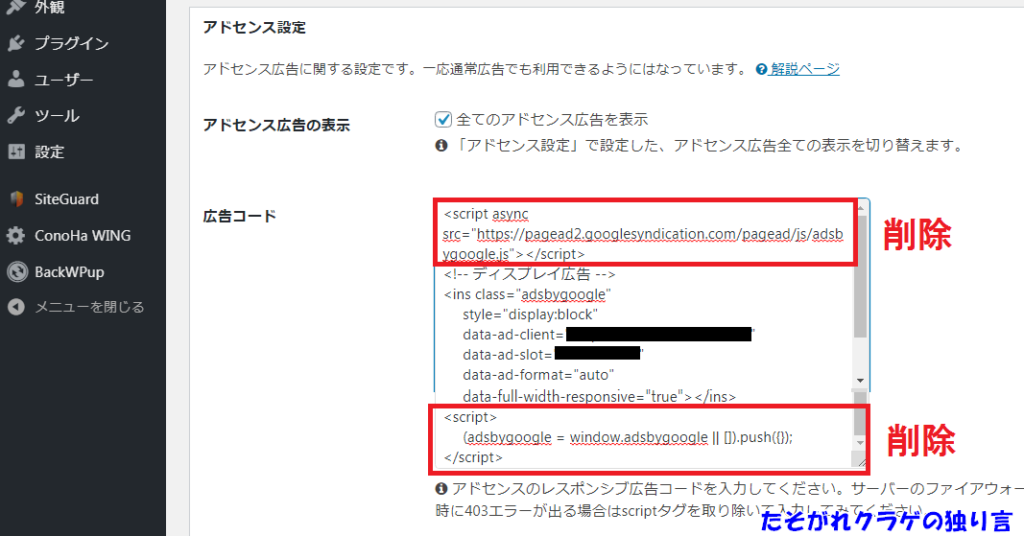
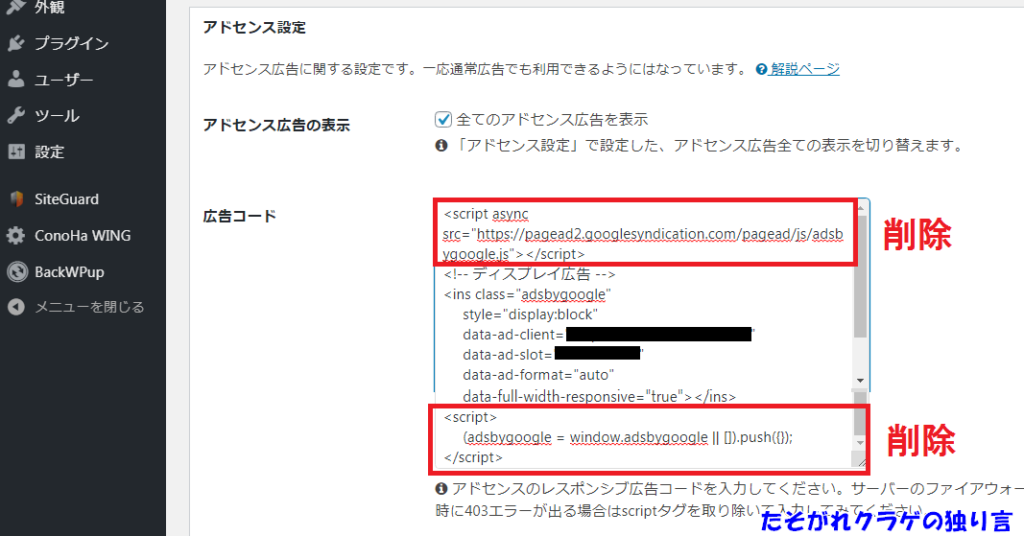
「広告コード」に先ほどコピーしたHTMLコードを貼りつけます。
<script>~</script>の部分を削除します。


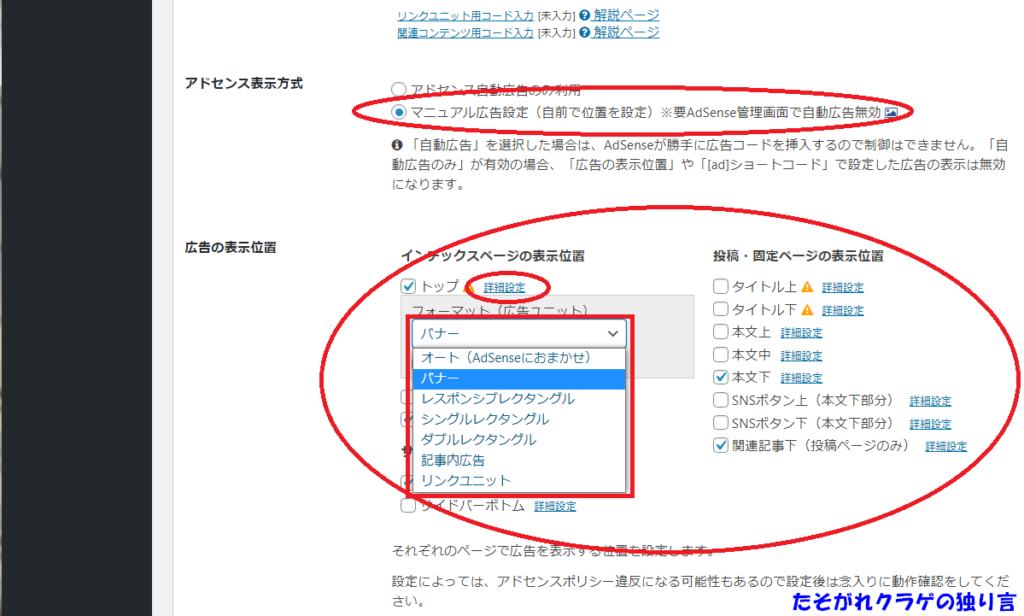
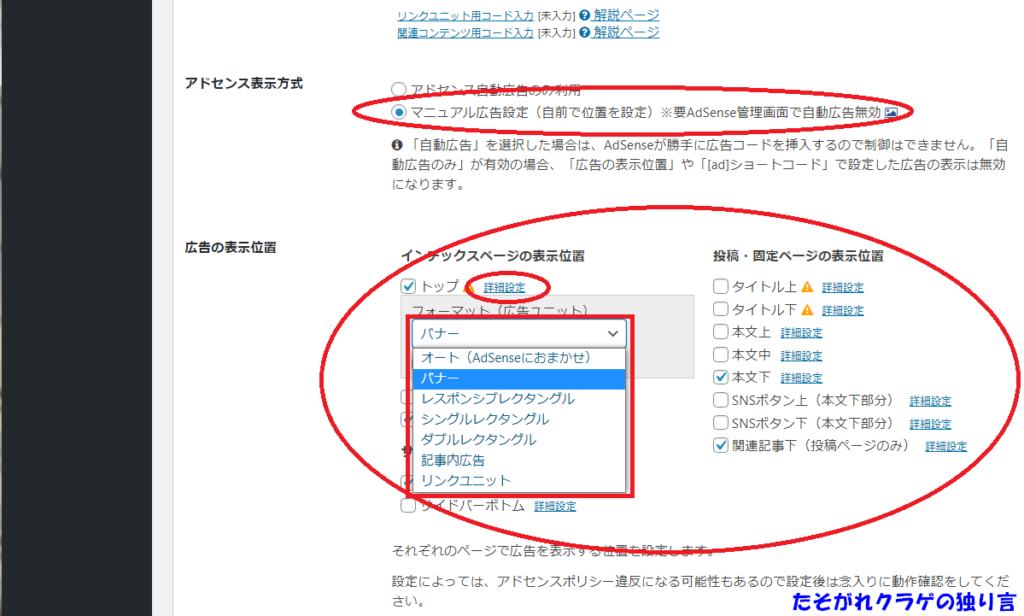
アドセンス表示方式で「マニュアル広告設定」にチェックを入れます。
広告の表示位置で、広告を表示させたい位置にチェックを入れます。
「詳細設定」をクリックすると広告の種類を選べます。


「変更をまとめて保存」をクリックします。


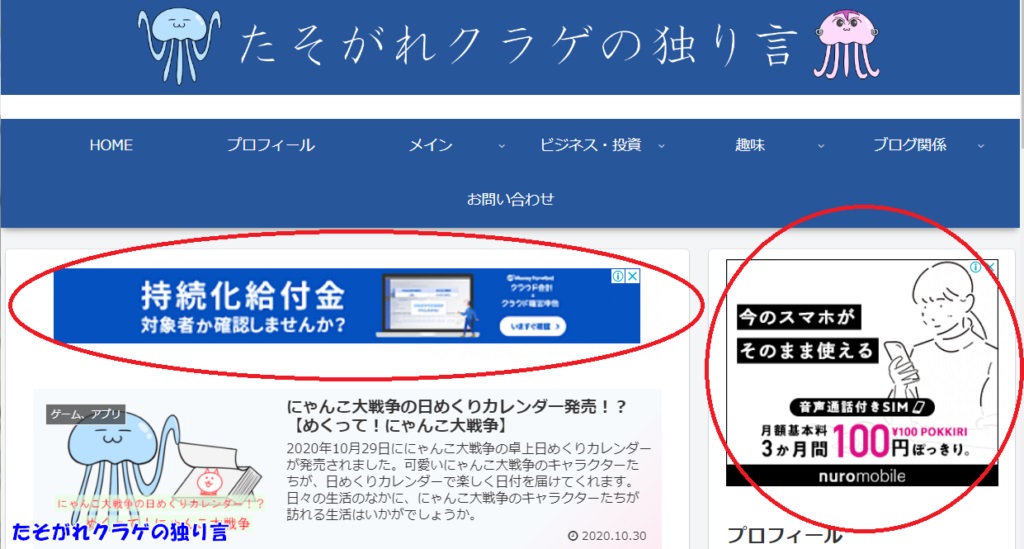
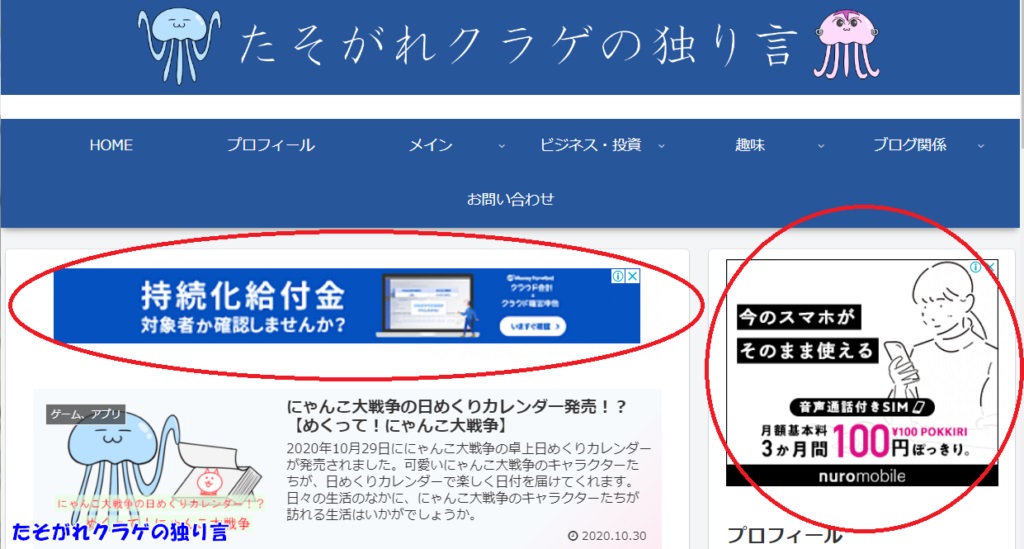
広告が表示されました。


Googleアドセンス自動広告
Googleアドセンス自動広告を利用すると、Googleが広告設置に適した場所を自動的に算出してくれます。
自分で広告設置場所を決められない場合は便利ですが、自分の好みで広告を設置したい場合は別の方法で広告設置しましょう。
「アンカー広告」「モバイル全画面広告」を利用したい場合は、Googleアドセンス自動広告が便利です。
モバイル端末の上部に表示される広告のことです。
ページをスクロールしても、アンカー広告は常に上部に表示されます。
ユーザーが他ページに移動する間に表示される広告のことです。
表示頻度が高いと、ユーザーから不快に感じる可能性があります。
広告設置手順
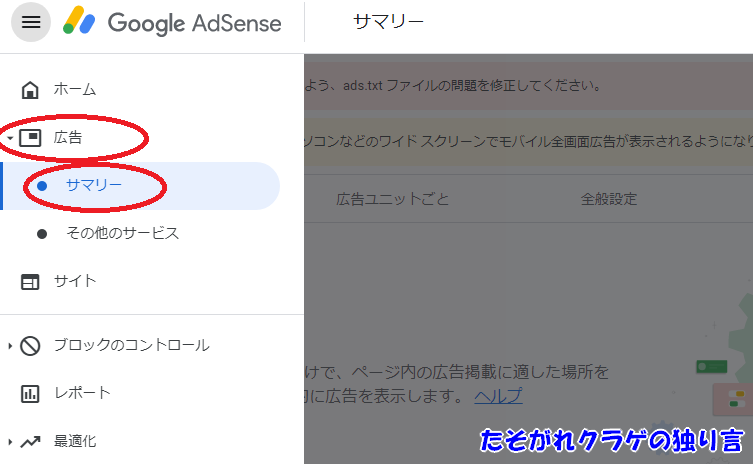
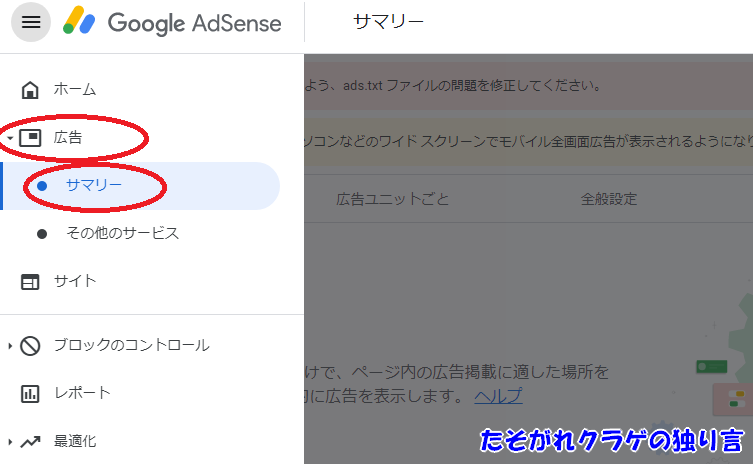
Googleアドセンスページの「広告」「サマリー」をクリックします。


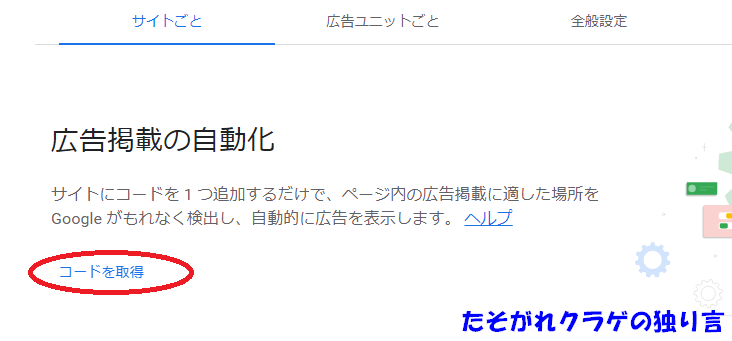
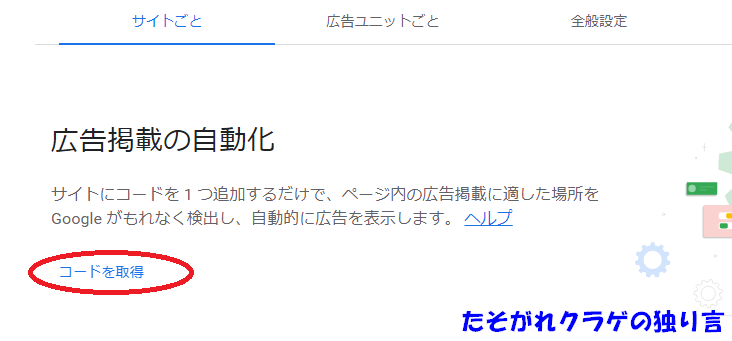
「コードを取得」をクリックします。


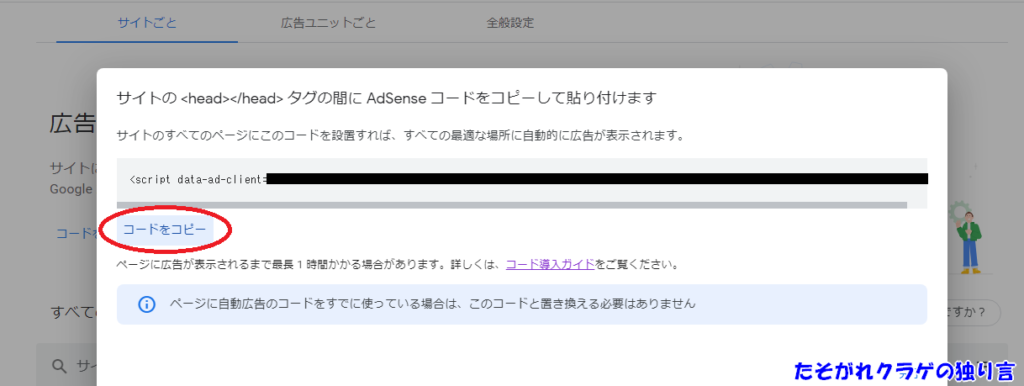
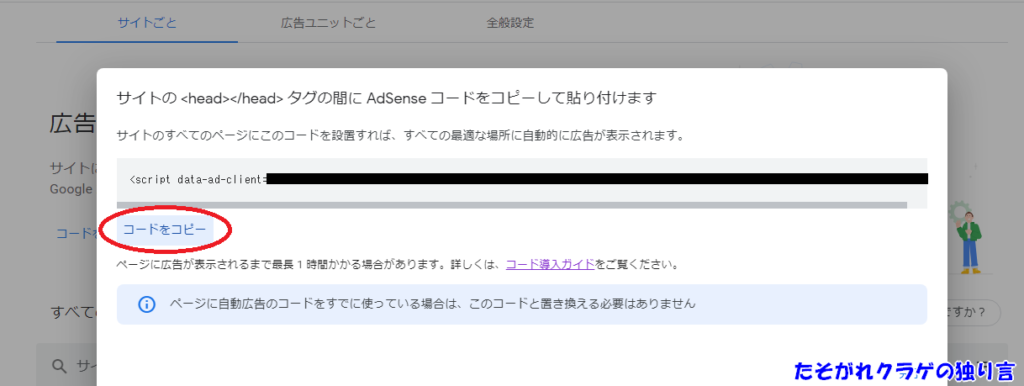
「コードをコピー」をクリックします。


WordPressで「外観」「テーマエディター」をクリックして「テーマヘッダー」を選択します。
<head>の下に、先ほどコピーしたHTMLコードを貼りつけます。


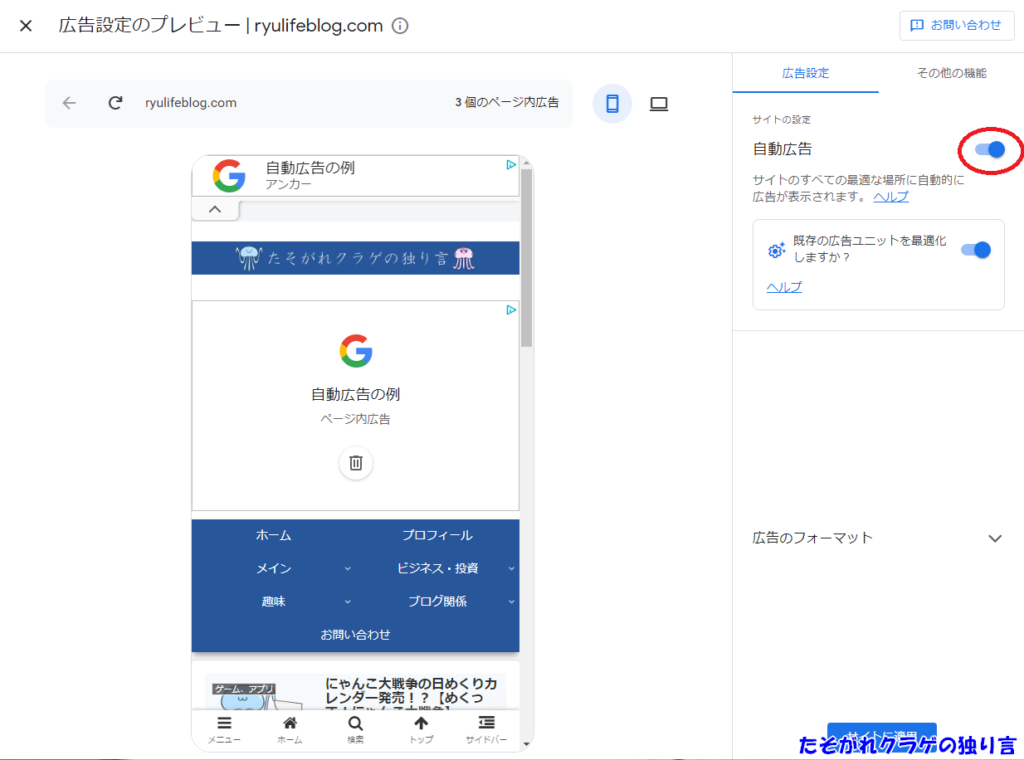
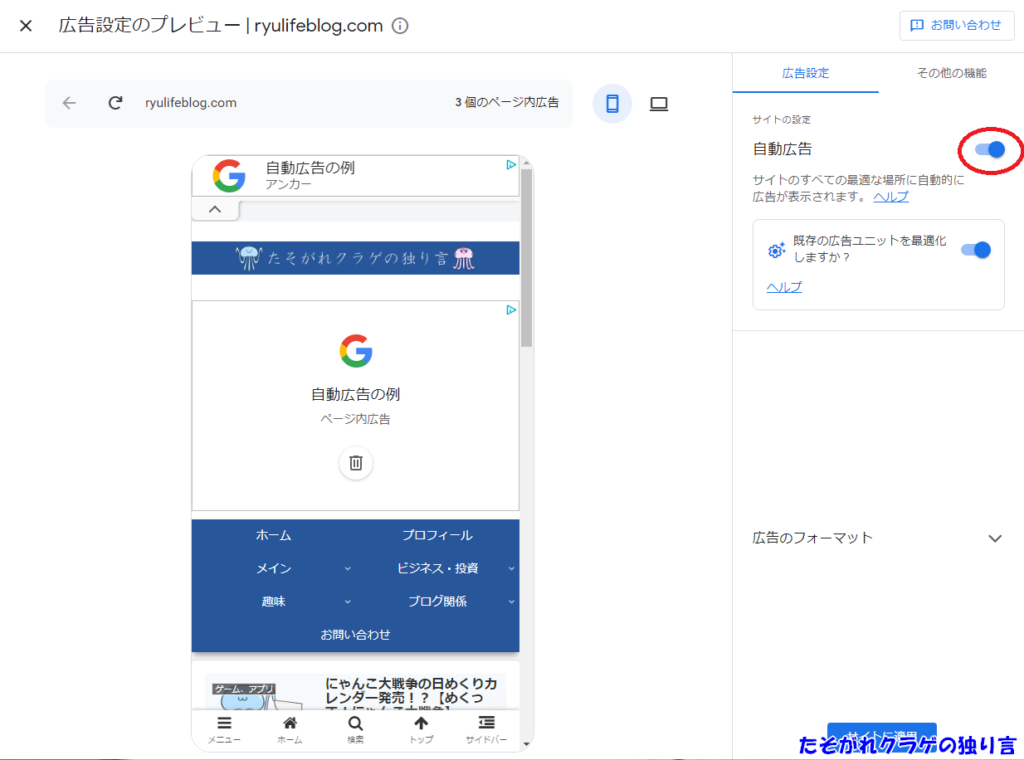
Googleアドセンスのページで編集ボタンをクリックします。


「自動広告」をonにします。


「広告のフォーマット」で表示する広告の調整をします。
「アンカー広告」「モバイル全画面広告」を表示したくない場合はoffにしておきましょう。


「広告読み込み」で広告の数を調整します。
最小に近いほど広告数が少なくなり、上限に近いほど広告数が多くなります。
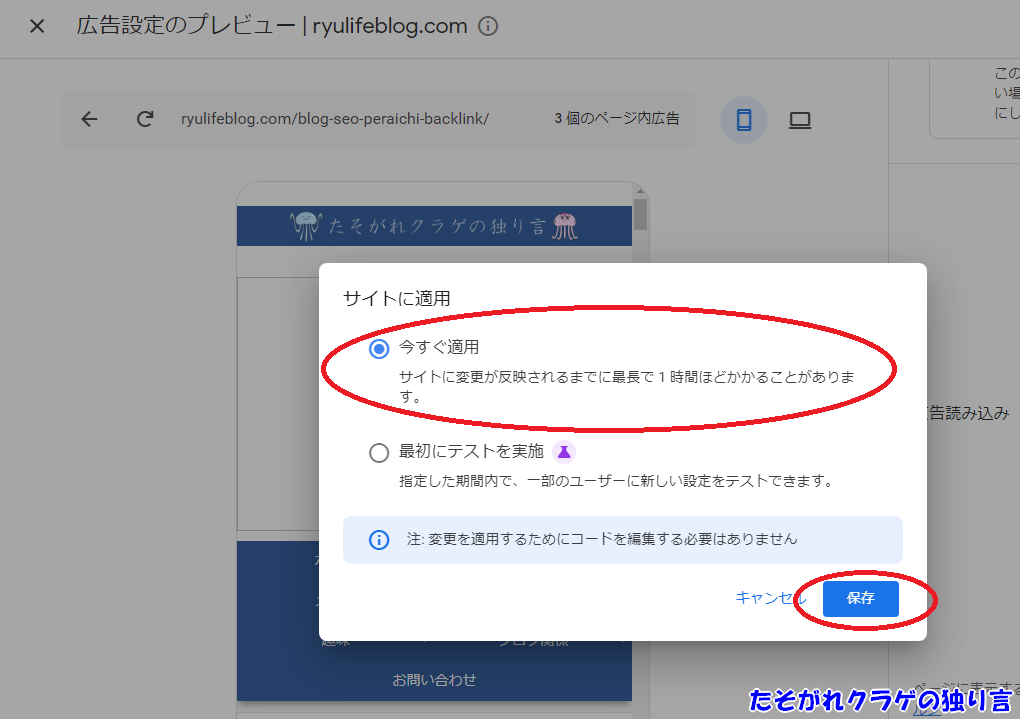
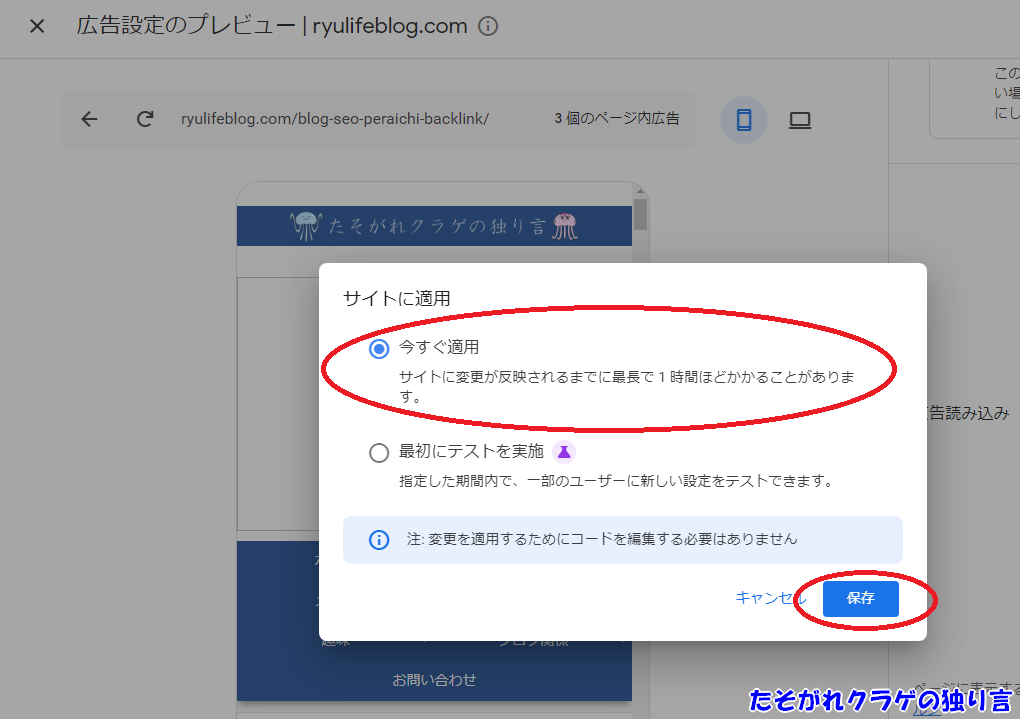
広告の調整が終わったら「サイトに適用」をクリックします。


「今すぐ適用」「保存」をクリックします。
変更が反映されるまで時間がかかるので、のんびり待ちましょう。


まとめ


Googleアドセンス広告の設置方法についてお話ししました。
それぞれの方法でメリットとデメリットがありますので、自分のサイトに適した方法を選択しましょう。
広告の設置場所を変えることで、アドセンス収益が大きく変わる場合もあります。
どの場所に広告を設置するのが最適かは、それぞれのサイトによって異なるので、試行錯誤しながら最適な広告設置場所を探しましょう。
一定期間ごとに広告設置場所を変更して、統計を取るのも面白そうですね。
最後まで読んでいただき、ありがとうございました。



コメント