連休初日で気分は最高!!
さて、こつこつとブログを書き続けて1週間たちました。
WordPress初心者だったので「挫折して三日坊主」で終わらずホッとしています。
記事の書き方にも少し慣れてきたところで気付きました。
Twitterのリンクボタンが無いぞ!?
他の方のブログを見ると、プロフィールのところにTwitterリンクボタンが設置してあります。
せっかくTwitterのアカウントも持っているのに、リンクボタンがないとフォローされる機会を失ってしまいます。

でもTwitterリンクボタンってどういう風に作ればいいの?
私のようにTwitterリンクボタンの設置の仕方が分からない方もいらっしゃると思います。
そんな私みたいなWordPress初心者さんのために、Twitterリンクボタン設置の方法をまと
めてみました。
①コードを作る
Twitterリンクボタンを設置するために、まずはリンクボタンのコードを作成します。
コードを作成するためにTwitter/Publishというサイトを利用します。
無料で利用でき、登録等も必要ないので安心して利用できますね。
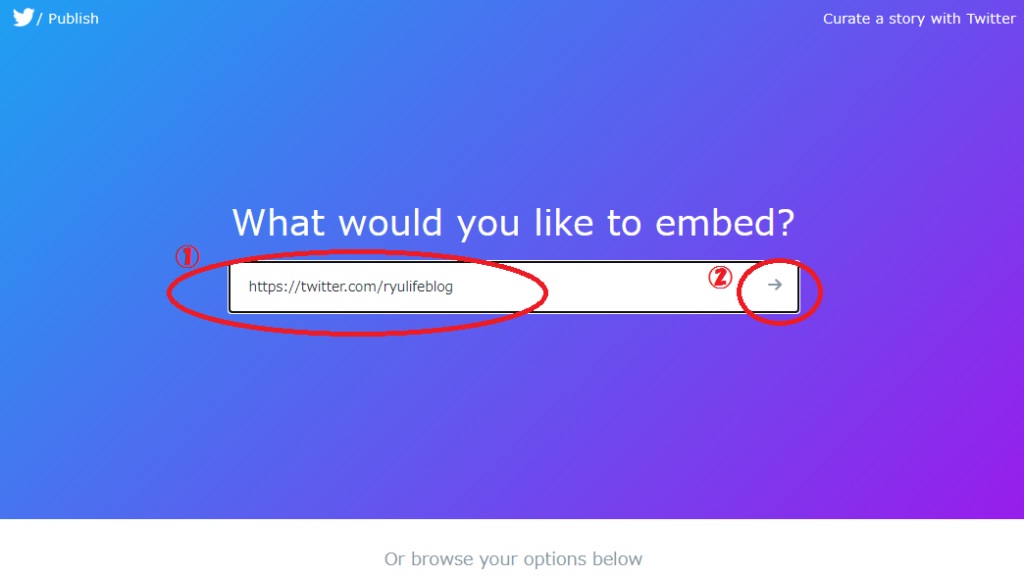
Twitter/Publishを開いたら自身のTwitterのURLをコピペして次へ進みます。

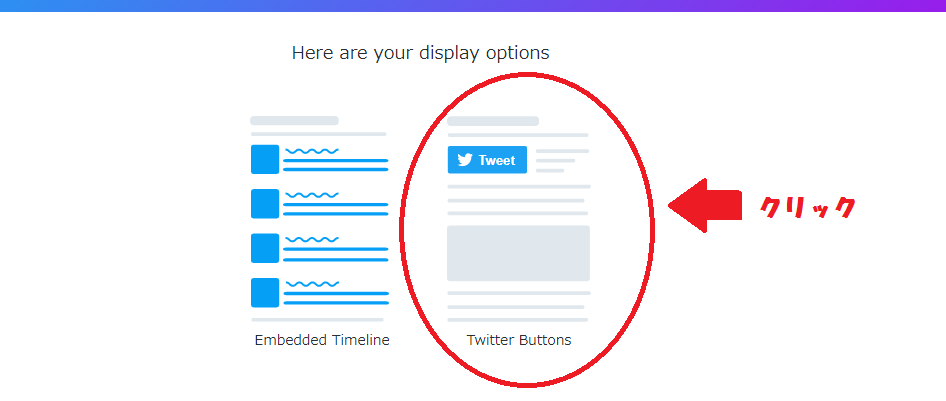
次に「Twitter Buttons」をクリックします。

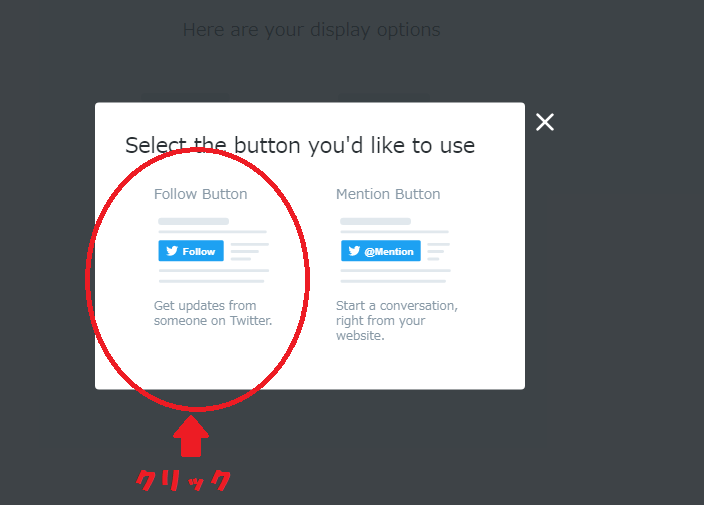
クリックすると「Follow Button」と「Mention Button」の2つが出てきます。
今回はフォローするページにリンクさせたいので「Follow Button」をクリックします。

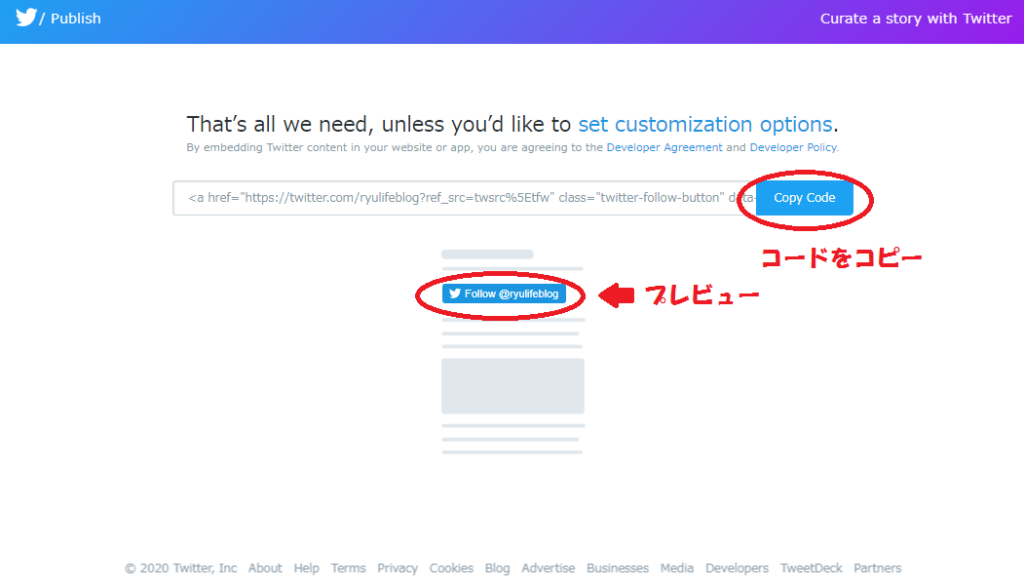
これだけでTwitterリンクボタンのコードが完成しました。
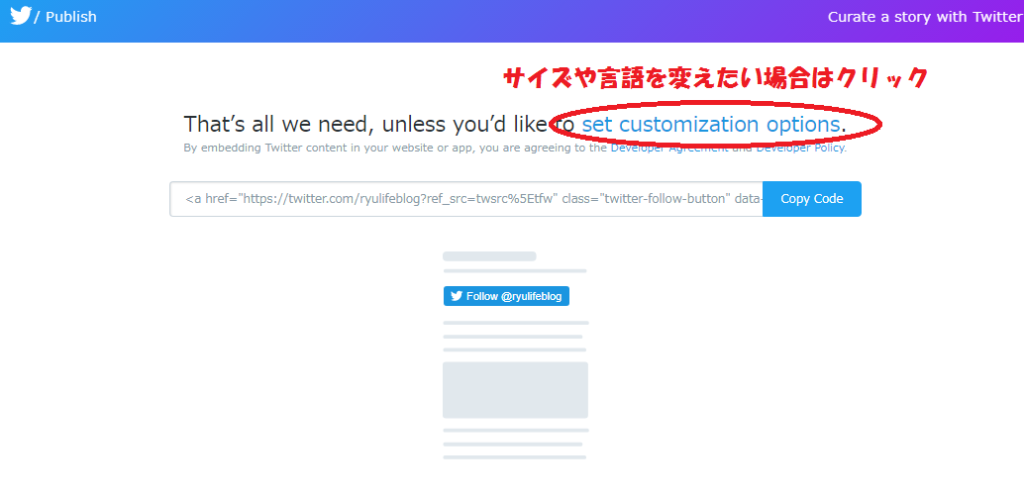
プレビューのリンクボタンでよければ「Copy Code」を押してコピーしましょう。

Twitterリンクボタンのサイズや言語を変更する場合
リンクボタンのサイズや言語を変えたい場合は「set customization options」をクリックします。

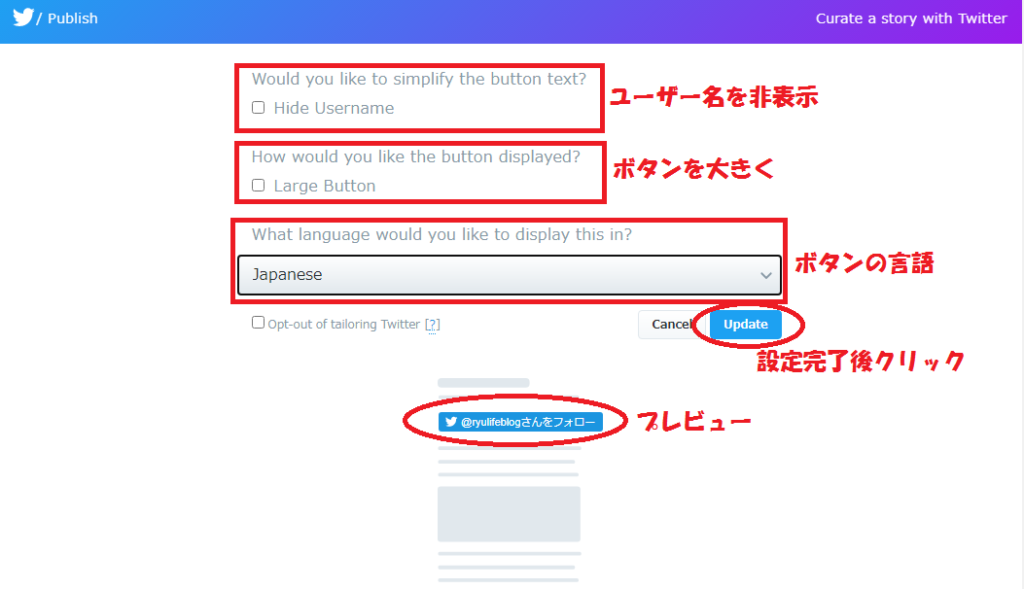
- Hide Username ユーザー名を非表示にできます。
「@~さんをフォロー」⇒「フォローする」 - Large Button リンクボタンが少し大きくなります。サイズの調整はできません。
- リンクボタンの言語を設定できます。
プレビューを見ながら、自分が好きなデザインに設定しましょう。
リンクボタンを好きなデザインに設定できたら「Update」をクリックします。

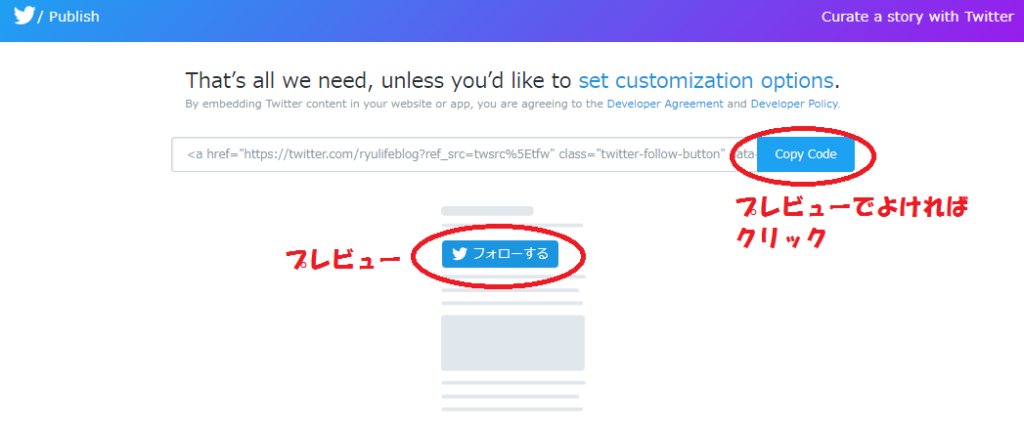
プレビューが設定したデザインに変更されていれば「Copy Code」をクリックしてリンクコードをコピーします。

②WordPressにTwitterリンクボタンコードを設置する
Twitterリンクボタンコードが完成したので、次はWordPressに完成したコードを設置します。
WordPressにログインして、「Cocoon設定」⇒「外観」⇒「ウィジェット」とクリックします。

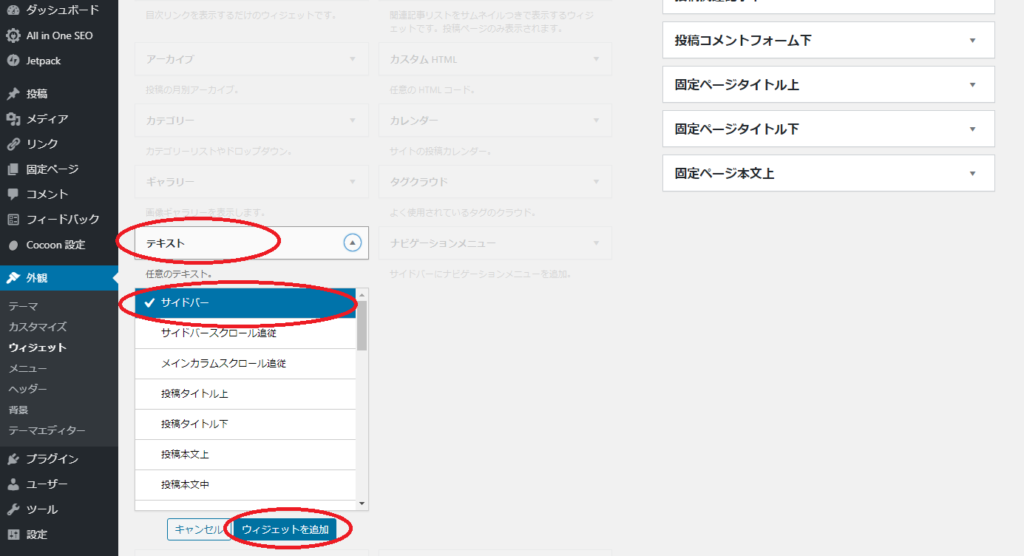
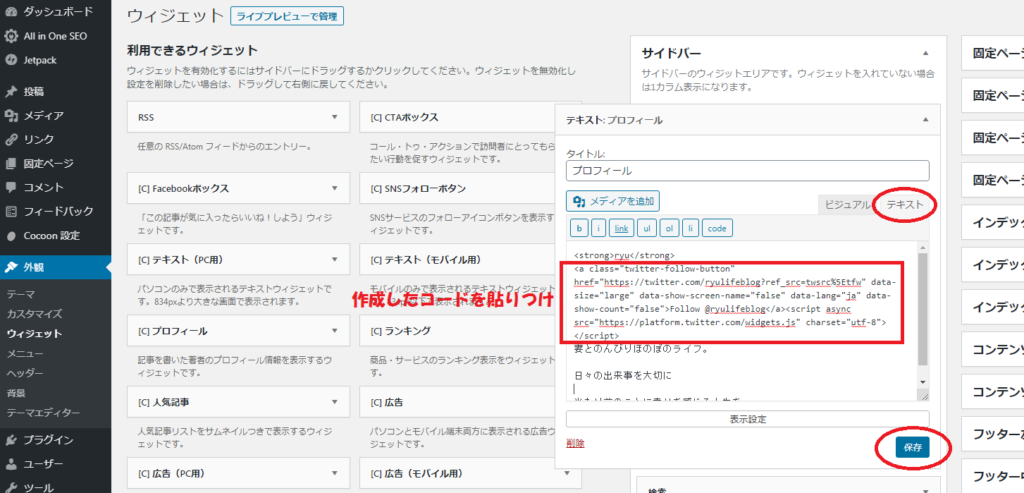
表示されるウィジェットの中から「テキスト」をクリックし「サイドバー」にチェックを入れて「ウィジェットを追加」をクリックします。

「テキスト」をクリックし、その下の空白部分に先ほど作成したTwitterリンクコードを貼りつけます。
Twitterリンクコードだけだと味気ないので、プロフィール等の文章を追加しておくと良いですね。
完了したら「保存」をクリックします。

これでWordPressの設定も完了です。
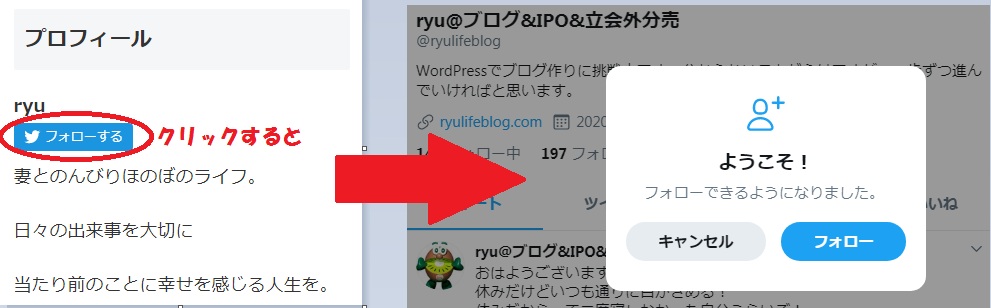
サイトのトップページを確認して、設置したTwitterリンクボタンをクリックしてみましょう。
自身のTwitterのフォローページに飛べばTwitterリンクボタン設置完了です。

まとめ
いかがだったでしょうか?
思ったよりも簡単にTwitterリンクボタンを設置できました。
Twitterはブログ更新を知らせたり、記事作成の過程をツイートしたり、ブログに書くほどでもない些細な出来事や感じたことをつぶやくのに最適です。
Twitterで同じようにブログを書いているブログ仲間を見つけるのも良いですね。
切磋琢磨しながらお互いに刺激し合えるような人と出会えたら最高です。
私もTwitterをやってますので、気軽に絡んでくれると嬉しいです。
ではでは。
Follow @ryulifeblog


コメント