こんにちは。もうすぐブログを始めて一ヶ月のクラゲです。
クラゲブログですが、なんだかヘッダーが寂しいと感じる今日この頃。
 クラゲ
クラゲうーん、なんだかヘッダーが寂しいな



ヘッドが寂しい?薄毛じゃない?



ヘッドじゃない・・・
ヘッダーだよ・・・
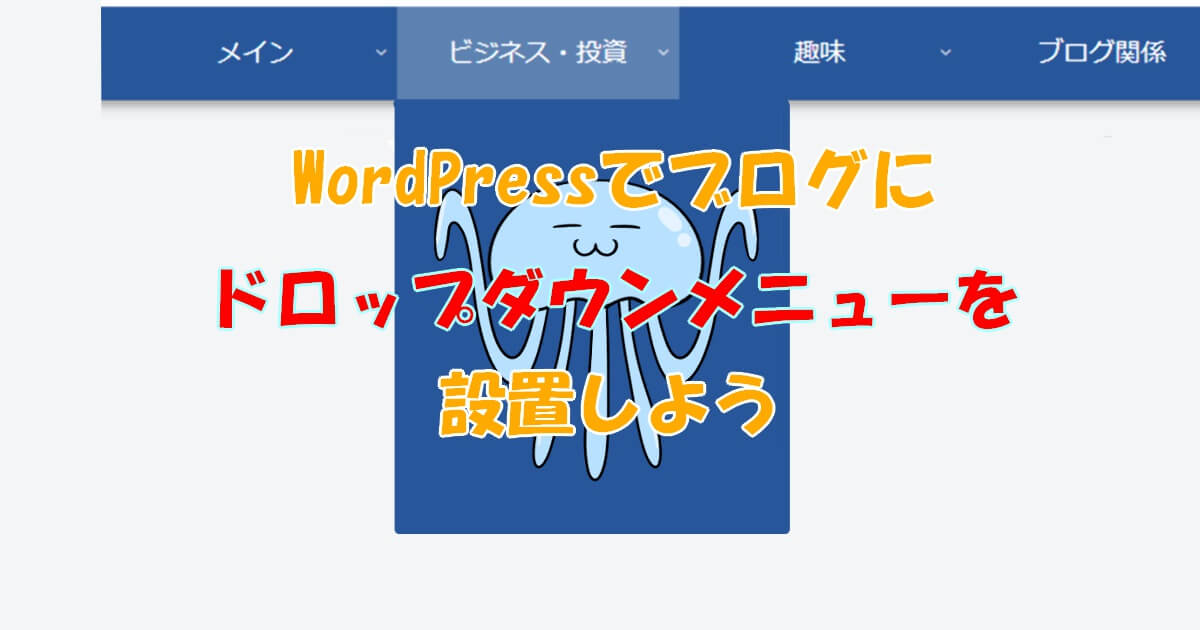
他のブロガーさんのブログを見ると、ヘッダーにメニューがあります。
しかもメニューにカーソルを合わせると、メニューの下にニュッとカテゴリーが出るじゃないですか!
クラゲブログにもこの機能が欲しい!!
ということで、ヘッダーにドロップダウンメニューを設置する方法を調べて実践しました。
- ヘッダーが寂しい
- ヘッダーにドロップダウンメニューを設置したい
ドロップダウンメニューを設置


ドロップダウンメニュー設置は意外と簡単です。
10分くらいあれば設置できます。
WordPressの設定変更
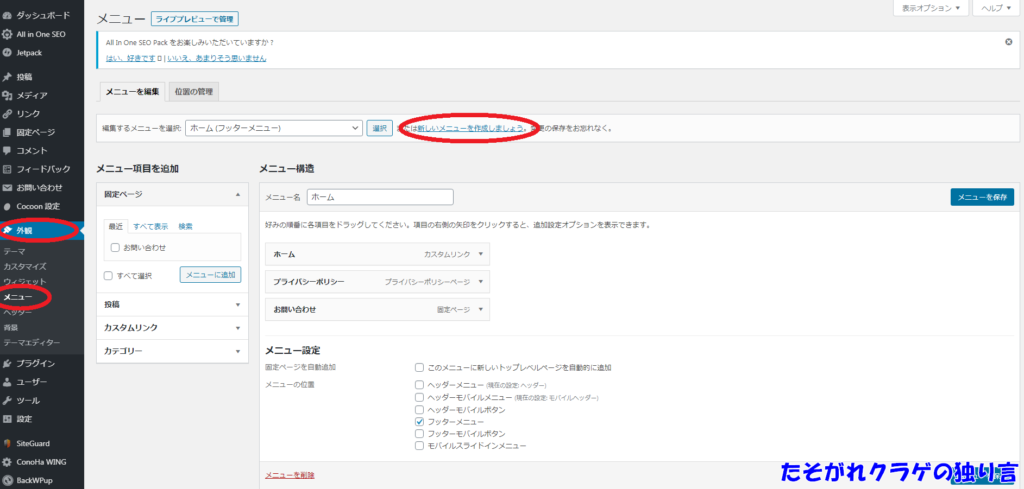
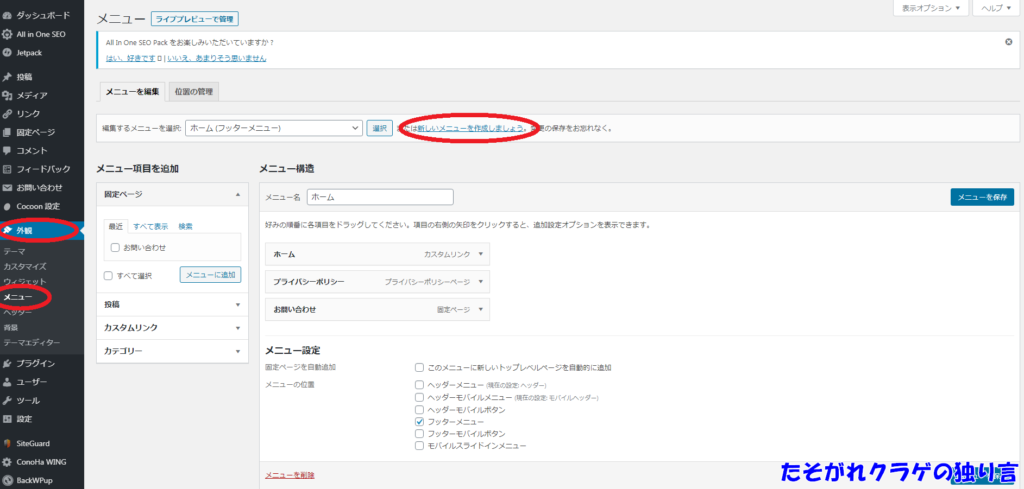
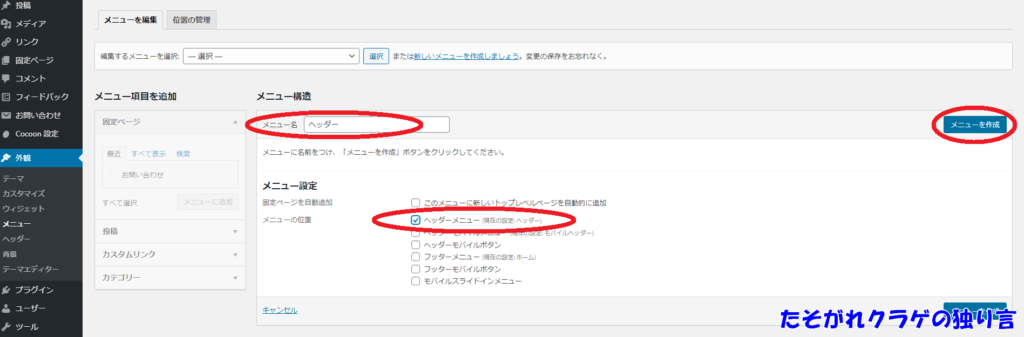
WordPressの「外観」⇒「メニュー」⇒「新しいメニューを作成」をクリックします。


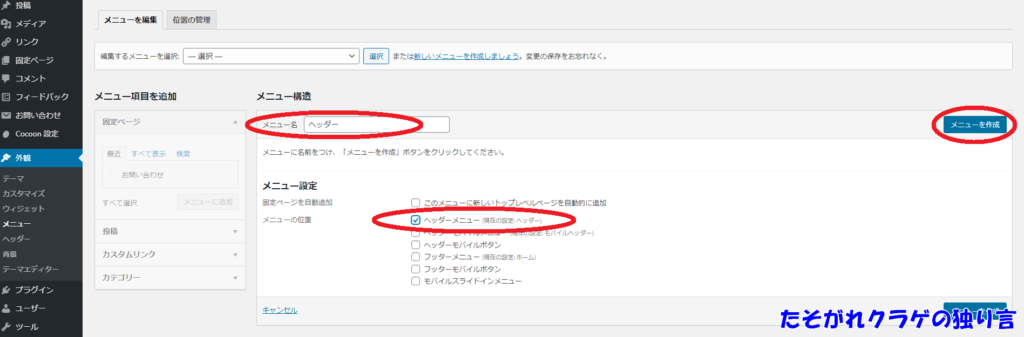
「メニュー名」に好きな名前を入力し、「ヘッダーメニュー」にチェックを入れて「メニューを保存」をクリックします。


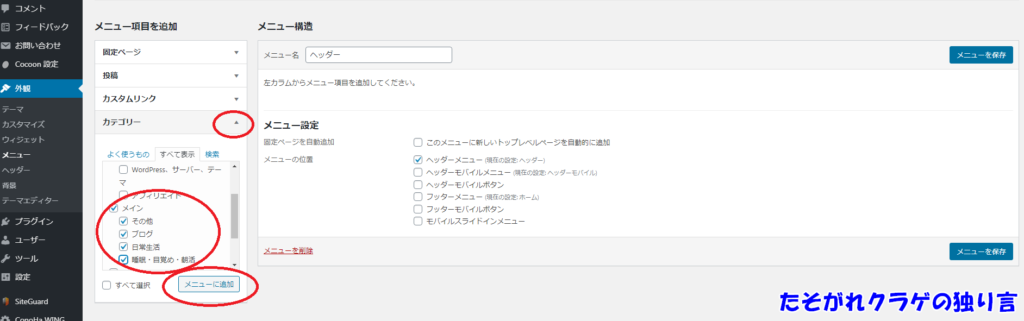
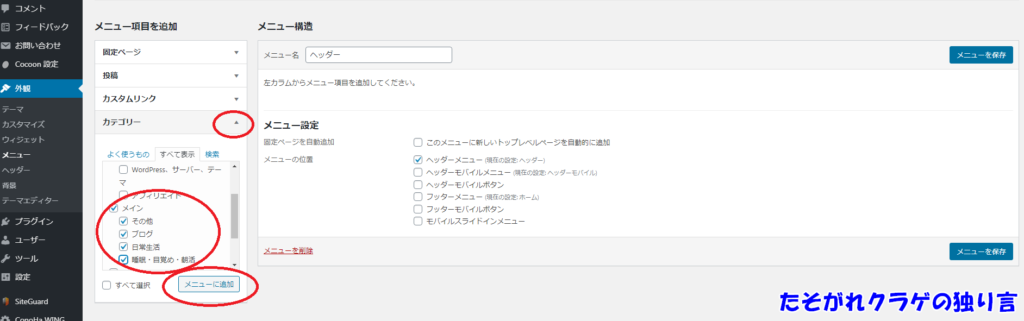
「メニュー項目を追加」で「カテゴリー」のドロップリストを表示します。
ヘッダーに追加したいカテゴリーにチェックを入れて「メニュー項目を追加のメニューに保存」をクリックします。


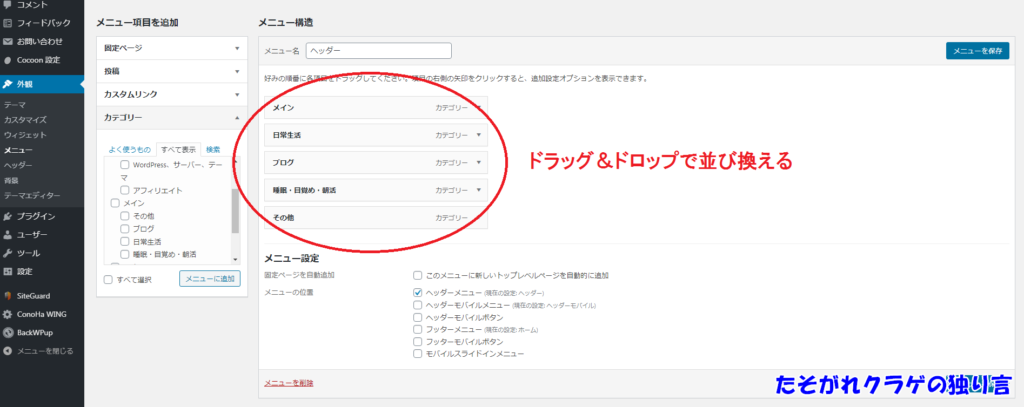
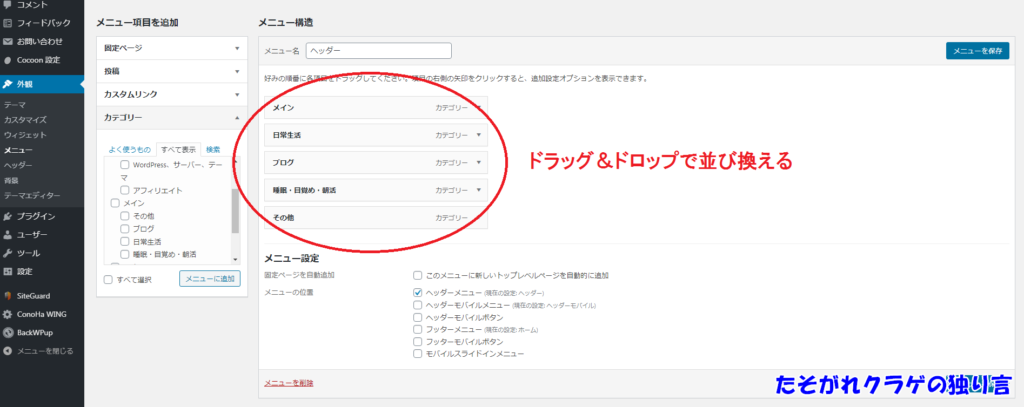
メニュー構造に追加したカテゴリーが表示されます。
ドラッグ&ドロップで表示したい順番に並べ替えます。


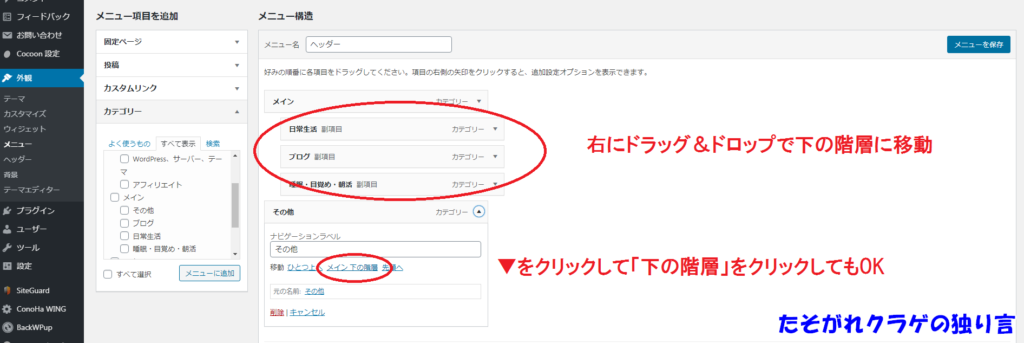
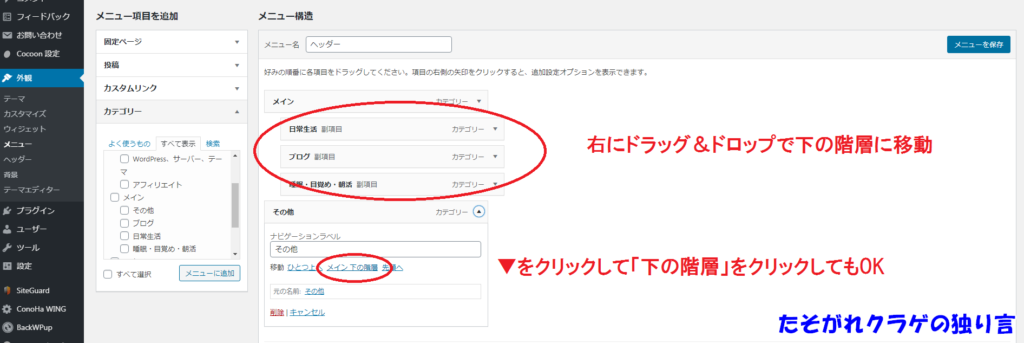
このままの状態だと、ヘッダーに表示されてもドロップダウンメニューにはなりません。
ドロップダウンメニューにしたいカテゴリーを「副項目」にしましょう。


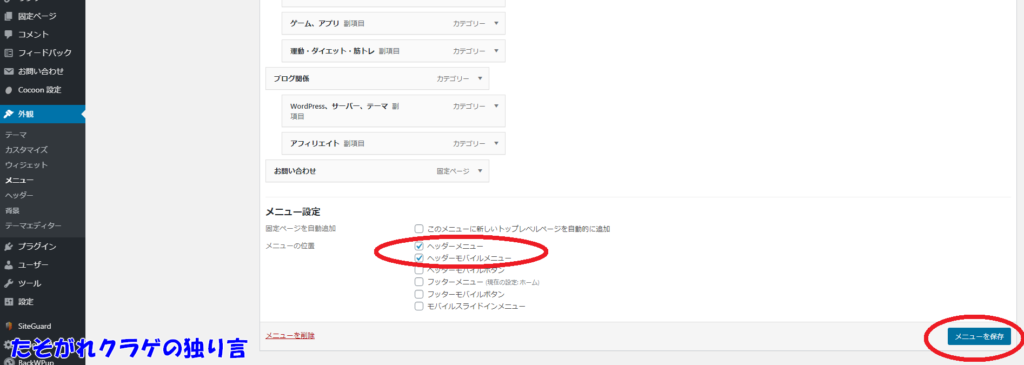
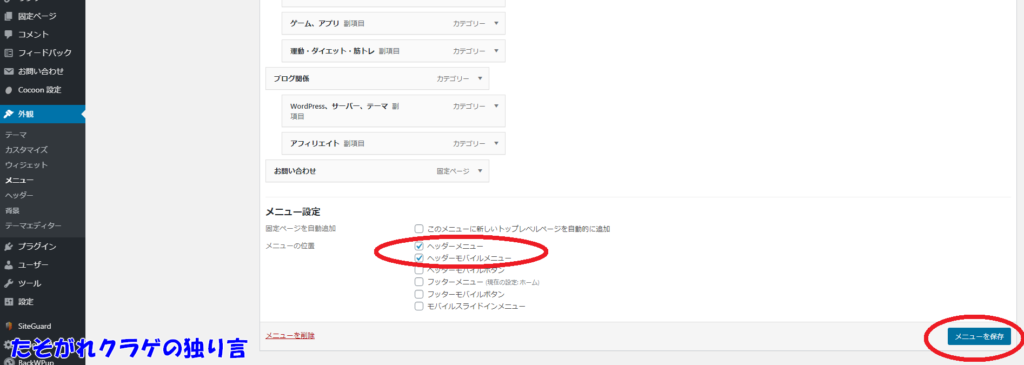
スマホ表示でもドロップダウンメニューを追加したい場合は「ヘッダーモバイルメニュー」にもチェックを入れましょう。
「スマホ表示の場合はヘッダーに表示させるメニューを変えたい」という場合は、モバイルヘッダー用のメニューを新規で作成しましょう。
設定が完了したら「メニューを保存」を押せば作業終了です。


ビフォーアフター
なんということでしょう!
あんなに寂しかったヘッダーが


たくさんのメニュー溢れる素敵なヘッダーに


カーソルを合わせるとニュッとメニューが出てきます!
これが欲しかった!!


まとめ


ドロップダウンメニューの設置方法について説明してきました。
思ったよりも簡単にドロップダウンメニューを設置出来たのではないでしょうか?
ヘッダーにドロップダウンメニューがあると、他のカテゴリーへの移動が簡単です。
ブログを見に来てくれた方が、少しでも他の記事にも興味を持ってもらえるように工夫することは大切です。
ドロップダウンメニューを追加したことで、寂しかったヘッダーが充実して見た目も良くなりました。
最後まで読んでいただき、ありがとうございました。



ヘッダーだけじゃなくて、ヘッドも充実するといいね



まだ寂しくないもん・・・



コメント