「このブログ読みにくいな」
ブログを読んでいて読みにくいと感じることってありますよね。
読者は読みにくいと感じると、最後まで読まずに離脱してしまいます。
読みにくいブログになる原因の一つが「行間の余白がない」ことです。
行間に適度な余白があることで、文章に緩急がついて読みやすくなります。
WordPressで行間に余白を作る機能が「スペーサー」です。
今回は、スペーサーの利用手順と効率の良い使い方をご紹介します。
- スペーサーの役割
- スペーサーの使い方
- スペーサーを効率よく使う方法
 妻クラゲ
妻クラゲ文字がぎゅうぎゅうで読みにくい



行間の余白って大事よね
スペーサーの役割


スペーサーは行間の余白を作るブロックです。
スペーサーで行間の余白の幅を調整することで、文章ごとのまとまりが分かりやすくなります。
また、行間の余白がずっと同じブログは読んでいて単調に感じるものです。
行間の余白を大小と分けることで、読者が読みやすく感じるというメリットがあります。
スペーサーの利用手順
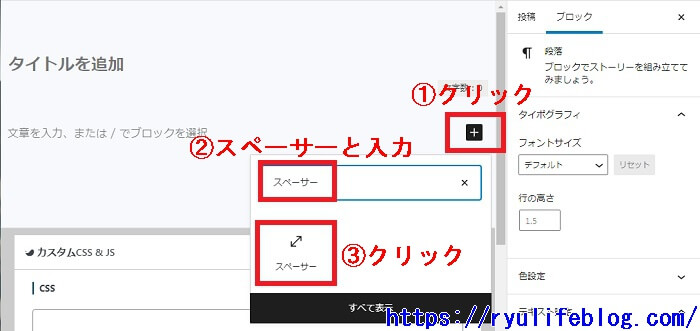
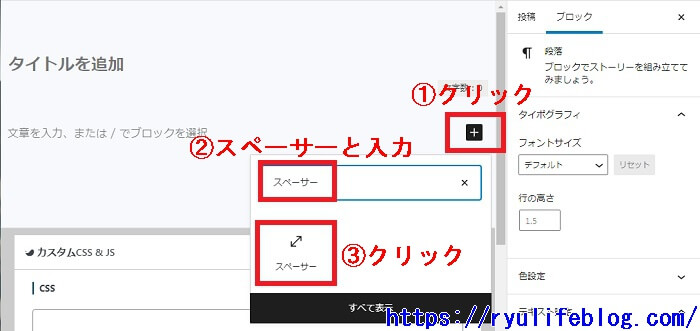
記事作成画面で「+」をクリックします。
「スペーサー」と入力してスペーサーをクリックしましょう。


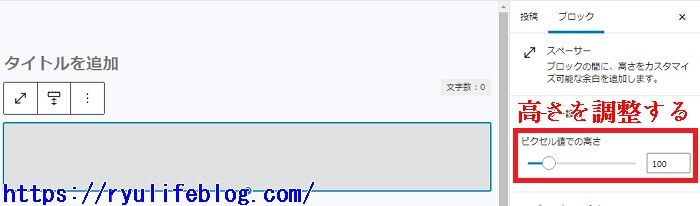
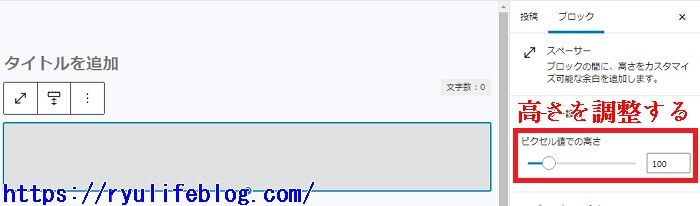
高さを調整すれば完成です。


高さを変えると余白の大きさが変わります。
好みの高さに変更しましょう。




スペーサーは再利用ブロックで作ると便利
スペーサーを使うときは、再利用ブロックを活用するのがオススメです。
再利用ブロックを活用することで、スペーサーの設定をいちいち変更する必要がなくなります。
また、スペーサーの設定を一括修正できるのも再利用ブロックのメリットです。
再利用ブロックとは?
再利用ブロックは、ブロックエディタの機能です。
再利用ブロックとして登録したブロックを、複数の記事で共用できます。
例えば「A文章+B画像」という2つのブロックを再利用ブロックCと登録します。
記事作成時に再利用ブロックCを呼び出すことで、A文章+B画像が表示されます。
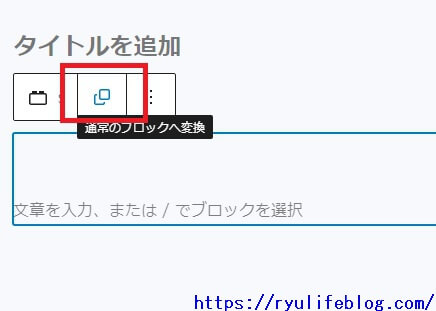
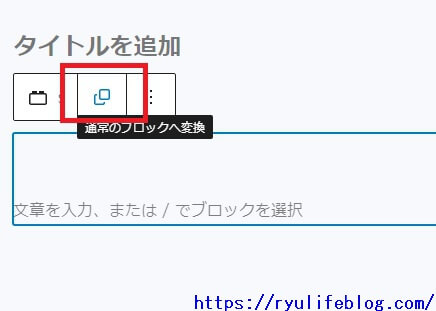
特定の記事内だけで再利用ブロックを修正したいときは「通常のブロックへ変換」してから修正しましょう。


再利用ブロックでスペーサーを作るメリット


再利用ブロックでスペーサーを作るメリットは作業効率のアップです。
作業効率が上がる理由は、つぎのとおりです。
- あとから一括変更ができる
- スペーサーの設定をいちいち変更しなくてもよい
あとから一括変更ができる
再利用ブロックでスペーサーを作るメリットとして、スペーサーの設定変更が一括でできるという点があります。
例えば、100記事でそれぞれスペーサーを使っているとします。
スペーサーの幅を変更したい場合は、100記事すべてのスペーサーをひとつずつ修正しなければいけません。
修正自体は簡単でも、記事数が多いと重労働です。
しかし、再利用ブロックでスペーサーを作っている場合は、再利用ブロックに登録しているスペーサーを修正するだけでオッケーです。
再利用ブロックに登録しているスペーサーを修正するだけで、すべての記事の再利用ブロックスペーサーが修正されます。
再利用ブロックでスペーサーを作ることで、スペーサーの幅を気軽に一括修正できるのは大きなメリットです。
スペーサーの設定をいちいち変更しなくてもよい
再利用ブロックでスペーサーを作ることで、あらかじめ幅が設定されたスペーサーを作れます。
いちいちスペーサーを作るたびに幅を設定する手間が省けるのです。
また、スペーサーの幅が記事ごとに違うと、読者が違和感を感じます。
再利用ブロックでスペーサーを作ると、再利用ブロックに登録したスペーサーの幅が適用されます。
そのため、すべての記事でスペーサーの幅を統一できるのです。
再利用ブロックでスペーサーを作る手順
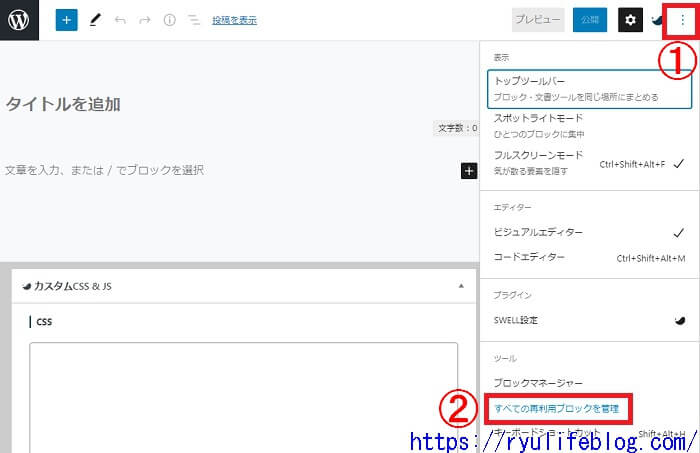
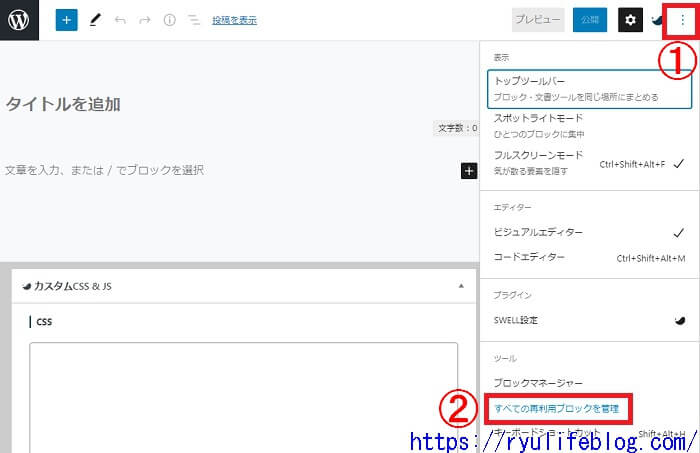
記事作成画面で「メニュー」「すべての再利用ブロックを管理」をクリックします。


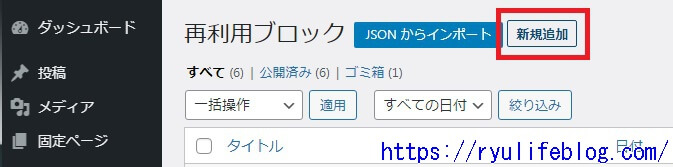
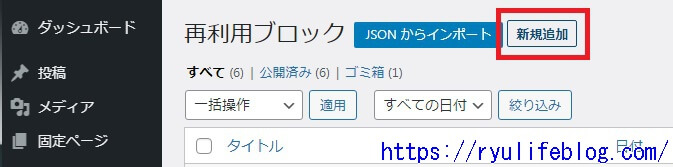
「新規追加」をクリックします。


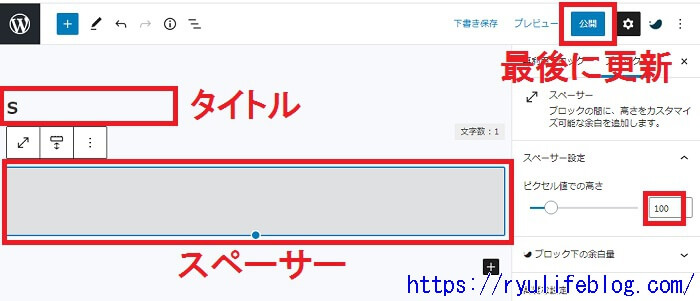
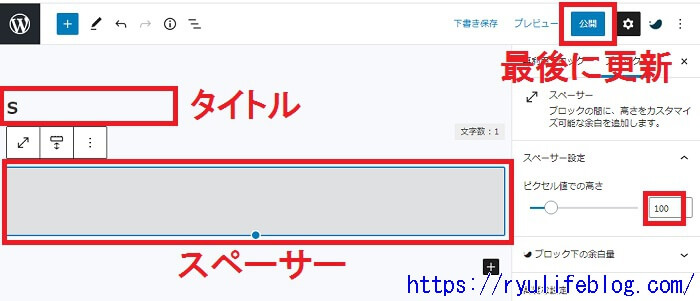
「タイトル」を入力したら、スペーサーを作成します。
タイトルはアルファベット1文字にするのがポイントです。
スペーサーの高さを調整して「公開」をクリックします。


これで再利用ブロックへの登録は完了です。
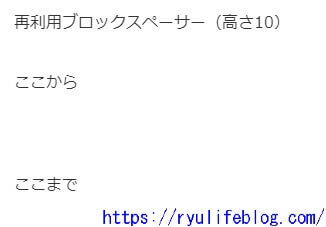
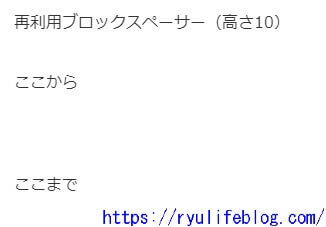
じっさいに記事作成画面で再利用ブロックスペーサーを使ってみましょう。
「+」をクリックして「再利用可能」をクリックすると、再利用ブロックに登録したブロックが表示されます。
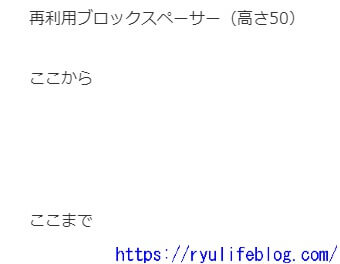
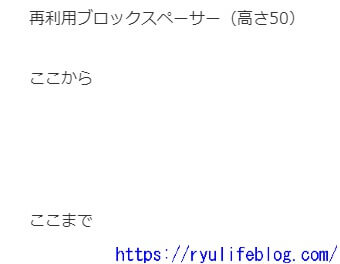
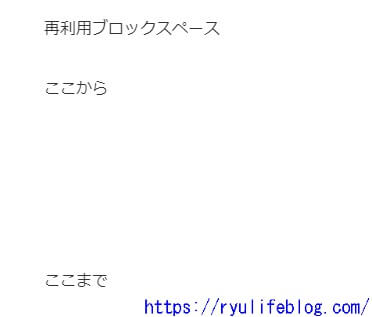
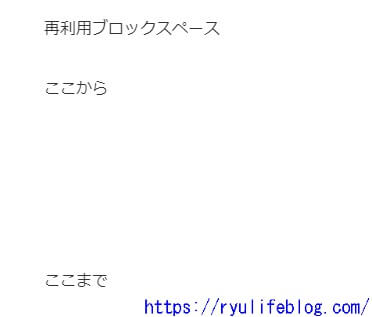
再利用ブロックのスペーサーをクリックします。


きちんとスペーサーで余白ができました。


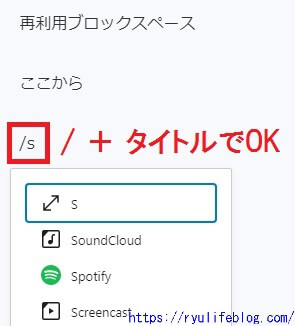
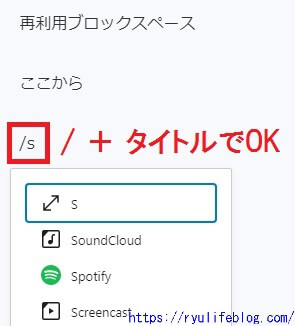
ちょっとした時短テク
いちいち「+」「再利用ブロック」をクリックするよりも、ショートカットキーを使えば時短できます。
「/」と「再利用ブロックに登録したタイトル」を入力してEnterキーを押すと、再利用ブロックスペーサーを呼び出せます。


再利用ブロックに登録するタイトルをアルファベットにしておくと、簡単に再利用ブロックを呼び出せて便利です。
スペーサーは再利用ブロックで作ろう まとめ


スペーサーの役割と再利用ブロックでスペーサーを作るメリットについてお話ししました。
- 読みやすいブログのために行間の余白は大切
- スペーサーを使って余白を作る
- 再利用ブロックでスペーサーを作ると一括修正できる
スペーサーは読者に読みやすいブログを書くために重要です。
自分のブログを読んでみて「読みにくいな」と感じたら、行間の余白が適度にあるかチェックしましょう。
スペーサーは再利用ブロックを活用することで、よりいっそう便利に活用できます。
再利用ブロックは一括で修正できるので、いちいち修正するよりも大幅な効率アップです。
また、ショートカットキーを活用すれば、スペーサーを作る作業も効率化できます。
再利用ブロックでスペーサーを活用して、読者が読みやすいブログを書きましょう。
読みにくい文章の特徴は、こちらの記事で解説しています。
>> 読みにくいブログ書いてませんか?こんな文章は読みにくい!!
今日はここまで!おつクラゲ~(:]ミ (:]彡



コメント