ブログと聞いてイメージするのは、トップページに新着記事がずらりとならんだサイトではないでしょうか。
ブログ型のトップページでもいいのですが、せっかくブログをやるならトップページもこだわりたい!
ホームページのように、新着記事やカテゴリーごとの配置にこだわりたい!!
オリジナリティのあるブログにしたい!!!
「でもトップページをサイト型にするのって難しそう・・・」
大丈夫です!!
SWELLならサイト型へ簡単にカスタマイズできます。
今回は、SWELLを使ってトップページをサイト型にカスタマイズする方法をお話しします。
- SWELLでサイト型のトップページを作る手順
- SWELLの便利なブロック機能
 妻クラゲ
妻クラゲサイト型ってなに?



必要な情報がまとめられたページのことだよ
SWELLでトップページをサイト型にカスタマイズ


サイト型にする手順は簡単です。
- 新着記事用の固定ページを作る
- トップページ用の固定ページを作る
- カスタマイザーでホームページ設定
この3つの手順でサイト型にできます。
それぞれの手順を説明していきます。
新着記事用の固定ページを作る
まずは、新着記事一覧を表示するための固定ページを作ります。
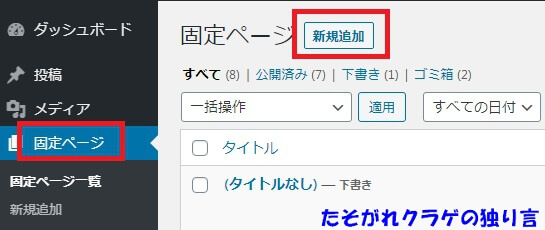
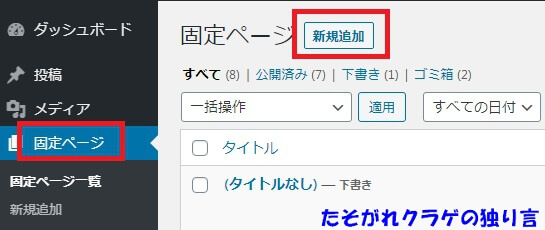
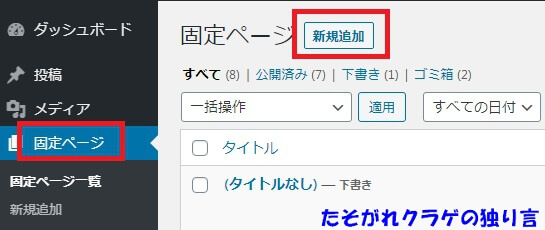
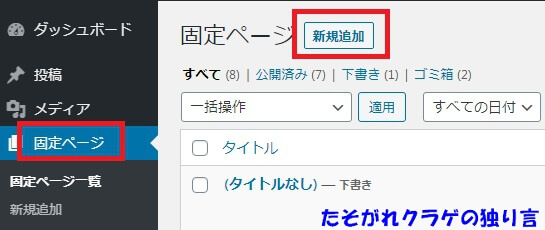
「固定ページ」「新規追加」をクリックします。


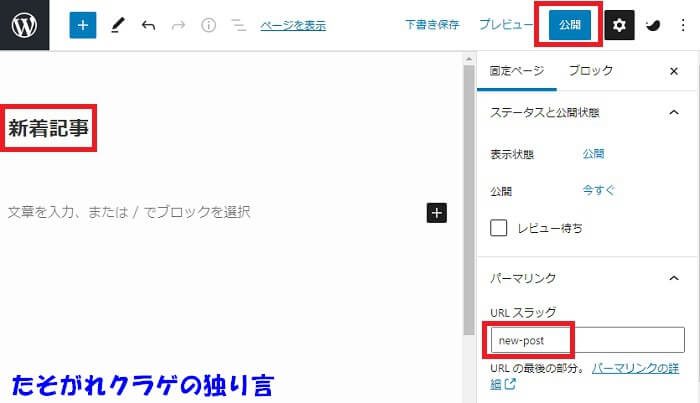
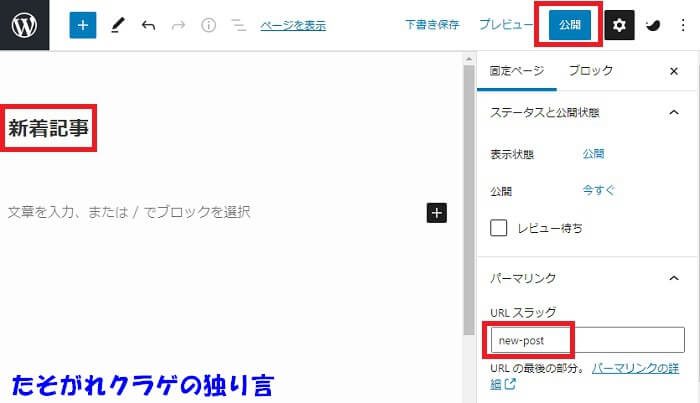
「タイトル」「URLスラッグ(new-postと入力)」を入力して「公開」をクリックします。


新着記事一覧用のページはこれで完了です。
トップページ用の固定ページを作る
トップページ用の固定ページを作ります。
「固定ページ」「新規追加」をクリックします。


「タイトル」にHOMEと入力して公開をクリックします。
この固定ページがトップページ用の固定ページです。
トップページ用のページ編集方法は、後ほどご説明します。
カスタマイザーでホームページ設定
さきほど作成したトップページ用固定ページと新着記事用固定ページをホームページ設定します。
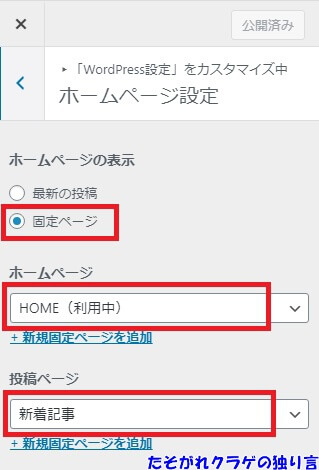
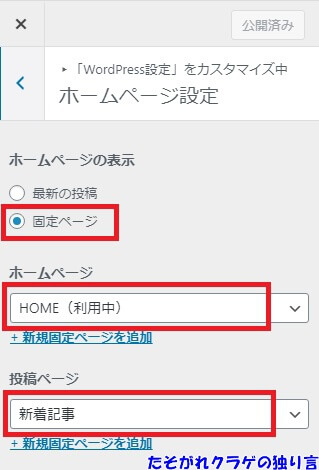
「外観」「カスタマイズ」「WordPress設定」「ホームページ設定」の順番でクリックします。
「固定ページ」にチェックを入れます。
「ホームページ」にさきほど作成したトップページ用固定ページを選択します。
「投稿ページ」にさきほど作成した新着記事用固定ページを選択します。


これでホームページ設定は完了です。
SWELLトップページ用の固定ページを編集しよう
ホームページ設定が終わったら、トップページ用の固定ページを編集します。
通常はこの編集作業がとても難しいのですが、SWELLならとても簡単です。
さぁ編集だ!!
とその前に、まずはどんなトップページにしたいかデザインしましょう。
設計図がないと家は建ちませんよね。
ブログも完成したデザインをイメージすることで、作業が楽になります。
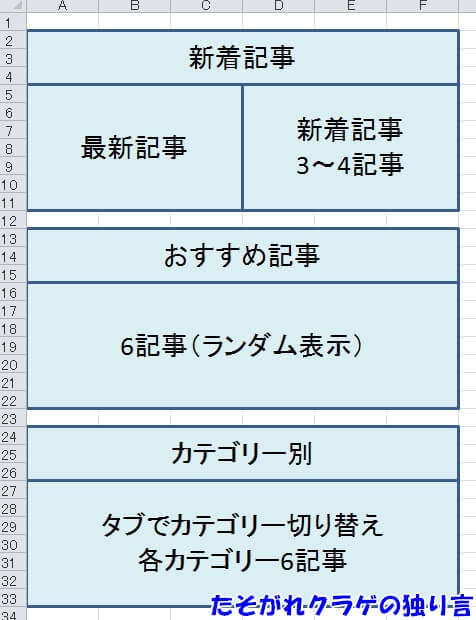
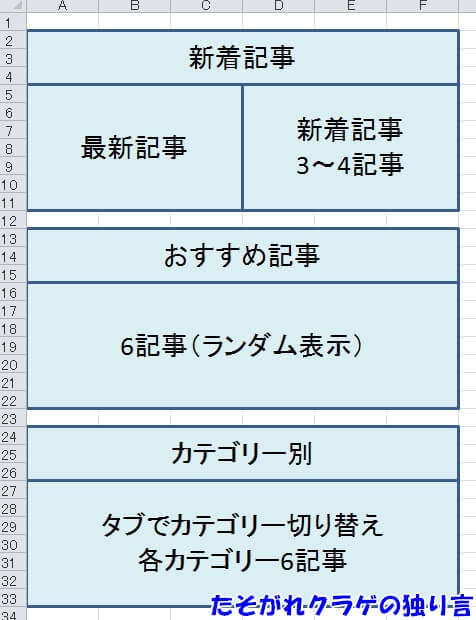
クラゲブログはこんな感じでデザインしました。


手書きでもいいのですが、字が汚いのでエクセルで作ってます。
では、さっそく作っていきましょう。
見出しを作る
見出しブロックか画像で見出しを作ります。
画像で見出しを作る場合は、canvaで作るのが簡単です。
Canvaはこちら
クラゲブログはサイズ300×70で見出しを作りました。
Canvaの使い方は、こちらの記事を参考にしてください。
画像のように好きな見出しを選びます。


画像の場合はクリックすると拡大して表示されます。
気になる場合は「SWELL設定」「機能停止」で「投稿画像をクリックで拡大表示する機能を停止」にチェックを入れましょう。
投稿リストで記事を並べる
見出しの下に投稿リスト機能で記事を並べます。
ブロックを追加して「投稿リスト」をクリックします。
これだけで簡単に投稿リストを呼び出せます。


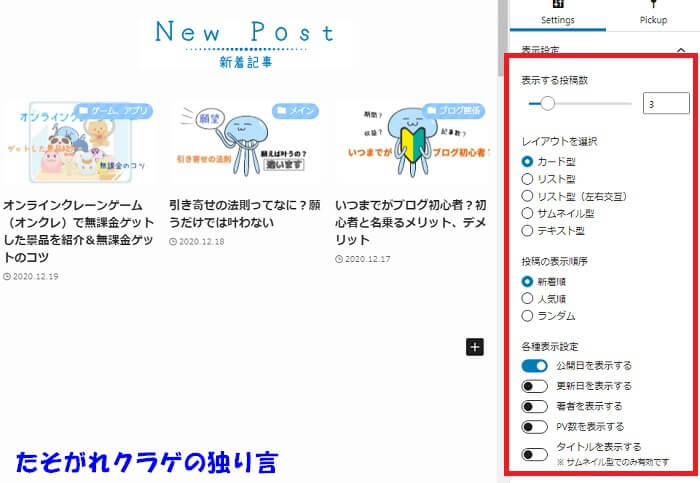
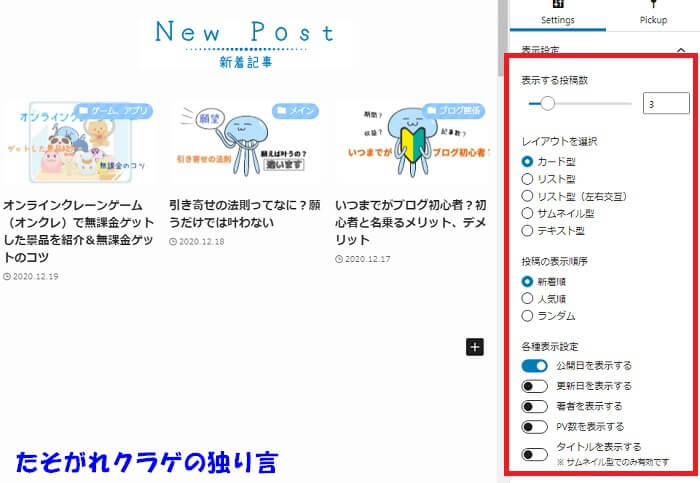
投稿リストでは呼び出した記事のレイアウトを変更したり、呼び出す記事を選択できます。
リストのレイアウトについては、こちらを参考ください。
\タブをクリックして切り替え/


特定の記事をピックアップすることも可能です。
カテゴリーやタグで絞り込んだり、投稿IDで追加したり削除もできます。
\タブをクリックして切り替え/


これだけで投稿リストを追加できます。
投稿リストを使って、レイアウトやカテゴリーや並び方をクリックするだけです。
簡単ですね。
カラムを使って左右に並べる
カラムブロックを使えば、左右にブロックを並べられます。
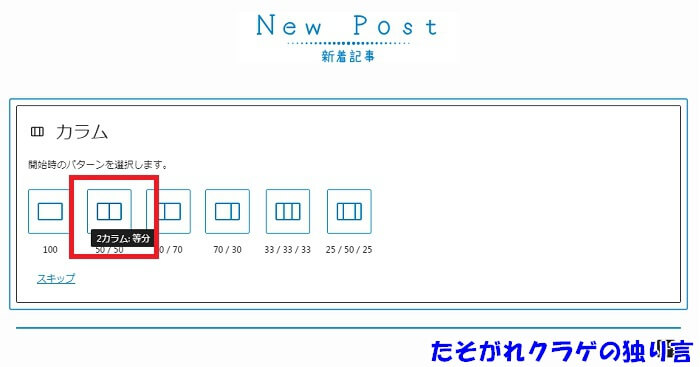
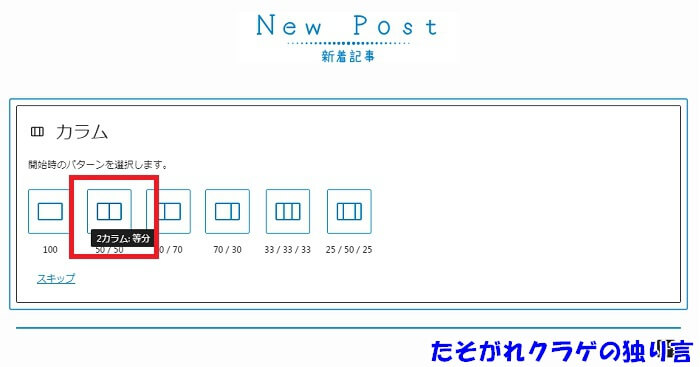
ブロックを追加して「カラム」をクリックします。
今回は50/50のカラムを使いました。


左右のカラムに投稿リストを追加して記事を並べます。
自分が考えたデザインになるようにカラムを活用しましょう。
ちょっとひと工夫(新着1番目の記事が被ってしまう)
左に最新記事、右に2番目以降の記事を並べたかったのですが、1番目の記事が被ってしまいました。
投稿IDで右の1番目の記事を削除することもできますが、毎回修正するのはめんどうです。
CSSを使って自動的に修正されるようにします。


カラム右側を選択して「追加CSSクラス」になんでもいいので入力します。
今回は「newpost1」と入力しました。


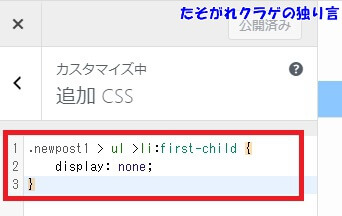
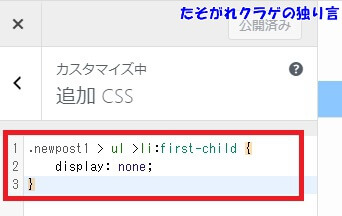
「外観」「カスタマイズ」「追加CSS」で以下のコードを入力します。
- .追加CSSクラスに入力した文字 > ul >li:first-child {
- display: none;
- }


これでオッケーです。
プレビューで見ると、右カラムの1番目の記事が消えました。
記事数が1つ少なくなるので「表示する投稿数」で調整しましょう。


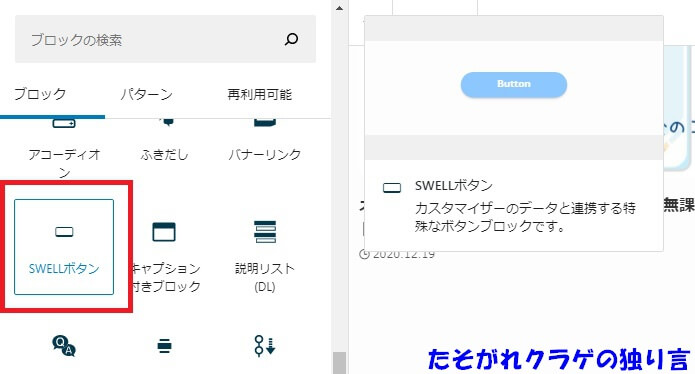
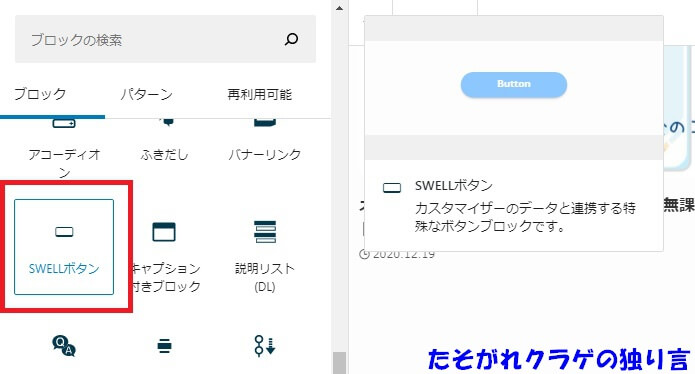
SWELLボタンで記事一覧へのリンクを作る
最後にSWELLボタンで、新着記事一覧やカテゴリー一覧へのリンクを作ります。
ブロックを追加して「SWELLボタン」を選択します。


「ボタンに表示するテキスト」「ボタンのリンク先」を入力します。
ボタンは5種類あるので、好きなボタンを選びましょう。


これで1つのエリアが完成しました。
パソコンとモバイルでデザインが変わるので、モバイル版もチェックしましょう。
あとは、同じ手順で下におすすめ記事やカテゴリー別記事エリアを作っていきます。
カテゴリーが多い場合は、タブ切り替えブロックが便利です。


SWELLの便利な機能
SWELLには便利な機能がたくさんあります。
サイト型のページを作るのに便利な機能を紹介します。
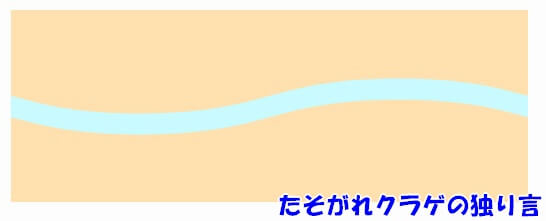
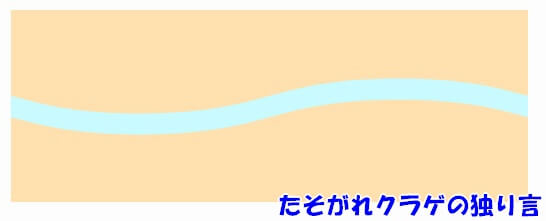
フルワイドブロック
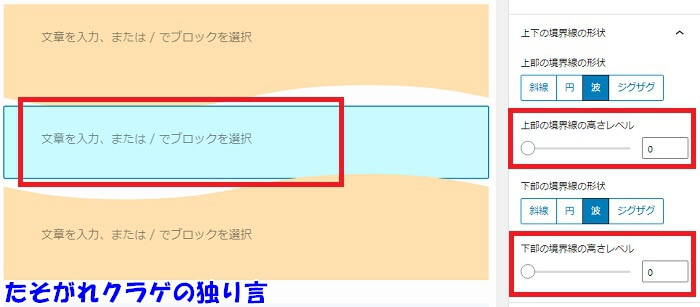
フルワイドブロックを使えば、ちょっとしたアレンジができます。
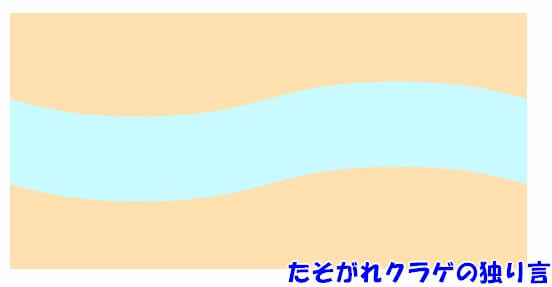
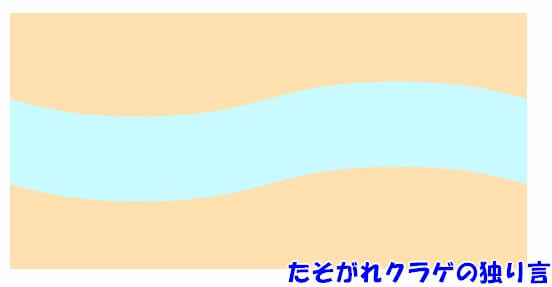
フルワイドブロックで、上下の境界線の形状を変えることで、デザインにアクセントがつきます。


このようなデザインにできます。


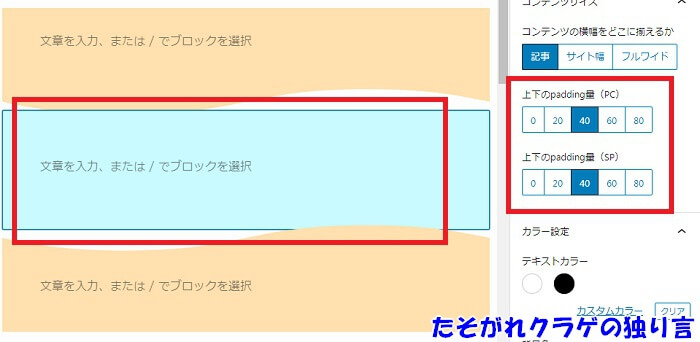
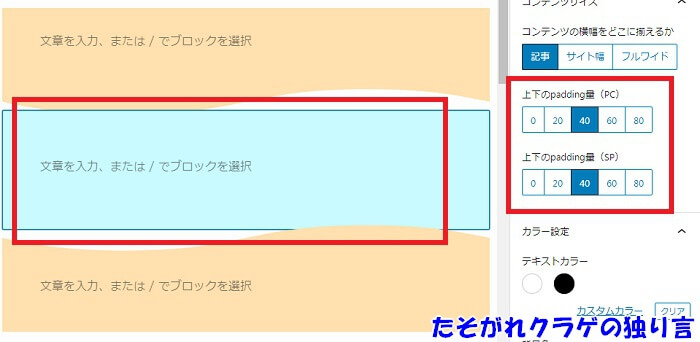
上下のpadding量を調整すれば、真ん中のブロックを大きくできます。




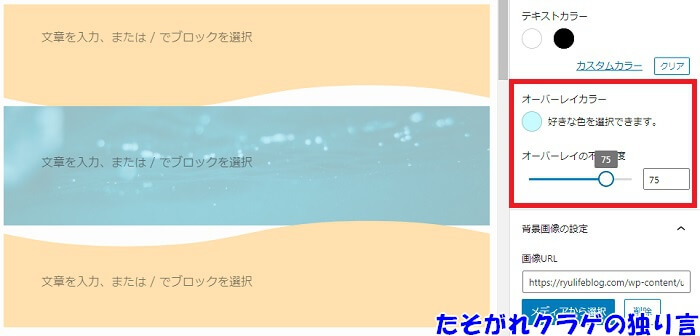
フルワイドブロックには画像も設定できます。


オーバーレイカラーとオーバーレイの不透明度を設定することで、写真にオーバーレイ(薄く覆う)効果をつけられます。


背景画像はスクロールしても動かないようにできます。
「Fixed Background」にチェックを入れます。


スクロールすると背景画像は動かないので、手前の部分が背景画像の上をすべるような動きになります。
画像だと分かりにくいので、当ブログトップページの下側を見ていただければ分かりやすいです。
\タブをクリックして切り替え/


サイドバーがあると画面の端まで画像が届かず切れてしまいます。
気になる場合はサイドバー設定から「トップページにサイドバーを表示する」のチェックを外しましょう。
スマホの場合はFixed Backgroundが機能せず、背景画像もスライドします。
背景色を変える
エリアごとに背景色を変えることで、同じ背景色が続くよりも目立つトップページができます。
背景色を変える方法は2つあります。
- 複数ブロックを選択してグループ化 ⇒ 色設定で背景色を変更
- フルワイドブロックの中に見出しや投稿リストを作る ⇒ カラー設定で背景色を変更
複数ブロックを選択してグループ化 ⇒ 色設定で背景色を変更
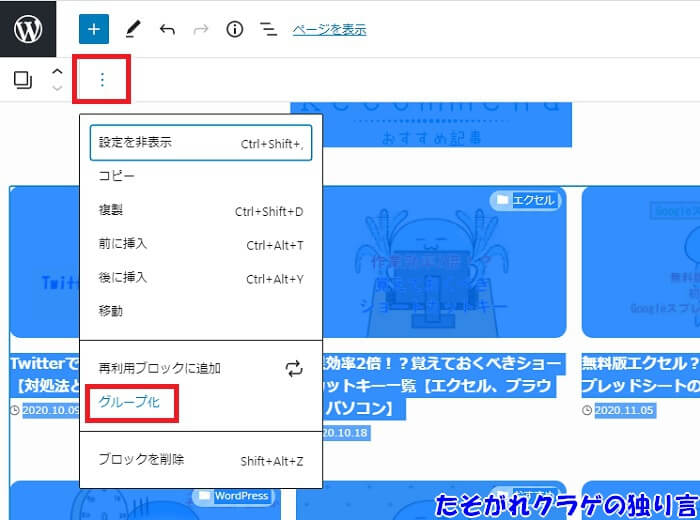
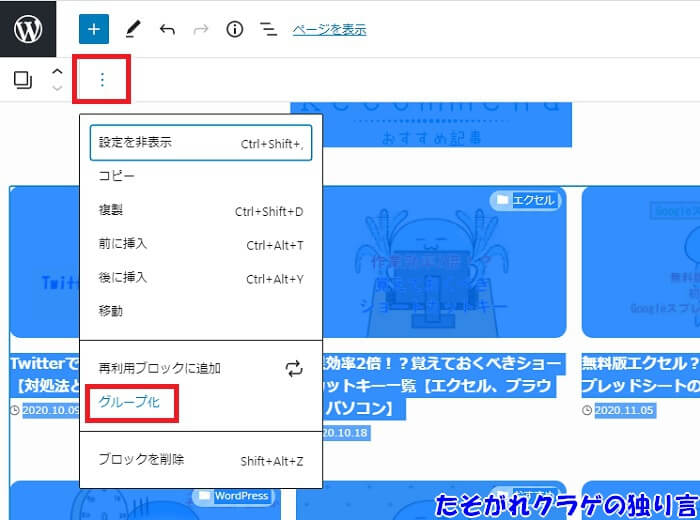
複数ブロックをドラッグで選択します。


左上のメニューから「グループ化」をクリックします。


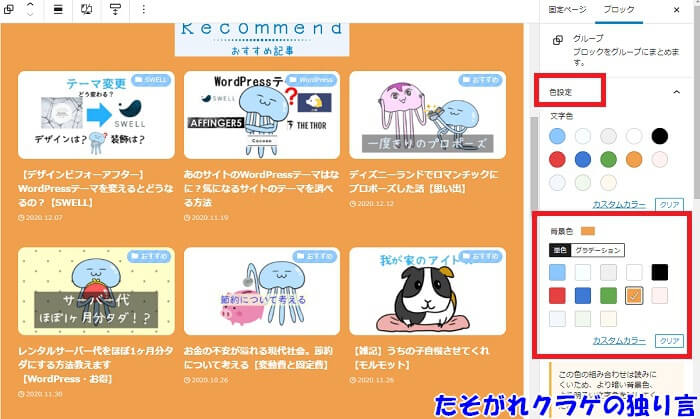
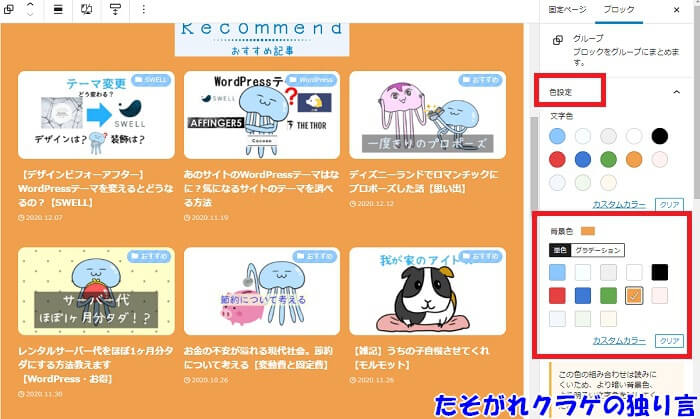
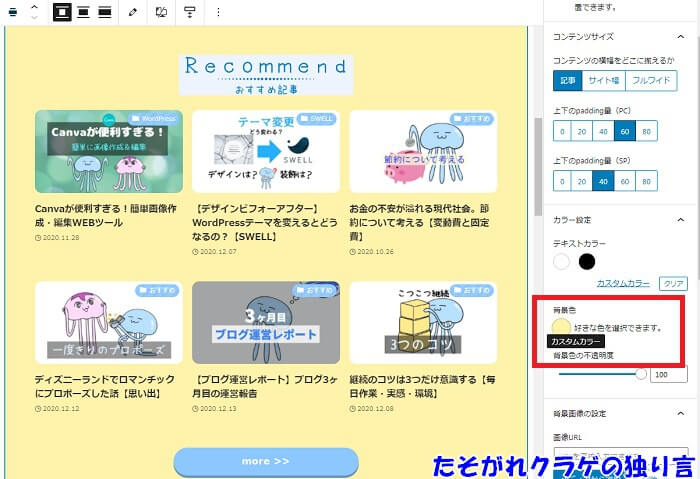
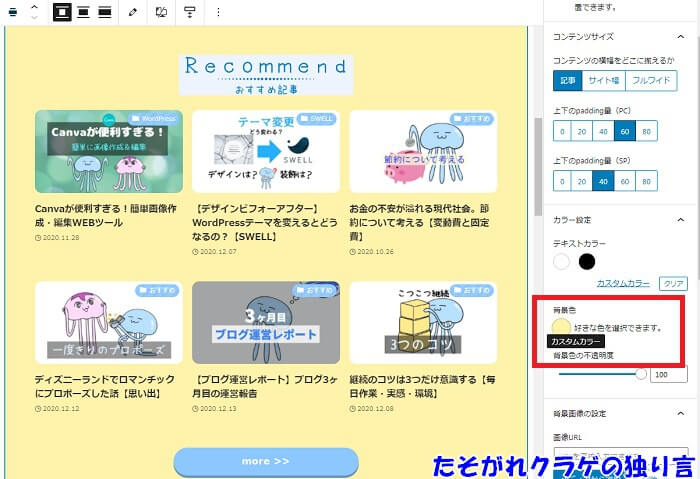
「背景色」で好きな背景色に変更できます。


フルワイドブロックの中に見出しや投稿リストを作る ⇒ カラー設定で背景色を変更
フルワイドブロックの中に各ブロックを作った場合は、フルワイドブロックの背景色で変更できます。


SWELLでトップページカスタマイズ まとめ


SWELLでトップページをサイト型にカスタマイズする方法をお話ししました。
- 固定ページでトップページを作る
- 見出しは見出しブロックか画像で作る
- 投稿リストで記事を呼び出して並べる
- SWELLボタンで各カテゴリーへのリンクを作る
SWELLなら簡単にサイト型のトップページが作れます。
難しいコードを入力しなくても、クリックだけで簡単にカスタマイズできるのは素晴らしいです。
トップページは一番見られるページなので、こだわりのあるページにしたいですね。
この記事を読んでSWELLが気になったかたは、ぜひ公式ページでさまざまな機能を見てください。


今日はここまで!おつクラゲ~(:]ミ (:]彡









コメント