妻がブログを見て一言
 妻クラゲ
妻クラゲなんでブログに「お問い合わせ」が無いの?



訪問者も少ないし、問い合わせるようなこと書いてないし
大丈夫でしょ



いや、ダメだと思うよ
ちゃんと調べた方がいいよ
ブログを始めて一週間。お問い合わせフォームを設置していませんでした。
正直なところ、「お問い合わせなんて設置しても、誰も問い合わせしないだろうし、別にいらないでしょ」と思っていました。
しかし、お問い合わせフォームについて調べてみると
「トラブル」「訴訟」と何やら物騒なワードが・・・
どうして「お問い合わせフォーム」が必要なの?
以前、プライバシーポリシーを設置する記事を書きました。
プライバシーポリシーに「何かあったら連絡してね」という記載しました。
「何かあったら連絡してね」と書いているのに、問い合わせる手段がありません。
これはダメですね。
同窓会で久しぶりに会ったクラスメイトに「困ったことがあったらいつでも相談に乗るよ」と言われたのに、連絡先を教えてくれないやつですね。
「どないせーっちゅうねん!」
「Twitterのリンクを貼っているので、そこから連絡ちょうだいよ」とも思いましたが、Twitterをやっていない人もいます。
誰でも問い合わせる手段が必要ですよね。
ブログをやっていると、著作権侵害や他人を不快にする記事を書いてしまうかもしれません。
そのような場合に、お問い合わせで相手とやり取りしていれば問題にならなかったのに、放置していたために大きな問題に発展する可能性もあります。
リスク管理の一環としてお問い合わせフォームは大切なのです。
あと、Googleアドセンスの審査に通りやすくなる(らしい)みたいです。
Googleアドセンスもゆくゆくは審査に挑んでみたいものです。
さらに企業案件もお問い合わせから連絡が来るらしいです。
まぁ、私のように始めたばかりのブログには関係ないですね。
よし!すぐにお問い合わせフォームを設置するぞ!!



でも、お問い合わせフォームってどうやって設置するんだろう?
お問い合わせフォームを設置してみよう!
お問い合わせフォームを設置するにはプラグインが必要です。
既に入っているJetpackでもお問い合わせフォームを設置できるみたいですが、「自動返信機能」がないみたいです。
訪問者がお問い合わせフォームから問い合わせた後に、訪問者に確認のメールが届く仕組みはあったほうがいいよなーと思い、Contact Form7というプラグインにしました。
Contact Form7をインストール
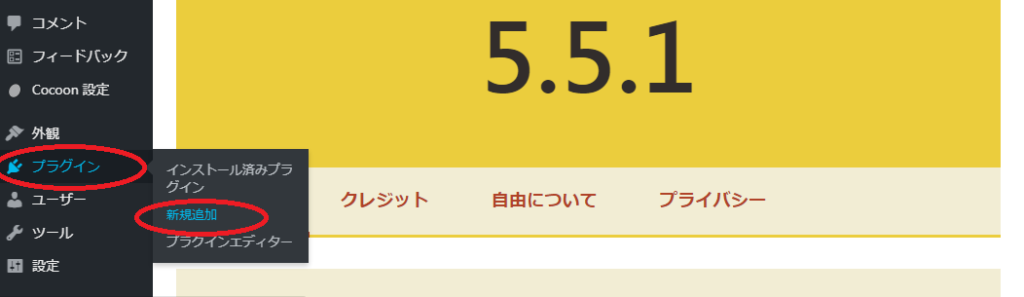
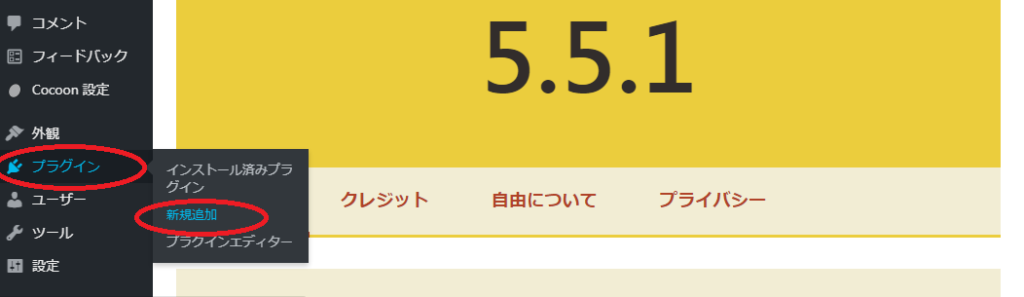
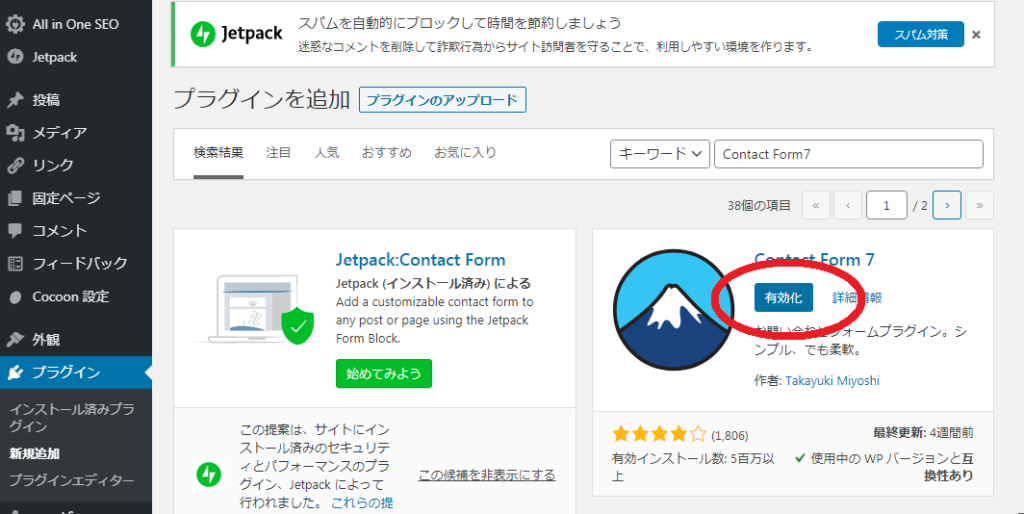
「プラグイン」⇒「新規追加」をクリックします。


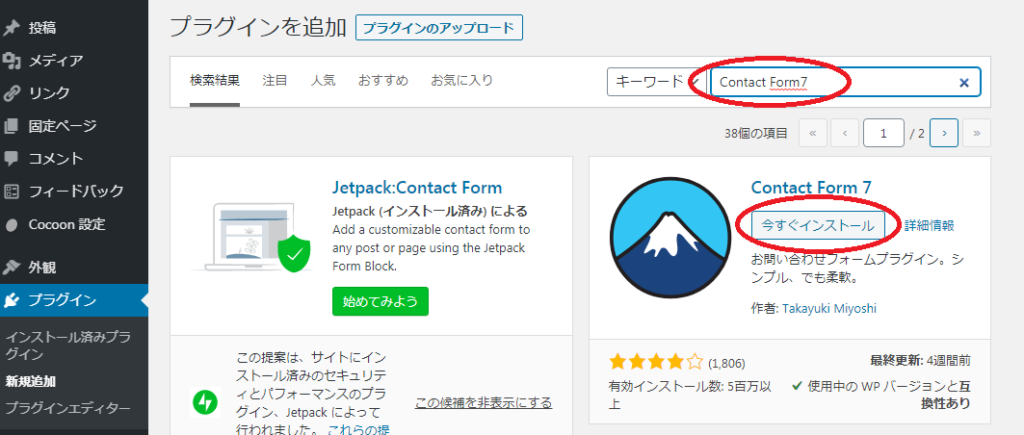
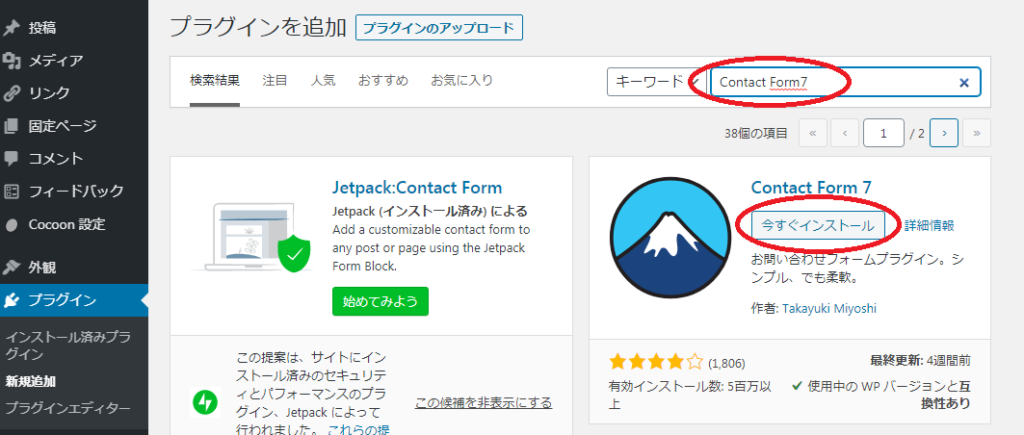
キーワードに「Contact Form7」を入力して、「今すぐインストール」をクリックします。


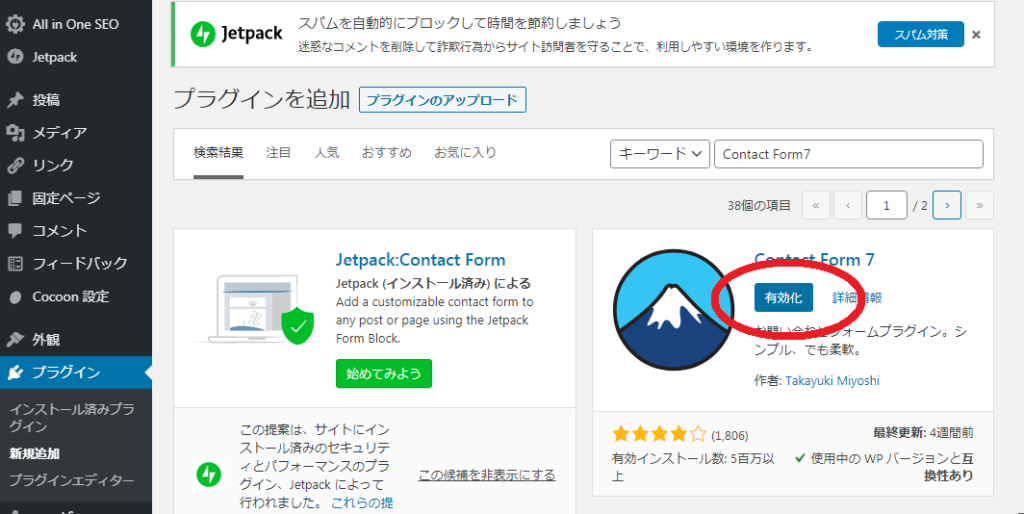
「有効化」をクリックします。


Contact Form7の設定
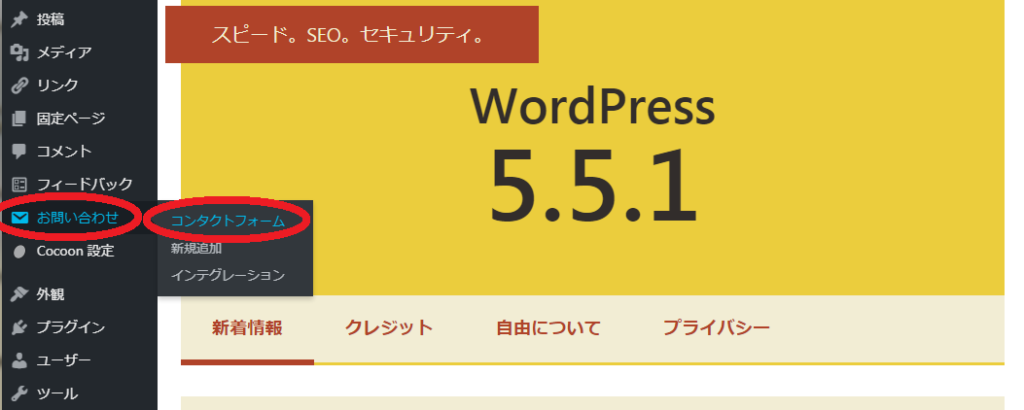
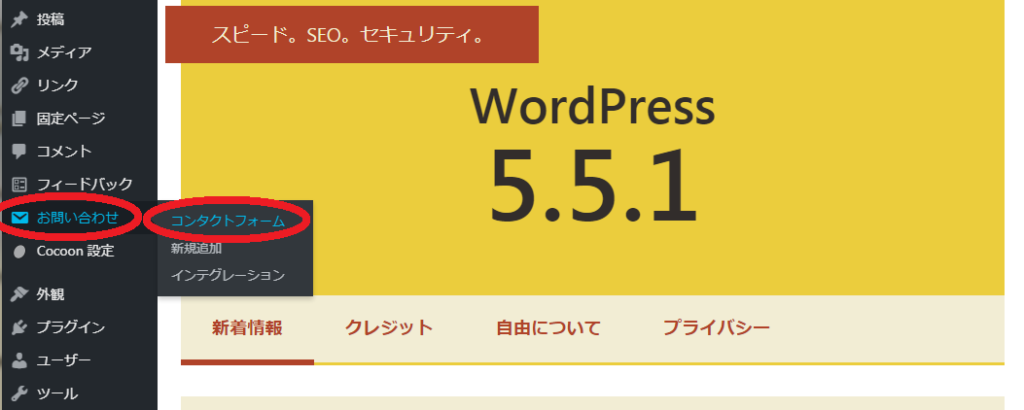
Contact Form7を有効化したら「お問い合わせ」⇒「コンタクトフォーム」をクリックします。


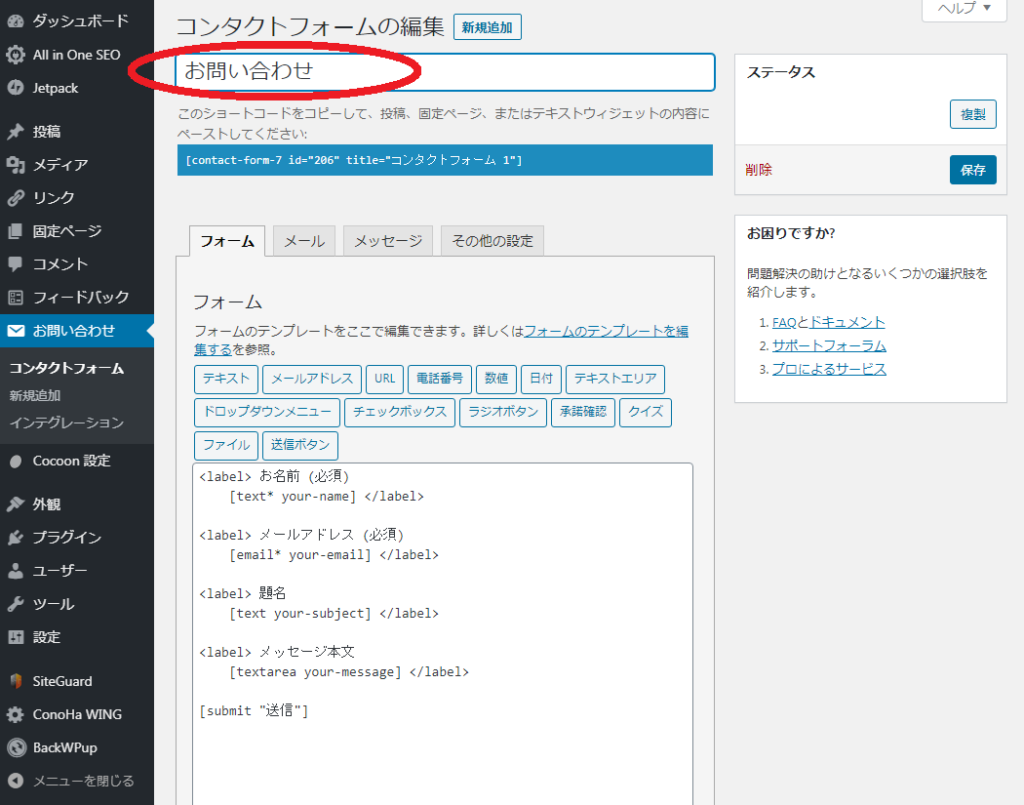
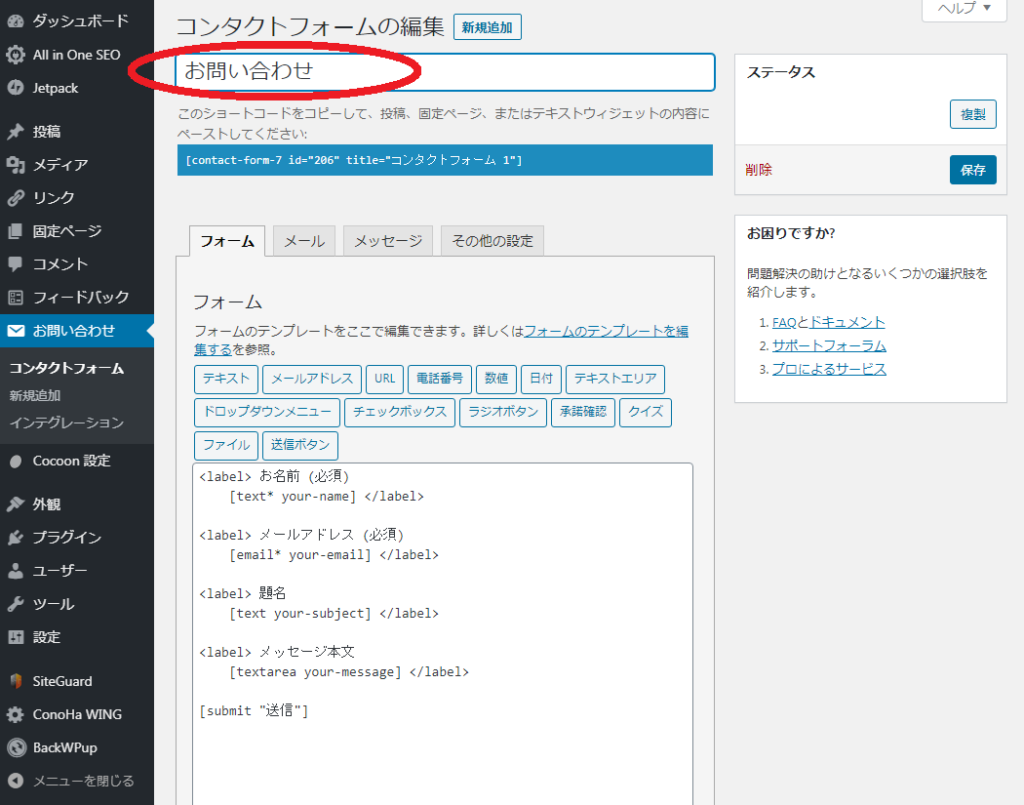
タイトル「コンタクトフォーム1」をクリックします。


タイトルを変更します。


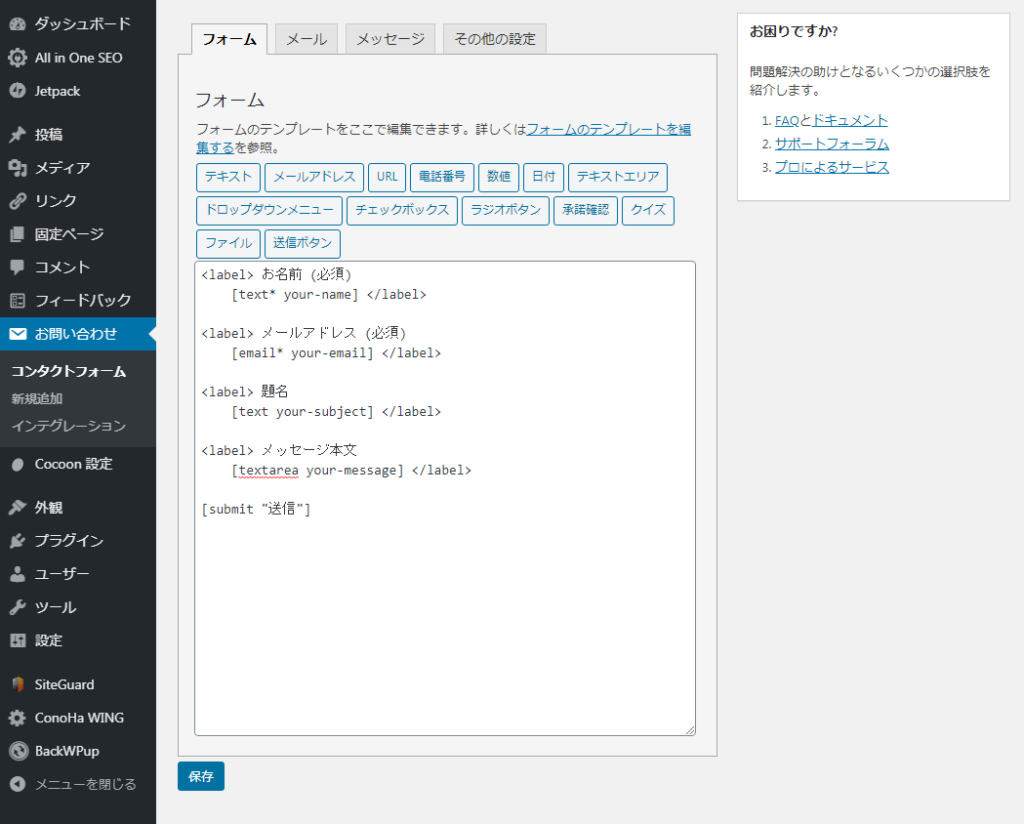
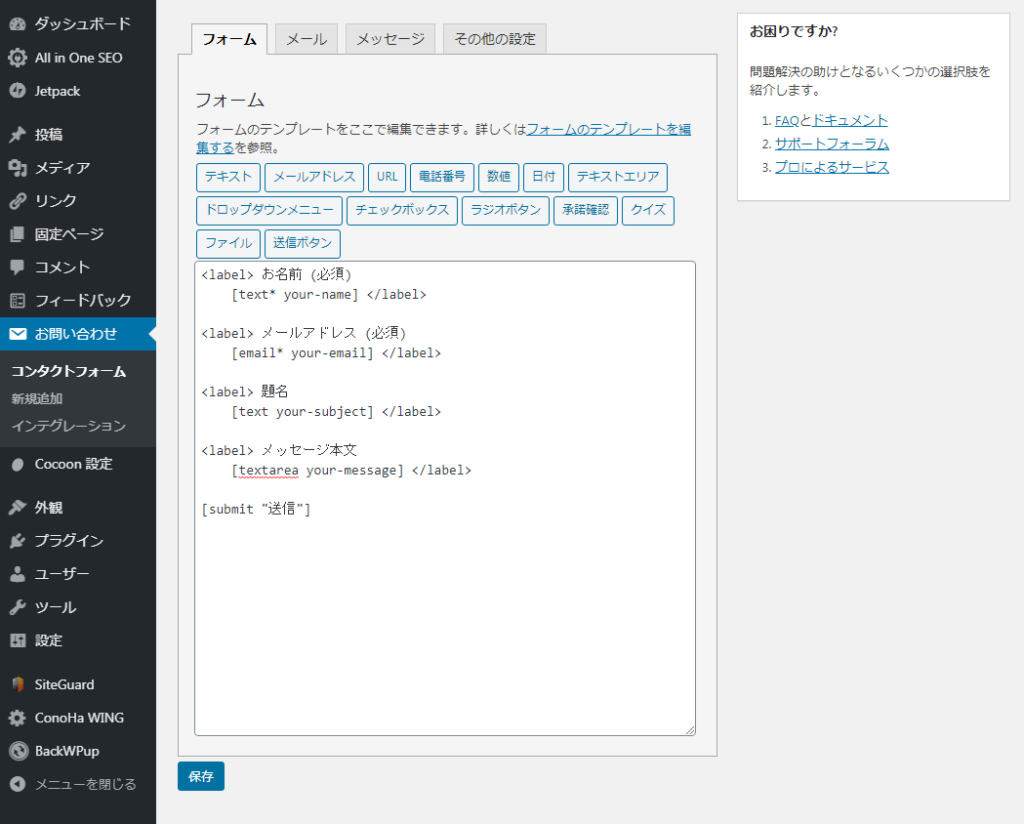
フォームはお好みでカスタマイズします。
基本的にはこのままでOKです。


メールの設定
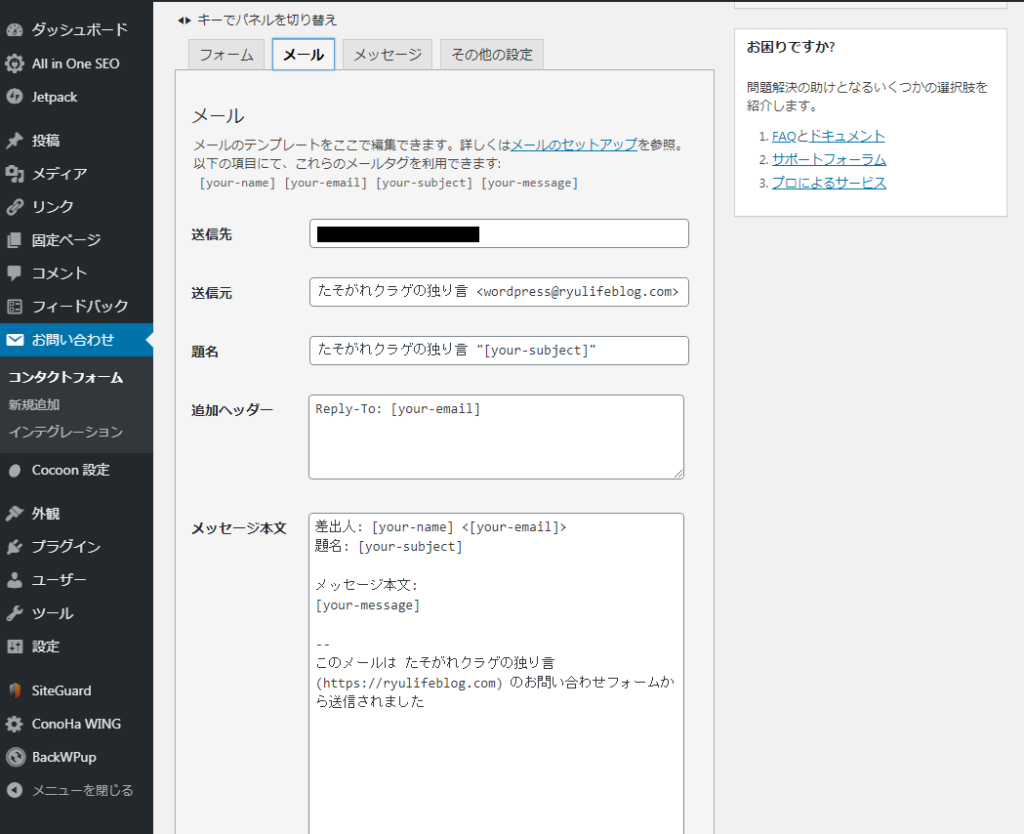
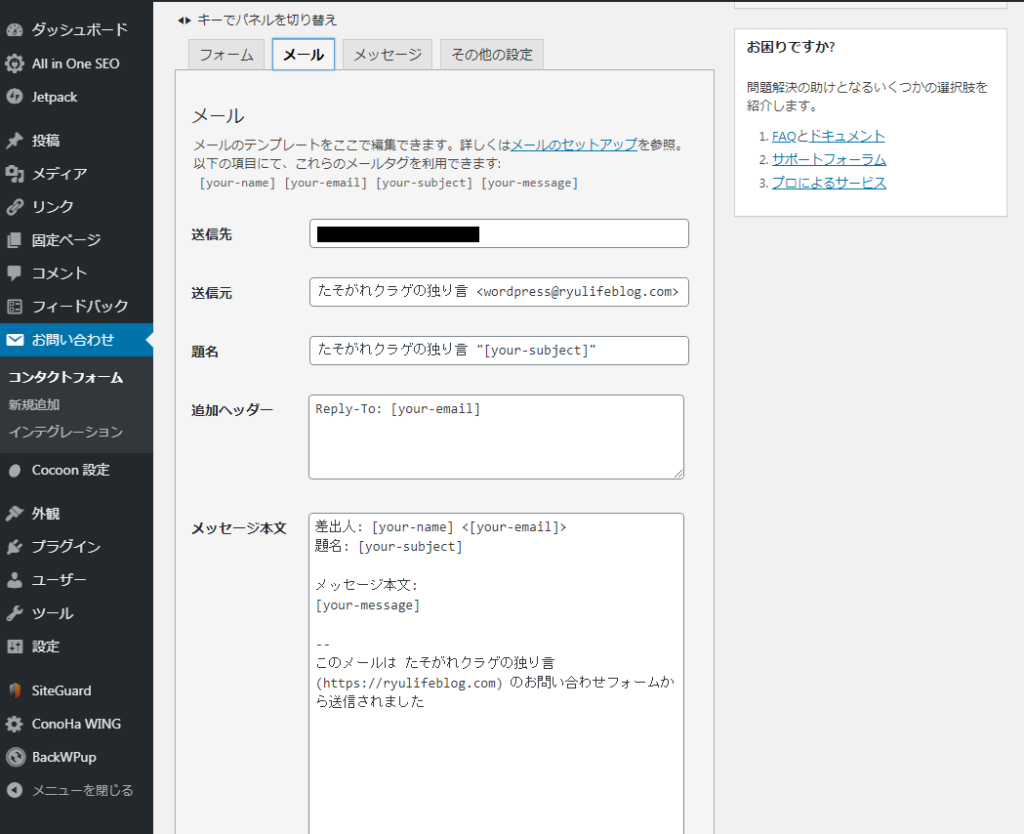
「メール」タブをクリックすると、お問い合わせがあった際に、自分にどのようなメールが送信されるか設定できます。
「送信先」にはWordPressで登録してあるメアドが自動で入るようです。
お問い合わせがあったら違うメアドにメールが来るようにしたい場合は、「送信先」に違うメアドを入力しましょう。


メール(2)の設定
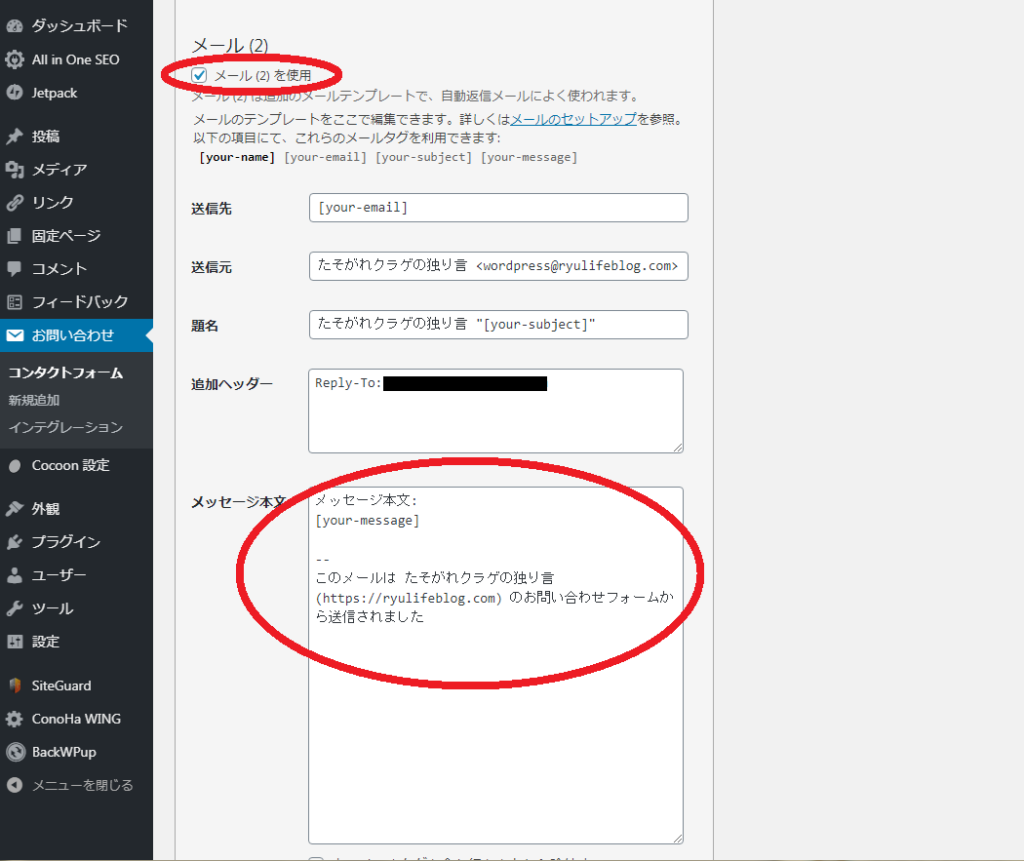
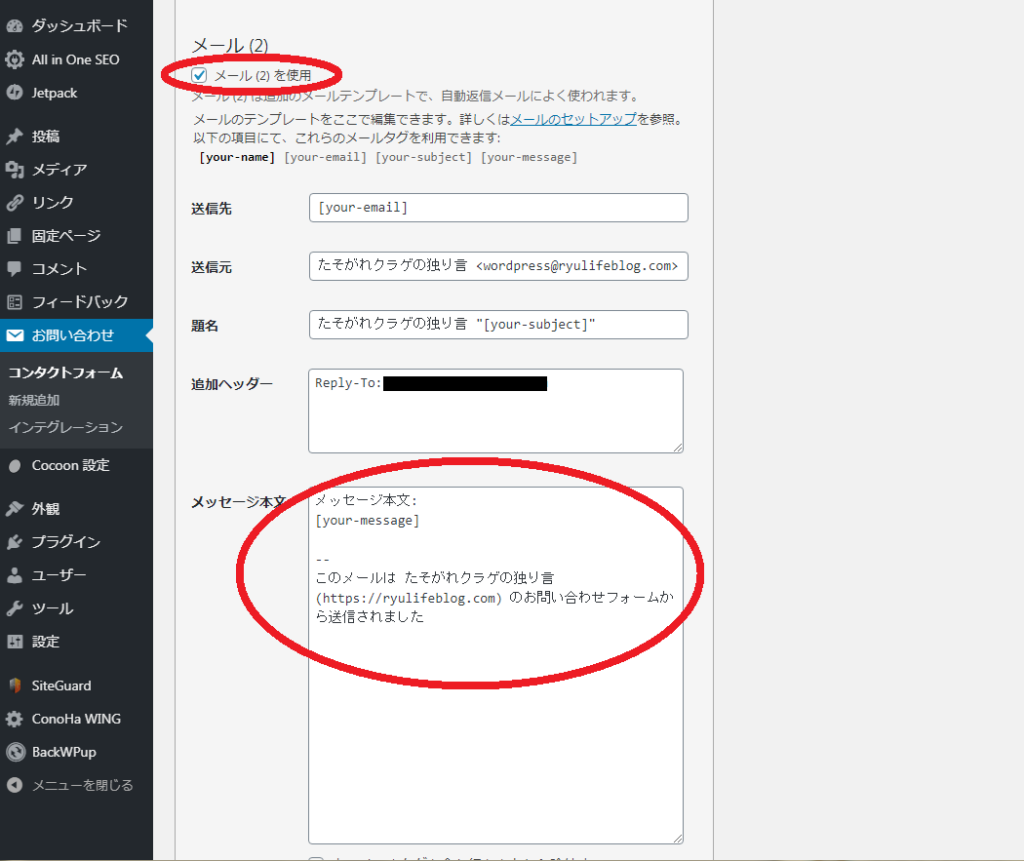
メールを下にスクロールすると「メール(2)」があります。「メール(2)」はお問い合わせをした訪問者に対する自動返信メールの内容を設定します。
「メール(2)」にチェックを入れます。
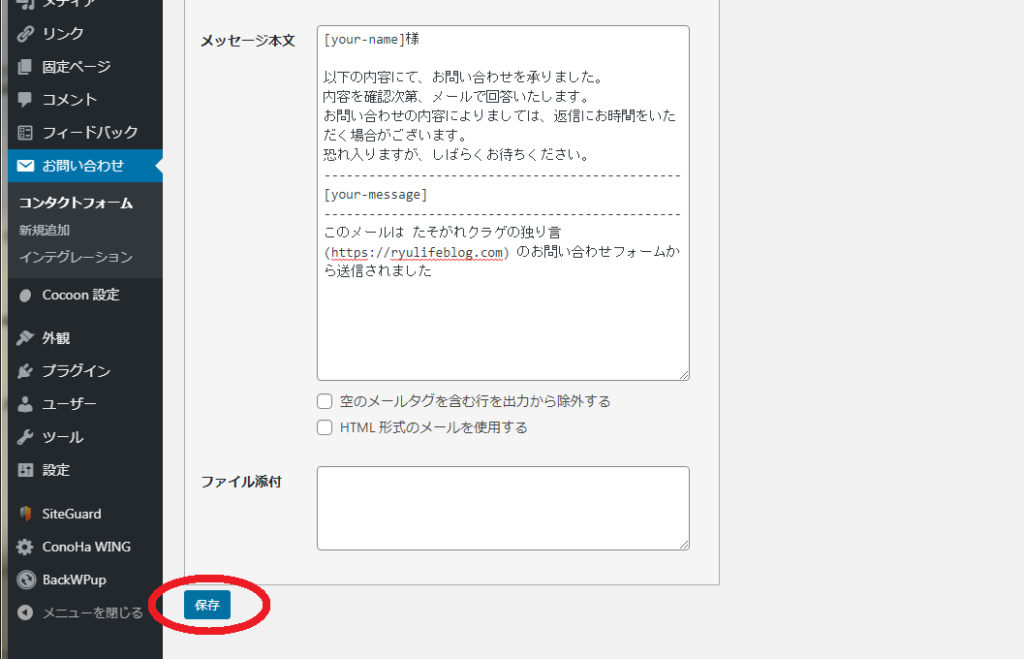
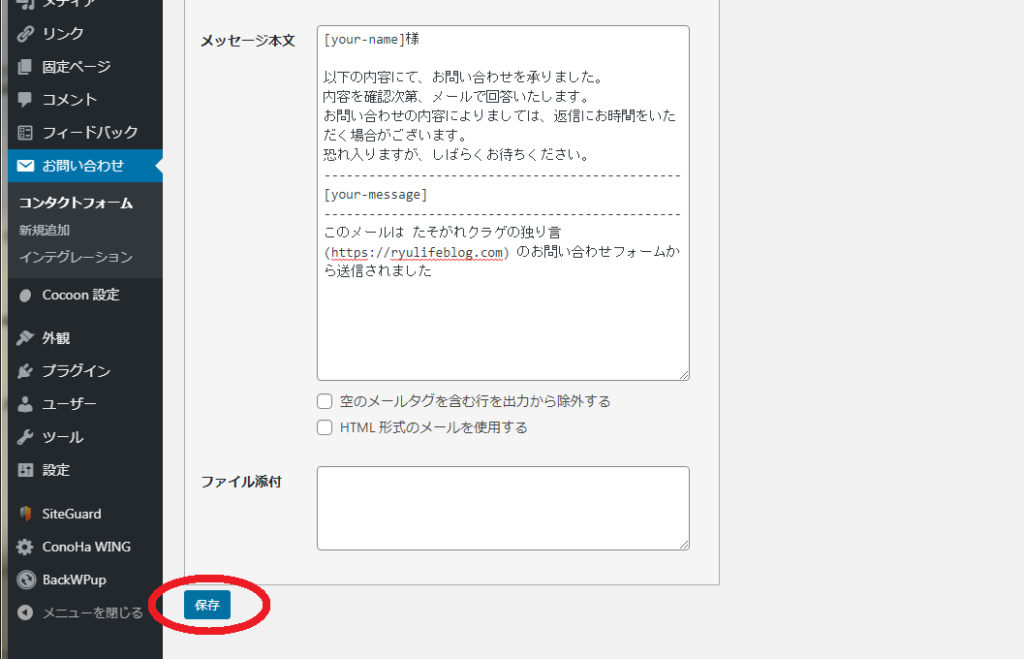
「メッセージ本文」に自動返信メールの本文を入力します。


私は以下のような本文にしました。
ご参考までに。


コピペ用
[your-name]様
以下の内容にて、お問い合わせを承りました。
内容を確認次第、メールで回答いたします。
お問い合わせの内容によりましては、返信にお時間をいただく場合がございます。
恐れ入りますが、しばらくお待ちください。
[your-message]
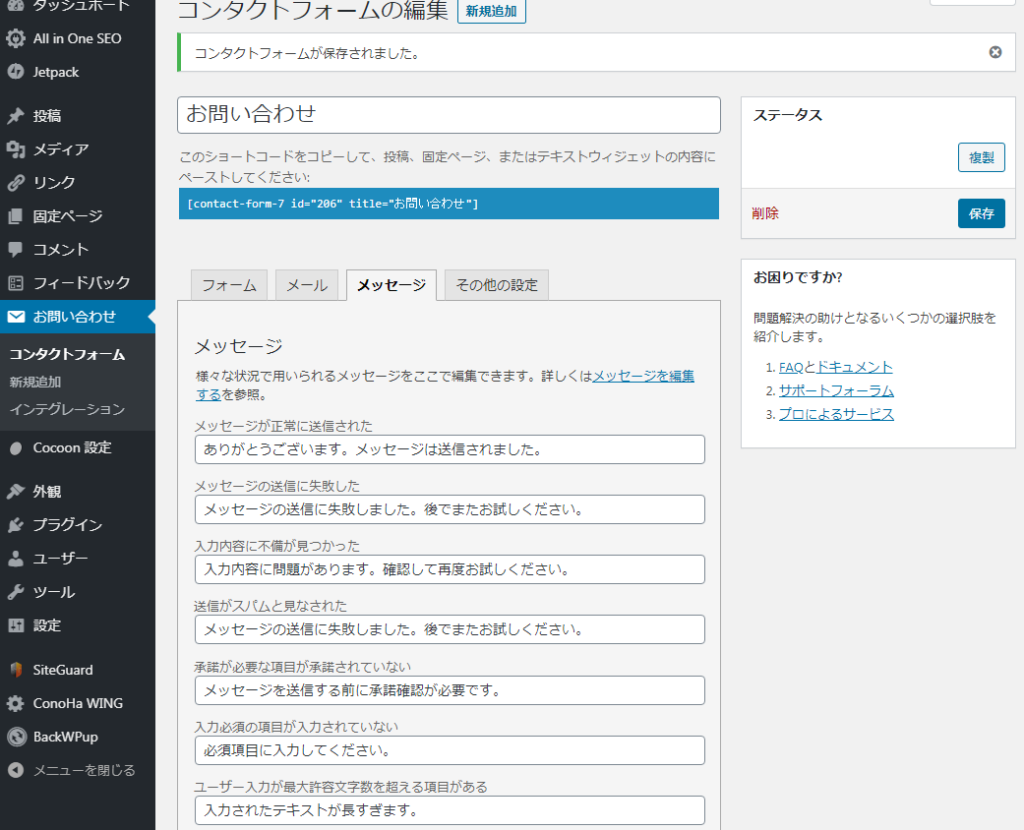
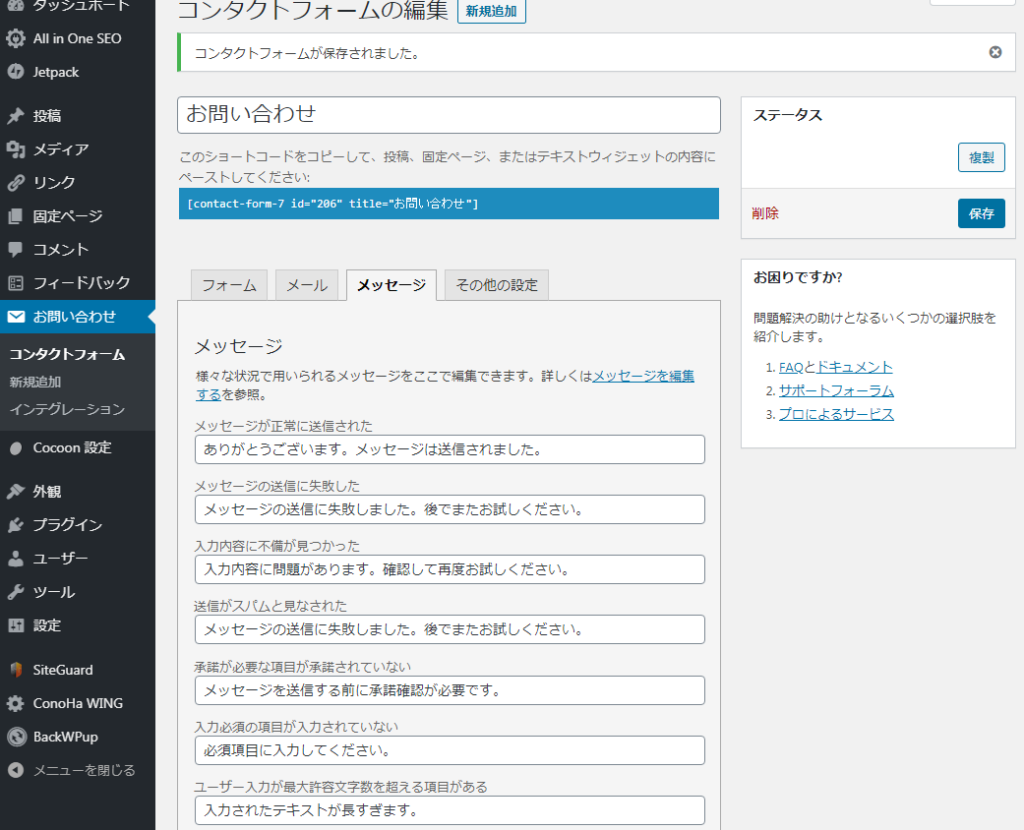
メッセージの設定
「メッセージ」は、訪問者がお問い合わせフォームを操作した際に表示されるメッセージの一覧です。
基本的にはそのまま利用してOKです。
こだわりがある場合は変更しましょう。


固定ページの作成
Contact Form7の設定が終わったら、固定ページを作成します。
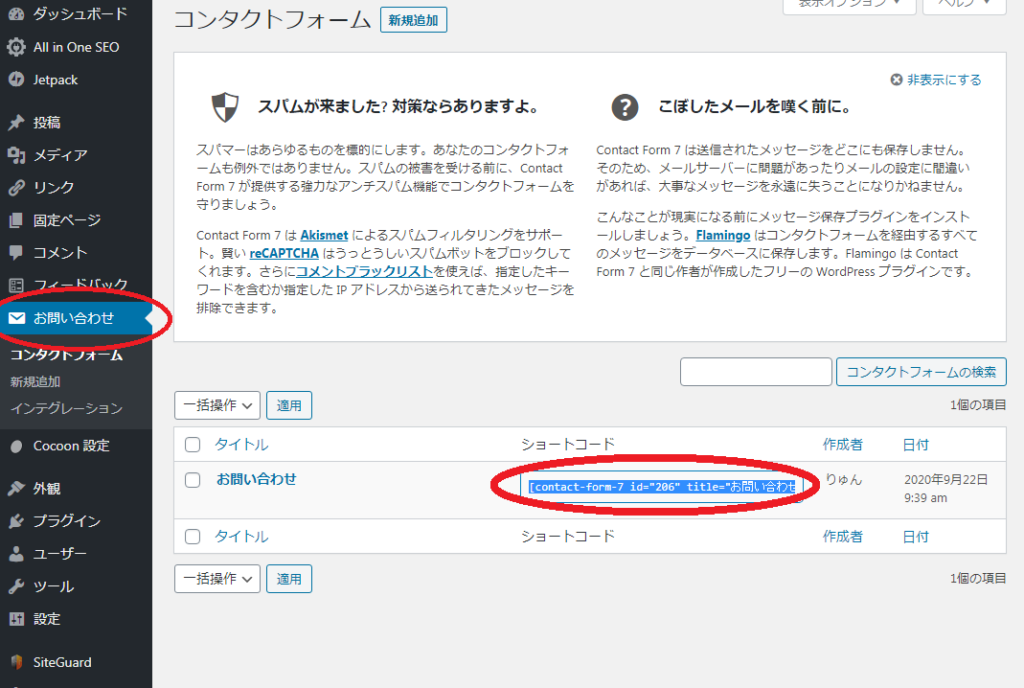
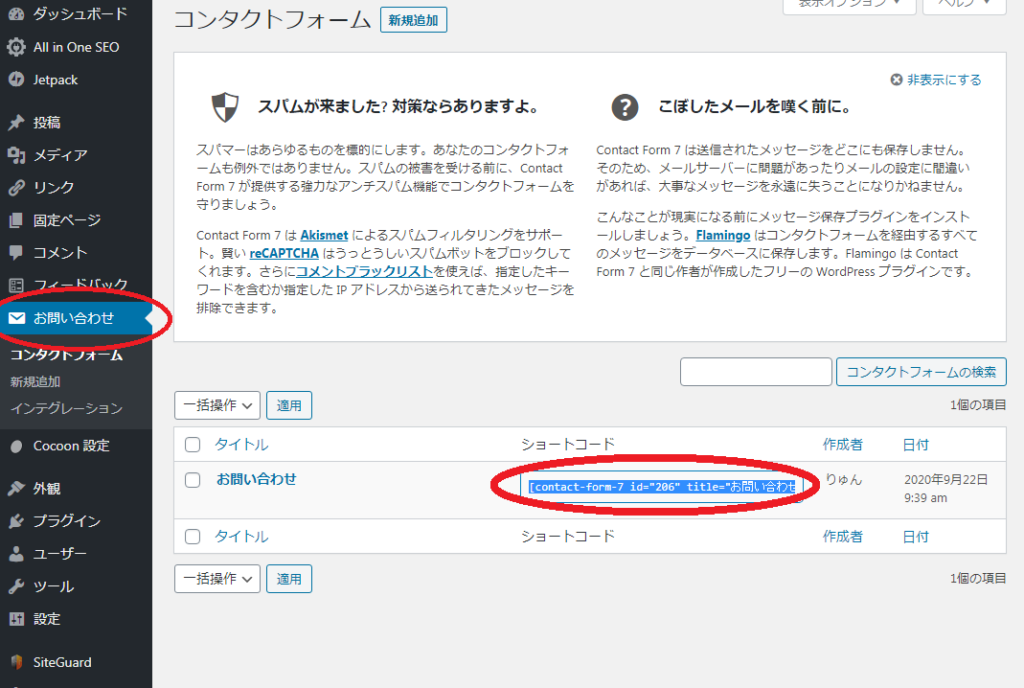
「お問い合わせ」⇒「ショートコード」をクリックしてコピーします。


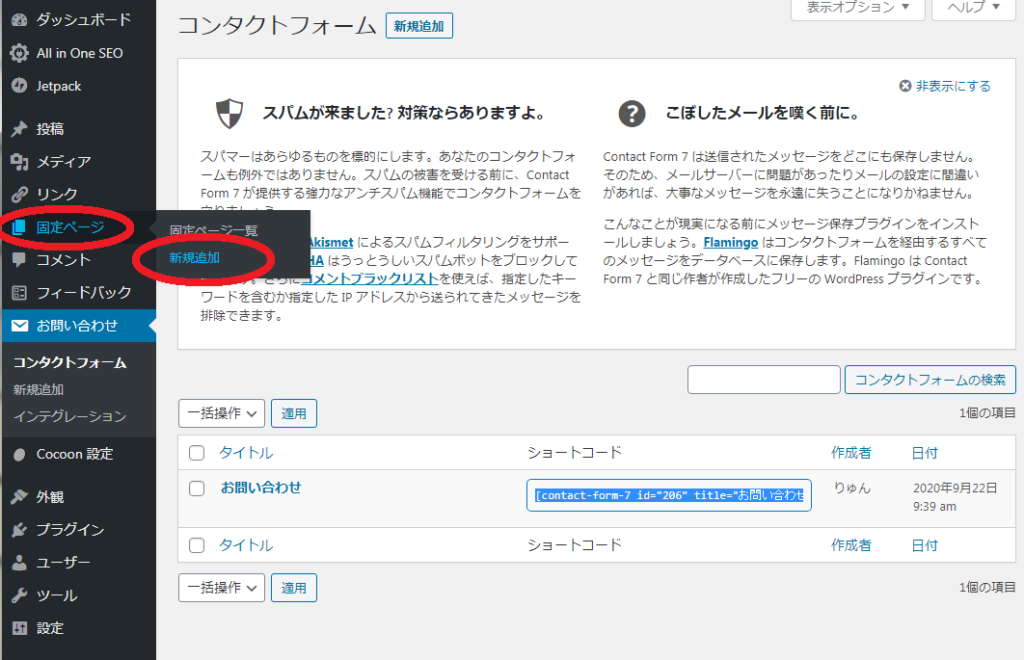
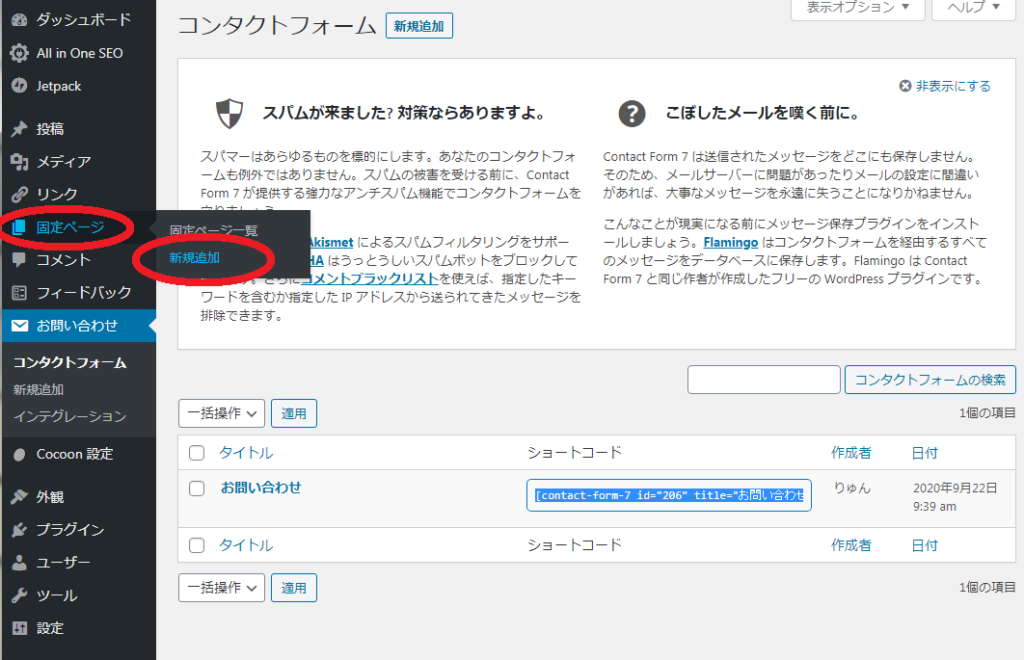
「固定ページ」⇒「新規追加」をクリックします。


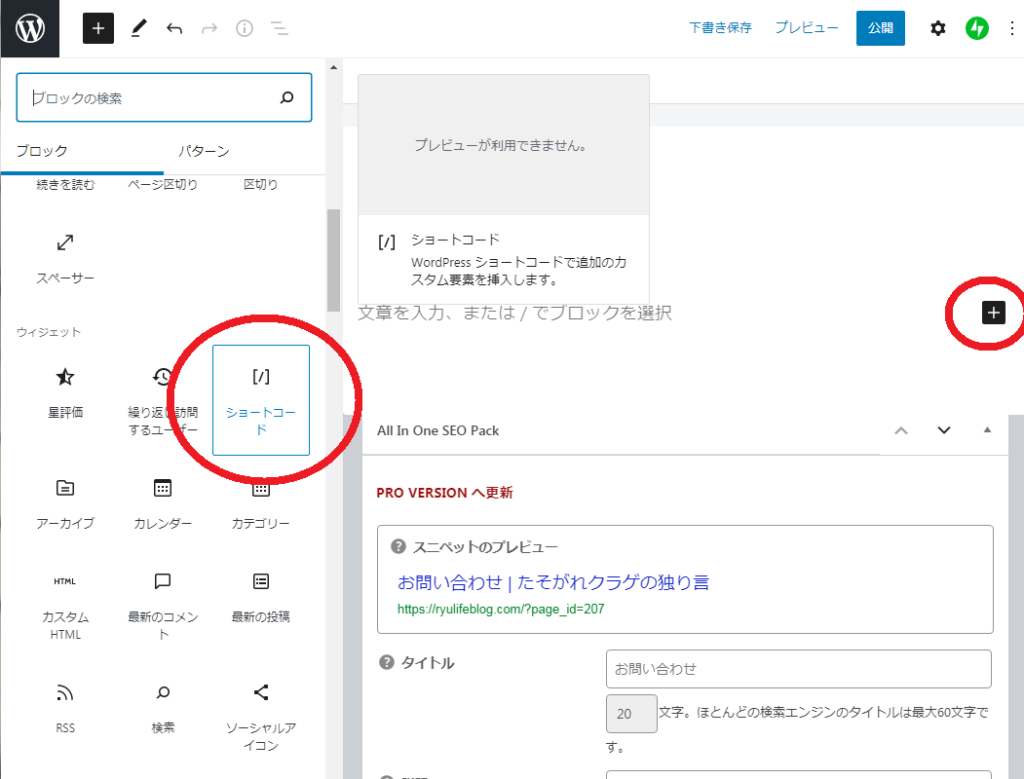
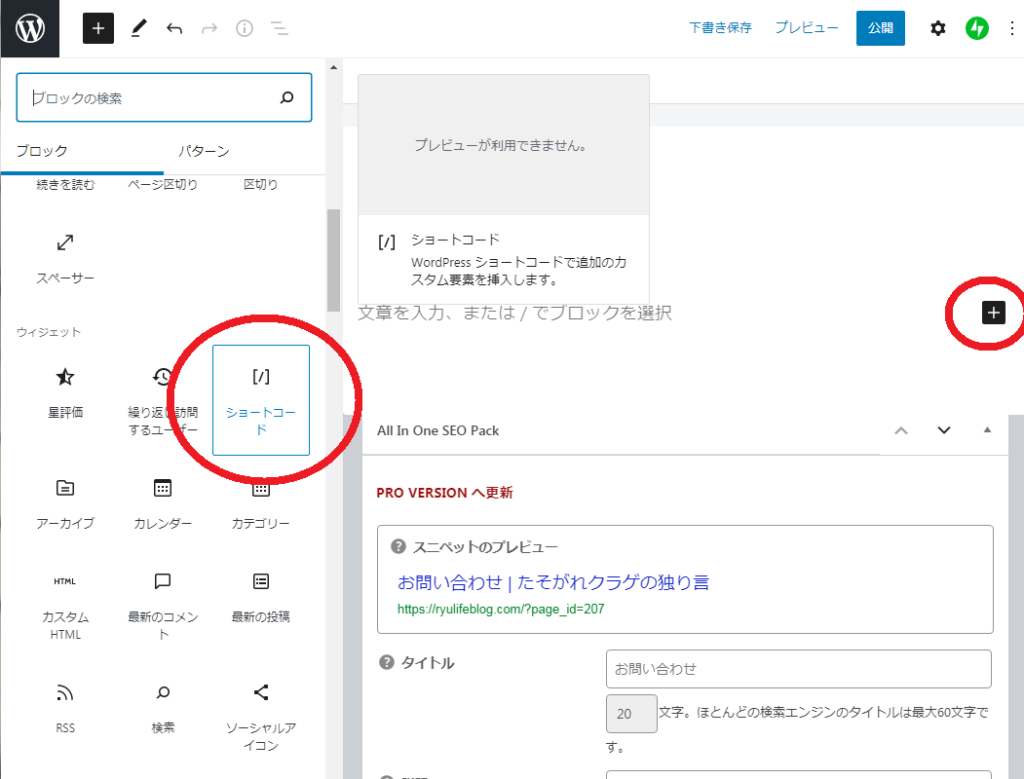
「ショートコード」のブロックを選択します。


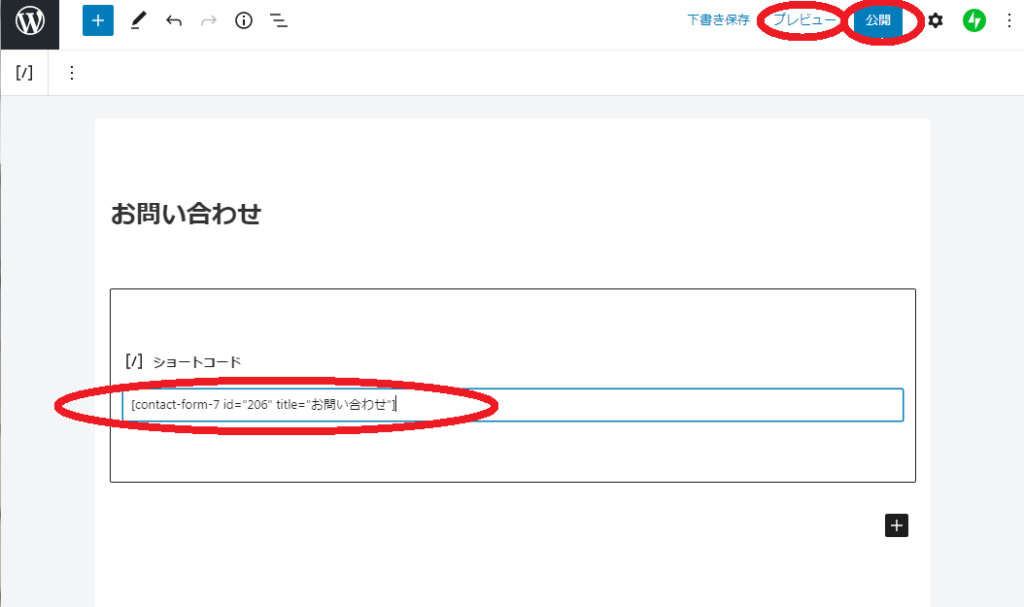
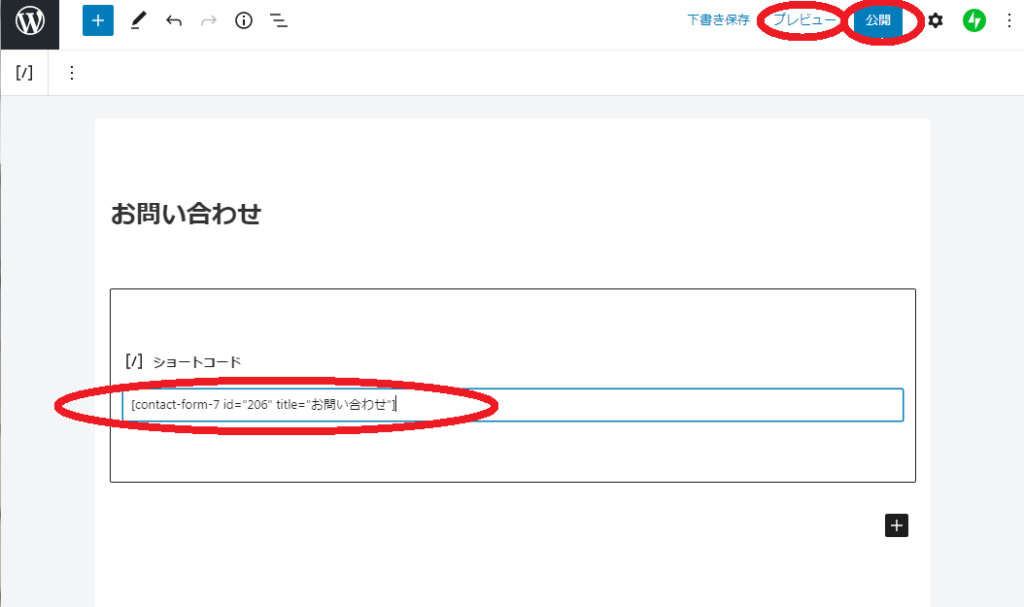
先ほどコピーしたショートコードを貼りつけます。
「プレビュー」で確認してみて、問題なければ「公開」をクリックします。


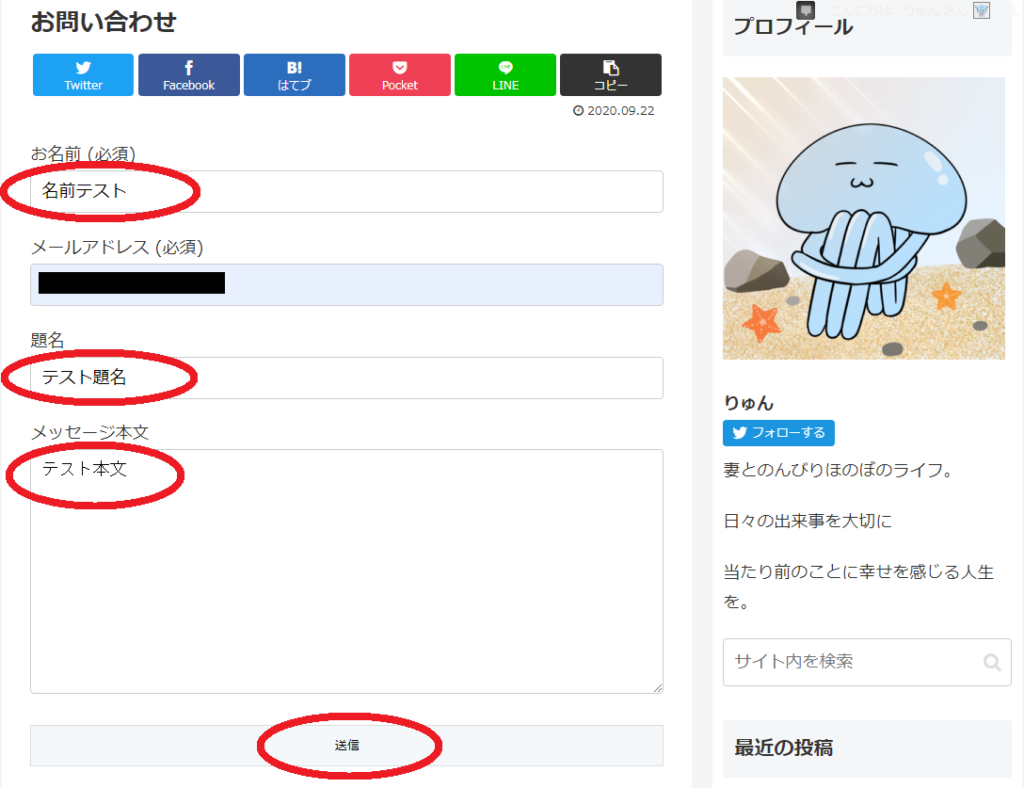
「プレビュー」で確認すると、このようなお問い合わせフォームができています。


メニューの設定
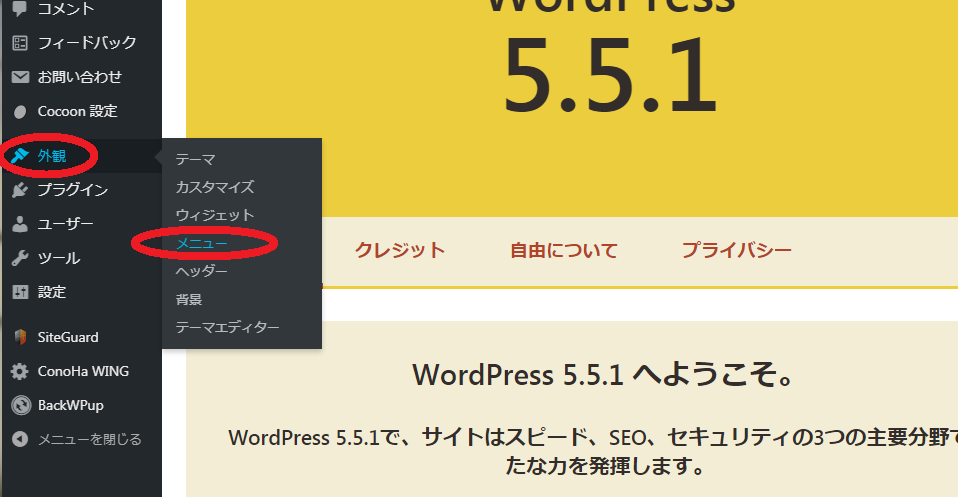
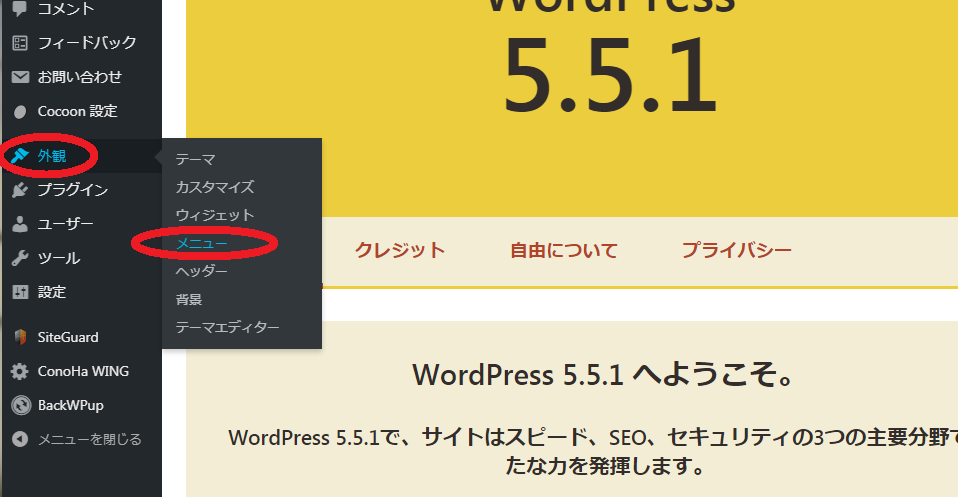
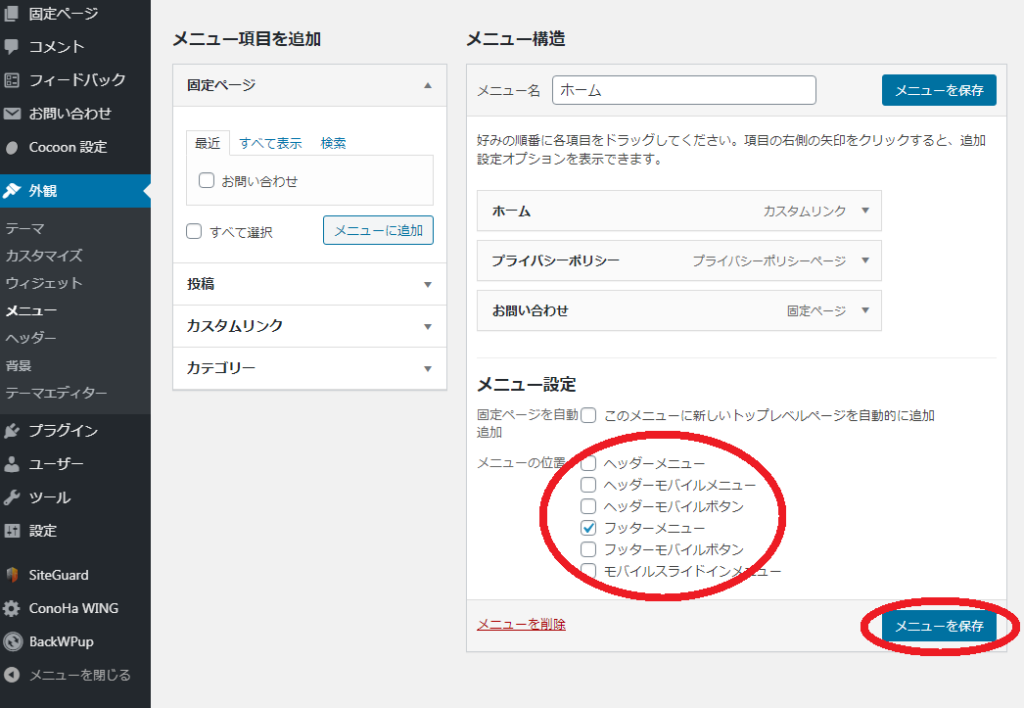
「外観」⇒「メニュー」をクリックします。


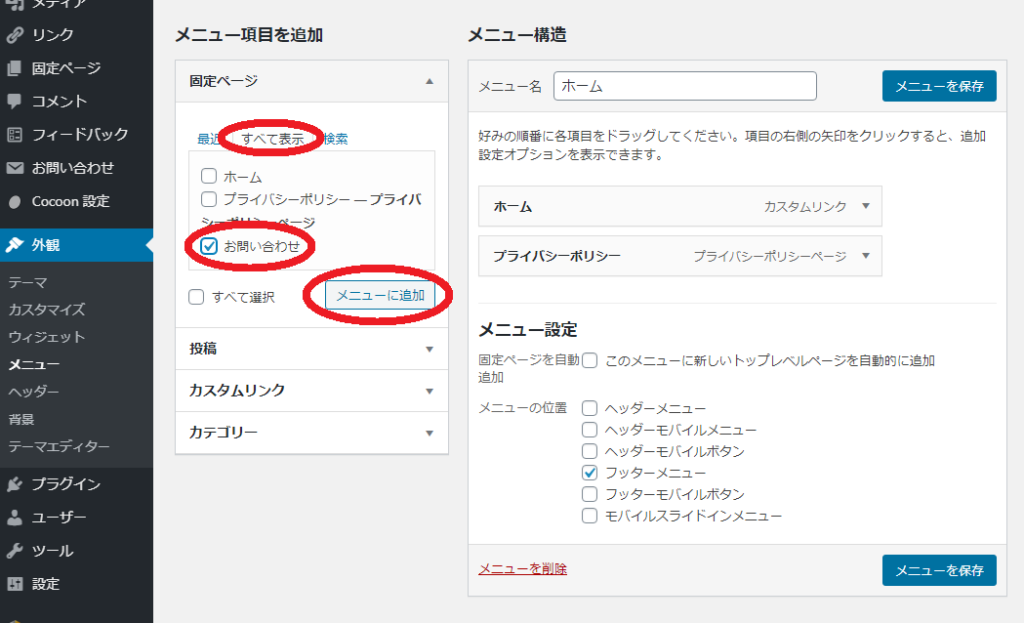
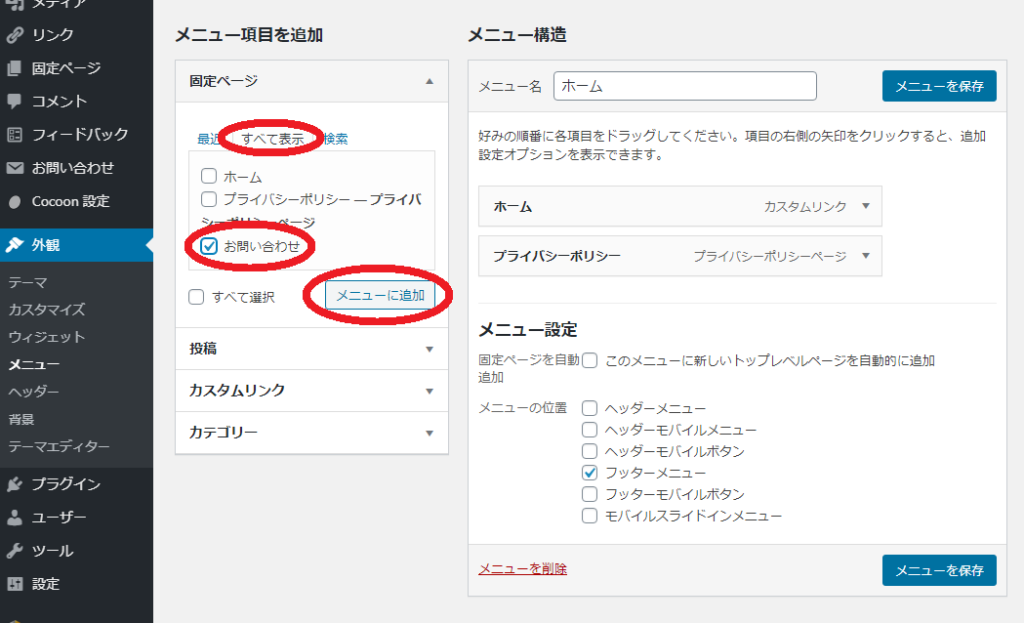
「すべて表示」⇒「お問い合わせ」にチェック⇒「メニューに追加」をクリックします。


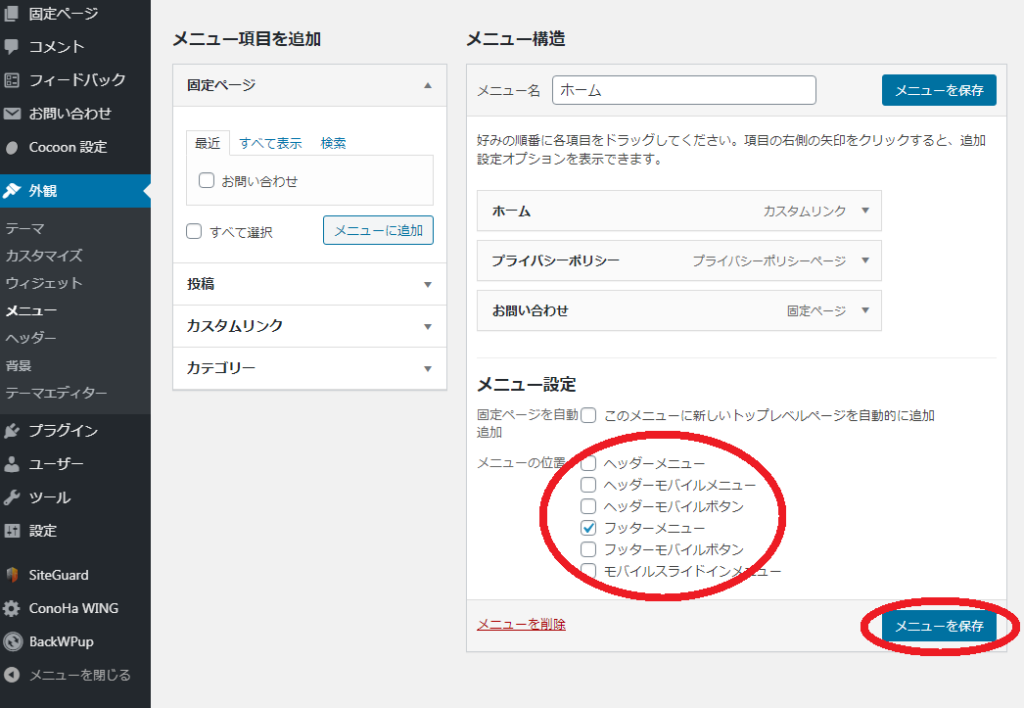
メニューの位置を設定します。
お問い合わせフォームを表示したい位置にチェックを入れて「メニューを保存」をクリックします。


最終チェック
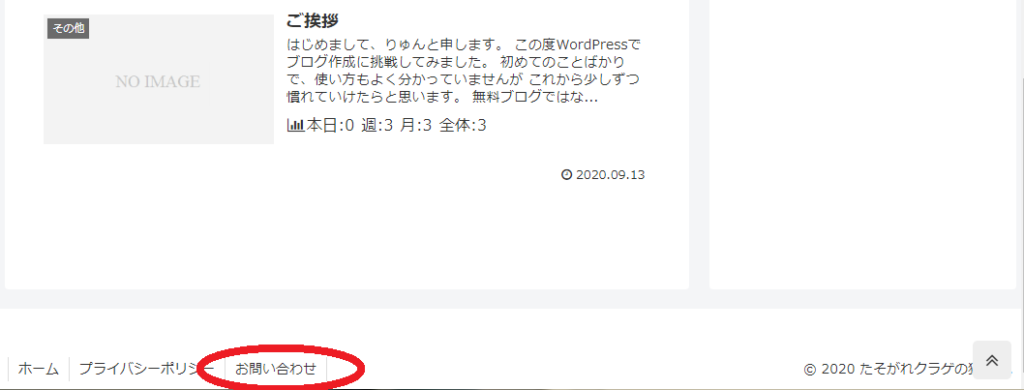
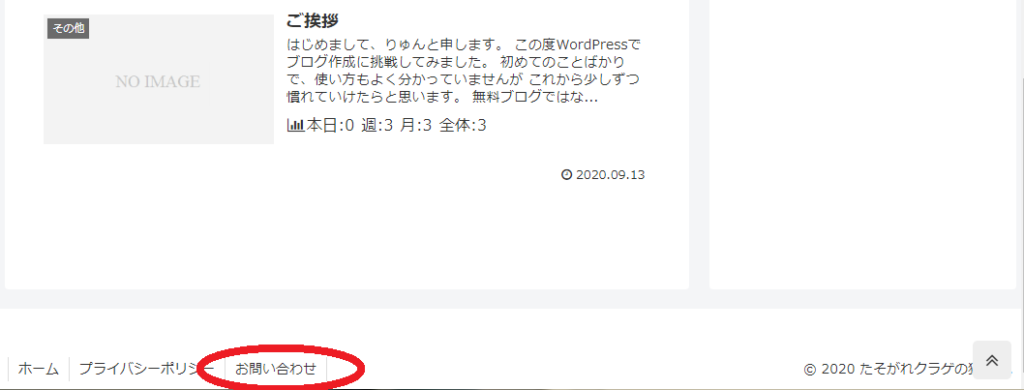
ブログを確認すると「お問い合わせ」が表示されました。
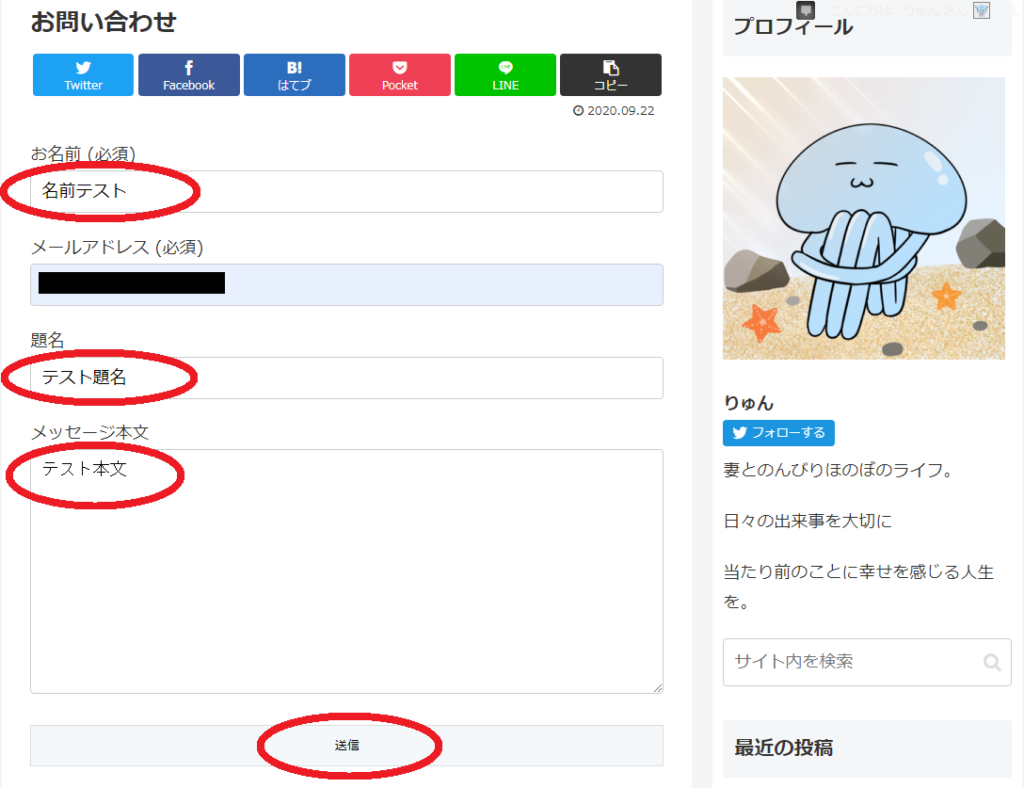
自動返信メールがちゃんと来るかテストをします。


各項目を記入して「送信」をクックします。


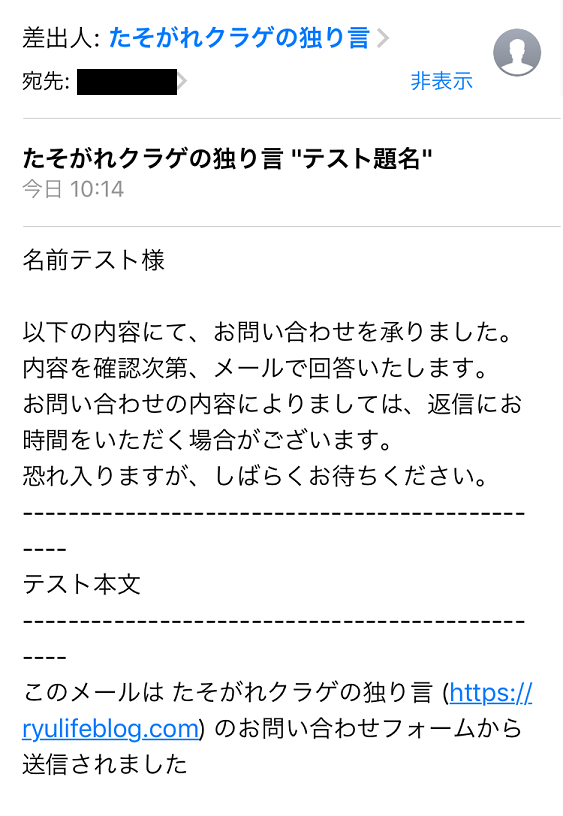
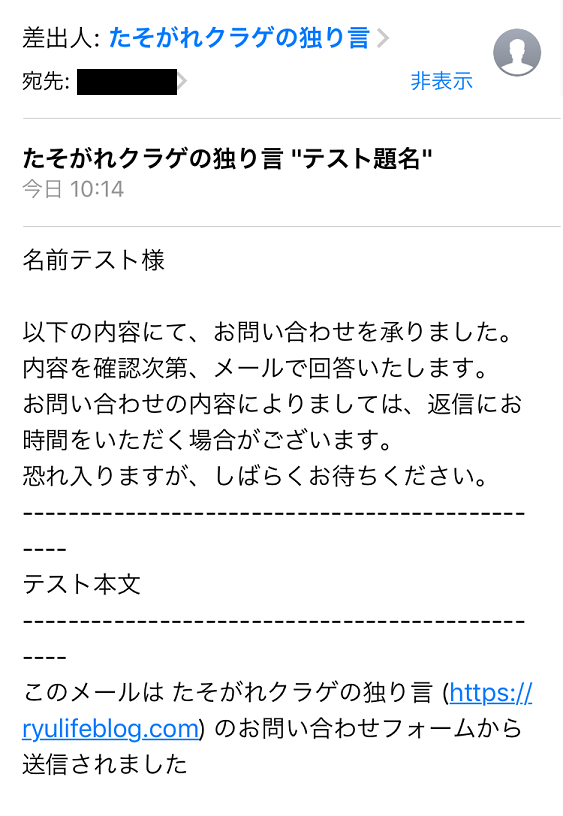
自動返信メールがきちんと届くか確認します。
これはお問い合わせをした方に届くメールです。


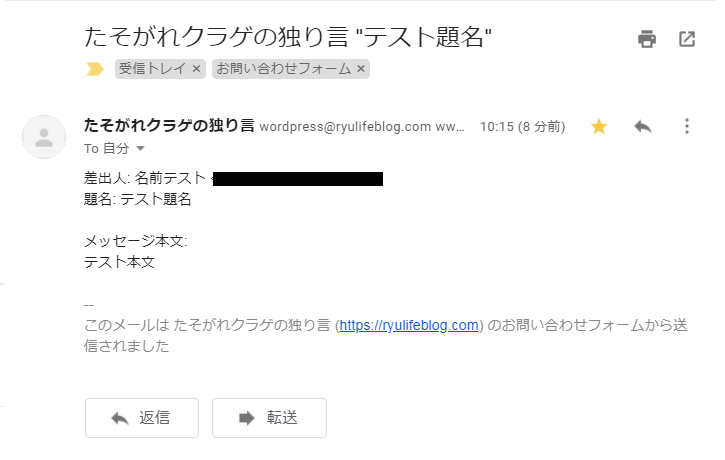
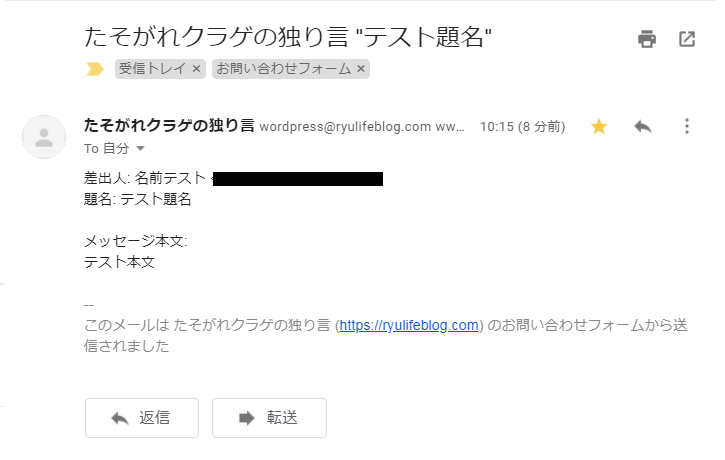
自分宛にもお問い合わせメールが来ているか確認します。


設定どおりにメールが届いていれば完了です。
まとめ
プラグインや固定ページ、メニュー設定とWordPressの操作にも少しずつ慣れてきました。
お問い合わせフォームも無事に設置出来てホッと一安心です。
これで万が一の場合でも、しっかりと対応ができます。
もちろん万が一の場合がないように、注意して記事を書かないといけないですね。
何でも自由に書けますが、ルールは守らないといけません。
できれば「参考になりました」「いつも楽しく読んでます」みたいなメールが来ると嬉しいです。



訪問者少ないのに、そんなメール来るわけないでしょ!
夢見てないで記事書きなさい!!



ぴえん
ご挨拶が遅れましたが、妻クラゲです。
モデルは妻です。
本人に見せたら「似てる」と言ってくれました。
今後ちょくちょく登場させますのでお見知りおきを。


最後まで読んでいただき、ありがとうございました。



コメント