あいかわらず有料テーマに悩んでいるクラゲです。
有料テーマで作られたサイトを見ていると、アイキャッチ画像にマウスを合わせたときに、
画像がブワッっと拡大したり、シュッっと違う画像が出たりします。
「なにこれカッコいい!でもこういうのって難しいんでしょ?有料テーマだけの機能じゃないの?」
いいえ奥さん。
無料テーマのCocoonでもCSSをいじれば、アイキャッチ画像をブワッっと拡大できるんです!
今回はマウスオーバーアクションの設定方法についてお話しします。
- アイキャッチ画像のマウスオーバーアクション設定方法
 妻クラゲ
妻クラゲ前回の記事から思ってたけど
「いいえ奥さん」ってなに?



いや、訪問セールスみたいな感じをイメージして・・・
マウスオーバーアクションとは?


マウスオーバーアクションとは、画像にマウスを合わせたときに、画像が拡大縮小したり動くことです。
有料テーマを見ると、アイキャッチ画像にマウスオーバーアクションを取り入れているブログが多いです。
画像が動いていると、なぜかクリックしたくなりますよね。
人間は動くものに注意が向くため、マウスオーバーアクションで画像を動かすことは、クリック率の向上につながります。
ブログをレベルアップするために、マウスオーバーアクションを取り入れてみましょう。
今回は、画像拡大のマウスオーバーアクションを設定します。
マウスオーバーリアクションの設定方法(Cocoon)
無料テーマのCocoonでマウスオーバーリアクションを設定するには、CSSに追加する必要があります。
CSSの追加は「追加CSS」が便利です。
Cocoonのスキンを利用している場合は、すでにマウスオーバーアクションが設定されている可能性があります。
追加CSSにコードを追加すると「スキンで設定されたマウスオーバーアクション」+「追加したマウスオーバーアクション」となるので注意しましょう。
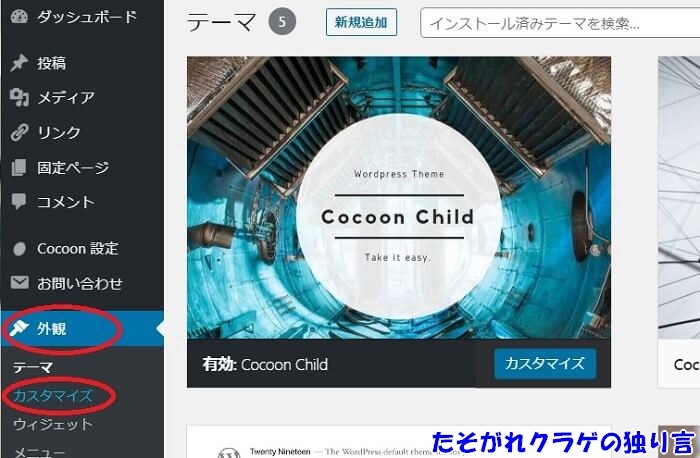
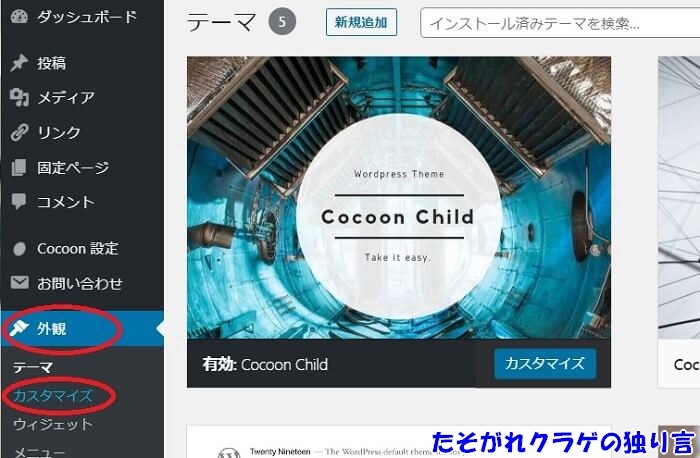
追加CSSをカスタマイズしよう
「外観」「カスタマイズ」をクリックします。


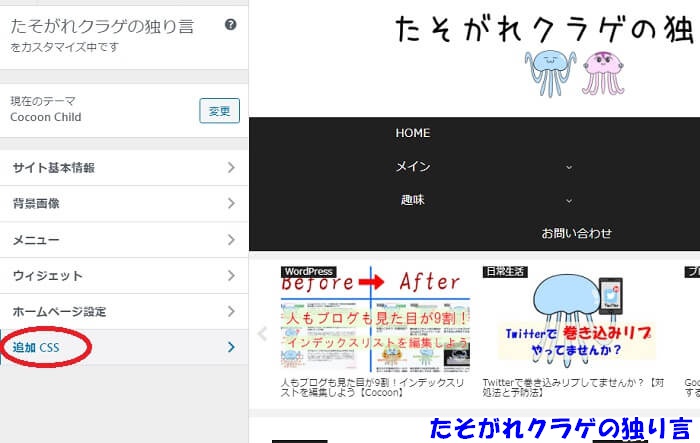
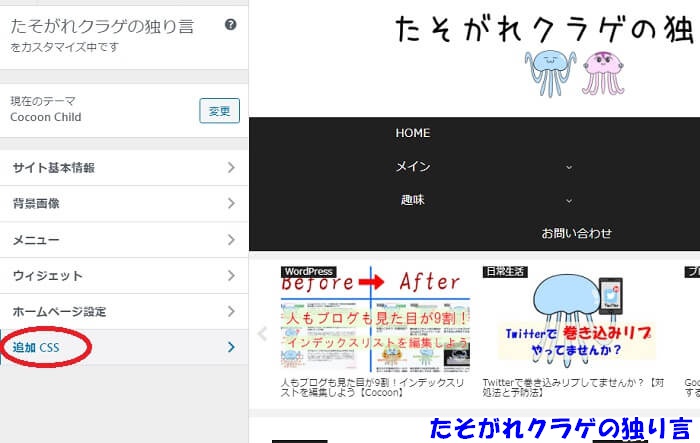
「追加CSS」をクリックします。


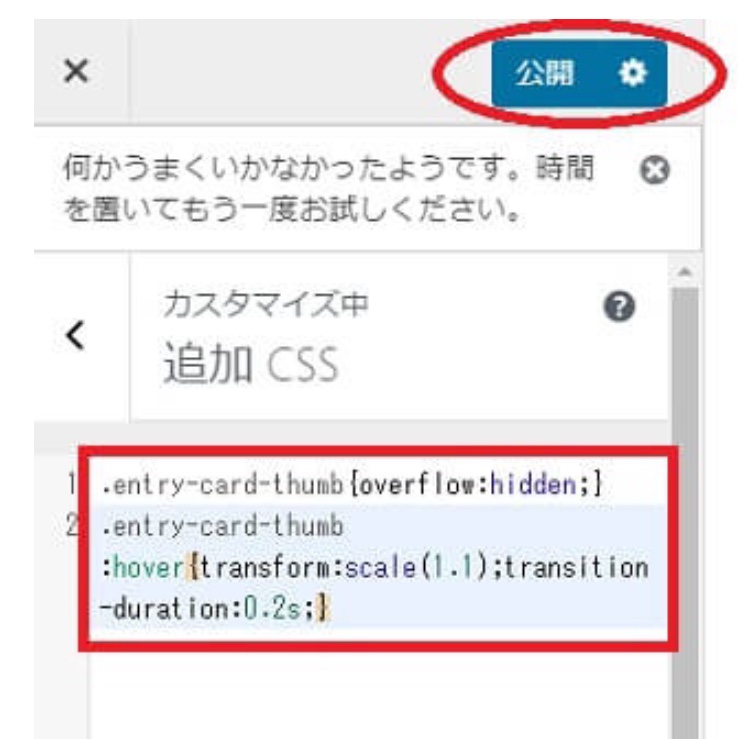
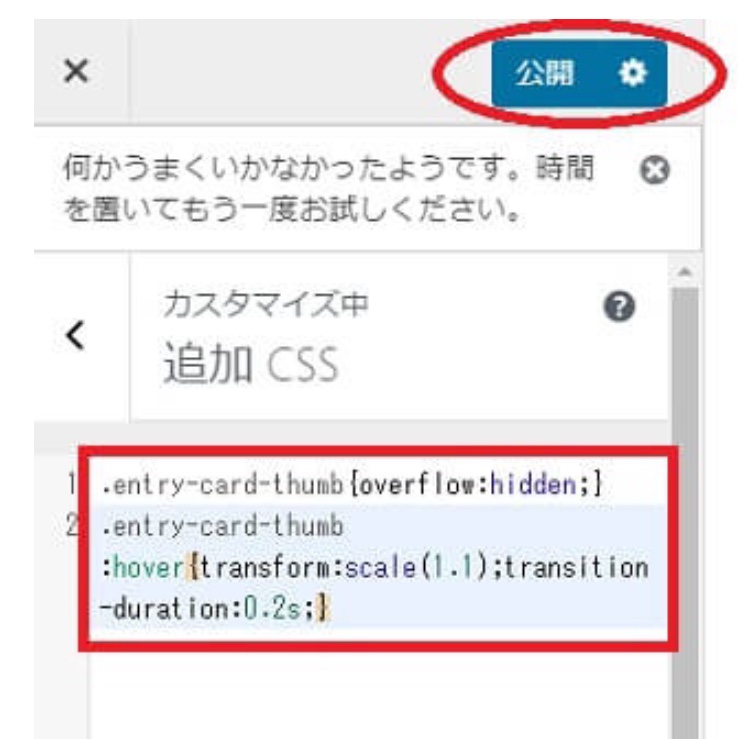
コードを入力して「公開」をクリックします。
.entry-card-thumb{overflow:hidden;}
.entry-card-thumb :hover{transform:scale(1.1);transition-duration:0.2s;}


これで設定完了です。
実際にトップページからアイキャッチ画像にマウスを合わせてみましょう。
ちなみにスマホの場合は、アイキャッチ画像をタップした瞬間にマウスオーバーアクションが発生します。
CSSの中身を調べてみた
クラゲはCSSに関する知識はほとんどありません。
ここからは、CSS初心者が興味本位で調べた内容です。
今回追加したコードそれぞれの意味を調べてみました。
・entry-card:エントリーカード
・thumb:写真のサムネイル
・overflow:ボックス内に収まらない部分
・hidden:非表示にする
・hover:カーソルを合わせたときに~を実行する
・transform:変化させる
・scale:伸縮させる
・transition-duration:変化の開始から終了までの時間
それぞれの意味を先ほどのコードに当てはめてみましょう。
.entry-card-thumb{overflow:hidden;}
エントリーカードのサムネイルで、ボックス内に収まらない部分は非表示にするよ。
.entry-card-thumb :hover{transform:scale(1.1);transition-duration:0.2s;}
エントリーカードのサムネイルにカーソルを合わせたら、1.1倍に伸縮させるよ。
伸縮の開始から終了までは0.2秒かかるよ。
CSS初心者でも、少し調べればコードの意味を理解できました。
意味が分かれば、伸縮の倍率や伸縮のスピードを調整できますね。
さらに、違う動きのコードを調べて、伸縮以外の動きもできます。
自分好みの動きや数字を見つけて調整しましょう。
まとめ


マウスオーバーアクションの設定方法についてお話ししました。
マウスオーバーアクションは、無料テーマのCocoonでも設定できます。
ただし、CSSを編集するため注意が必要です。
「追加CSS」をカスタマイズするか「子テーマ」のCSSを編集してください。
マウスオーバーアクションは、画像拡大以外にもさまざまな動きを設定できます。
自分の好みの動きを取り入れて、アイキャッチ画像を目立たせましょう。
最後まで読んでいただき、ありがとうございます。



コメント