WordPressを始めて2週間が経ちました。
最初は右も左も分からない状態でしたが、少しずつWordPressの操作にも慣れてきた気がします。
 妻クラゲ
妻クラゲ慣れてきた時期が一番失敗するんだよ!気を抜かないで!!



はい!先生!!
こんな風に、最近はアイコンを使って「吹き出し」機能も使えるようになりました。
少し機能が使えるようになると、さらにやりたいことが増えてきます。
「なんだかアイコンが1種類だけだと物足りないな・・・」
妻クラゲのアイコンと、会話形式で吹き出しを使っていますが、
「いろんな感情のアイコンを作れば、読者も楽しく読めるのでは?」と思いました。
よし!アイコンのバリエーションを増やそう!!



アイコン増やすの大変そう・・・



ペイントソフトを使えば簡単だよ
アイコンのバリエーションの増やし方
ということで作業開始。
どんなバリエーションを作ろうかなと考えて、吹き出しで使えそうなアイコンを考えました。
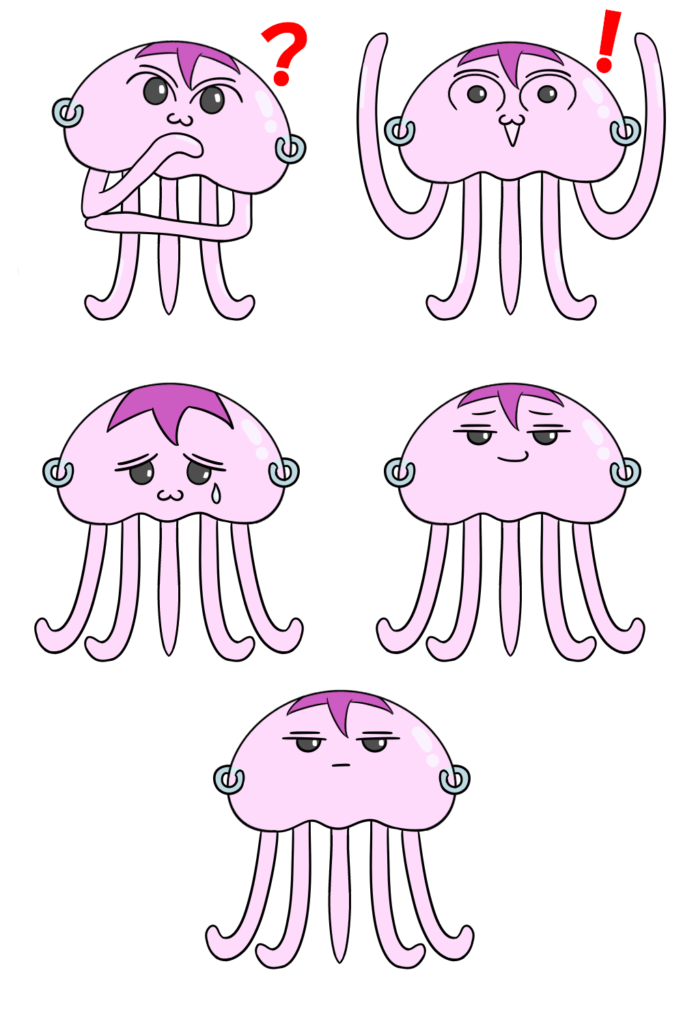
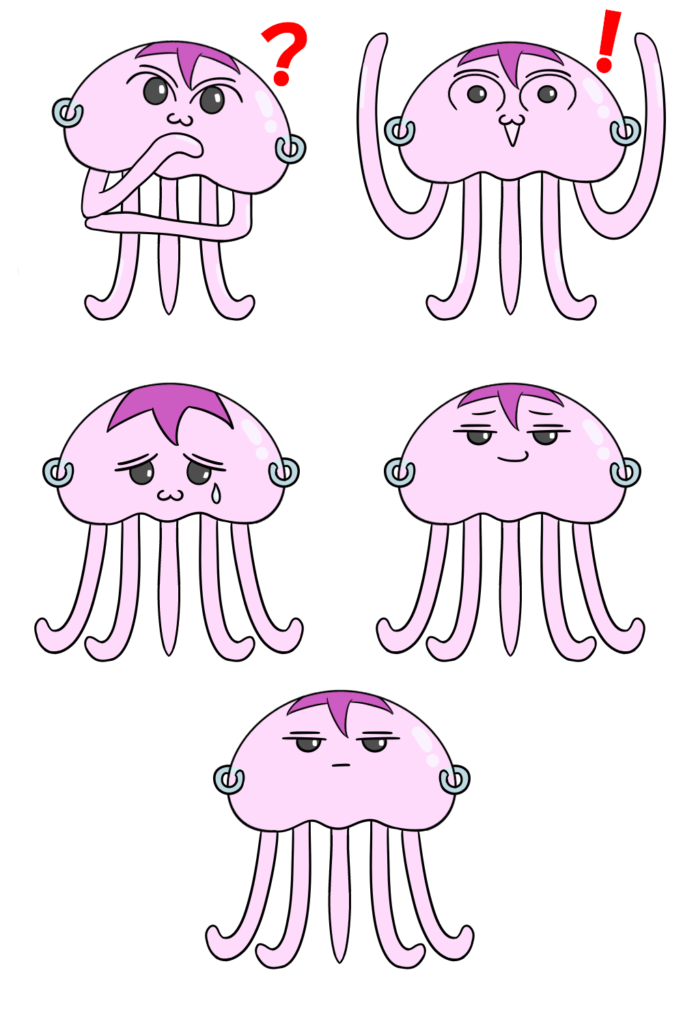
- 疑問、クエスチョンマーク
- 驚いている
- 悲しんでいる
- 冷たい視線
- 冷笑
これだけあれば吹き出しアイコンには困らないでしょう!
でもまた1から書くのはちょっと大変・・・
まぁ私のアイコンなら、10分くらいでぱぱっと描けそうですが笑



シンプルな顔してるもんね



君よりもかなりシンプルな顔だよね笑
せっかく元になるアイコンがあるので、今のアイコンを加工する方法で作ろうと思います。
アイコンはFireAlpacaやアイビスペイントで簡単に加工
アイコンを加工するのって難しいと思っていませんか?
今は無料のペイントソフトがあるので便利です。
今回はパソコンソフトのFireAlpacaでアイコンを加工します。
アイコンの元データは線画と着色でレイヤーを分けているので加工が簡単です。
これからアイコンを描いたり、アイコン作成を外注する方は、レイヤーが分かれている形式で保存した方が後々加工しやすいです。



レイヤーってなに?
レイヤーとは、透明フィルムのようなものです。
透明フィルムに描いたイラストの上に、別のイラストを描いた透明フィルムを重ねると、重なる部分は上のイラストだけが見えて、重ならない部分はどちらのイラストも見えますよね?
これがレイヤーのイメージです。
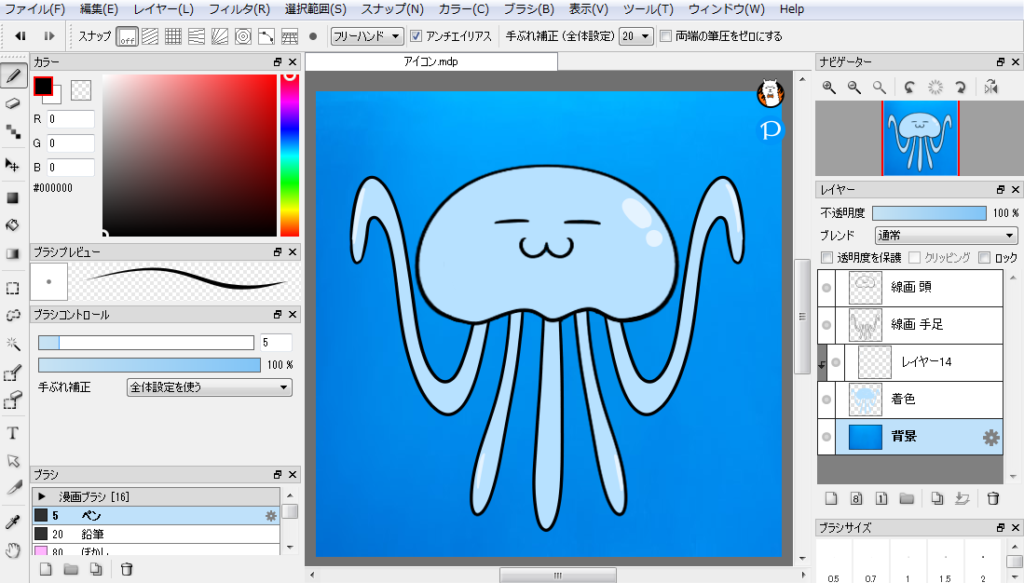
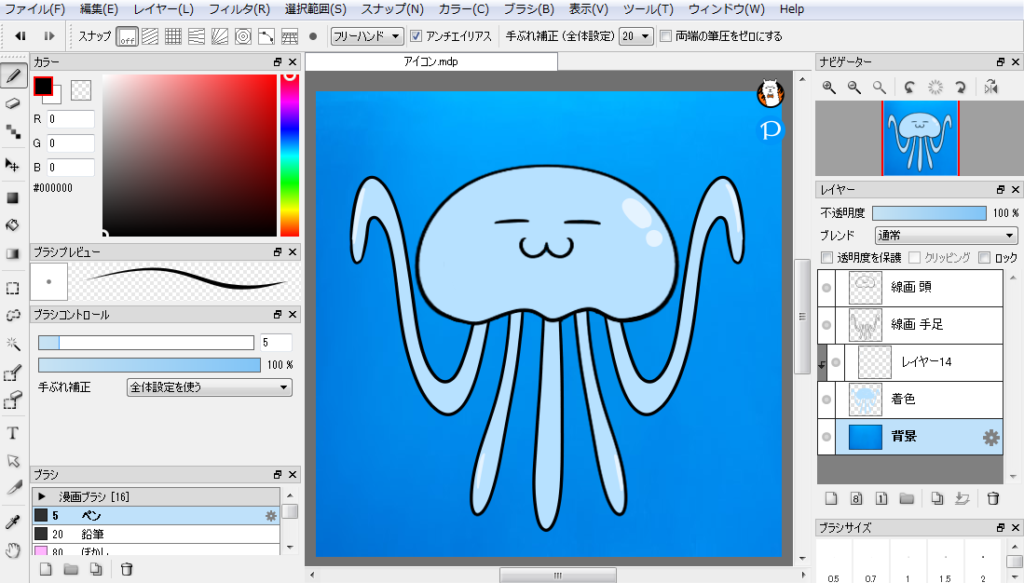
このイラストの下にレイヤーを入れてみます。


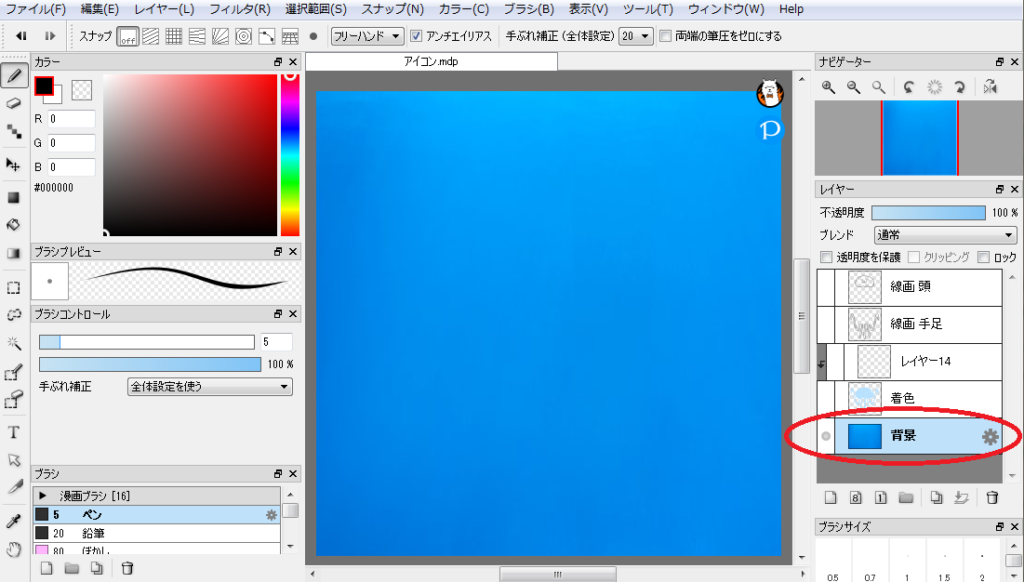
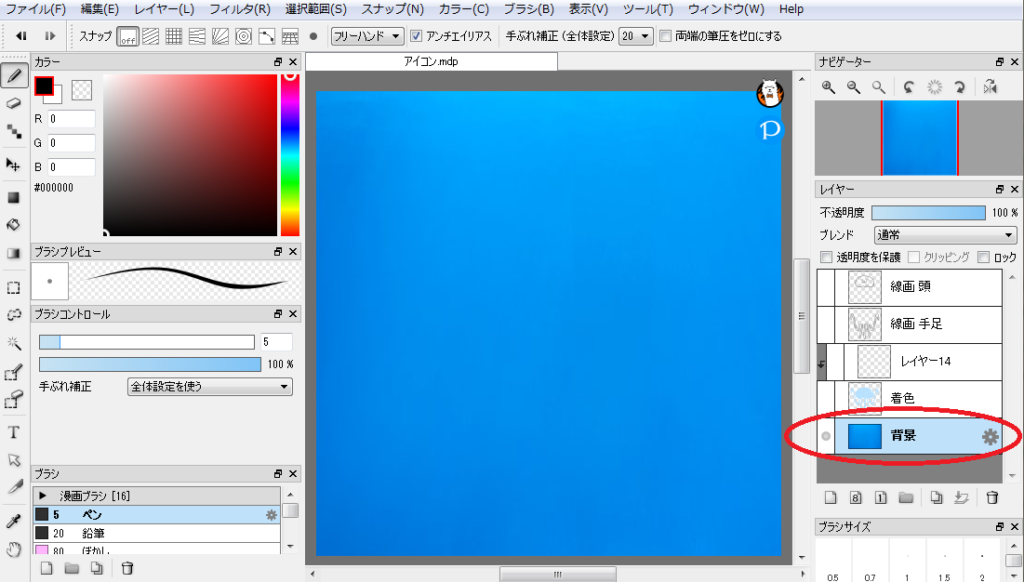
背景のレイヤーを入れます。


2つのレイヤーが合わさるとこのようになります。


レイヤーは不透明度を選択することもできます。
上のレイヤーの不透明度を下げれば、下の絵が透けて見えるようになります。
絵を描くときは部位ごとにレイヤーを分けて描いていくと、後で修正するのが簡単です。
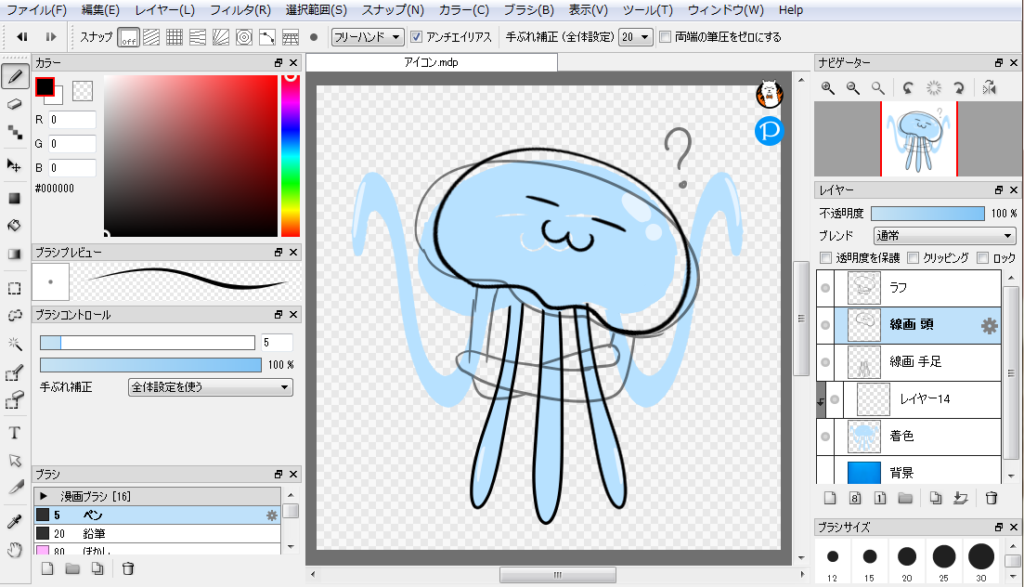
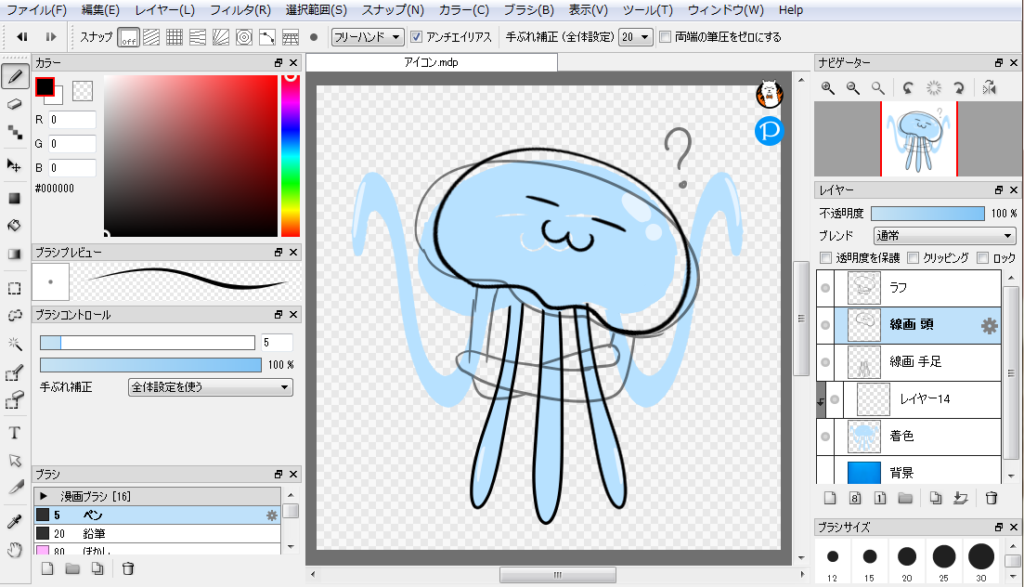
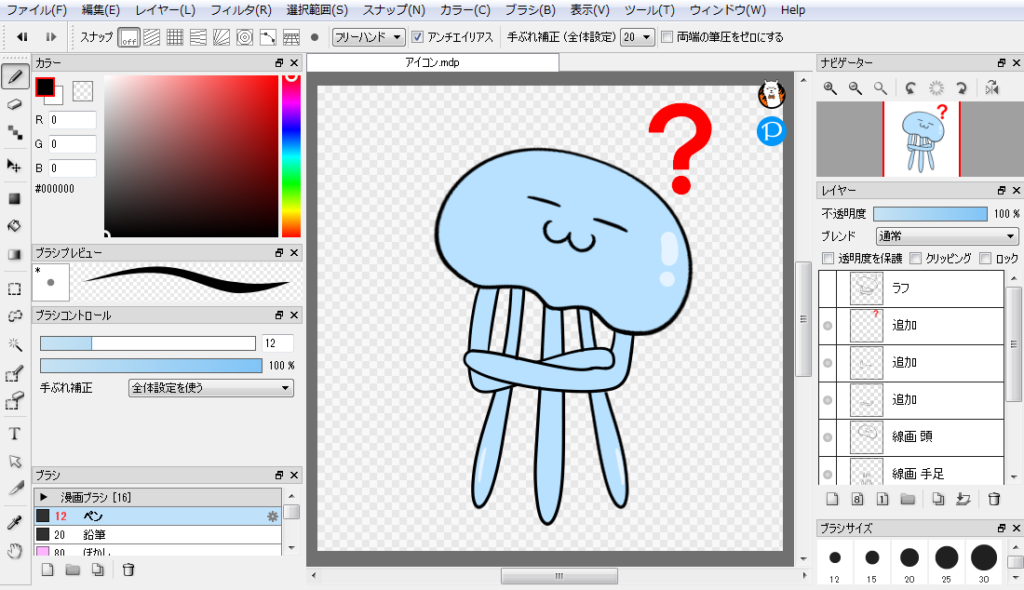
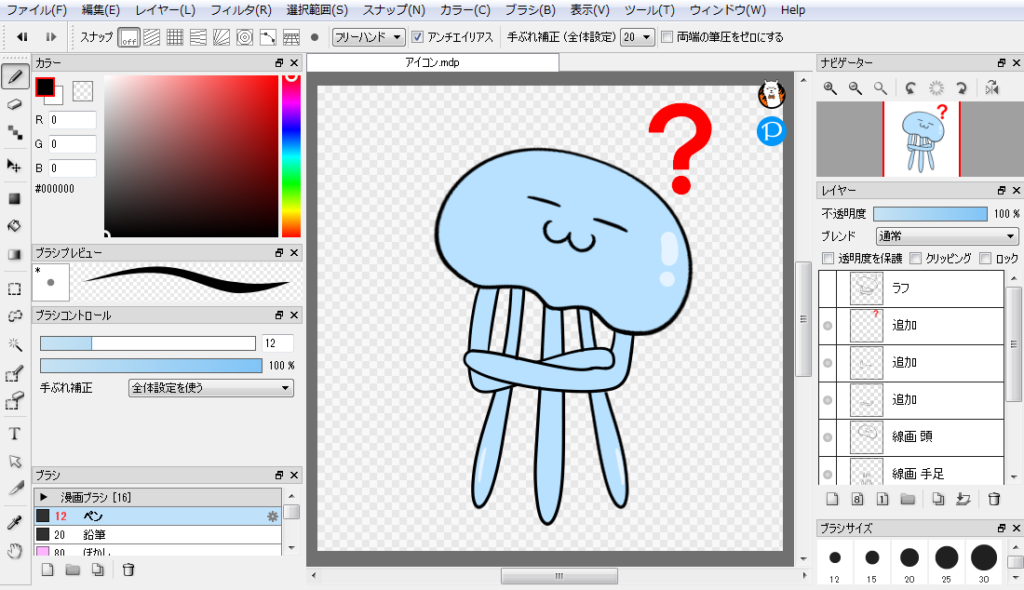
では、アイコンを加工していきましょう。
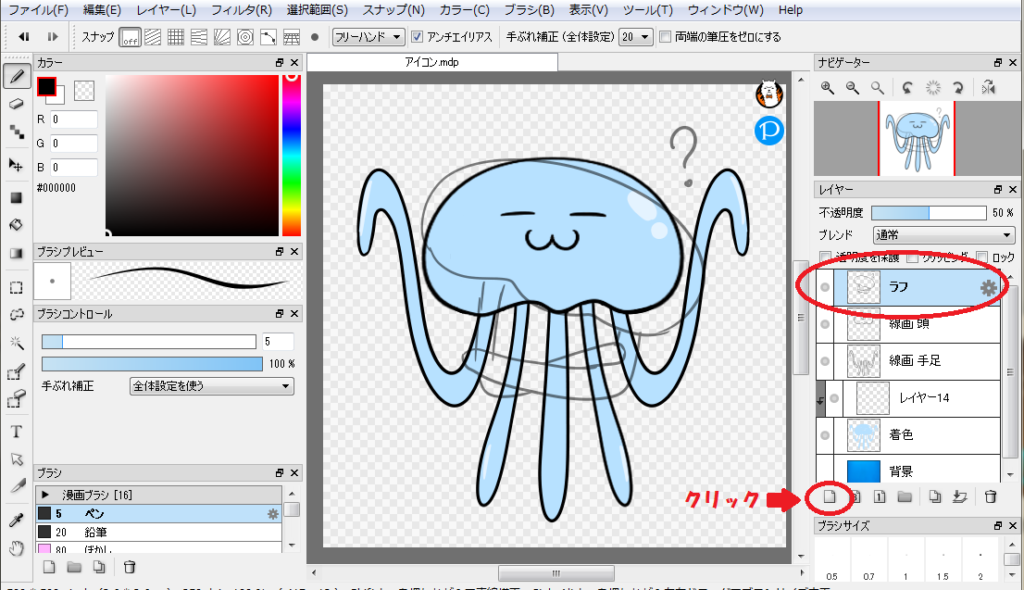
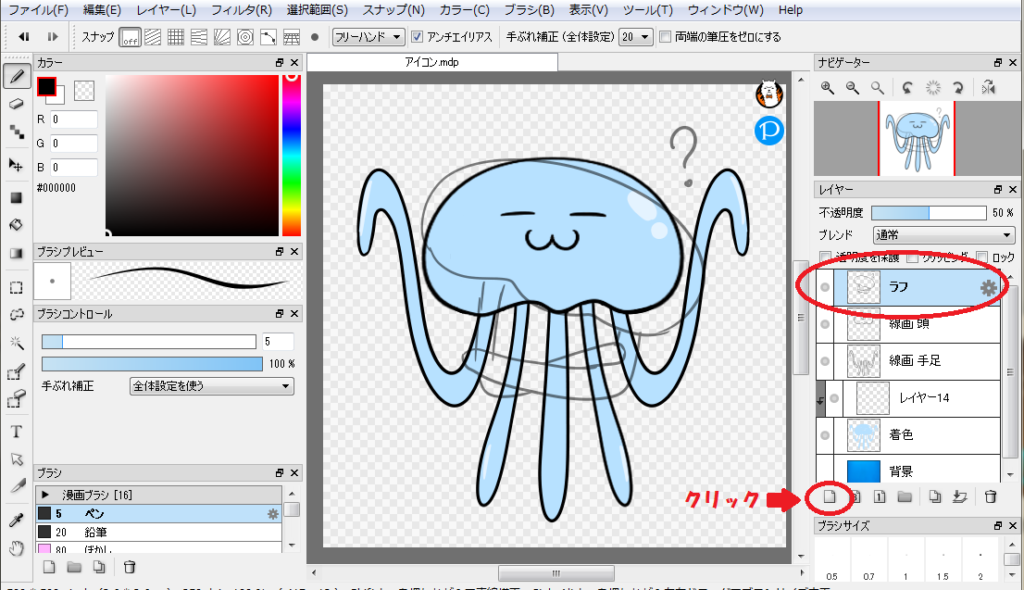
新規レイヤーを作成して、ラフを描きます。
「こんな感じで描く、というイメージ」をラフといいます。最初にラフを描くことで完成したアイコンをイメージしやすくなります。
ラフはざっくりと描けばオッケーです。


腕を組ませたいので、元アイコンから余計な部分を消します。


疑問を持っている感じを出すために、頭を少し傾けました。
ペイントソフトは指定した範囲を移動したり、回転させることができます。


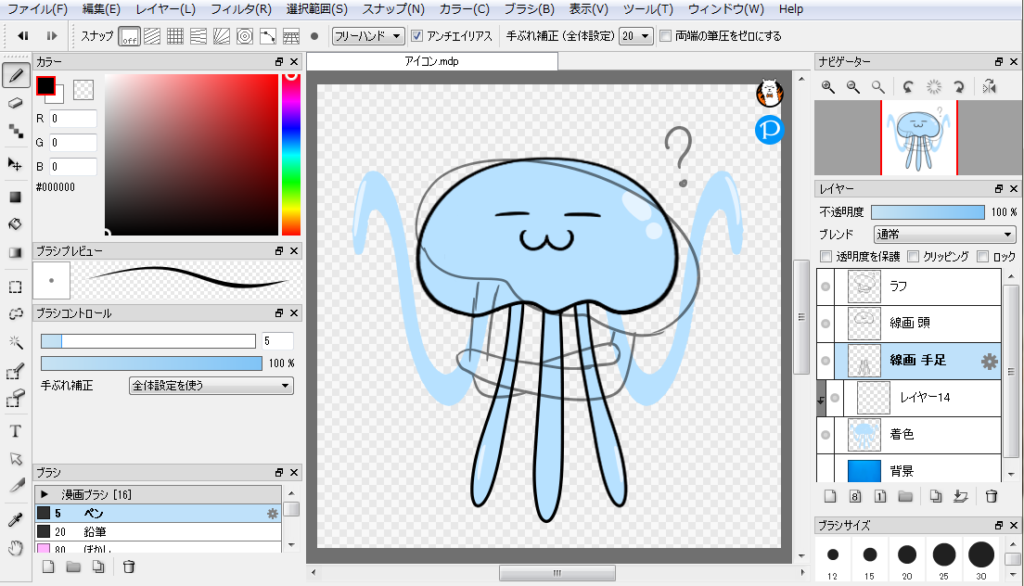
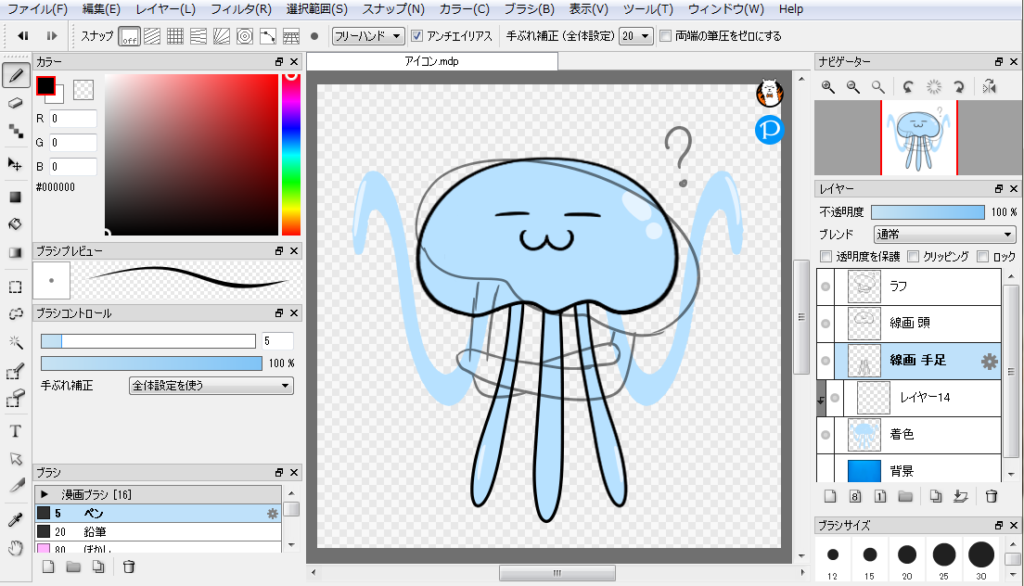
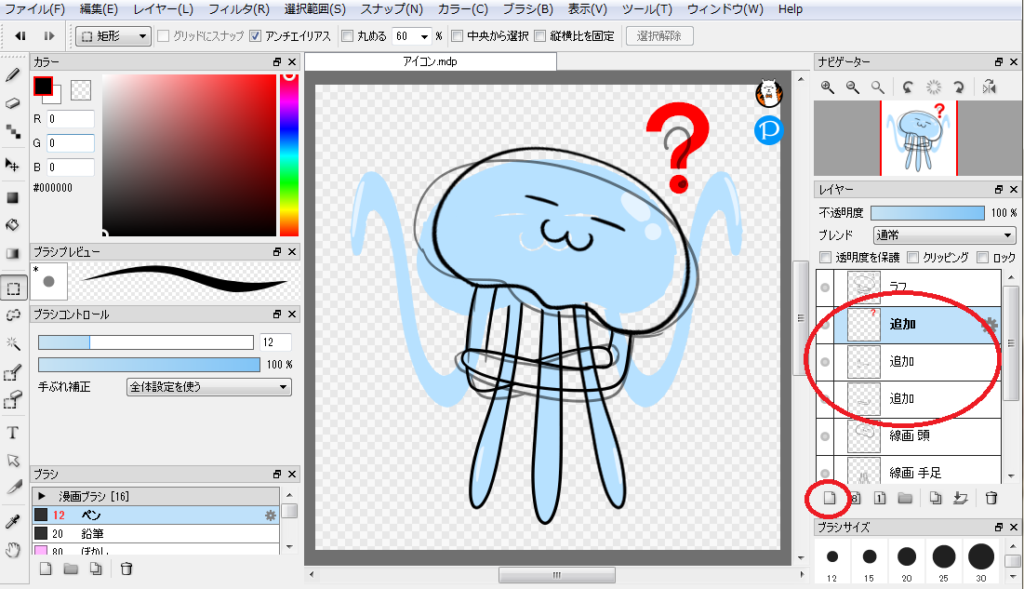
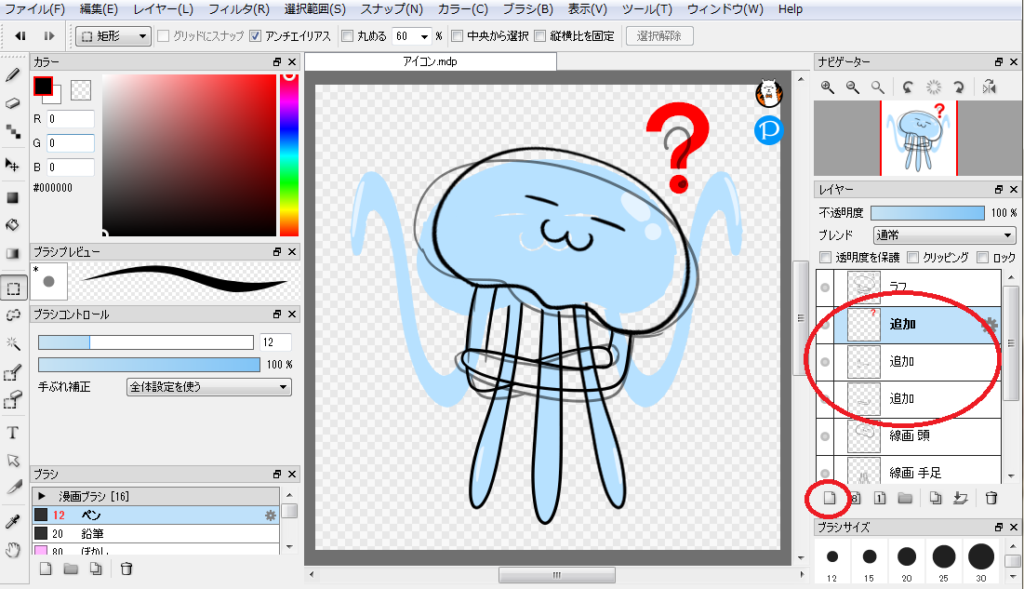
ラフを元に腕とクエスチョンマークを描きました。


ここまで描いたらラフは不要なので、非表示にします。


今回のイラストに合わせて着色します。
これで完成です!


まとめ
今回は吹き出し用のアイコンのバリエーションを増やしてみました。
元のアイコンがあると、表情やポーズを少し変えるだけでいろんなアイコンができるので簡単ですね。
アイコンを自分で描いてみたい方は、パソコンならFireAlpaca、スマホアプリならアイビスペイントが無料で利用できます。
自分で描くのが難しい方は、ココナラを利用してイラストが得意な方に描いてもらうのも良いでしょう。
2,000円くらいから描いてもらえます。
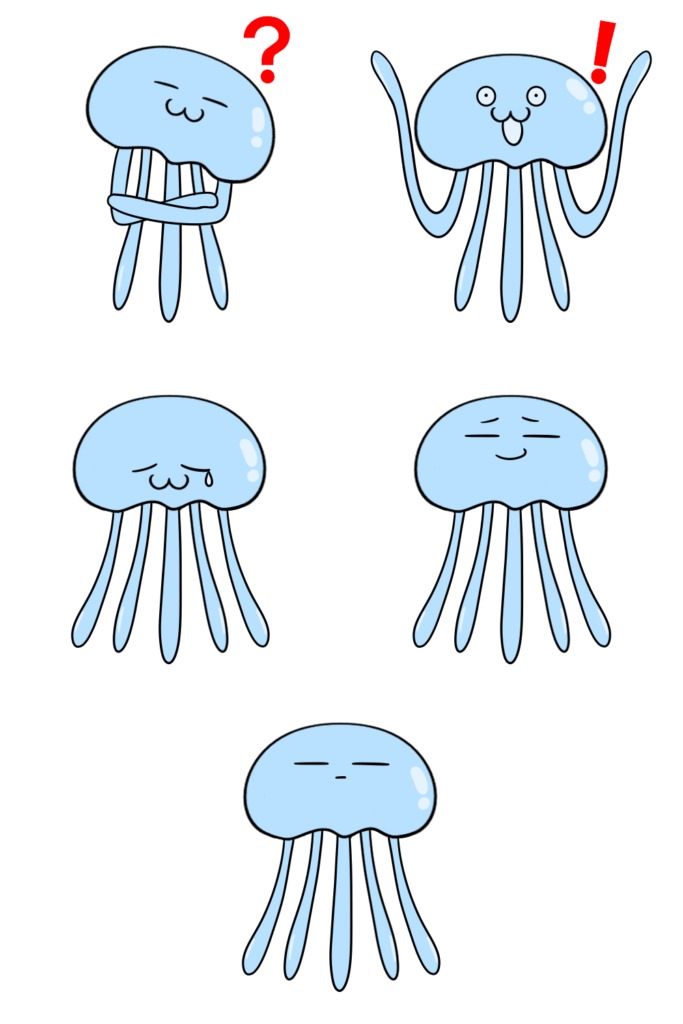
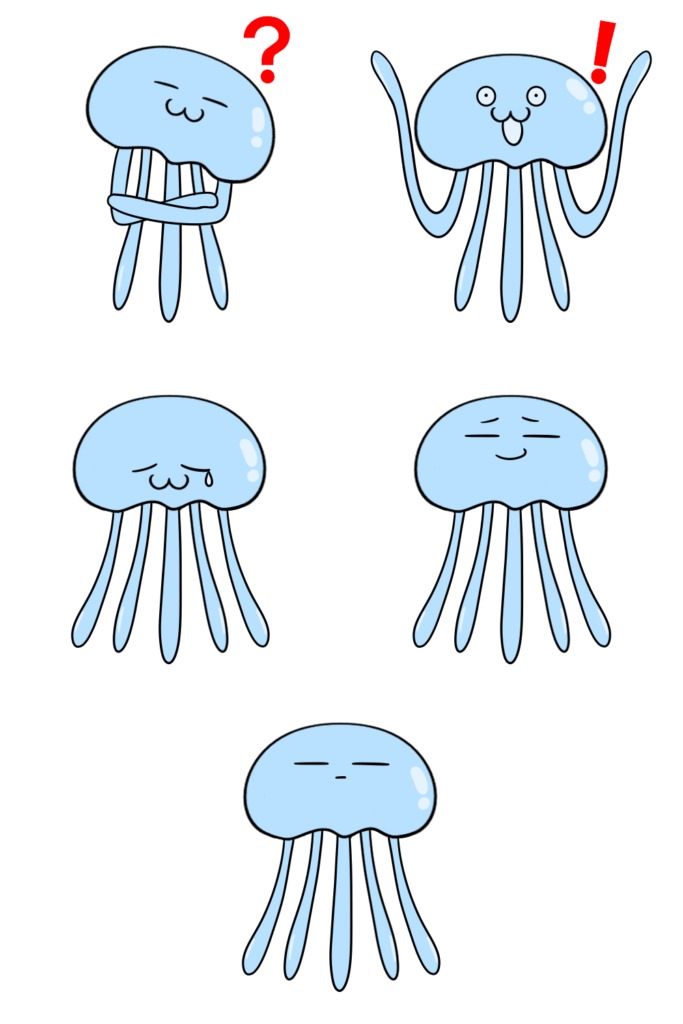
最後に今回追加したアイコン一覧をご紹介します。
追加アイコン一覧







新しいアイコンはどう?



すごく似てる!
妻はとても喜んでいました。
しばらくの間、吹き出しの使用が多くなるかもしれません笑



コメント